|
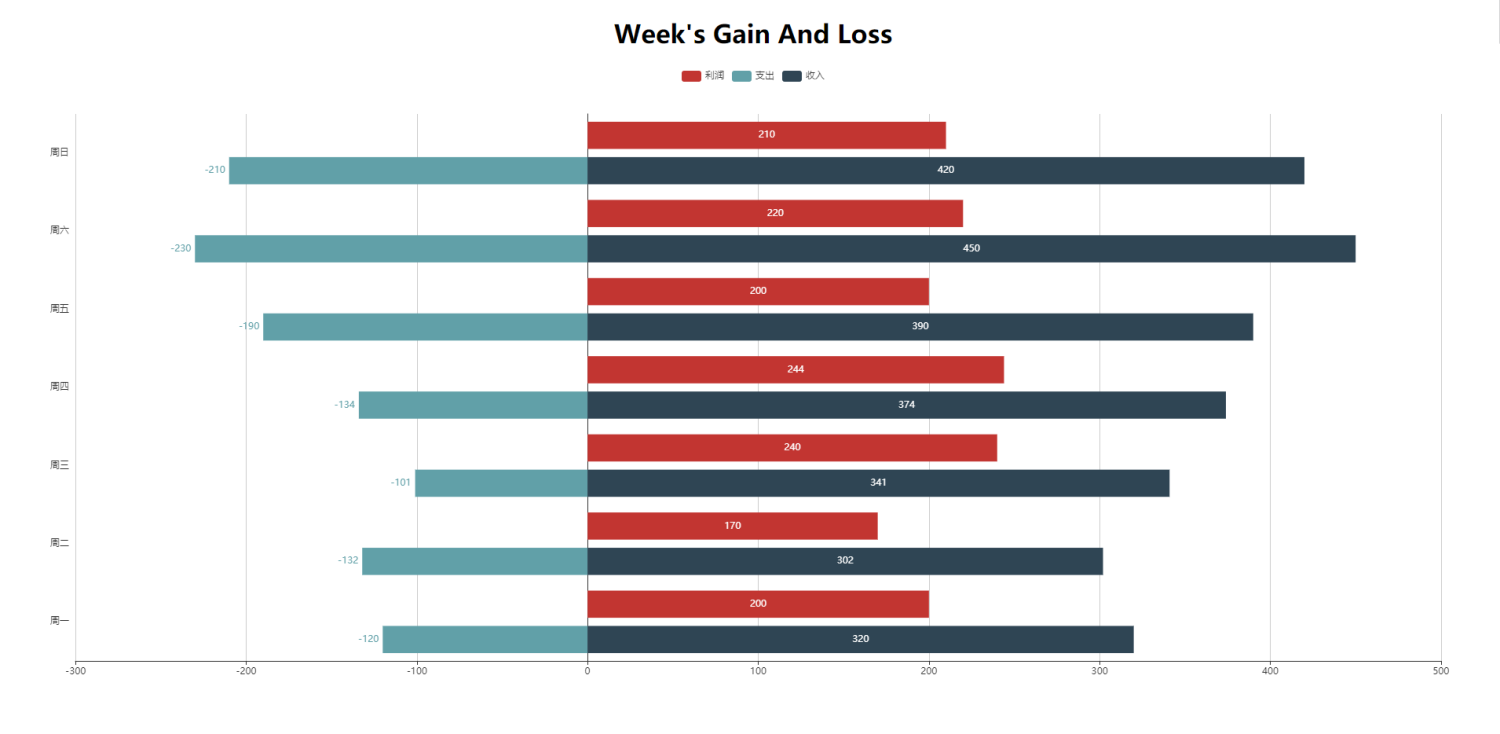
1.数据可视化相关的库D3 是一个JavaScript数据可视化库用于HTML和SVG。它旨在将数据带入生活,强调Web标准,将强大的可视化技术与数据驱动的文档对象模型(DOM)操作方法相结合。 D3是Github上最流行的数据可视化项目,在数据科学界有很好的表现。点击去往官方网址。ECharts提供了常规的折线图、柱状图等;用于地理数据可视化的图;用于关系数据可视化的图表;还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形。点击去往官方网址。chartjs是一个图表控件集合,使用html5的canvas进行绘制。点击去往官方网址。Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,全部源码开放,个人及非商业用途可以任意使用及源代码编辑。点击去往官方网址。