18种常用AE表达式解析【建议收藏】 |
您所在的位置:网站首页 › 常用c语言函数表达式 › 18种常用AE表达式解析【建议收藏】 |
18种常用AE表达式解析【建议收藏】
|
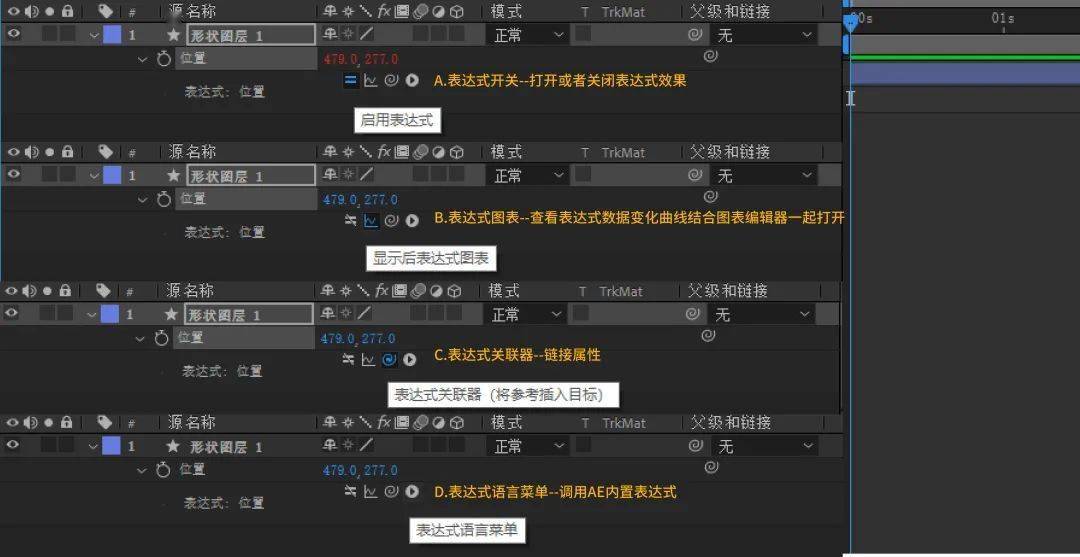
表达式工具 A. 表达式开关 B. 表达式图表 C. 表达式关联器 D. 表达式语言菜单
由于AE里不同的属性的参数不同,常用的我们可以分为:数值(旋转/不透明度)、数组(位置/缩放)、布尔值(true代表“真”、false代表“假”/0代表“假”、1代表“真”)这三种形式来进行书写表达式。对于表达式AE也有很多内置的函数命令,直接可以在表达式语言菜单里面进行调用。 03 常用的表达式有哪些? 1. time表达式 原理:time表示时间,以秒为单位,time*n =时间(秒数)*n (若应用于旋转属性,则n表示角度)。 举例:若在旋转属性上设置time表达式为time*60,则图层将通过1秒的时间旋转60度,2秒时旋转到120度以此类推(数值为正数时顺时针旋转,为负数时逆时针旋转)。 注意事项:time只能赋予一维属性的数据。(位置属性可进行单独尺寸的分离,从而可单独设置X或Y上的time)。
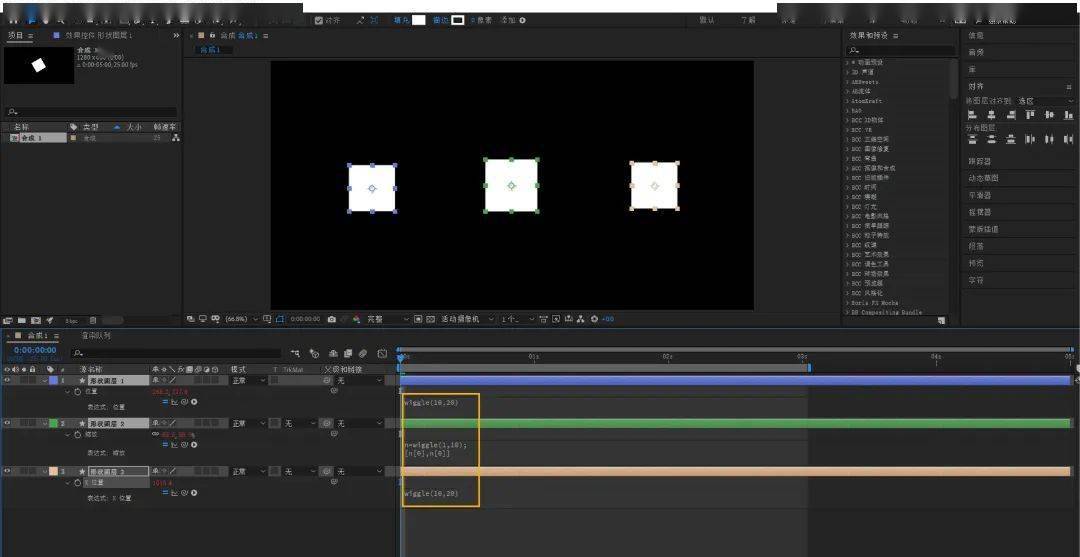
