轻松玩转版式设计 |
您所在的位置:网站首页 › 平面版式设计四大原则图片解析 › 轻松玩转版式设计 |
轻松玩转版式设计
|
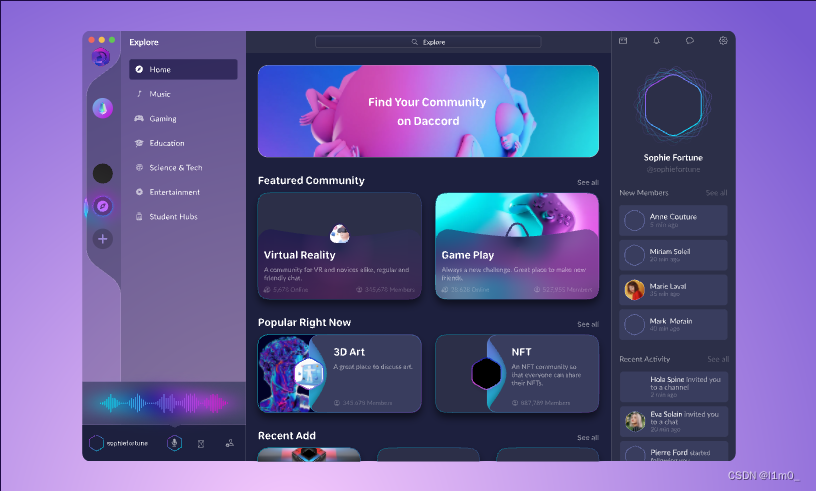
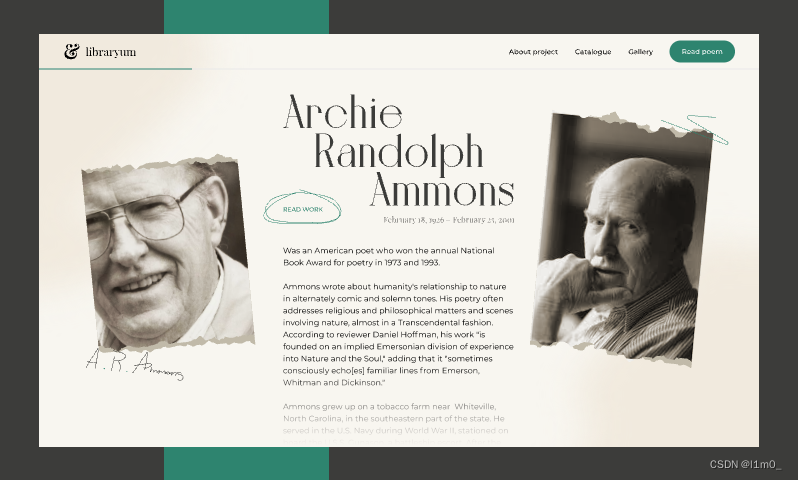
版式设计是一门融合创意和策略的艺术,专注于视觉布局,旨在提升用户体验和优化用户界面设计。通过全面并深刻地理解与掌握版式设计的核心准则,设计师能够打造出观感精美且逻辑清楚的设计作品。在这篇文章中,我们将深入剖析版式设计的10大基本准则,旨在为您的设计工作提供有价值的参考资料。 1. 一致性版式设计原则一致性原则是版式设计中的一个重要原则。它指的是在整个设计过程中,无论是颜色、字体、布局还是其他设计元素,都应该保持一致,以便于读者理解和接受。 一致性可以分为两种:内部一致性和外部一致性。内部一致性指的是在同一份设计作品中,所有的设计元素都应该保持一致。比如,如果你在某一页使用了某种特定的字体和颜色,那么在其他页也应该使用相同的字体和颜色。外部一致性指的是与其他相关设计作品保持一致,比如公司的品牌形象、标志等。
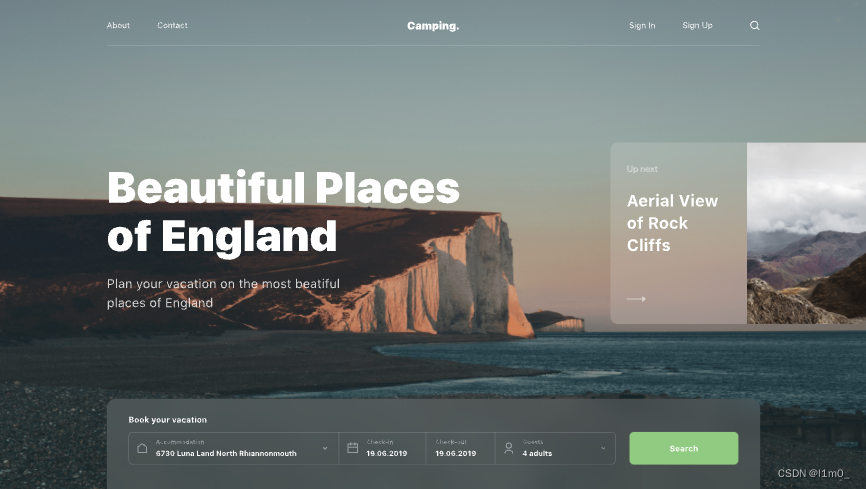
来源:pixso资源社区 这里给大家分享一个版式设计资源网站:Pixso资源社区。Pixso资源社区内置大量设计资源、模板、素材,所有资源都可以在线编辑免费下载,更包含高品质版式设计模板,能够帮助设计师快速开启版式设计项目。👉 点击进入Pixso资源社区。 2. 对比版式设计原则对比原则是版式设计中的另一个重要原则。它主要是通过对比来突出显示重要元素吸引观众的注意力,强调设计元素之间的差异,以增强视觉效果。 对比可以通过多种方式实现,例如颜色、大小、形状、空间等。例如,使用鲜明对比的颜色可以使某个元素在视觉上突出;大与小的对比可以增强视觉层次感;不同形状的对比可以创造出有趣和动态的效果;空间对比(如密集与稀疏)也可以为设计添加节奏和运动感。 在使用对比原则时,需要注意保持平衡和谐,避免过度使用对比导致视觉混乱。同时,也应确保对比元素有足够的相关性,以维持整体设计的连贯性。 良好的对比不仅可以吸引观众的注意力,还可以帮助他们理解信息,并增强整体设计的吸引力。
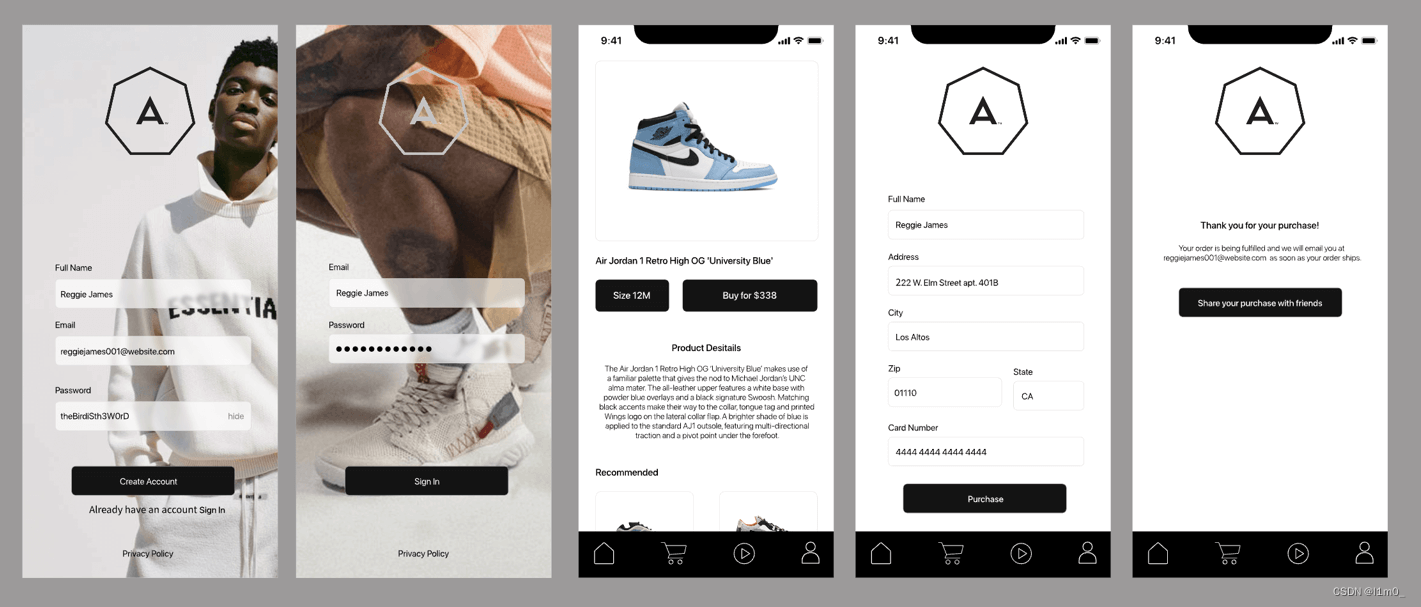
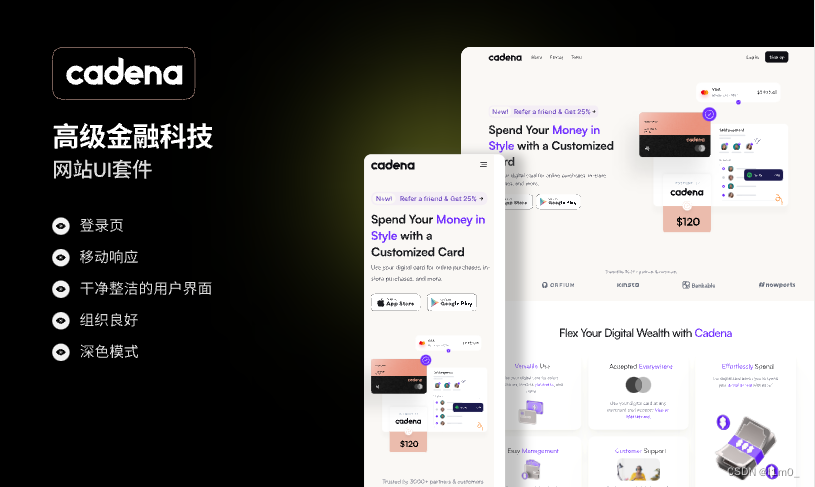
来源:pixso资源社区 3. 重复版式设计原则重复原则是版式设计中的一个核心原则。它主要指通过重复某些设计元素(如颜色、形状、纹理等)来增强视觉一致性和连贯性,创建出节奏感和结构感。 重复的使用可以帮助建立和强化设计的整体风格,使设计更具有一致性和协调性。例如,通过在整个设计中反复使用同一种颜色或字体,可以增强品牌识别度并使信息更易于理解。 此外,重复还可以用来引导观众的视线。例如,通过重复使用某一设计元素,可以吸引观众的注意力,并引导他们按照设计师预设的路径浏览信息。 但是,在使用重复原则时也需要注意避免过度重复,否则可能会使设计显得单调乏味。适当的变化和创新可以使设计更加生动有趣。
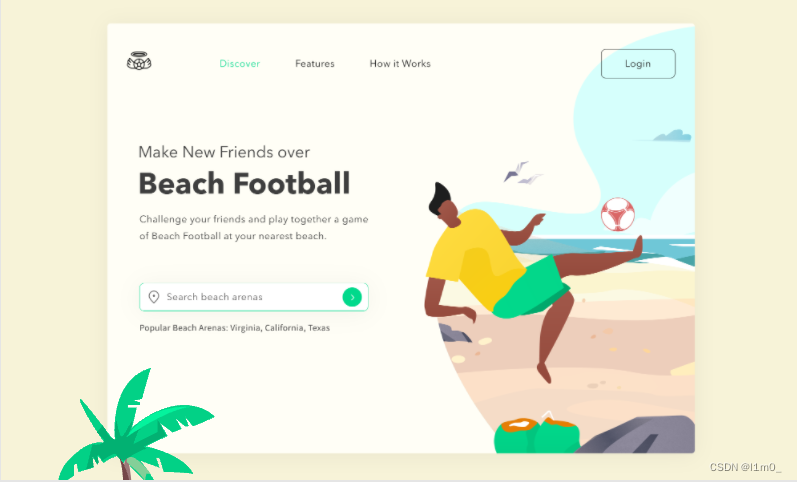
来源:pixso资源社区 4. 排列版式设计原则排列原则是版式设计中的一个关键原则,它主要涉及到如何有效地组织和布局设计元素, 通常包括对齐、群组和空间分布等方面的考虑。 对齐是指将设计元素按照某种线条或边缘排列,这样可以帮助创造清晰、有序的视觉效果。群组是指将相关的设计元素放在一起,以强调它们之间的关系和相互作用。空间分布是指在设计元素之间留出适当的空白区域,以增强视觉舒适度和阅读易度。 合理地排列元素可以使视觉体验更为整洁和有条理。考虑到视觉流动性和阅读习惯(如从左到右、从上到下),元素排列的方式对于信息传递尤为关键,同时可以帮助观众更容易地理解信息,因为它可以提供清晰的视觉路径和信息层次。同时,它也可以增强设计的美感和专业感,因为它展示了设计师对细节和整体效果的精细控制。
