鸿蒙app前后端流程实现:登录验证,注册信息,前端获取数据反馈 |
您所在的位置:网站首页 › 如何获取app的源代码信息 › 鸿蒙app前后端流程实现:登录验证,注册信息,前端获取数据反馈 |
鸿蒙app前后端流程实现:登录验证,注册信息,前端获取数据反馈
|
推荐网址HarmonyOS开发从0到1-OpenHarmony技术社区-51CTO.COM
HML语法
页面结构
和html相同的标签嵌套,最外层是div 数据绑定 与vue用法类似 hml:{{ 变量名 }},括号的意思就是取值 js:变量放在data中export default{ data:{ 变量名: value } } 事件绑定类似v-on(在js中绑定的函数和data同级) hml: 或 js:放在data后:export default{ data:{ }, clickfunc: function(){ … } } 列表渲染(for) tid属性指定数组中每个元素的唯一标识,默认值为id,用于加速for循环的重渲染 写法1(都不指定): ,$idx代表元素索引,$item代表数组元素, 写法2(指定元素名称):,$idx代表元素索引,value代表数组元素 写法3(指定索引和元素名称): ,index代表元素索引,value代表数组元素 条件渲染(if) 同基本v-if if / elif / else及show两种方式,区别同v-if和v-show,if不在vdom中构建,show则构建但不显示 不能同时在一个元素上设置for和if属性 逻辑控制块使用标签进行循环渲染及条件渲染,bolck标签在构建时不会被当作真实的节点编译,bolck标签只支持if和for属性 模板引用 通过element标签引入自定义的模板文件 name属性为引入的组件名称,默认值为hml文件名,大小写不敏感 使用标签(comp为element中指定的name属性)使用组件 使用(on|@)child1语法绑定子组件事件,子组件使用this.$emit(‘child1’, { params: ‘传递参数’ })触发事件并进行传值 子组件中使用驼峰命名法命名的事件,在父组件中绑定时需要使用短横线分隔命名形式,例如:@children-event表示绑定子组件的childrenEvent事件,如 @children-event=“bindParentVmMethod” 与html的区别 input标签必须使用标签进行闭合 text文本内容放在标签中才能呈现
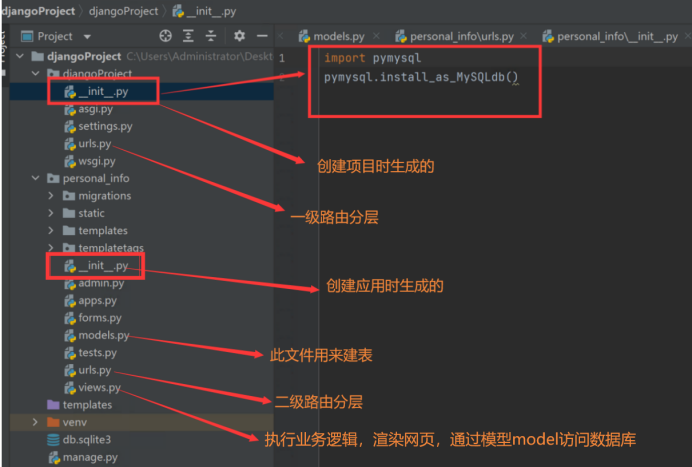
首先要理解django里面的文件
