小程序中上传图片并进行压缩 |
您所在的位置:网站首页 › 小程序如何压缩图片 › 小程序中上传图片并进行压缩 |
小程序中上传图片并进行压缩
|
小程序上传图片要先了解他其中的各个属性值,在https://developers.weixin.qq.com/miniprogram/dev/api/media-picture.html内有详细的介绍 今天在这里主要来讲下如何去上传图片并进行压缩,了解下以下属性值
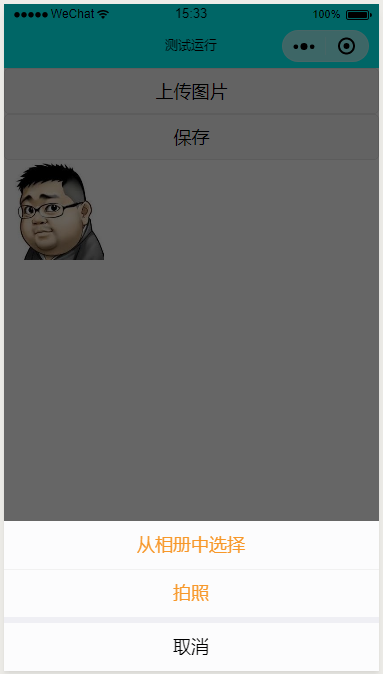
先来看下页面展示(点击上传图片,从相册中选择,上传完图片后又点了一次上传)
来来来,上代码 wxml代码 上传图片 保存当然最主要的还是js代码咯 var app = getApp() Page({ data: { logo: null, pics:[] }, chooseImageTap: function () { let _this = this; wx.showActionSheet({ itemList: ['从相册中选择', '拍照'],//下面显示的数组是拍照还是别的 itemColor: "#f7982a",//显示文字的颜色 success: function (res) { if (!res.cancel) {//选中判断 if (res.tapIndex == 0) { _this.chooseWxImage('album') } else if (res.tapIndex == 1) { _this.chooseWxImage('camera') } } } }) }, // 绘制图片到canvas上 chooseWxImage: function (type) { const ctx = wx.createCanvasContext('myCanvas')//画布 var that = this; wx.chooseImage({//上传图片事件 count: 9,//数量 sizeType: ['original', 'compressed'],//original 原图,compressed 压缩图,默认二者都有 sourceType: ['album', 'camera'], //album 从相册选图,camera 使用相机,默认二者都有 success: function (res) { console.log(res) ctx.drawImage(res.tempFilePaths[0], 0, 0, 100, 100)//成功选定第一张。后面的四个值分别是left,top,width,height,来控制画布上的图片的位置和大小 ctx.draw() } }) }, saveImage: function () {//这里触发图片上传的方法 var pics = this.data.pics; app.uploadimg({ url: 'https://........',//这里是你图片上传的接口 path: pics//这里是选取的图片的地址数组 }); },
我的个人理解是这样的,但可能会有些小错误,仅供大家借鉴,不适用于直接带入使用,当然把图片上传到画布上,并获取到图的地址,这里是没有问题的,可能最后的保存,最好多借鉴下别的,请大神斧正
|
【本文地址】
今日新闻 |
推荐新闻 |