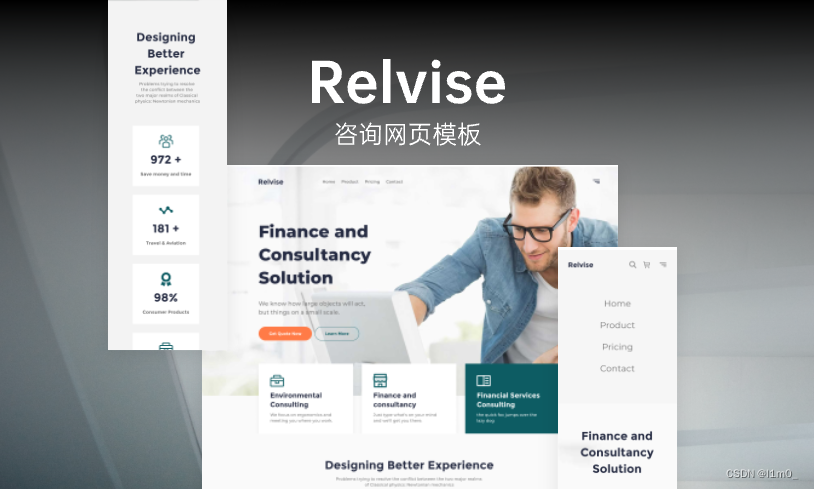
来源:pixso资源社区 5. 排序版式设计原则排序原则在版式设计中是非常重要的,它主要涉及到如何根据信息的重要性和逻辑关系来安排设计元素的顺序。 排序可以通过大小、颜色、位置等方式来实现。例如,一般来说,最重要的信息应该放在最显眼的位置,并使用更大的字体或更醒目的颜色来突出;而次要的信息则可以放在较不显眼的位置,使用较小的字体或较淡的颜色。 有效的排序可以帮助指导读者眼睛流动的方向,并强调重要信息,提高他们阅读和理解信息的效率。同时,它也可以增强设计的美感和专业感,因为它展示了设计师对信息层次和视觉焦点的精细控制。 然而,在实际操作中,设计师需要根据具体情况灵活运用排序原则,既要考虑观众的阅读习惯和视觉焦点,也要考虑信息本身的逻辑关系和重要性。
来源:pixso资源社区 6. 平衡版式设计原则平衡原则是版式设计中的一个基本原则,它关乎设计元素的分布如何能让视觉效果达到均衡稳定。平衡可以帮助创建一种和谐、稳定的视觉效果,使人们在浏览时感到舒适。 平衡通常可以分为两种类型:对称平衡和非对称平衡。对称平衡是指设计元素在页面的两侧以中心线为轴进行镜像排列,这种方式给人一种稳定、正式的感觉。非对称平衡则是通过不同重量和位置的元素来实现视觉上的平衡,这种方式可以创造出更动态、更有趣的效果。 在使用平衡原则时,设计师需要考虑元素的大小、颜色、形状和位置等因素,以确保整体设计达到视觉上的均衡。同时,也要注意避免过度平衡,否则可能会使设计显得过于刻板或乏味。
