微信小程序展示不属于自己的非https网页(nginx反向代理) |
您所在的位置:网站首页 › 小程序域名必须https › 微信小程序展示不属于自己的非https网页(nginx反向代理) |
微信小程序展示不属于自己的非https网页(nginx反向代理)
|
前言
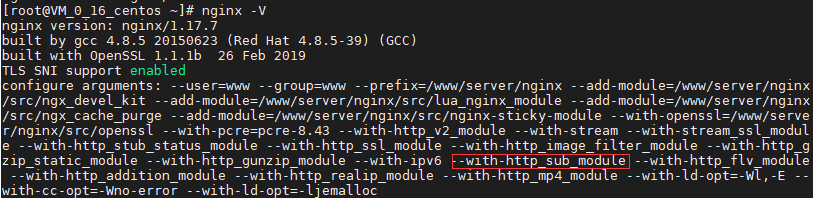
微信小程序一直秉持着“即用即走”的理念,并且对开发有着严格的限制,比如:业务域名的限制,使得开发者无法在小程序内打开不属于自己的网页。但是,作为开发者,我们也常常希望在小程序内也能实现跳转到不属于自己的页面,也常常会出现这样的需求迫使我们去尝试。最近,由于疫情的蔓延,需要将一个打卡网页放到小程序里去(因为该网页没有身份认证功能,需要在小程序内进行身份认证),所以我们又一次面对了,如何让微信链接到不属于自己的网页这个问题(说又是因为上次失败了)。国家有难,没法再推了,那就加油干! 前期准备 一台部署好nginx的服务器。一个有ssl证书的域名。足够的耐心( important !!) 实现首先要提到,若你需要使用的网页也是有ssl证书的(也就是有https),那直接用nginx做一个反向代理就好了,下面的内容大部分可以跳过。如果需要使用的网页没有ssl证书,那直接反向代理将会涉及跨域的问题,就需要用到下面的方法。 我们通过强大的nginx反向代理来实现这一操作。 首先,你需要验证你的nginx是否安装了 sub_filter ,如图 nginx -V
在做这一步之前,我假设你已经将域名映射到了自己服务器的ip,并且配置好ssl证书了, 我们需要在nginx的配置文件 xxx.conf 中,将 location一栏改成以下内容: location /{ sub_filter 'http://needwebsite.com/' 'https://yourwebsite.com/'; sub_filter_types *; sub_filter_once off; sub_filter_last_modified on; proxy_pass http://needwebsite.com/; proxy_set_header X-Real-IP $remote_addr; add_header Content-Security-Policy upgrade-insecure-requests; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto https; }其中 http://needwebsite.com/是你需要代理的网页的根目录 https://yourwebsite.com/是你的带https的域名 说明具体原理比较复杂,简而言之就是,微信小程序只允许访问https,而你需要放入的是非https的网站,所以会产生跨域的问题,这时你先要求nginx把所有请求都从http请求自动升级为https请求,然后你在网站请求自身资源的时候就会看到错误提示 xxx is blocked ,因为他访问的实际变成了 https://needwebsite.com/(http请求自动升级为https请求),也就是产生了跨域的问题。这个怎么解决呢?我们通过sub_filter将访问数据中的http://needwebsite.com/ 替换成 https://yourwebsite.com/ 也就是将请求再次转到自身再转到对应网页,从而绕开了跨域的问题。 听起来很玄学,但是最后就是成功了。如有问题请留言,如有指导请留下见解,感谢! |
【本文地址】
 若有红框框的这个,就看下一步,没有的话先编译安装,参考:nginx安装插件
若有红框框的这个,就看下一步,没有的话先编译安装,参考:nginx安装插件