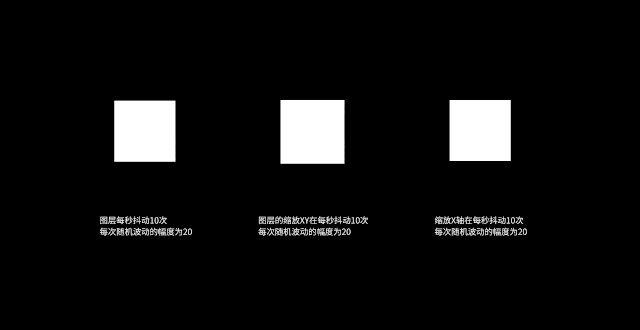
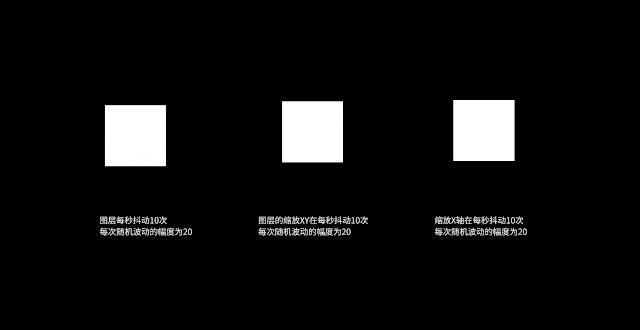
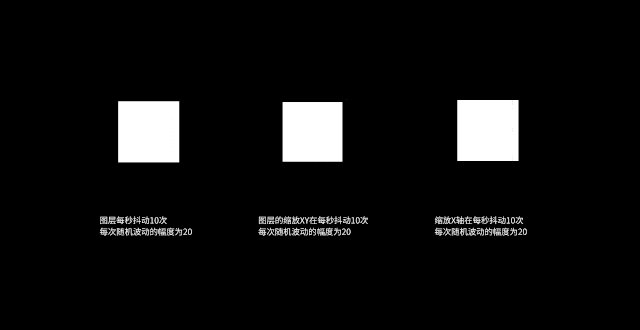
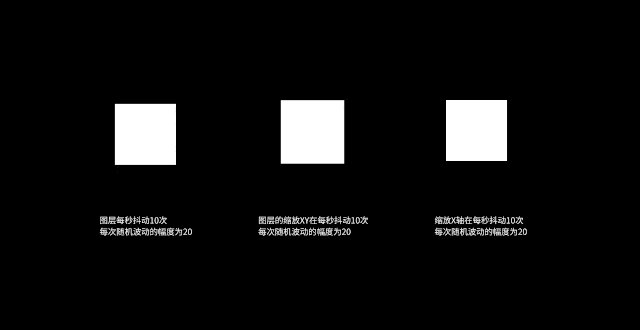
2. 抖动/摆动表达式 wiggle(freq, amp, octaves = 1, amp_mult = 0.5, t = time) 原理:freq=频率(设置每秒抖动的频率);amp=振幅(每次抖动的幅度);octaves=振幅幅度(在每次振幅的基础上还会进行一定的震幅幅度,很少用);amp_mult=频率倍频(默认数值即可,数值越接近0,细节越少;越接近1,细节越多);t=持续时间(抖动时间为合成时间,一般无需修改);一般只写前两个数值即可。 举例:若在一维属性中,为位置属性添加wiggle(10,20),则表示图层每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,为缩放添加n=wiggle(1,10);[n[0],n[0]],则表示图层的缩放XY在每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,想单独在单维度进行抖动,需要将属性设置为单独尺寸后添加wiggle(10,20),表示图层的缩放X轴在每秒抖动10次,每次随机波动的幅度为20。 注意事项:可直接在现有属性上运行,包括任何关键帧。
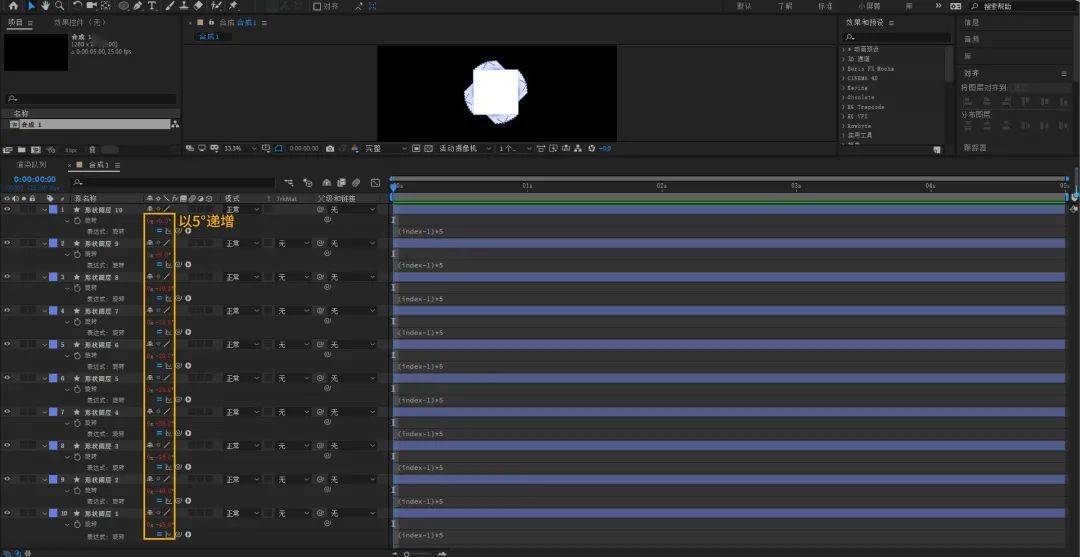
3. index表达式(索引表达式) 原理:为每间隔多少数值来产生多少变化。 举例:若为图层1的旋转属性添加表达式index*5 ,则第一个图层会旋转5度,之后按Ctrl+D去复制多个图层时,第2个图层将旋转10度,以此类推;若想第一层图形不产生旋转保持正常形态,复制后的图形以5度递增,表达式可写为(index-1)*5。
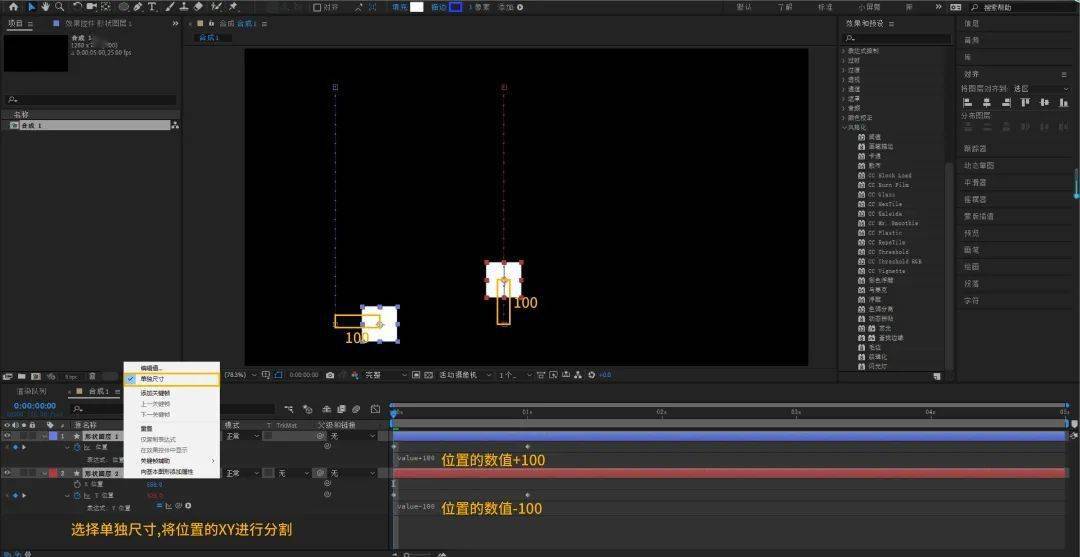
4. value表达式 原理:在当前时间输出当前属性值。 举例:若对位置属性添加表达式为value+100,则位置会在关键帧数值的基础上对X轴向右偏移100(正数向右侧,负数像左侧);若想控制Y轴的位置属性,则可对位置属性进行单独尺寸的分割,从而可单独控制Y轴(正数向下,负数向上)。 注意事项:更多的使用场景是结合其他表达式一起应用。
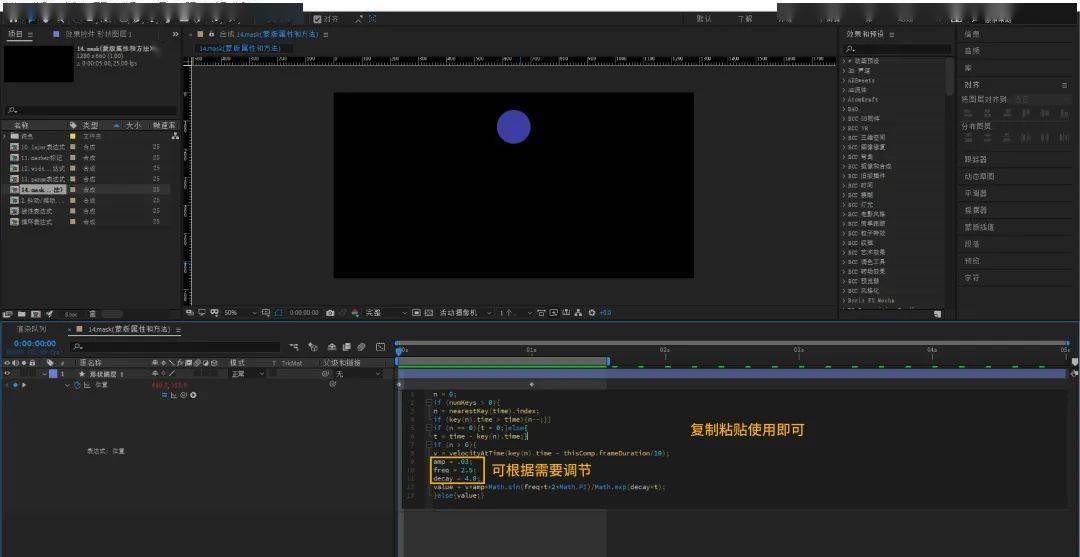
5. random表达式(随机表达式) 原理:random(x,y)在数值x到y之间随机进行抽取,最小值为x,最大值为y。 举例:若为数字源文本添加表达式random(20),则数据会随机改变,最大值不会超过20; 若为数字源文本添加表达式random(10,100),则数据会在10 time){n--;}} if (n == 0){t = 0;}else{ t = time - key(n).time;} if (n > 0){ v = velocityAtTime(key(n).time - thisComp.frameDuration/10); amp = .03; freq = 2.5; decay = 4.0; value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t); }else{value;} 上述内容复制粘贴使用即可。 注意:motion2脚本也带此功能,方法不唯一。
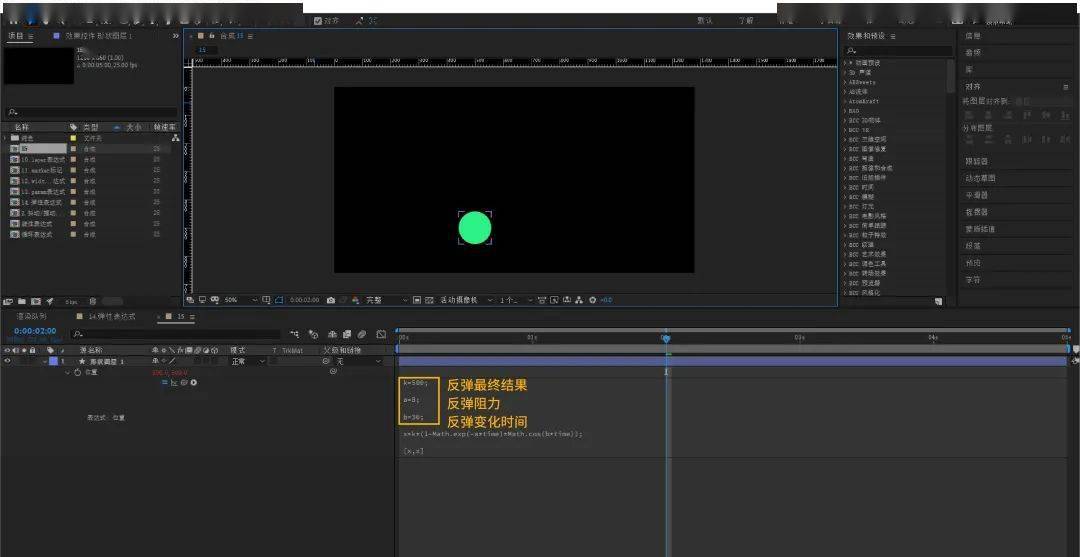
15. 反弹表达式 原理:k表示反弹最终结果,a表示反弹阻力,b表示反弹变化时间。 举例: k=500; a=8; b=30; x=k*(1-Math.exp(-a*time)*Math.cos(b*time));[x,x](根据不同情况调节kab的数值即可)。