1.使用的是MySQL,这里需要在__init__.py导入pymysql,,注意是创建项目时生成的__init__.py文件(我用的MySQL和django都是在云服务器,因为鸿蒙app真机运行的时候用的远程模拟器,电脑本地地址访问不成功)
下面实现登录验证:
鸿蒙app前端:
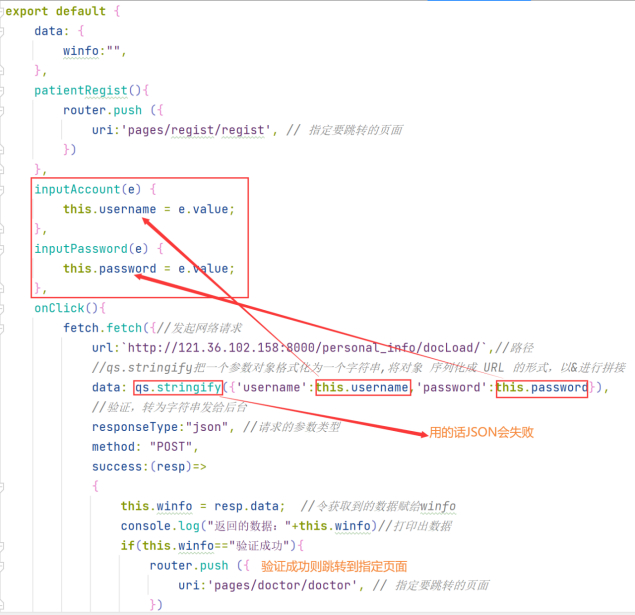
文本框输入信息,点击登录按钮实现监听,发送网络请求
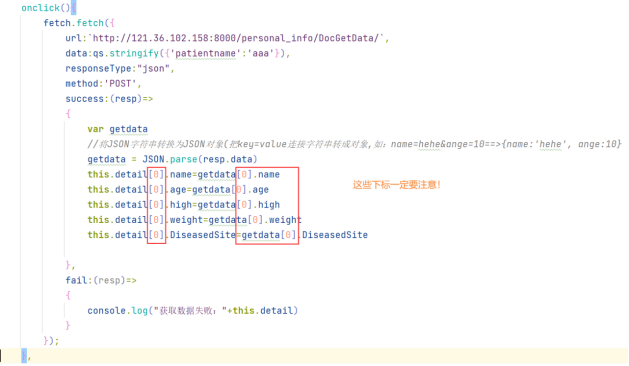
JSON.parse() 方法用来解析JSON字符串,将JSON字符串转换为JSON对象(把key=value连接字符串转成对象,如:name=hehe&ange=10==>{name:‘hehe’, ange:10}
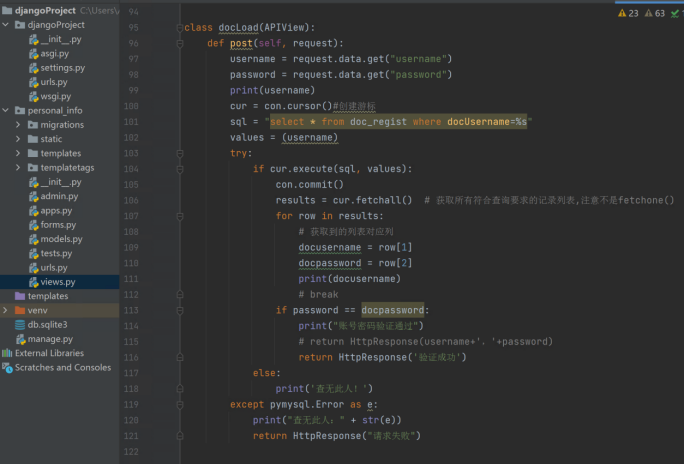
Django后端: 方法一:不通过models.py建表,不使用表迁移,像python调用数据库实现增删改查方式一样操作数据库
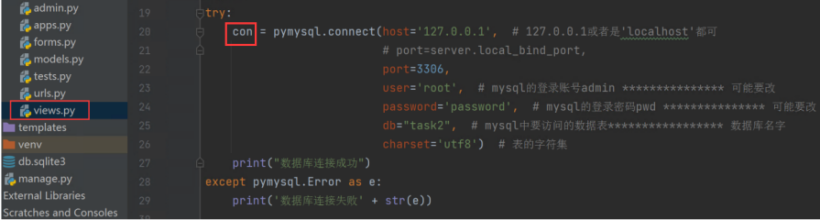
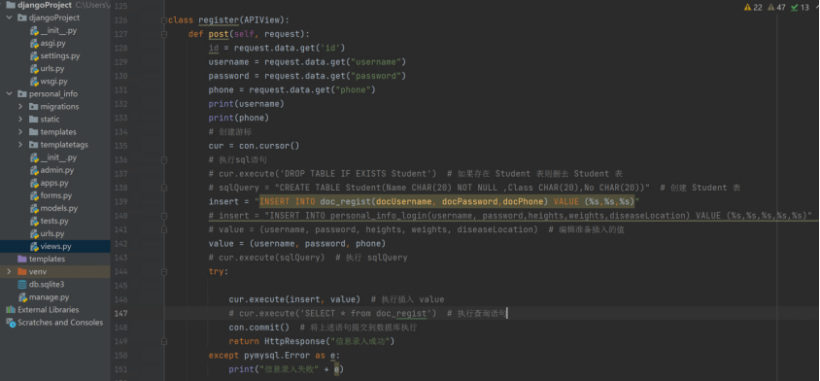
此处在views.py里连接MySQL
下面实现注册:
Js:
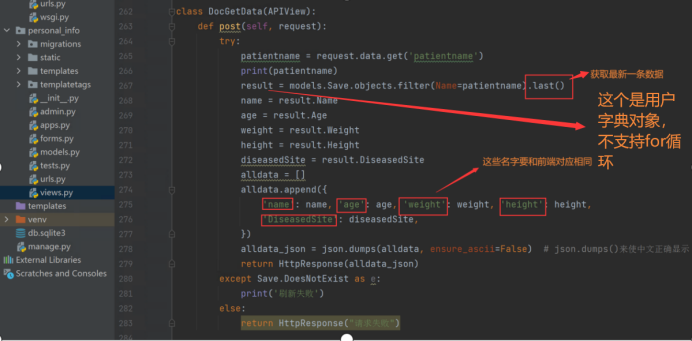
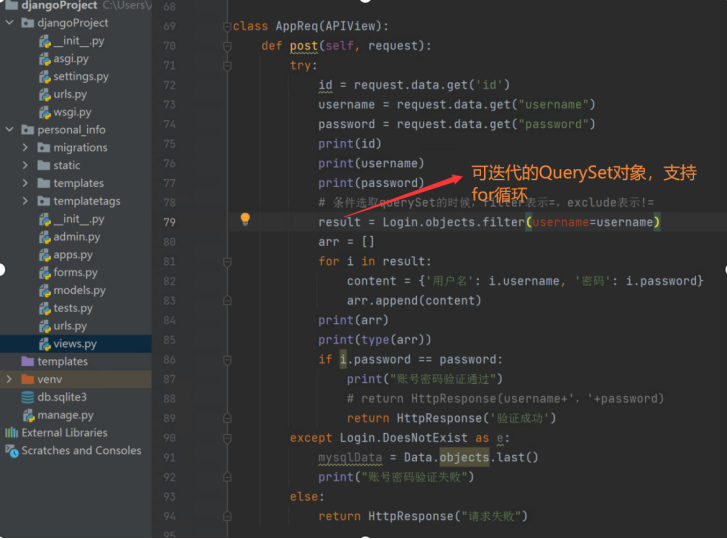
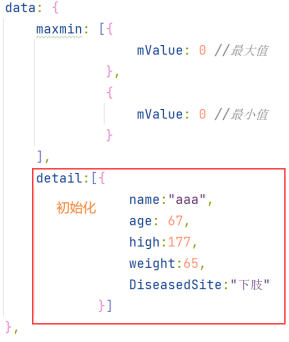
下面实现数据返回,前端获取数据反馈: 需要清楚数据类型,清楚列表、字典之间的关系 列表里存放字典 d=dict(a=1,b=2,c=3) l=[d for i in range(3)] print l [{‘a’: 1, ‘c’: 3, ‘b’: 2}, {‘a’: 1, ‘c’: 3, ‘b’: 2}, {‘a’: 1, ‘c’: 3, ‘b’: 2}]
[{“avg”: 38.0, “stability”: 20, “independence”: 50, “balance”: 40, “continuity”: 60, “harmony”: 20},{ }]
django查询中模糊的知识点,filter(blog=blog),filter(username=username).first()–这两者只需一招让你分清QuerySet对象,和用户字典对象 - 大海一个人听 - 博客园 (cnblogs.com) |
【本文地址】
今日新闻 |
推荐新闻 |
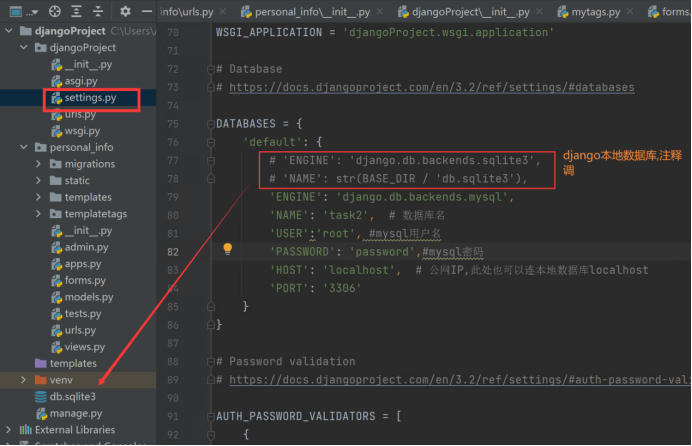
 Setting.py文件:连接自己的MySQL和对应的数据库
Setting.py文件:连接自己的MySQL和对应的数据库