AntV 3.0 已全新升级,主要包含 G2、G6、F2、L7 以及一套完整的图表使用和设计规范。得益于丰富的业务场景和用户需求挑战,AntV 经历多年积累与不断打磨,已支撑阿里集团内外 20000+ 业务系统,通过了日均千万级 UV 产品的严苛考验后方敢与君见。点击去往官方网址。2.使用ECharts实现一周的盈亏可视化图表1.在Web端实现ECharts 
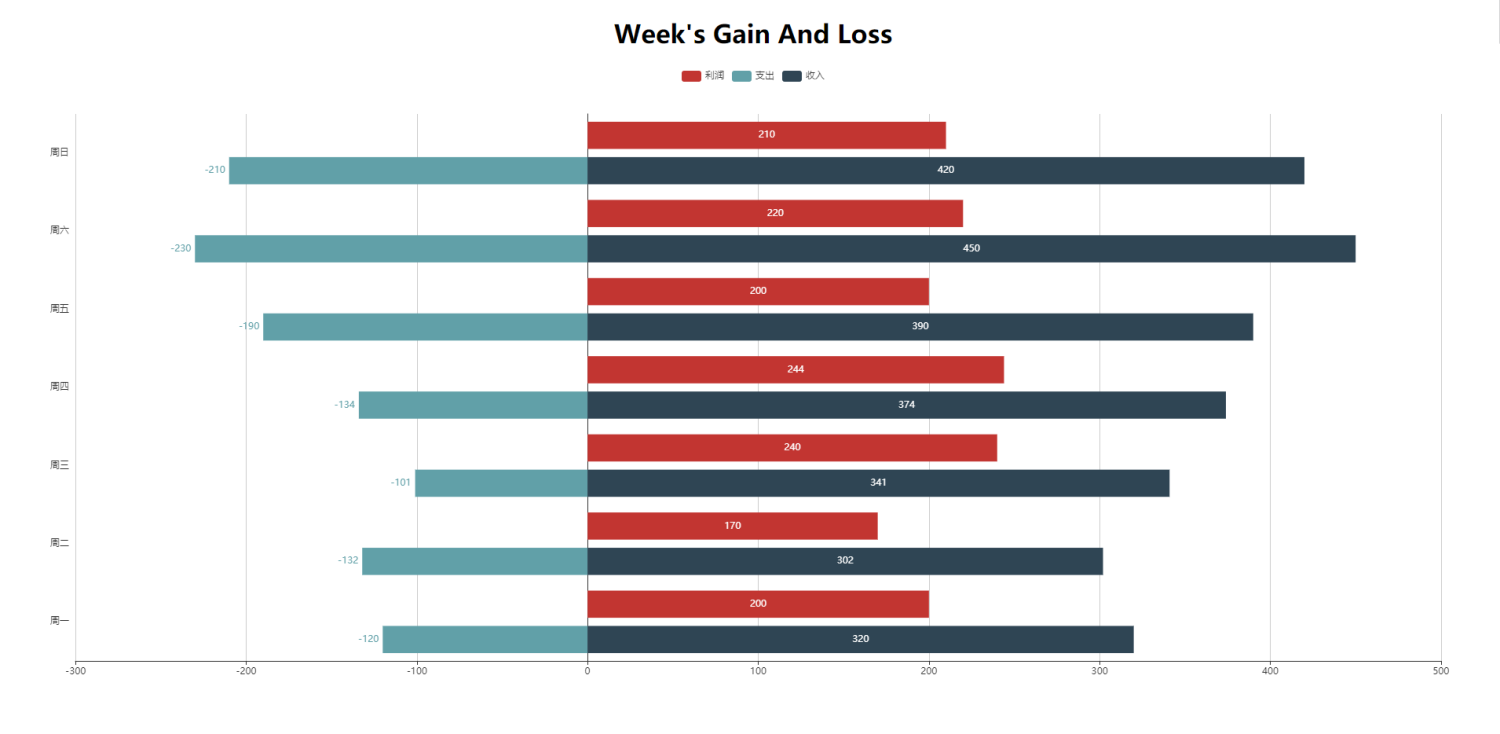
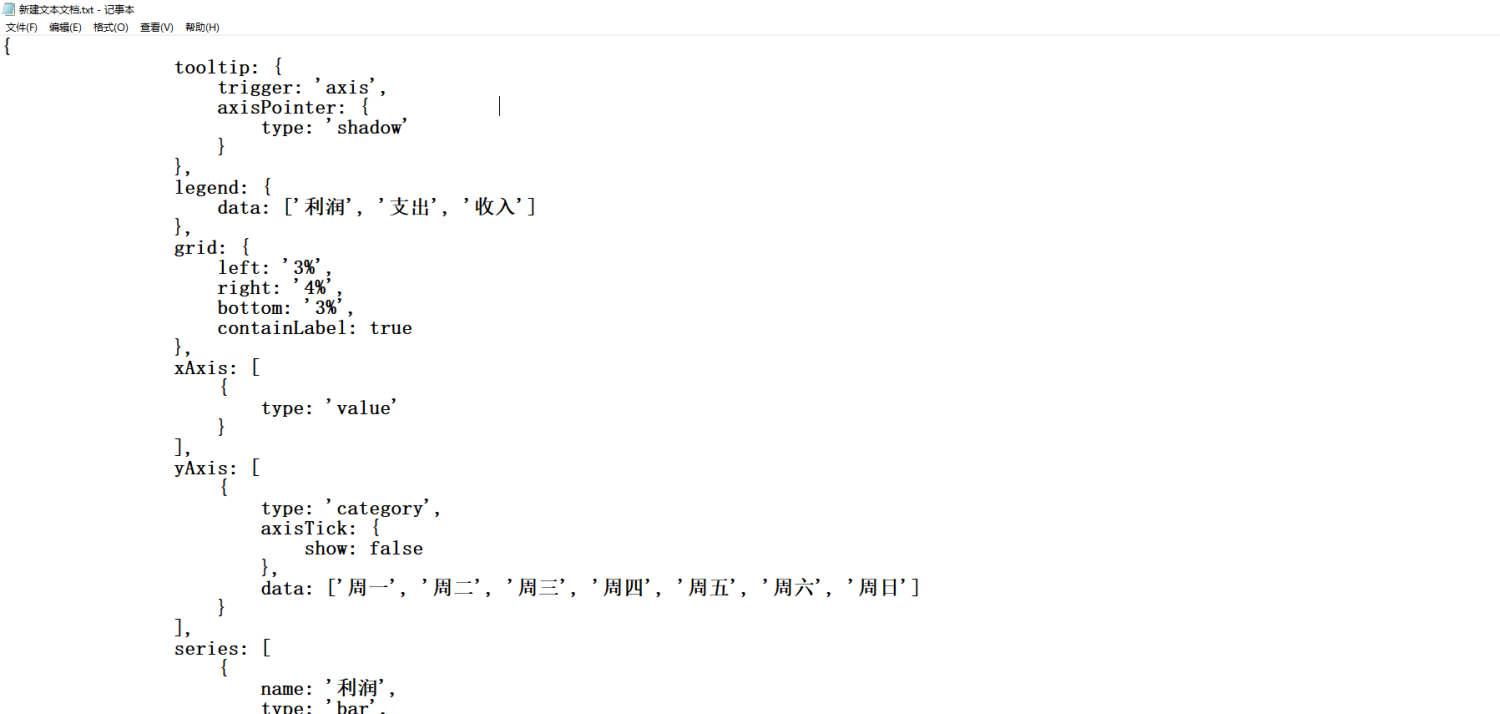
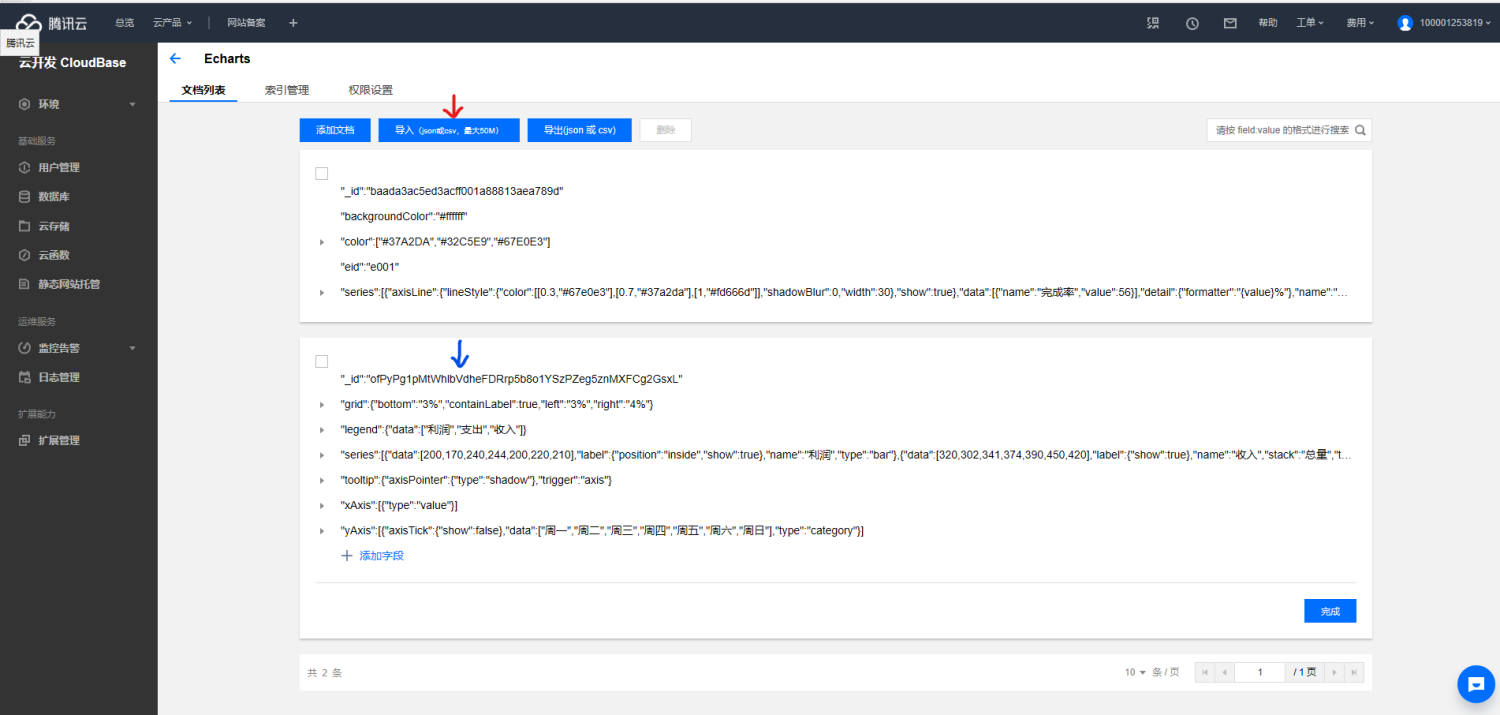
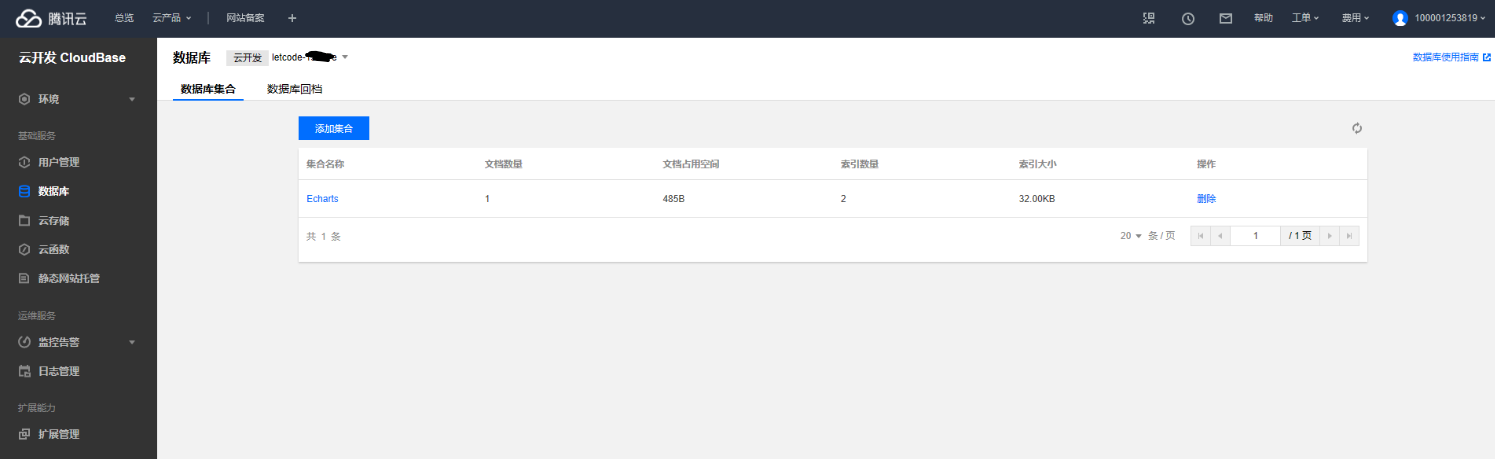
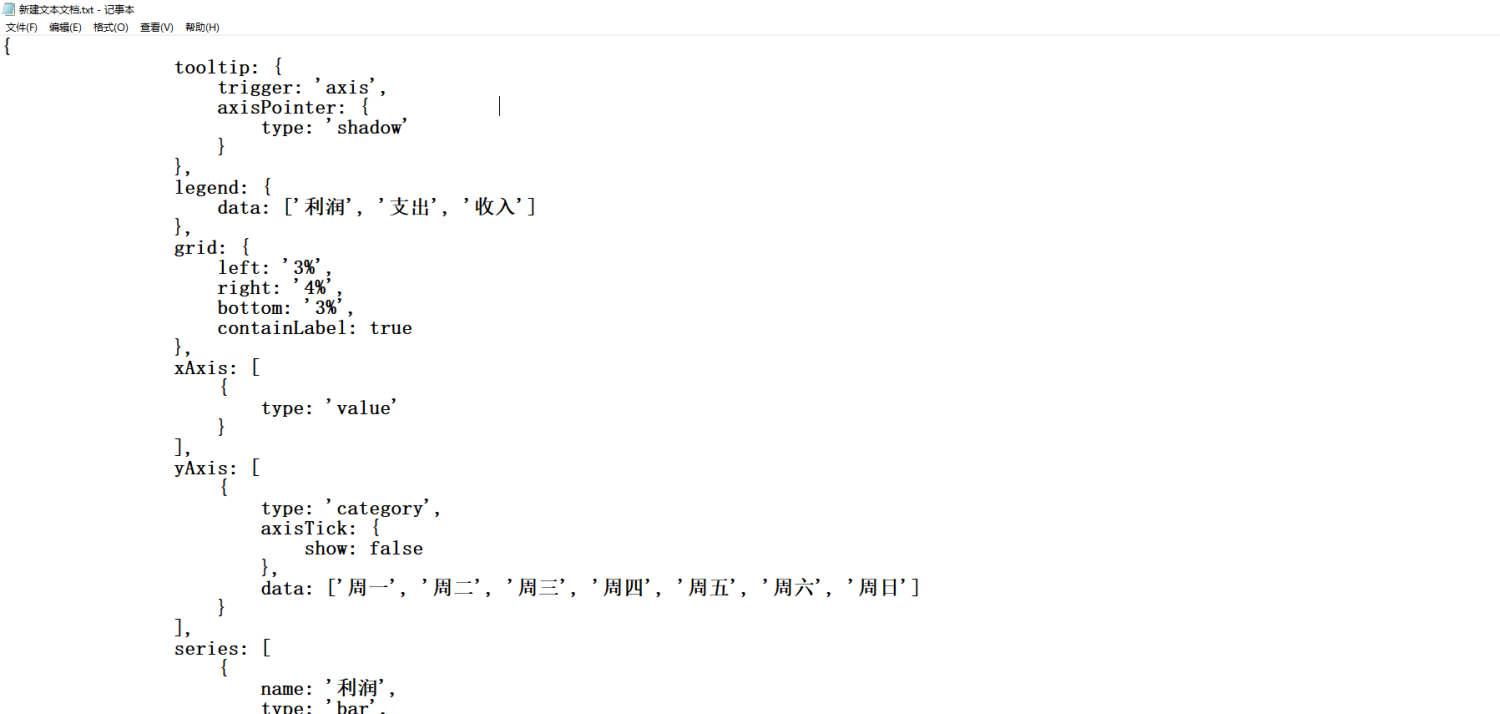
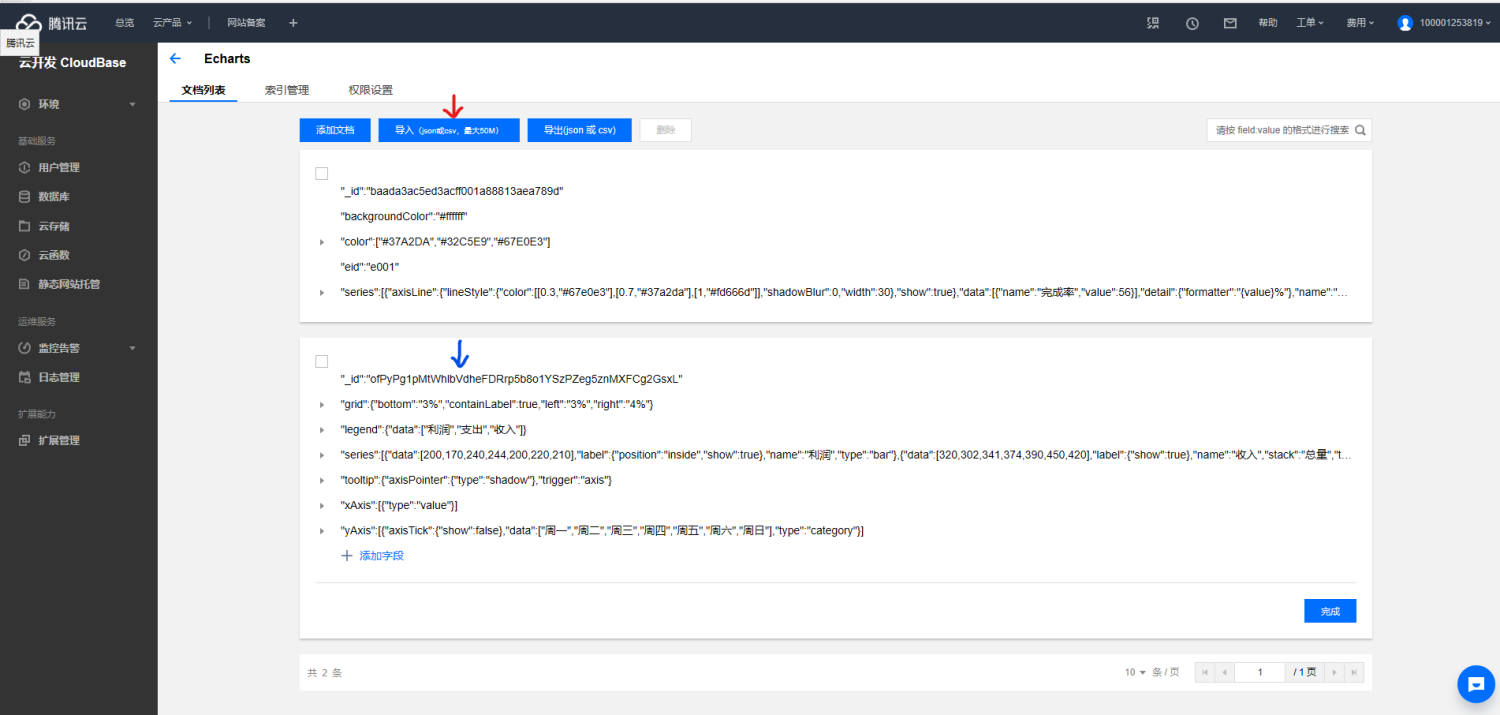
下载ECharts相关的资源文件,官方为我们提供了多种下载方式,选择自己可以操作的下载方式即可,本文主要使用dist文件夹下的echarts.min.js;在Visual Studio Code中新建一个echarts01.html,用来展示可视化图表;在代码中的option是数据可视化的关键数据,在使用过程中可根据具体需求更换option来展示其它饼状图、雷达图、柱状图等。2.结合腾讯云实现以上案例登录腾讯云官方注册账号,登录成功之后,在左上角找到云产品>云开发>云开发CloudBase>新建环境即可使用;如图所示,在左侧找到数据库>添加集合Echarts>在桌面新建txt文件,并把option数据放入文件中,保存为json文件>导入json文件到Echarts集合中


说明:其中点击红色箭头导入json文件,蓝色箭头部分为导入成功的一条数据。 在代码中使用云开发来实现ECharts,引入,代码如下所示;const app = tcb.init({
env: '你的环境ID' // 此处填入你的环境ID
});
app.auth({
persistence: 'session' //在窗口关闭时清除身份验证状态
}) .anonymousAuthProvider()
.signIn() //AnonymousAuthProvider.signIn() 匿名登录云开发
.then(() => { //登录成功
const db = app.database()
db.collection("Echarts").where({
_id: "数据id",
}).get().then(res => {
const option = res.data[0]
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
}).catch(err => {
console.log("登录失败", err) //登录失败
})
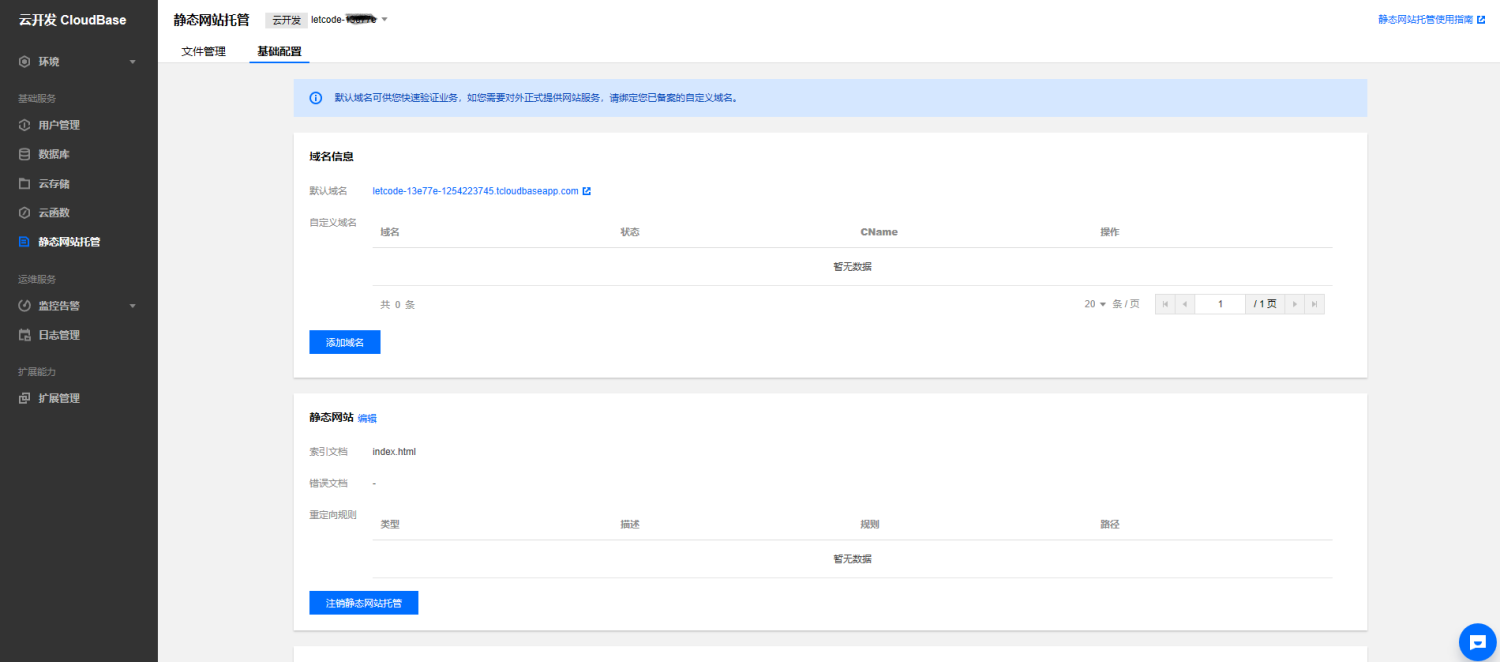