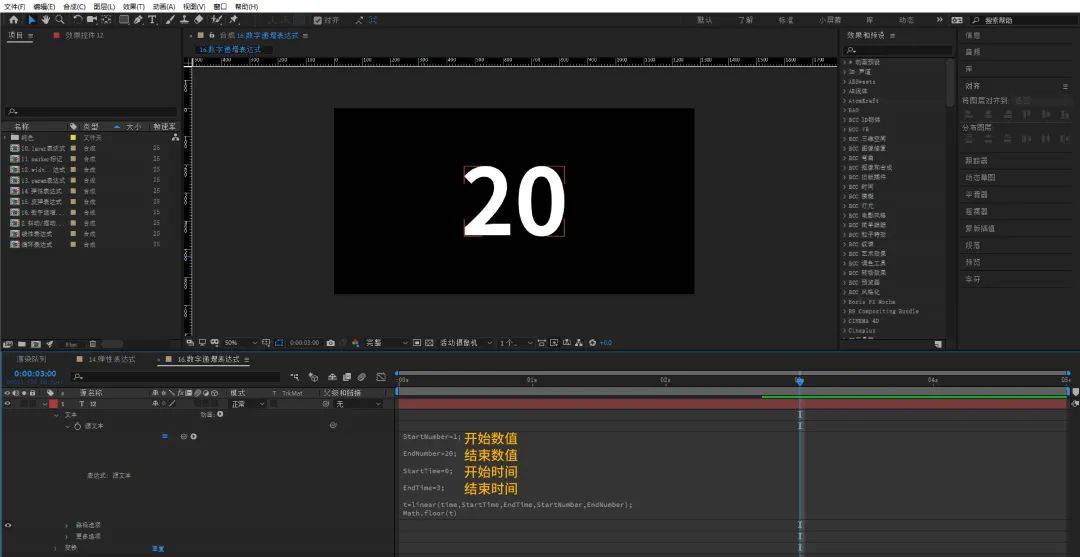
16. 数字递增表达式 原理:StartNumber表示开始时的数值,EndNumber表示结束时的数值,StartTime表示开始的时间,EndTime表示结束的时间,和前面的linear表达式相对应。 举例:StartNumber=1; EndNumber=20; StartTime=0; EndTime=3; t=linear(time,StartTime,EndTime,StartNumber,EndNumber);Math.floor(t)
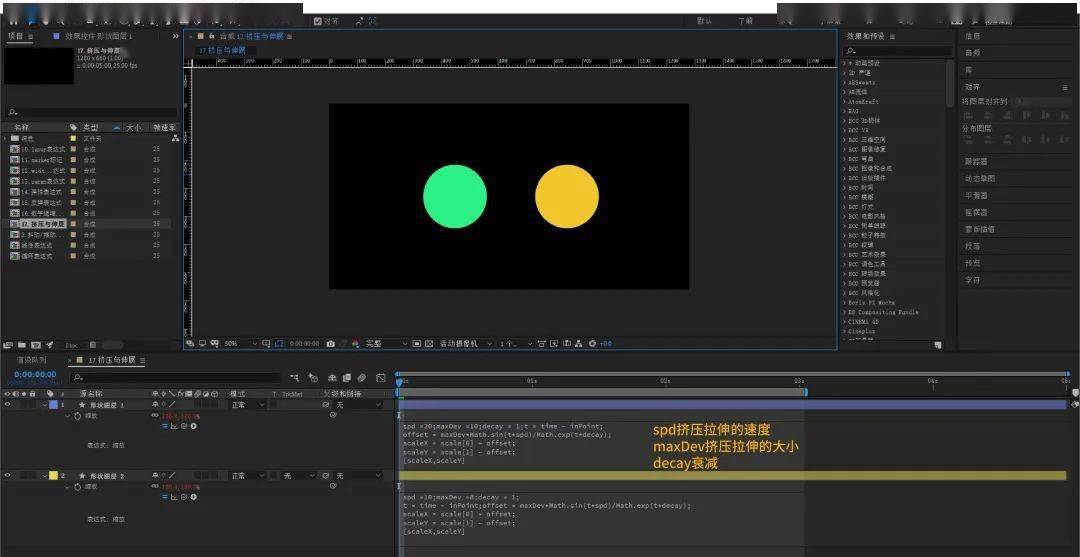
17. 挤压与伸展 原理:spd表示挤压拉伸的速度,maxDev表示挤压拉伸的大小,decay表示衰减。 举例:spd =20;maxDev =10; decay = 1; t = time - inPoint; offset = maxDev*Math.sin(t*spd)/Math.exp(t*decay); scaleX = scale[0] + offset;scaleY = scale[1] - offset; [scaleX,scaleY]
