微信开发 |
您所在的位置:网站首页 › 彭博如何使用微信支付 › 微信开发 |
微信开发
|
目录
开发前提: 下载demo: 沙箱准备: 退款证书: 微信支付Key 后台操作 代码 操作: 一.开发前提: 下载demo:这里使用的是官方的demo
沙箱可以在模拟环境中进行测试调用,你最好需要这个先调好api,然后再放到真实环境中. 上图的"支付验收指引"里面有微信沙箱使用的简介,你可以看,也可以不看,因为官方demo里有相应的代码。 退款证书:在一些涉及退款等敏感资源时,微信要求商户在访问时提供证书。怎么获取证书?请登陆微信支付平台,在这里下载:
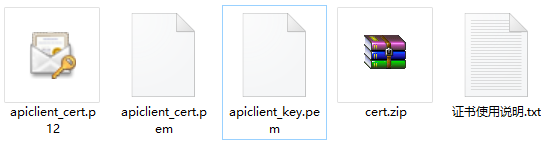
下载证书大概长这样:
其中java需要的是apiclient_cert.p12,windows环境下还需要安装,安装请看官方指引。 微信支付Key在上图下载证书的地方往下拉,还有一个设置支付密钥的地方,你需要这个 当然你还需要微信公众号的appid和商户平台的商户id 二.后台操作 代码把下载好的demo放到开发工具里你就会发现长这样,下图红圈里的
打开WxPayConfig,你可以看到有这几个要求子类重写的方法。请在前面加上protected或者public /** * 获取 App ID * * @return App ID */ abstract String getAppID(); /** * 获取 Mch ID * * @return Mch ID */ abstract String getMchID(); /** * 获取 API 密钥 * * @return API密钥 */ abstract String getKey(); /** * 获取商户证书内容 * * @return 商户证书内容 */ abstract InputStream getCertStream(); /** * 获取WXPayDomain, 用于多域名容灾自动切换 * @return */ abstract IWXPayDomain getWXPayDomain();然后我们在外边新建一个WXPayConfigImpl去继承WXPayConfig public class WXPayConfigImpl extends WXPayConfig { private String key = "xxxxx"; @Override protected String getAppID() { return "xxxxx"; } @Override protected String getMchID() { return "xxxxx"; } @Override protected String getKey() { return key; } @Override protected InputStream getCertStream() { //return null; return this.getClass().getResourceAsStream("apiclient_cert.p12"); } @Override protected IWXPayDomain getWXPayDomain() { IWXPayDomain iwxPayDomain = new IWXPayDomain() { @Override public void report(String domain, long elapsedTimeMillis, Exception ex) { } @Override public DomainInfo getDomain(WXPayConfig config) { return new IWXPayDomain.DomainInfo(WXPayConstants.DOMAIN_API, true); } }; return iwxPayDomain; } @Override public boolean shouldAutoReport() { return false; } public void setKey(String key) { this.key = key; } public WXPayConfigImpl(String key) { super(); this.key = key; } public WXPayConfigImpl() { super(); } /** * 获取沙箱密钥 * * @return * @throws Exception */ public static String getsignkey() throws Exception { WXPayConfigImpl config = new WXPayConfigImpl(); WXPay pay = new WXPay(new WXPayConfigImpl()); int readTimeoutMs = 5000; int connectTimeoutMs = 5000; Map reqData = new HashMap(); reqData.put("mch_id", config.getMchID()); reqData.put("nonce_str", WXPayUtil.generateNonceStr()); String urlSuffix = "/sandboxnew/pay/getsignkey"; String string = pay.requestWithoutCert(urlSuffix, pay.fillRequestData(reqData), connectTimeoutMs, readTimeoutMs); Map map = WXPayUtil.xmlToMap(string); return map.get("sandbox_signkey"); } }对代码解释如下: 1.你需要把appid,商户id,支付key填到相应的地方。 2.如果你需要使用证书,请把证书复制到WXPayConfigImpl旁边,getCertStream方法就是获取证书的方法。 3.getWXPayDomain方法是配置微信支付服务器的域名,微信支付有多个服务器(为了防灾备份),这里配置了最为常用的那个。 4.shouldAutoReport方法是把支付情况(如果出现了Bug?)上报到微信服务器,懒得上报,这里选了false 5.在沙箱环境中,key不再能用,而是需要一个临时的沙箱key。我们需要使用getsignkey去获取沙箱key。 操作:通过上述配置,代码就非常的方便。我们测试一下 package com; import java.util.HashMap; import java.util.Map; import com.github.wxpay.sdk.WXPay; public class Test { /** * 退款测试 * @param args * @throws Exception */ public static void main(String[] args) throws Exception { //testRefund();//退款 testRefundBySandBox();//沙箱退款 } /** * 退款 * @throws Exception */ private static void testRefund() throws Exception{ Map reqData = new HashMap(); reqData.put("out_trade_no", "000"); reqData.put("out_refund_no", "000"); reqData.put("total_fee", "100"); reqData.put("refund_fee", "100"); WXPay pay = new WXPay(new WXPayConfigImpl());//关键在此构造 Map map = pay.refund(reqData); System.out.println(map); } /** * 沙箱退款 * @throws Exception */ private static void testRefundBySandBox() throws Exception{ Map reqData = new HashMap(); reqData.put("out_trade_no", "000"); reqData.put("out_refund_no", "000"); reqData.put("total_fee", "100"); reqData.put("refund_fee", "100"); WXPay pay = new WXPay(new WXPayConfigImpl(WXPayConfigImpl.getsignkey()), false, true);//关键在此构造 Map map = pay.refund(reqData); System.out.println(map); } }对上代码解释: 1.具体传什么参数,请参考官方文档。 2.沙箱和正式的写法只有WxPay的构造方法的区别。 上述代码是申请退款,统一下单的比葫芦画瓢就行。只是统一下单还需要另外做些工作。 统一下单:https://blog.csdn.net/dmw412724/article/details/82770939
|
【本文地址】
今日新闻 |
推荐新闻 |