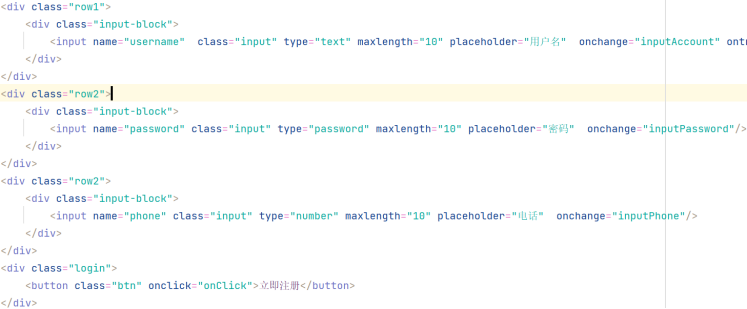
 Hml有关代码:
Hml有关代码:
 Js有关代码:
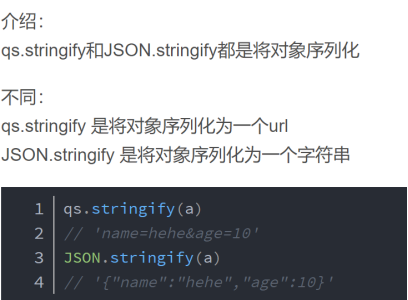
关于qs.stringify
Js有关代码:
关于qs.stringify
 qs.stringify把一个参数对象格式化为一个字符串,将对象 序列化成 URL 的形式(a=b&c=d),以&进行拼接
qs.stringify把一个参数对象格式化为一个字符串,将对象 序列化成 URL 的形式(a=b&c=d),以&进行拼接

 方式二:使用表迁移,需要手动在models创建表
方式二:使用表迁移,需要手动在models创建表

 Hml有关代码:
Hml有关代码:

 django后端:(用第一种方式实现)
django后端:(用第一种方式实现)

 Hml相关代码:
Hml相关代码:
 Js相关代码:
Js相关代码:

 Django后端相关代码:
Django后端相关代码: