html5在线客服源码 websocket c# socket 实现,可扩展 im 即时通讯 完整的源代码,在线聊天 |
您所在的位置:网站首页 › 客服系统源代码 › html5在线客服源码 websocket c# socket 实现,可扩展 im 即时通讯 完整的源代码,在线聊天 |
html5在线客服源码 websocket c# socket 实现,可扩展 im 即时通讯 完整的源代码,在线聊天
|
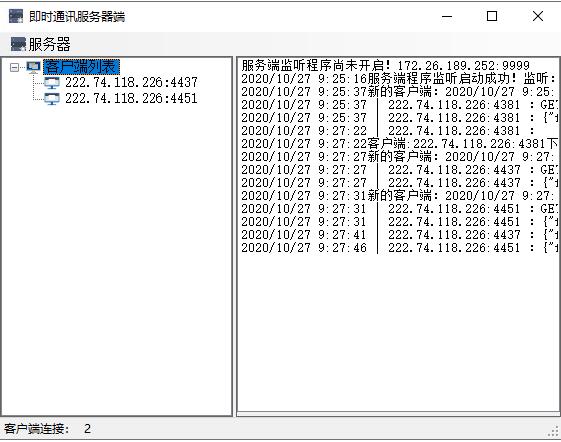
在线客服系统源代码,客户端使用 websocket实现,服务器端使用C#实现,服务器端源码完全开在线客服系统源代码,客户端使用 websocket实现,服务器端使用C#实现,完整的源代码。可扩展性强根据自己的需求灵活扩展。 详细请看:html5在线客服源码 演示地址 : http://47.92.79.165/ 启动服务器 Server/WJHSocketTcpServer.exe设置监听端口号,点击启动按钮,只要端口不冲突,点击服务器->启动 。WJHSocketTcpServer.exe.config 修改配置文件ip和端口号
 参数说明:
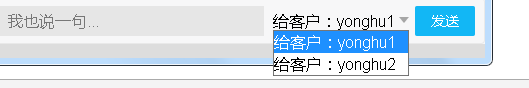
客户页面 chat.html?id=yonghu1&&toid=kefu1 ,id是发送方,toid接收方,都支持字符串。客服页面chatkefu.html?id=kefu1&&toid=yonghu1 ,id是发送方,toid接收方,都支持字符串。可以处理多个客户的问题。如下图:可以选择对应的客户进行聊天。 参数说明:
客户页面 chat.html?id=yonghu1&&toid=kefu1 ,id是发送方,toid接收方,都支持字符串。客服页面chatkefu.html?id=kefu1&&toid=yonghu1 ,id是发送方,toid接收方,都支持字符串。可以处理多个客户的问题。如下图:可以选择对应的客户进行聊天。
7.数据传输协议:json格式 {"from":{"user_id":"","name":"","custom":"","type":""},"to":{"user_id":"","name":"","custom":"","type":""},"data":"","type":1} from 发送方 ,to接收方;type消息类型 值10000 是自定义消息 详细请看chattype.cs文件 ,data 数据 用户模型:user_id 用户编号 ,name 名称,custom 自定义属性 type类型 |
【本文地址】