来源:pixso资源社区 7. 调和版式设计原则调和涉及所有元素融为一体,形成一种统一和协调的感觉,它主要关注设计元素之间的协调和统一。调和可以在颜色、形状、质地、大小和布局等方面体现出来。使用相似的颜色,形状或质地可以增强调和感。 调和意味着所有的设计元素都能融洽地共存,没有任何一个元素显得突兀或不协调。例如,颜色的调和可能涉及到色彩的搭配和渐变;形状的调和可能涉及到形状的匹配和过渡;大小的调和可能涉及到元素大小的比例关系;布局的调和则可能需要考虑空间分布的均衡性。 实现良好的调和可以使设计看起来更加美观、舒适,同时也有助于提高信息的可读性。然而,设计师在追求调和时也需要注意保持一定的对比和变化,以避免设计显得过于单调或乏味。
来源:pixso资源社区 8. 高低关系版式设计原则版式设计中的高低关系是指元素根据其重要性的等级顺序进行排列,高级别的元素应该更显眼,位置更突出,主要涉及到设计元素的垂直位置和视觉权重。 在版式设计中,通常认为位于上方的元素比位于下方的元素具有更高的视觉地位,因为人们在阅读或浏览时往往会首先看到上方的内容。因此,设计师通常会把最重要的信息或者能吸引人注意力的元素放在上方。 同时,大的元素通常比小的元素具有更高的视觉权重,因此也会被视为“高”。而颜色鲜艳、对比强烈的元素也会被认为“高”,因为它们更容易吸引人们的注意力。 在使用高低关系原则时,设计师需要考虑元素的大小、颜色、形状、位置等因素,并找出一种平衡,以确保整体设计既能吸引人们的注意力,又不会显得混乱或过于复杂。
来源:pixso资源社区 9. 空白版式设计原则空白原则是版式设计中的一个重要原则,它主要关注如何有效地利用空白区域来增强设计的视觉效果和信息传递。 空白并不仅仅指页面上未被填充的地方,而是指所有未被设计元素占据的区域。这些区域可以是页面边缘、元素之间、文字行间等地方。空白可以创造出视觉上的“呼吸空间”,有助于引导观众的视线,突出重要信息,也有助于提高阅读舒适度。 