微信小程序UI |
您所在的位置:网站首页 › 小程序首页界面的搜索款式是什么 › 微信小程序UI |
微信小程序UI
|
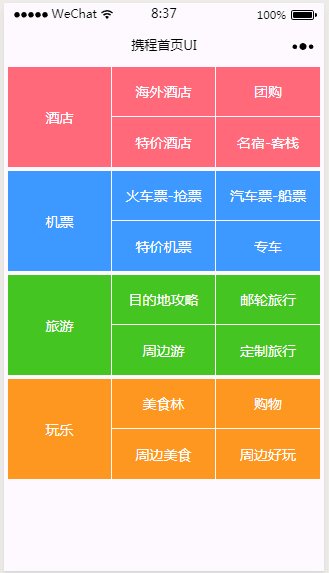
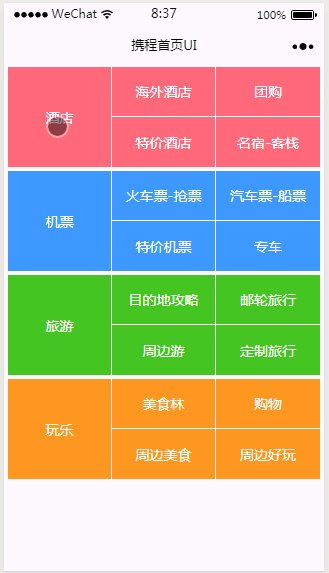
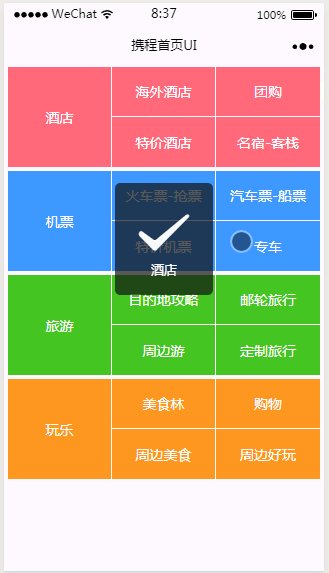
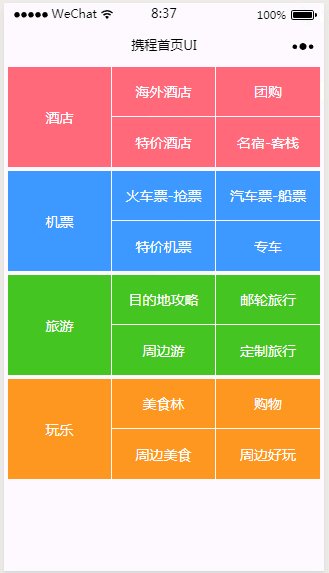
今天写了一个携程界面的UI,利用H5的弹性盒子来实现,学过H5弹性盒子的,来看是比较方便的,因为CSS代码都差不多。 可以看看这篇博客 快速使用CSS 弹性盒子 效果图如下: 主要是携程首页的四个模块;
代码: 酒店 海外酒店 团购 特价酒店 名宿-客栈 机票 火车票-抢票 汽车票-船票 特价机票 专车 旅游 目的地攻略 邮轮旅行 周边游 定制旅行 玩乐 美食林 购物 周边美食 周边好玩 CSS代码 .page__bd{ padding:0 10rpx; } .section__nav{ display:flex; background:#FF697A; height:100px; color:#fff; margin-bottom:10rpx; } .left{ width:33.33%; font-size:14px; } .border__right{ border-right:1px solid #fff; } .border__bottom{ border-bottom:1px solid #fff; } .right{ width:66.67%; flex-wrap:wrap; } .left,.right{ display:flex; justify-content:center; align-items:center; box-sizing:border-box; } .item{ width:50%; display:flex; justify-content:center; align-items:center; box-sizing:border-box; height:50px; font-size:14px; } 一个简单的小案例,界面练习,和H5的弹性盒子相同。 源码下载 |
【本文地址】
今日新闻 |
推荐新闻 |