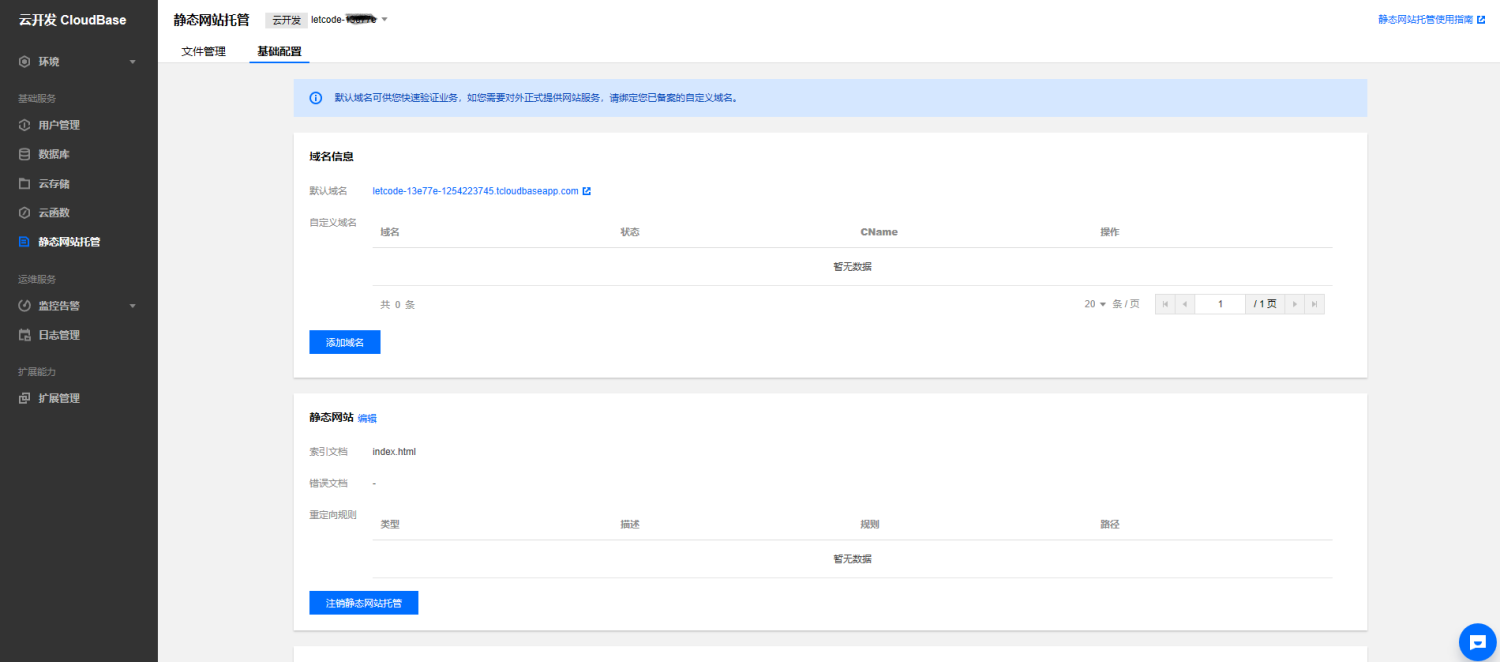
4.在腾讯云开发左侧找到静态网站托管,这里是把自己的HTML文件和ECharts文件上传到文件管理中,以便我们在浏览器访问 打开静态网站托管>文件管理>上传文件(找到自己HTML文件的存放位置上传即可)打开静态网站托管>基础配置(找到自己的默认域名)>在浏览器中通过“域名/文件路径”即可访问
3.在微信小程序中使用ECharts
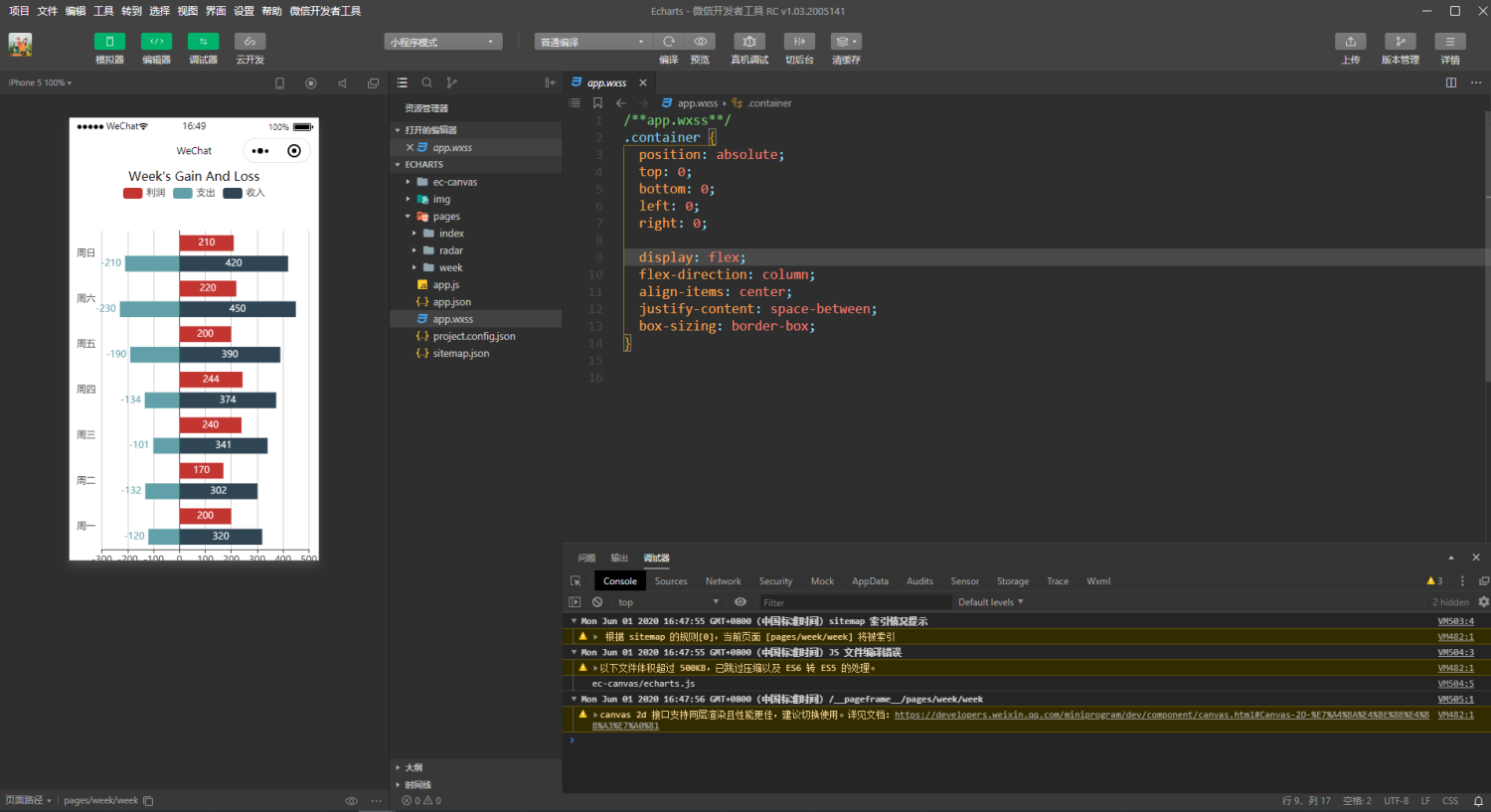
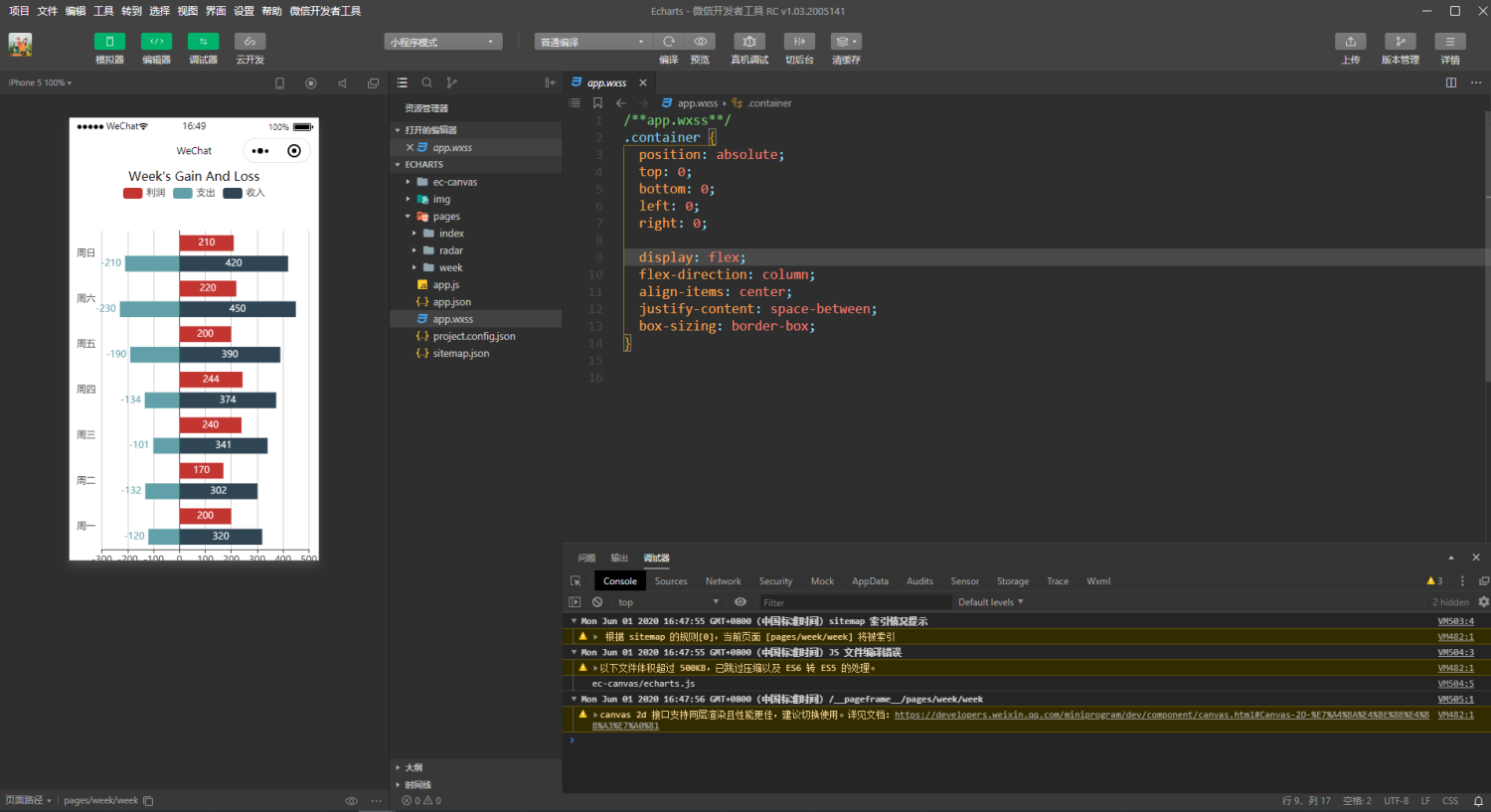
下载微信开发者工具,申请小程序appid下载githup上的开源echarts小程序在微信开发者创建一个新项目,创建成功之后把其它不需要的文件删除干净把githup上下载的小程序中的ec-canvas、img文件复制到自己创建的项目中把app.wxss中的代码复制到自己项目中的app.wxss.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
把其中一个page页面复制到自己项目中,其中wxml、wxss、json文件都是通用的,使用时把js文件中的option替换掉就可以使用其它页面4.小程序云开发实现ECharts下载微信开发者工具,申请小程序appid下载githup上的开源echarts小程序在微信开发者创建一个新项目,并点击云开发,创建成功之后把其它不需要的文件删除干净,并在app.js中初始化云开发,云开发环境id在小程序云开发控制台中设置找到onLaunch: function () {
wx.cloud.init({
env:"云开发环境id",
})
}
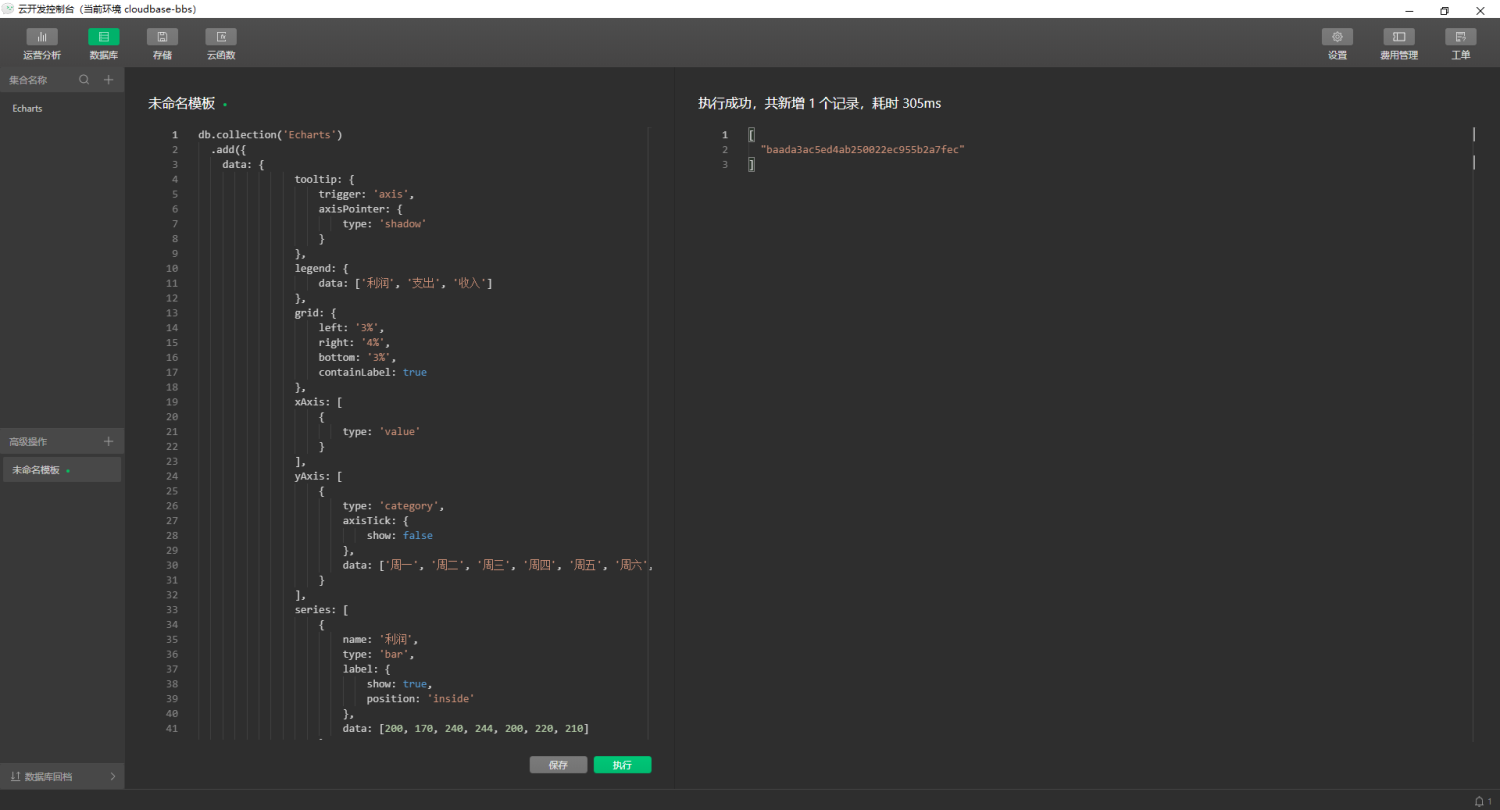
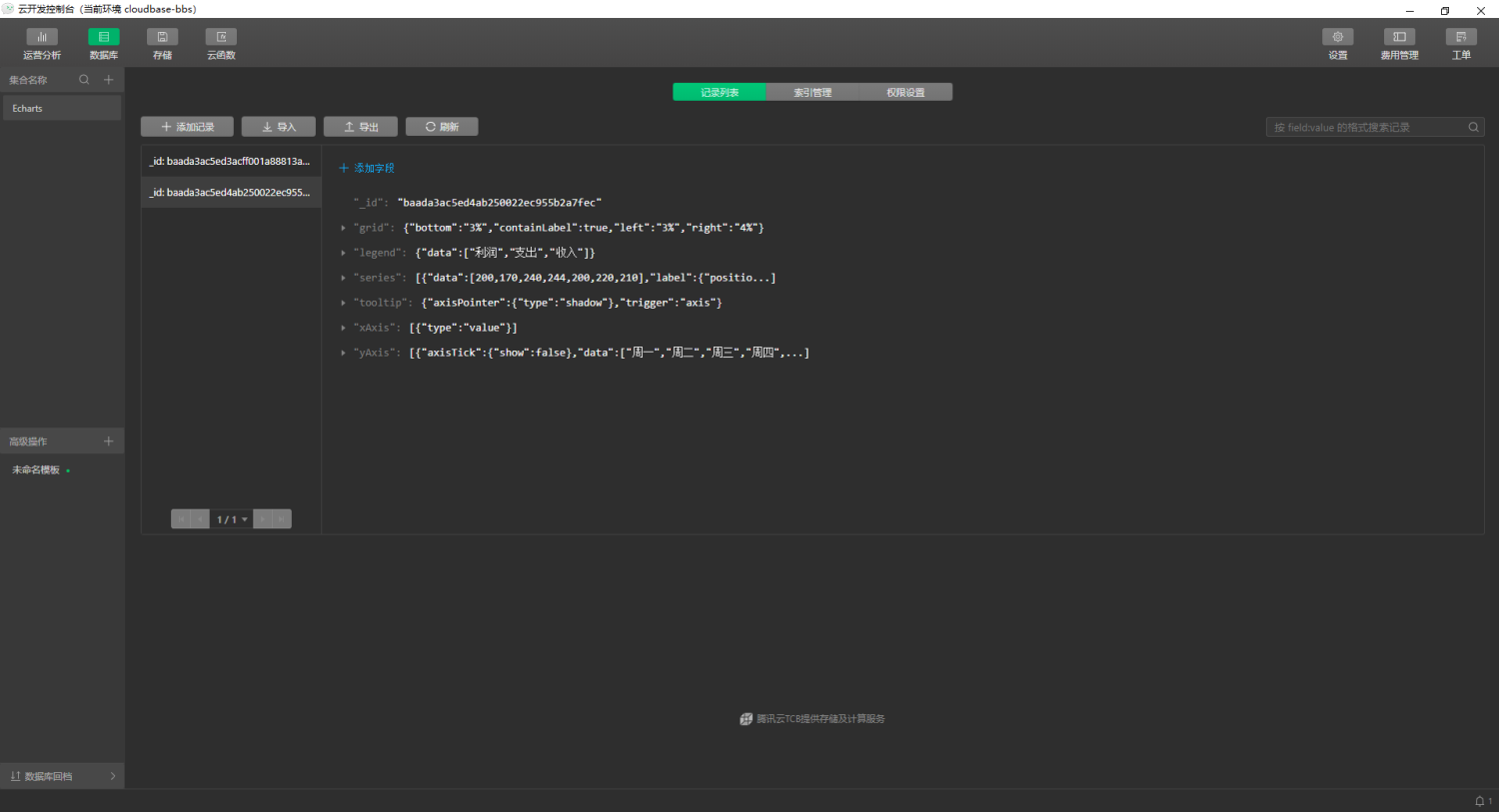
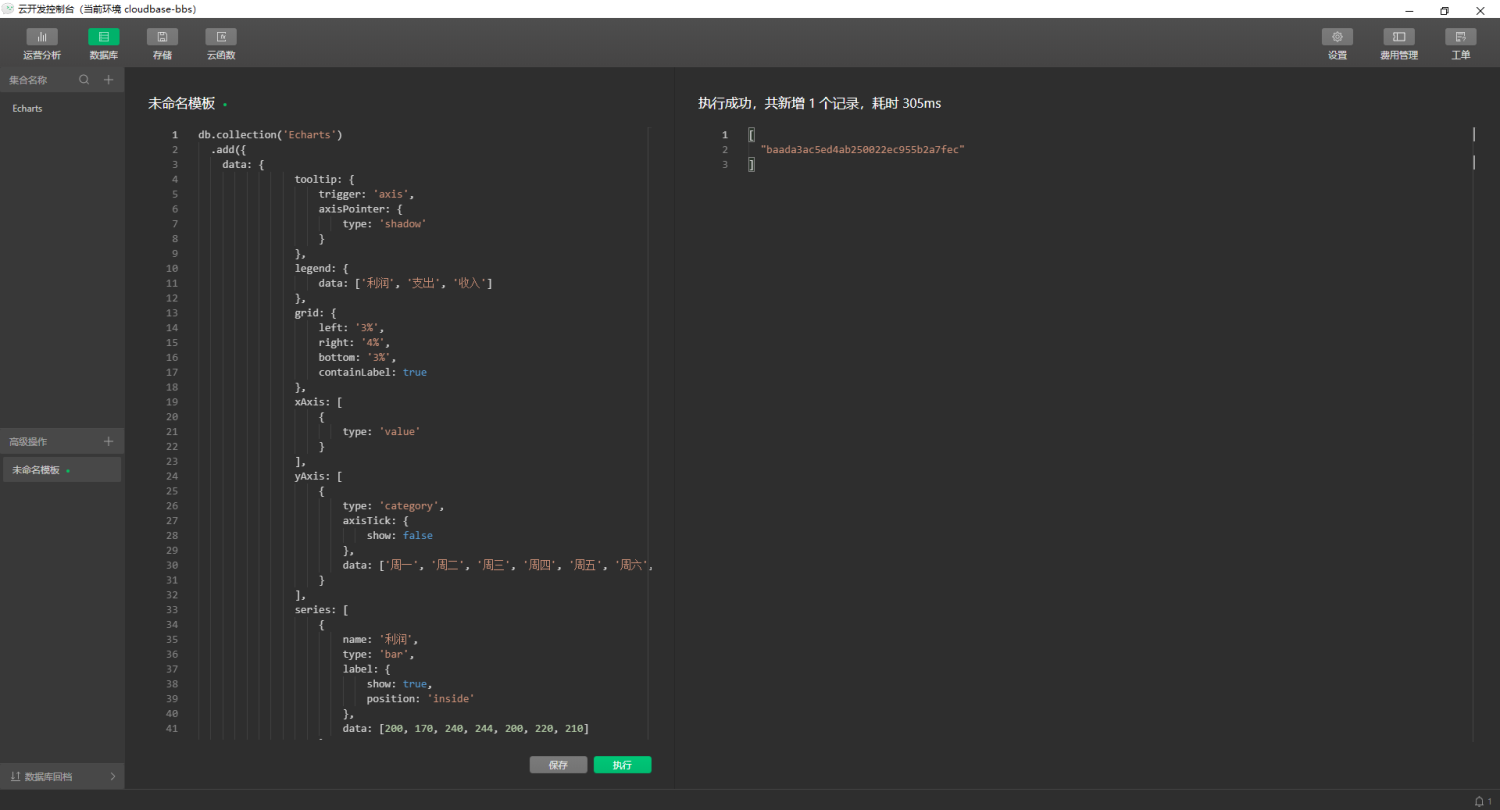
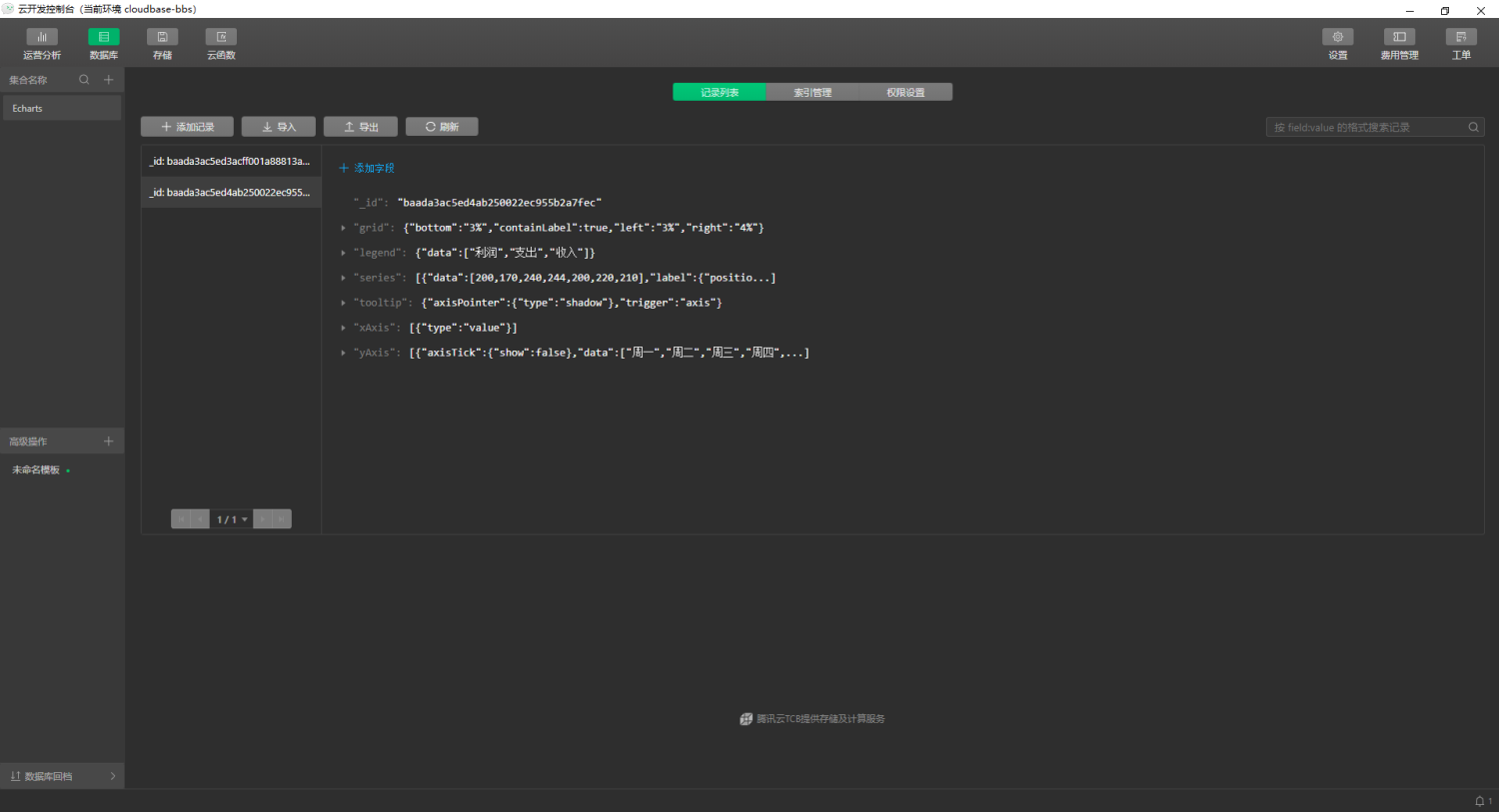
在云开发控制台>数据库>新建集合Echarts>高级操作>add模板,其中data为option的数据,点击执行即可

把githup上下载的小程序中的ec-canvas、img文件复制到自己创建的项目中把app.wxss中的代码复制到自己项目中的app.wxss,代码同上把其中一个page页面复制到自己项目中,其中wxml、wxss、json文件都是通用的,使用时把js文件中的option替换掉就可以使用其它页面,这里的option通过云开发获得import * as echarts from '../../ec-canvas/echarts';
const app = getApp()
const db = wx.cloud.database()
async function initChart(canvas, width, height, dpr) {
const option = (await db.collection("Echarts").where({
_id:"baada3ac5ed4ab250022ec955b2a7fec",
}).get()).data[0]
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr
})
canvas.setChart(chart);
chart.setOption(option, true);
return chart;
}
Page({
onShareAppMessage: function (res) {
return {
title: 'ECharts 可以在微信小程序中使用啦!',
path: '/pages/index/index',
success: function () { },
fail: function () { }
}
},
data: {
ec: {
onInit: initChart
}
},
});
|