微信公众号内支付和web端扫码支付详细过程(附代码) |
您所在的位置:网站首页 › 微信公众号支付功能有什么用啊 › 微信公众号内支付和web端扫码支付详细过程(附代码) |
微信公众号内支付和web端扫码支付详细过程(附代码)
|
公众号支付相关配置
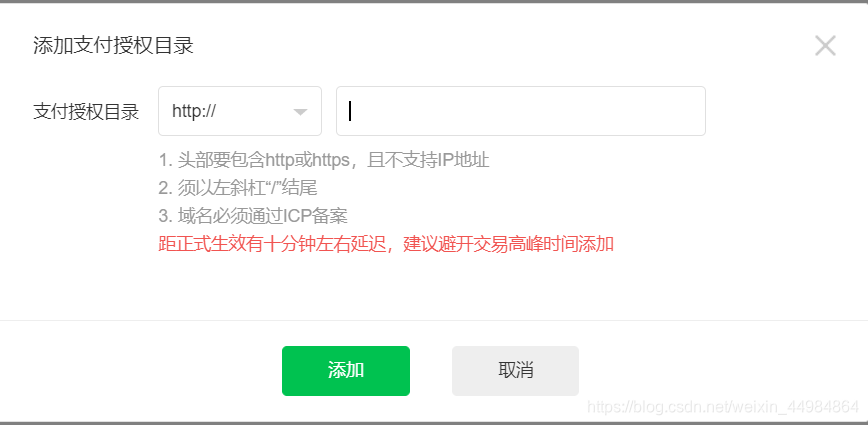
微信公众平台链接 1.需要一个已经进行微信认证的公众号 配置支付授权目录,登录商户平台——>产品中心——>开发配置 代表在项目根路径下,以及web目录下的页面都有支付权限,如果不在该路径的页面,则无法调用支付功能。 若页面地址为:http://myweb.xxxx.com/web/pay.html 则需要配置为:http://myweb.xxxx.com/web/
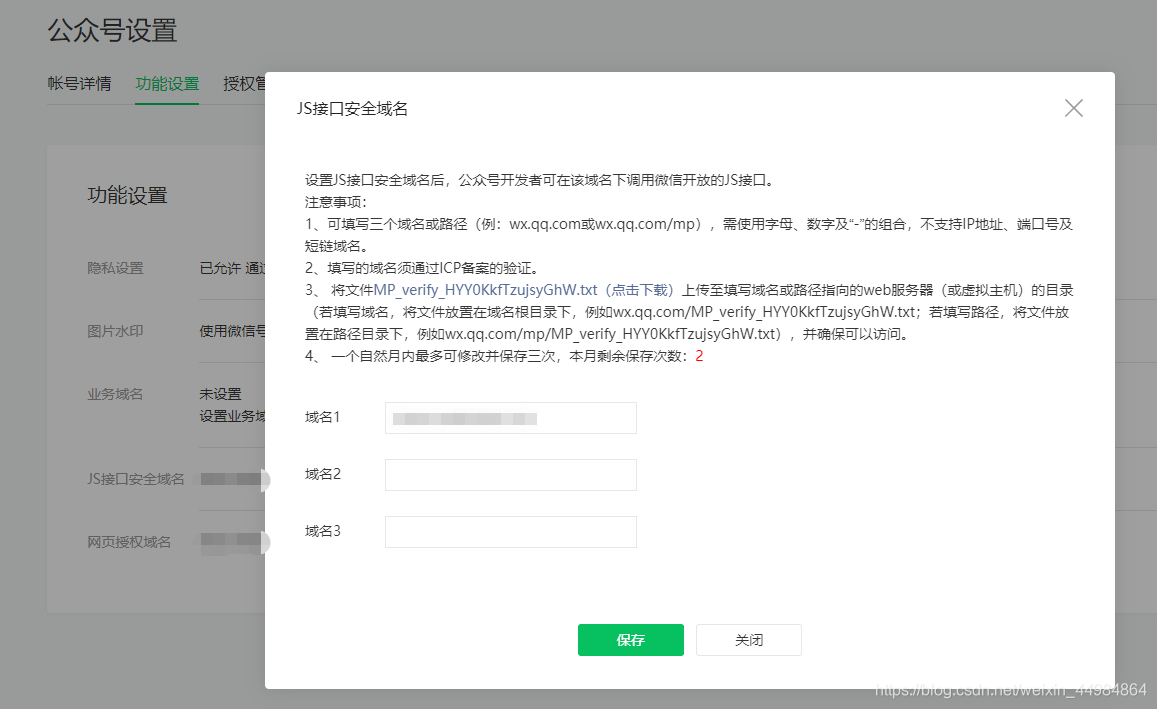
设置API密钥,登录商户平台——>账户中心——>API安全——>API密钥 该密钥在后面的代码中计算支付签名的时候需要使用到 配置JS接口安全域名与网页授权域名,登录公众平台——>公众号设置——>功能设置 配置JS接口安全域名:要让我们的页面中弹出输入密码的窗口,需要使用微信提供的JS-SDK工具,如果不配置JS接 口安全域名,你的页面无法使用JS-SDK。 6,然后进入微信支付的商户平台 微信支付商户平台