不要害怕在设计中留出空白区域。利用好空白原则可以使整个设计看起来更清爽、有序,使信息更易理解。同时,恰当的空白运用也能增加设计的美感和专业感。 然而,在使用空白原则时,也需要注意避免过多的空白导致视觉上的“空洞”,或者过少的空白导致视觉上的“拥挤”。设计师需要找到一个平衡点,以实现最佳的视觉效果和信息传递。
来源:pixso资源社区 10. 比例版式设计原则比例原则是版式设计中的一个基本原则,它关注设计元素的大小、形状和空间关系等因素。 比例是指两个或多个元素之间的相对大小。在版式设计中,比例可以用来创建视觉层次,突出重要信息,或者创造动态和节奏感。例如,大的元素通常会吸引更多的注意力,因此通常被用来展示最重要的信息;而小的元素则可以用来展示次要信息或者辅助信息。 比例也可以用来创建视觉平衡和谐。例如,通过适当调整元素的大小和位置,可以使整体设计达到视觉上的均衡。同时,恰当的比例关系能够增强版面设计的视觉吸引力和可读性,使设计看起来更美观、舒适。 在使用比例原则时,设计师需要考虑元素之间的相对大小、位置和空间关系,并找出一种平衡,以确保整体设计既能有效传递信息,又能达到良好的视觉效果。
来源:pixso资源社区 版式设计是一个涵盖了许多因素和原则的复杂过程。但是,一旦你吸收并理解了这些基础规则,你就能开始设计出更具效果、更具吸引力的设计方案。尽管这些规则为我们提供了指引,但在某些特定的场合下,可以打破这些规则以寻求独特而创新的设计解决方案。 在掌握了这10个基本规则之后,我们已经迈出了向版式设计大师进阶的重要一步。然而,我们绝对不能忽视实践和不断尝试的重要性。众所周知,设计是无尽的创新之旅,卓越的设计源于对设计理论的深入理解以及大量的实践和创新。因此,理解并掌握这些版式设计原则之后,下一步最关键的就是积极实践,让你的创新思维无限释放! |
【本文地址】
今日新闻 |
推荐新闻 |