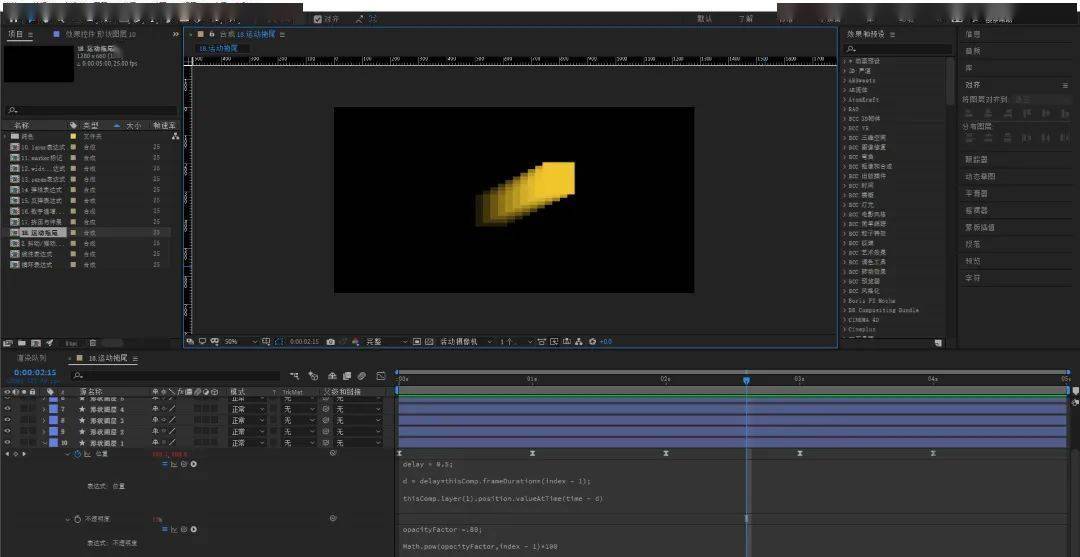
18. 运动拖尾 原理:delay表示要延迟的帧数。 举例:为位置属性添加表达式delay = 0.5; d = delay*thisComp.frameDuration*(index - 1); thisComp.layer(1).position.valueAtTime(time - d) ; 如想要实现不透明度拖尾需为不透明度属性添加表达式opacityFactor =.80 ; Math.pow(opacityFactor,index - 1)*100(调整好一个图层后复制多个)
https://www.zcool.com.cn/article/ZMTE3MDM2OA==.html 文章来源:黑马家族(ID:heimauiued) 作者:凌旬 文章链接: https://mp.weixin.qq.com/s/w3kvXM7WsaMtryBIXhLHnA 🤔 IXDC2020大会💬 这个12月各界大咖空降北京 这是一场全球领先的用户体验创新盛会 有最前沿的设计理念拆解 有最具前瞻性的趋势分析 2020.12.17-20 北京国家会议中心 解锁你所有的期待 点这里,解锁更多IXDC2020大会精彩内容!返回搜狐,查看更多 |
【本文地址】