|
一、安装
npm i vue-scale -S
二、引入  三、使用 首先,了解一下vue-scale的一些API: 三、使用 首先,了解一下vue-scale的一些API:  接着,开始使用:其中用到:key="countKey",当我们需要重新渲染组件时,只需要更新key的值即可,这个属性可以实现刻度尺与输入框绑定。 接着,开始使用:其中用到:key="countKey",当我们需要重新渲染组件时,只需要更新key的值即可,这个属性可以实现刻度尺与输入框绑定。 
 
watch: {
count (val) {
this.counts = val
}
},
methods: {
inputCount ($event) {
if ($event.keyCode === 13) {
this.count = Number(this.counts)
this.countKey += 1
}
}
}
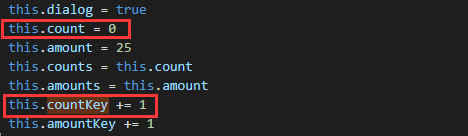
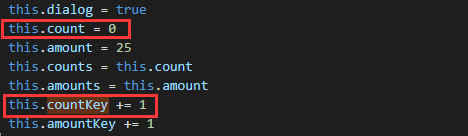
别忘了组件初始化的时候也要给countKey赋值,否则刻度尺的value还是上次渲染时的值:  四、效果图 四、效果图    五、以上效果还存在一定的问题:在滑动时可以选到超出刻度范围的情况(它会弹回到min或max值),而在刻度值0左边的值不显示负数。要解决上述问题,需采用patch-package手动修改node_modules中的依赖包: ①安装patch-package 五、以上效果还存在一定的问题:在滑动时可以选到超出刻度范围的情况(它会弹回到min或max值),而在刻度值0左边的值不显示负数。要解决上述问题,需采用patch-package手动修改node_modules中的依赖包: ①安装patch-package
npm install patch-package --save-dev
②修改项目根目录下的package.json文件 
"postinstall": "patch-package"
③手动修改node_modules依赖包中的源码 首先,找到node_modules文件夹中的vue-scale文件夹,再找到其目录下的package.json文件,找到"main"所指的入口文件  该依赖包的入口文件就是component文件夹下的index.js文件,我们找到它进行修改,将 该依赖包的入口文件就是component文件夹下的index.js文件,我们找到它进行修改,将
r=Math.abs(n*this.ratio)+this.min;
改为
r=(-1)*(n*this.ratio)+this.min;
  ④修改完成后,手动执行命令npx patch-package package-name创建补丁文件,其中命令中的 package-name指的是被修改的依赖包的名字(不是被修改的文件的名字),例如,我们应该执行命令: ④修改完成后,手动执行命令npx patch-package package-name创建补丁文件,其中命令中的 package-name指的是被修改的依赖包的名字(不是被修改的文件的名字),例如,我们应该执行命令:
npx patch-package vue-scale
执行完成后会在项目根目录中自动创建一个patches文件夹,该文件夹中会出现一个补丁文件:  ⑤生成补丁文件后,还需要执行命令: ⑤生成补丁文件后,还需要执行命令:
npm install
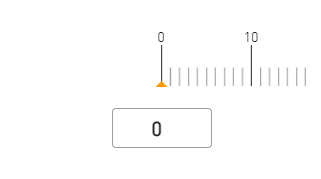
重新安装依赖后,查看node_modules依赖包中的文件是否是修改后的代码,如果是,则表明补丁文件已生效。 ⑥效果图: 
|  三、使用 首先,了解一下vue-scale的一些API:
三、使用 首先,了解一下vue-scale的一些API:  接着,开始使用:其中用到:key="countKey",当我们需要重新渲染组件时,只需要更新key的值即可,这个属性可以实现刻度尺与输入框绑定。
接着,开始使用:其中用到:key="countKey",当我们需要重新渲染组件时,只需要更新key的值即可,这个属性可以实现刻度尺与输入框绑定。 


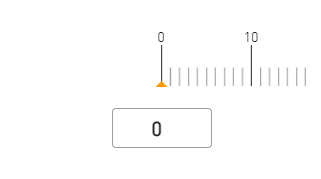
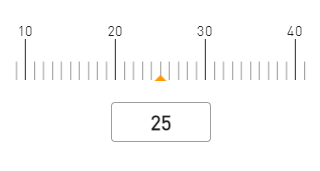
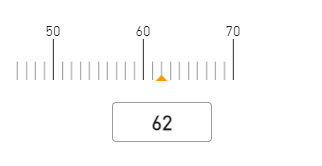
 四、效果图
四、效果图 

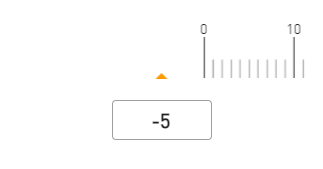
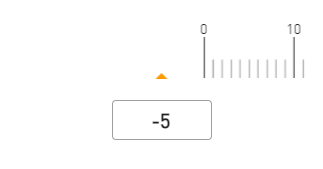
 五、以上效果还存在一定的问题:在滑动时可以选到超出刻度范围的情况(它会弹回到min或max值),而在刻度值0左边的值不显示负数。要解决上述问题,需采用patch-package手动修改node_modules中的依赖包: ①安装patch-package
五、以上效果还存在一定的问题:在滑动时可以选到超出刻度范围的情况(它会弹回到min或max值),而在刻度值0左边的值不显示负数。要解决上述问题,需采用patch-package手动修改node_modules中的依赖包: ①安装patch-package
 该依赖包的入口文件就是component文件夹下的index.js文件,我们找到它进行修改,将
该依赖包的入口文件就是component文件夹下的index.js文件,我们找到它进行修改,将
 ④修改完成后,手动执行命令npx patch-package package-name创建补丁文件,其中命令中的 package-name指的是被修改的依赖包的名字(不是被修改的文件的名字),例如,我们应该执行命令:
④修改完成后,手动执行命令npx patch-package package-name创建补丁文件,其中命令中的 package-name指的是被修改的依赖包的名字(不是被修改的文件的名字),例如,我们应该执行命令: ⑤生成补丁文件后,还需要执行命令:
⑤生成补丁文件后,还需要执行命令: