Unity TimeLine实用功能讲解 |
您所在的位置:网站首页 › 广西确诊病例轨迹最新公布消息 › Unity TimeLine实用功能讲解 |
Unity TimeLine实用功能讲解
|
这一个技术相对于其他动画系统,最大的区别就是,TimeLine针对多个游戏物体做出的一系列动画,主要用于过场动画的制作,实现电影级的那种分镜效果 注意:使用TimeLine需要2017以上的版本 在菜单栏中点Window,找到TimeLine,点开后同样也是一个面板,与Anmation类似,也是必须选中一个游戏物体后才能查看创建,其创建也可以像Animation一样先在Project窗口中先创建了再指定
当点击TimeLine里面的动画片段之后,回到检视窗口可以对齐一些属性进行修改 【这些属性值可以直接通过快捷键+拖动的方式修改【和Vegas类似】】 1直接拖动边界:就是剪切和保留片段的部分,拖的长度大于本身动画的长度,将会自动循环【前提是该动画被设置为循环Loop Time loopPose,此时拉长会显示L1,L2,L3循环次数,对于不是循环的动画拉开将会显示Hold】 2按住Ctrl拖动边界:对两端添加淡入淡出效果【Activation无效】 3按住shift拖动边界:修改缩放比,越短越快,越长越慢。声音也有效 【*A Extrapolate相关设置】 Pre代表动画片段播放之前,Post则道标动画片段播放之后。 默认状态为Hold,即在开始之前保持开始时状态,在结束之后保持结束时状态 其余还有几个选项: NONE:【代表不受TimeLine控制】有动画状态机的话由其原本的动画状态机控制,无动画状态机则代表在播放前后在世界坐标0,0,0的位置 Loop:则代表循环播放这一段动画 PingPong:则代表来回播放,即播放完一段后,反向播放一段,一直往复,和乒乓球一样 Continue:先播放一次,然后等到时间到之后在播放这个片段一次 TimeLine实现人形动画 【人形动画预览时都会回到原点,运行时就正常了(加了anmatorcontroller情况下)】 将上次 Unity动画系统 案例1中的人物及其动作导入到该项目中 要先对材质上进行一些设置,对于Unity2017则稍有不同,要到Project菜单,选择模型文件打开Material,先将贴图和材质球分离出来后才能设置 将模型拖入层级窗口后,再将人物拖入TimeLine面板创建Animation Track 将所需动画也放入轨道,即可直接播放 TimeLine的另外两种轨道类型 Activation Track主要控制游戏物体的激活 其最常用的功能就是控制摄像机的切换镜头,做分镜,相机切换 先在场景中创建两个摄像机,【此时第二个摄像机的depth会高于第一个,且模式还是保持为skybox,不要透视depthonly】 在这个条之前,该游戏物体保持其自己本身的激活/禁用状态,进入条后,激活,离开条后又会被禁用 更加完善的设置如下,【即保证每时刻只有一个摄像机被启用】 Audio Track音效轨道 你可以直接把音频拖过来,预览时并不会播放,在运行时他会播放。在没有指定AudioSource情况下,其使用静态方法播放,不能设置播放的音量等属性,当然,也可以指定一个AudioSource组件给他,这样就可以设置了 Control Track和playable track是高级用法,它可以使用脚本进行一些自定的控制【后期讲解】 案例1:实现上一次动画系统中,案例1中人物跳跃和滑动时给个镜头特写 打开UnityCharacterAnimation场景 创建空物体TimeLine,挂上Playable Director,并创建一个空的TimeLine 取名为CameraTranslate指定给他 !!!由于,这个动画不是由时间定死了的,他是根据情况才切换相机,所以必须要控制他,而不是单纯的,一运行就启用。 取消勾选TimeLine上Playable Director的Play on wake单选框。回到Player脚本中,引入Playable命名空间,拿到这个组件的引用。在射线检测代码部分追加以下程序 案例2:对车进行各种角度的特写,利用摄像机的TimeLine实现,需要导入一个 真实赛车控制 的插件。 把里面的场景赋值一份备份,将这个场景拿来我们做TimeLine动画 目标:只需要实现刚进游戏的自动播放就可以了,所以不需要程序控制。 先拖入声音。 再创建一个摄像机取名为CGCAMER,depth低于原来的RCC摄像机,将RCC摄像机禁用.由于要切换多个镜头户需要多个摄像机,并要同时对Active 与Animation同时操作。 当轨道太多时可以用Track group统一管理,放进去的就不能再编辑了 在TimeLine中创建的动画轨道AnimationTrack是会被文件的形式存储下来的,只不过他整合在.playable文件里面,想单独拿出来使用可以复制一份
|
【本文地址】
今日新闻 |
推荐新闻 |
 创建的TimeLine片段将会以.playable文件的格式存储 为物体创建后TimeLine会以时间轴的方式显示,且该游戏物体会自动挂载PlayableDirector和Animator这两个组件
创建的TimeLine片段将会以.playable文件的格式存储 为物体创建后TimeLine会以时间轴的方式显示,且该游戏物体会自动挂载PlayableDirector和Animator这两个组件  其中Playable Director组件就是专门用来播放TimeLine的
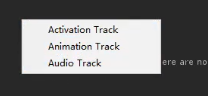
其中Playable Director组件就是专门用来播放TimeLine的  类似于Pr或者是Vegas的编辑器,左边就是素材【在unity中就叫做要参与的游戏物体】而,右边就是时间轴,单位为帧. 删除这个轨道,正式开始讲解 先创建一个简单的场景。创建一个空物体,叫做TimeLine,把刚刚那个Playable Director组件挂载到其上,并指定一个空的playable片段 将需要进行TimeLine动画的游戏物体拖入到左边栏,此时会有3个选项
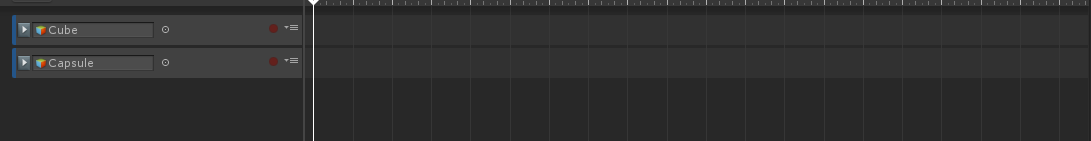
类似于Pr或者是Vegas的编辑器,左边就是素材【在unity中就叫做要参与的游戏物体】而,右边就是时间轴,单位为帧. 删除这个轨道,正式开始讲解 先创建一个简单的场景。创建一个空物体,叫做TimeLine,把刚刚那个Playable Director组件挂载到其上,并指定一个空的playable片段 将需要进行TimeLine动画的游戏物体拖入到左边栏,此时会有3个选项 有3种轨道可以添加 第一个是 物体的激活与禁用的动画 第二个是 一般的Animation,以前讲过的,一般为运动,动作动画,当然其也可以实现物体的激活与禁用,组件数据的调节 第三个是 可以控制这个物体身上的声音 【以下先演示最常见的Animation track 关于运动的】 添加两个物体过来,都选择Animation Track,对动画进行设定,你可点击红色按钮,开始录制,录制结束后再点一次则关闭,这里面通用也可以对组件属性上进行操作
有3种轨道可以添加 第一个是 物体的激活与禁用的动画 第二个是 一般的Animation,以前讲过的,一般为运动,动作动画,当然其也可以实现物体的激活与禁用,组件数据的调节 第三个是 可以控制这个物体身上的声音 【以下先演示最常见的Animation track 关于运动的】 添加两个物体过来,都选择Animation Track,对动画进行设定,你可点击红色按钮,开始录制,录制结束后再点一次则关闭,这里面通用也可以对组件属性上进行操作  这个红点的原理和Animation窗口的红点类似,点击后只要有改动就会自动创建关键帧。然后换个位置继续改动,再次创建关键帧
这个红点的原理和Animation窗口的红点类似,点击后只要有改动就会自动创建关键帧。然后换个位置继续改动,再次创建关键帧  右边的图标代表编辑曲线,和animattion的curev类似,该面板默认的单位是帧,可以修改为其他的比如秒
右边的图标代表编辑曲线,和animattion的curev类似,该面板默认的单位是帧,可以修改为其他的比如秒  点击窗口右边的小齿轮就可以修改 为每个参与的游戏物体创建关键帧后,就可以查看合运动了。【单独的Animation也可以完成这些功能,只不过这个稍微方便一些,且用于多物体动画】 TimeLine的动画片段不能完成帧事件,帧事件只有Animation能实现 如果在观察/编辑时只想看其中一个物体的,不想受到其他物体运动的干扰。你可以对其他物体的轨道静音 右键左边的游戏物体选择Mute静音
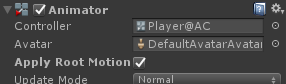
点击窗口右边的小齿轮就可以修改 为每个参与的游戏物体创建关键帧后,就可以查看合运动了。【单独的Animation也可以完成这些功能,只不过这个稍微方便一些,且用于多物体动画】 TimeLine的动画片段不能完成帧事件,帧事件只有Animation能实现 如果在观察/编辑时只想看其中一个物体的,不想受到其他物体运动的干扰。你可以对其他物体的轨道静音 右键左边的游戏物体选择Mute静音  注意!!只要参与了TimeLine动画的游戏物体都会被挂上Animator组件,虽然组件上的设置都为空,但不能删除,否则就不能播放TimeLine动画了,因为从Animator下面的信息看,里面是有动画的clip的
注意!!只要参与了TimeLine动画的游戏物体都会被挂上Animator组件,虽然组件上的设置都为空,但不能删除,否则就不能播放TimeLine动画了,因为从Animator下面的信息看,里面是有动画的clip的  对刚刚生成的动画,可以点击右键Convert to Animation就会转换为一个动画快,可以拖动,复用
对刚刚生成的动画,可以点击右键Convert to Animation就会转换为一个动画快,可以拖动,复用  由于这两个动画都是只改变了Transform里面的属性,Transform是共有的,所以上面的动画可以直接拖下来给下面的用也是可行的,【如果存在不共有的属性,那么就不能拖】
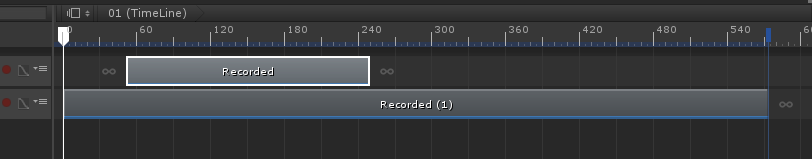
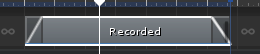
由于这两个动画都是只改变了Transform里面的属性,Transform是共有的,所以上面的动画可以直接拖下来给下面的用也是可行的,【如果存在不共有的属性,那么就不能拖】  多个动画片段衔接自然的话,可以向内托一点,重复一些,就会有线性变化
多个动画片段衔接自然的话,可以向内托一点,重复一些,就会有线性变化  注意!在动画片段的 前 后部分,其游戏物体的属性不会保持原有的属性,而是在开始之前的时间与开始时相同,等待开始,结束之后的时间与结束时相同,保持结束时的状态【默认–该模式可修改*A】
注意!在动画片段的 前 后部分,其游戏物体的属性不会保持原有的属性,而是在开始之前的时间与开始时相同,等待开始,结束之后的时间与结束时相同,保持结束时的状态【默认–该模式可修改*A】  片段的长短也可以修改,拉升边缘可以减少增加一些帧,【但不能像Vegas按住Ctrl拖那样,保证帧不丢失而改变播放时长来达到减短变长的效果】
片段的长短也可以修改,拉升边缘可以减少增加一些帧,【但不能像Vegas按住Ctrl拖那样,保证帧不丢失而改变播放时长来达到减短变长的效果】 Start end主要修改开始和结束的时间/帧的位置 Duration可以理解为缩放比:即该动画的时长/帧长,改大则放得更慢,改小则放的更快
Start end主要修改开始和结束的时间/帧的位置 Duration可以理解为缩放比:即该动画的时长/帧长,改大则放得更慢,改小则放的更快  就代表开始与结束时的淡入淡出,填写值后就会变为这样【和Vegas类似】
就代表开始与结束时的淡入淡出,填写值后就会变为这样【和Vegas类似】  该值默认为0
该值默认为0 注意!!!对于人物的动画可以发现,在预览的时候都会回到世界坐标0,0,0,然后在运行时也自动回到了原点,然而其他的物体并没有回到原点。解决这个问题的办,【1】为人物模型指定一个动画状态机AC,这个动画状态机本身可以什么都不用写,但是要有。这下在运行播放时,就会回到原点播放了
注意!!!对于人物的动画可以发现,在预览的时候都会回到世界坐标0,0,0,然后在运行时也自动回到了原点,然而其他的物体并没有回到原点。解决这个问题的办,【1】为人物模型指定一个动画状态机AC,这个动画状态机本身可以什么都不用写,但是要有。这下在运行播放时,就会回到原点播放了  【2】可以不用为人物指定创建动画状态机,直接选择这个轨道,回到检视面板
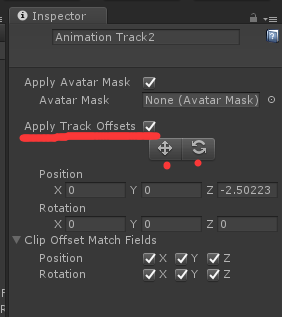
【2】可以不用为人物指定创建动画状态机,直接选择这个轨道,回到检视面板  勾选Track offset,点击那两个图标就可以进行对初始位置的设定了
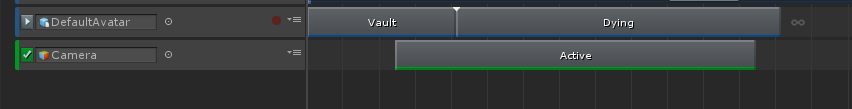
勾选Track offset,点击那两个图标就可以进行对初始位置的设定了 第二个Camera默认是禁用的,到时间后启用,由于第二个相机的Depath属性高于主摄像机,所以主摄像机不显示,显示这个第二个摄像机,实现了摄像机切换,分镜。
第二个Camera默认是禁用的,到时间后启用,由于第二个相机的Depath属性高于主摄像机,所以主摄像机不显示,显示这个第二个摄像机,实现了摄像机切换,分镜。
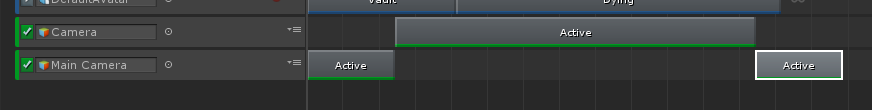
 如果想实现每个栏都可以播放第二相机并且照住他,那么要第二相机跟随到人物一起运动,把第二相机作为人物的子物体,就已经到达效果了,再加个相机的旋转移动动画,就更加高大上了
如果想实现每个栏都可以播放第二相机并且照住他,那么要第二相机跟随到人物一起运动,把第二相机作为人物的子物体,就已经到达效果了,再加个相机的旋转移动动画,就更加高大上了 为了相机切换时有更好的效果,所以实现相机切换的时的渐变效果 这需要在Canvas创建一张图片当作遮罩使用,通过动画来改alpha通道来实现
为了相机切换时有更好的效果,所以实现相机切换的时的渐变效果 这需要在Canvas创建一张图片当作遮罩使用,通过动画来改alpha通道来实现 【!!!】欢迎关注我的个人线上课堂https://www.zuikakuedu.cn,内含JavaWeb与Unity游戏开发实战教程,完全免费!,Csdn博客涉及的课程资料也在该网站上
【!!!】欢迎关注我的个人线上课堂https://www.zuikakuedu.cn,内含JavaWeb与Unity游戏开发实战教程,完全免费!,Csdn博客涉及的课程资料也在该网站上