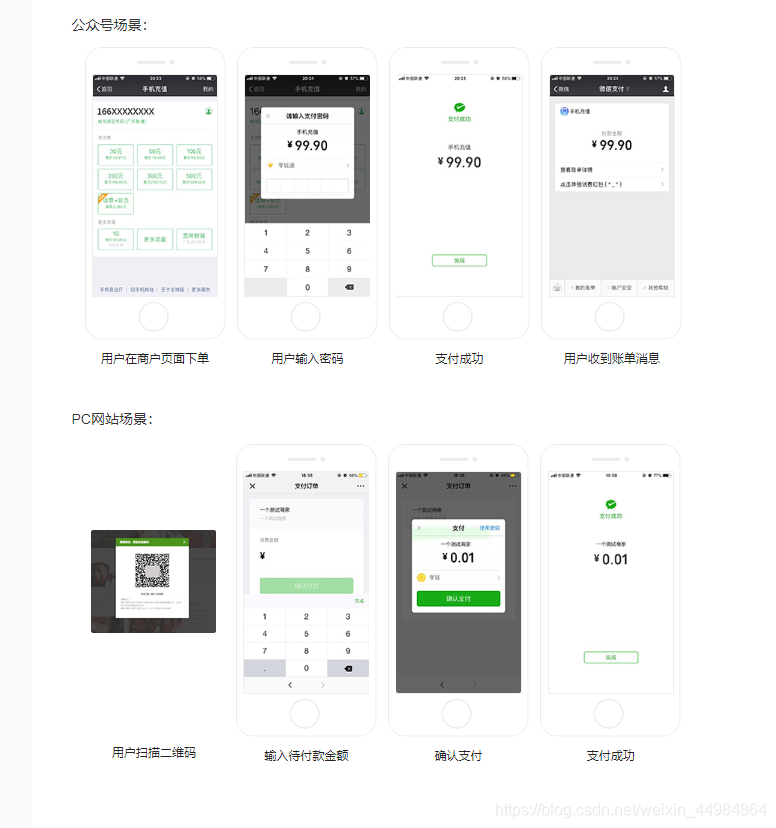
公众号支付:用户在微信内进入商家H5页面,页面内调用JSSDK完成支付 扫码支付:用户打开"微信扫一扫“,扫描商户的二维码后完成支付 APP支付:商户APP中集成微信SDK,用户点击后跳转到微信内完成支付 H5支付:用户在微信以外的手机浏览器请求微信支付的场景唤起微信支付 小程序支付:用户在微信小程序中使用微信支付的场景 在微信公众号支付选择JSAPI支付即可,在web端内扫码支付选择Native支付即可
pc端二维码的整体思路: 前端将商品信息等一些参数传递到后端, 后端请求微信服务器发起统一支付,得到微信返回的支付二维码, 返回到前端,然后后端自己定时任务去查支付结果或者用户点击支付完成, 请求接口去查支付结果, 商品入库,用户得到商品 公众号内H5支付:前端将商品信息等一些参数传递到后端, 后端请求微信服务器发起统一支付,得到微信返回的预支付交易会话标识prepay_id, 返回给前端,前端使用这个去调取微信支付组件, 用户支付成功, 微信服务器将支付结果通知到商户服务器 |
【本文地址】
今日新闻 |
推荐新闻 |
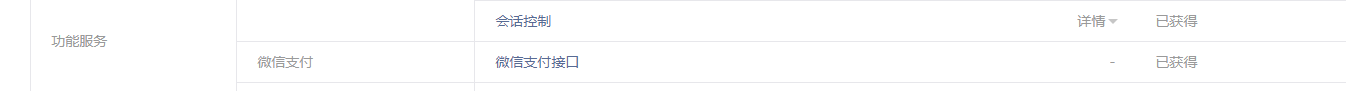
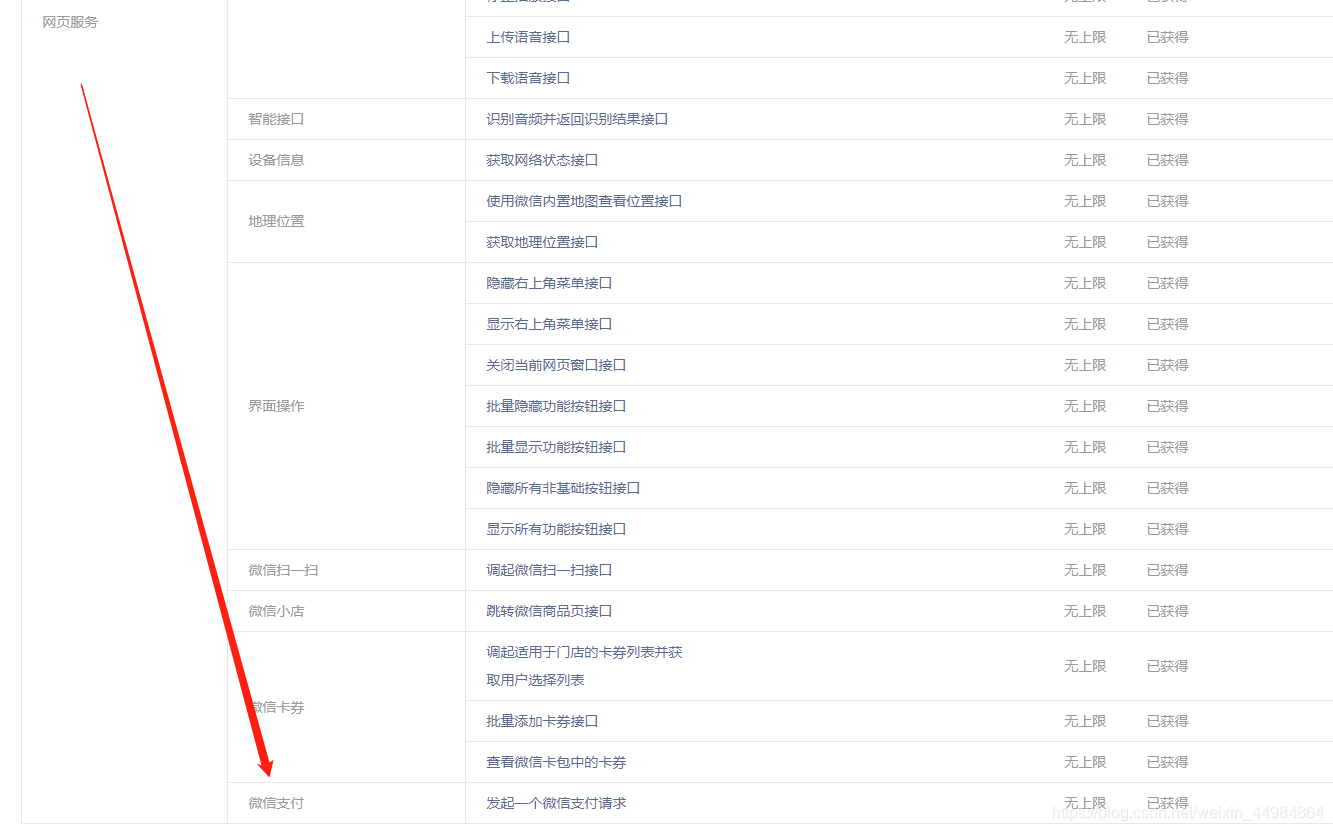
 2,该公众号需要开通微信支付功能 在公众号平台——》开发——》接口权限——》功能服务和网页服务里面的微信支付都要开通
2,该公众号需要开通微信支付功能 在公众号平台——》开发——》接口权限——》功能服务和网页服务里面的微信支付都要开通 

 3,到微信商户平台https://pay.weixin.qq.com/index.php/apply/applyment_home/guide_normal 注册一个商户账号,并关联你的公众号,如果需要实现小程序支付的,需要关联小程序。
3,到微信商户平台https://pay.weixin.qq.com/index.php/apply/applyment_home/guide_normal 注册一个商户账号,并关联你的公众号,如果需要实现小程序支付的,需要关联小程序。  4,商户号的配置
4,商户号的配置

 5,在微信公众平台将商户账号与微信公众号绑定
5,在微信公众平台将商户账号与微信公众号绑定 

 刷卡支付:用户打开微信钱包的刷卡的界面,商户扫码后提交完成支付。
刷卡支付:用户打开微信钱包的刷卡的界面,商户扫码后提交完成支付。 JSAPI支付开发文档 Native支付开发文档 持续更新中
JSAPI支付开发文档 Native支付开发文档 持续更新中