网页添加 Live2D 看板娘(菜鸟级详细教程) |
您所在的位置:网站首页 › 如何给网站添加https › 网页添加 Live2D 看板娘(菜鸟级详细教程) |
网页添加 Live2D 看板娘(菜鸟级详细教程)
|
参考/转载处:https://www.fghrsh.net/post/123.html https://github.com/fghrsh/live2d_demo https://www.cnblogs.com/goodmemoryblog/p/14279625.html https://www.cnblogs.com/yjlaugus/p/8724881.html#/c/subject/p/8724881.html https://www.cnblogs.com/Lantxy/p/13112000.html 记录自己学习操作的过程:看着别人博客主页的看板娘好萌好贴心,自己也想弄一个啊,怎么办,不会啊。。。。。。。。。。当、当、当,本菜鸟将亲自实践,弄一个,此处记录自己的学习实践过程,也供大家参考。
一、基本工作 1、要自定义博客,首先登录自己的账号,在自己博客主页找到管理,点击设置
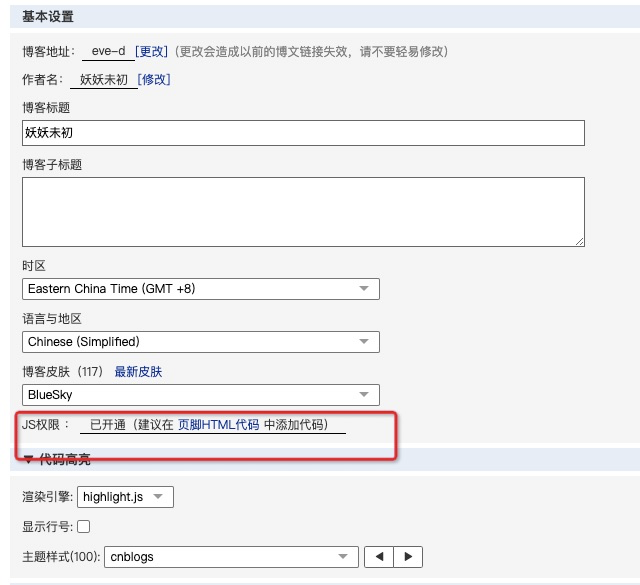
2、点击设置后,进入到基本设置页面,看是否有js权限,如果没有就先申请
⚠️:已经有了js权限,下面的操作才有效
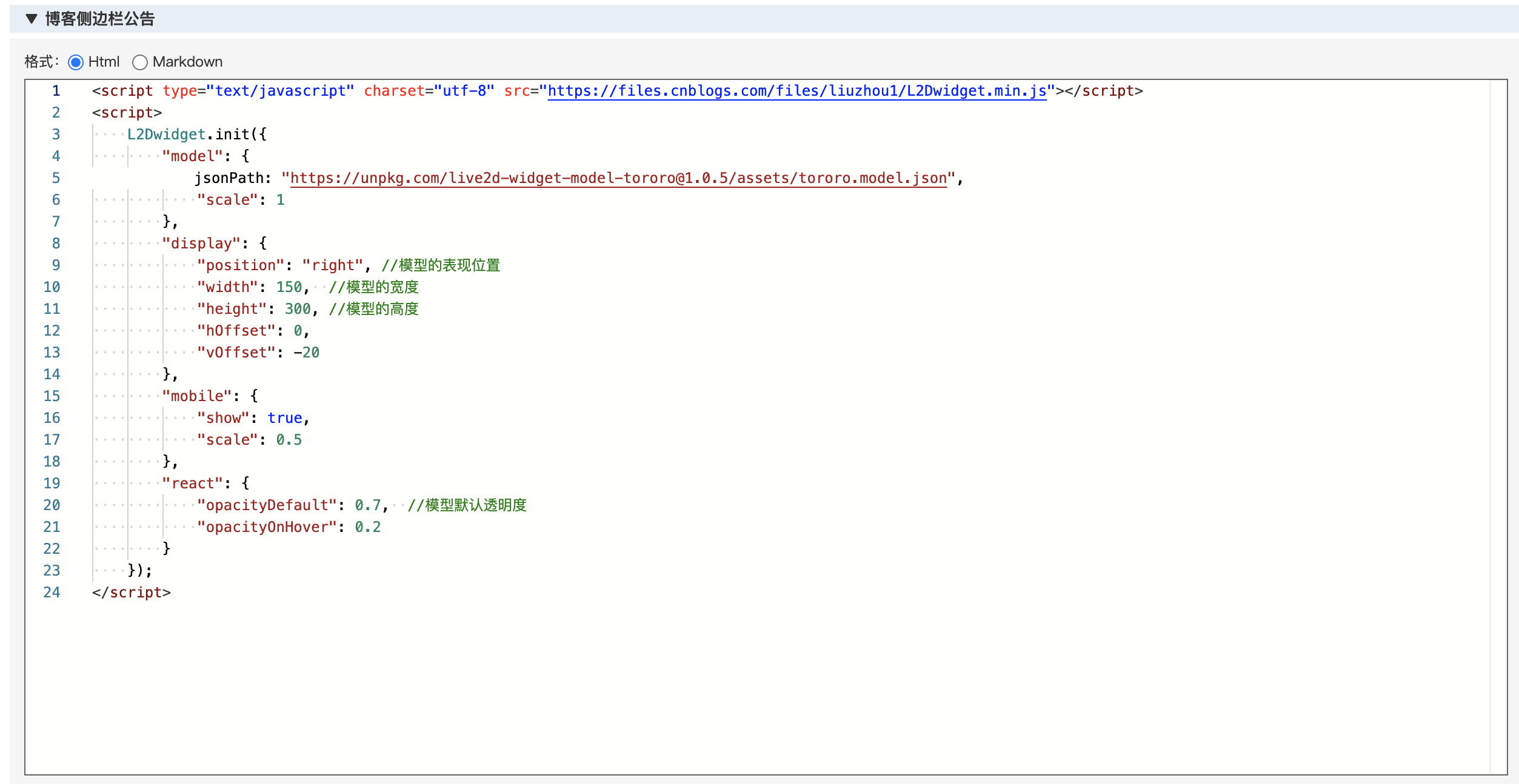
二、添加看板娘操作 1、最最最精简版: 在博客侧边栏公告处添加如下代码
代码: L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/[email protected]/assets/tororo.model.json", "scale": 1 }, "display": { "position": "right", //模型的表现位置 "width": 150, //模型的宽度 "height": 300, //模型的高度 "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, //模型默认透明度 "opacityOnHover": 0.2 } }); 最后保存,即可成功 一只可爱的小猫咪就有啦
如果想换其他模版,可以修改 jsonPath 的路径,可选的模型(从此处整理来:https://www.cnblogs.com/goodmemoryblog/p/14279625.html)有: //黑猫咪:https://unpkg.com/[email protected]/assets/hijiki.model.json //白猫咪:https://unpkg.com/[email protected]/assets/tororo.model.json //萌娘:https://unpkg.com/[email protected]/assets/shizuku.model.json //狗狗:https://unpkg.com/[email protected]/assets/wanko.model.json //萌妹1号:https://unpkg.com/[email protected]/assets/z16.model.json //萌妹2号:https://unpkg.com/[email protected]/assets/koharu.model.json //萌妹3号:https://unpkg.com/[email protected]/assets/hibiki.model.json //妹子4号:https://unpkg.com/[email protected]/assets/izumi.model.json //妹子5号:https://unpkg.com/[email protected]/assets/miku.model.json //6号:https://unpkg.com/[email protected]/assets/nico.model.json //7号:https://unpkg.com/[email protected]/assets/ni-j.model.json //8号:https://unpkg.com/[email protected]/assets/nipsilon.model.json //9号:https://unpkg.com/[email protected]/assets/nito.model.json //10号:https://unpkg.com/[email protected]/assets/tsumiki.model.json //11号:https://unpkg.com/[email protected]/assets/unitychan.model.json //帅哥1号:https://unpkg.com/[email protected]/assets/chitose.model.json //帅哥2号:https://unpkg.com/[email protected]/assets/haruto.model.json
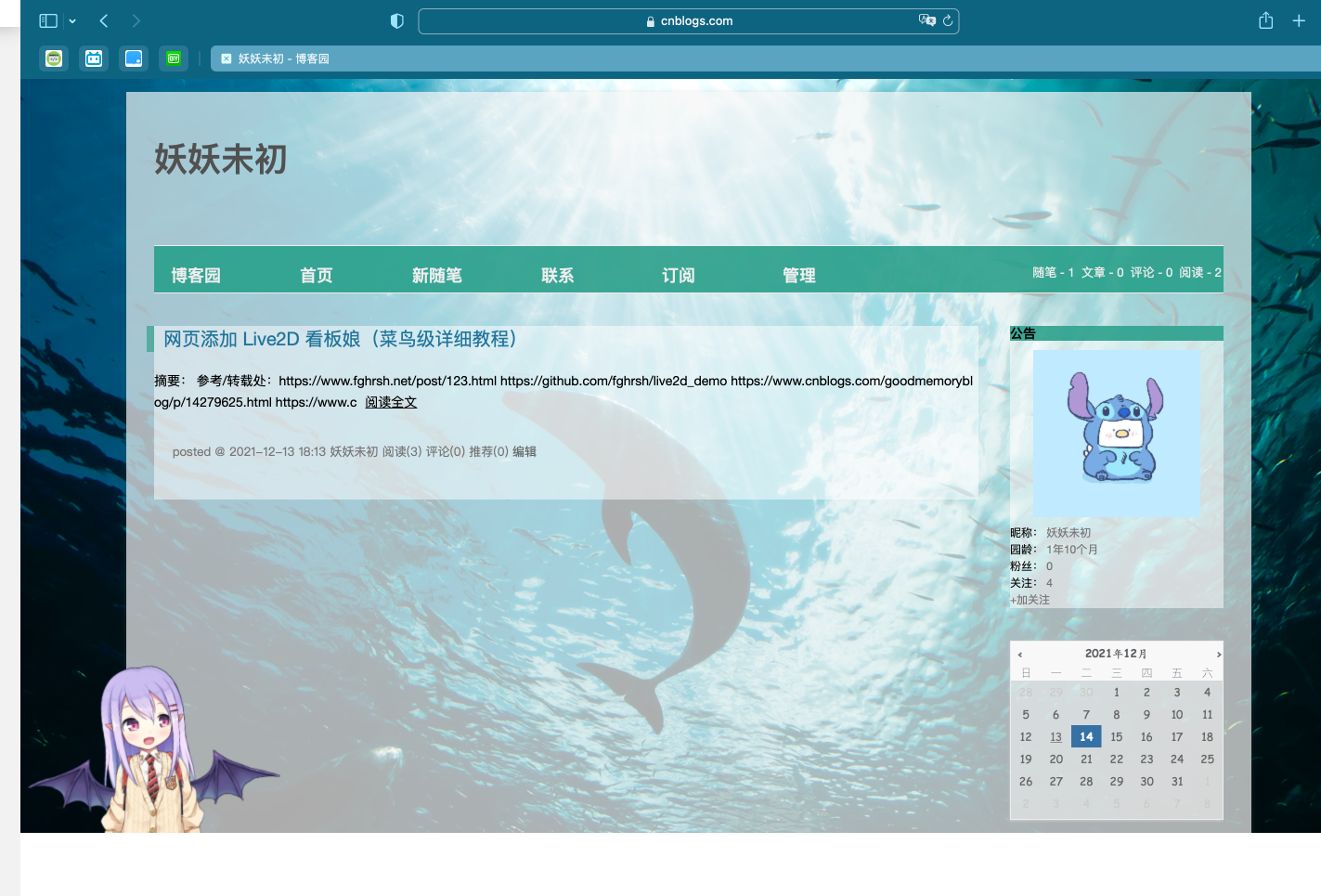
2、添加可以说话的看板娘,操作如下: 参考地址:https://www.cnblogs.com/Lantxy/p/13112000.html。 感谢🙏博主 成品:
1)在基本工作的基础上(在管理=》设置页面),找到页面定制CSS代码,将代码添加进去,不禁用模版默认CSS,不然页面的基础结构会乱,当然你可以自己去写/换样式。
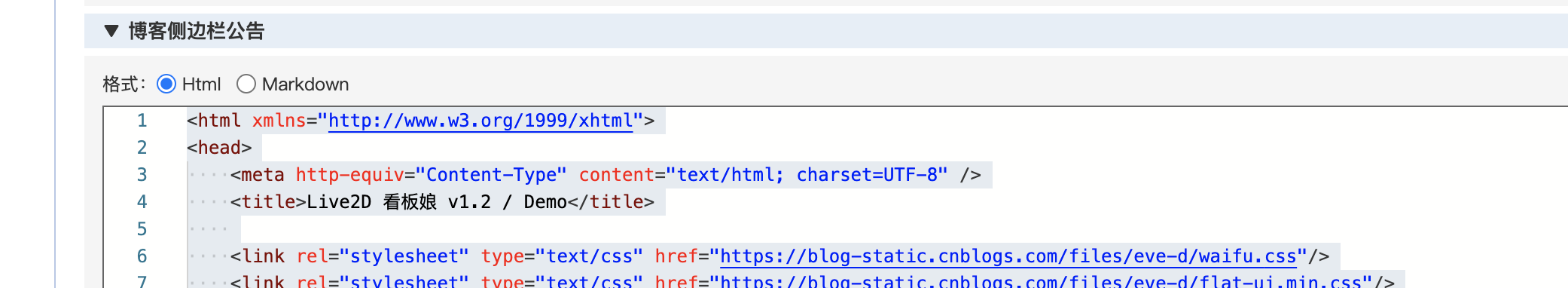
CSS代码: *{ transition: all 0.4s; } #home { margin: 0 auto; width: 80%;/*原始65*/ min-width: 980px;/*页面顶部的宽度*/ ">rgba(245, 245, 245, 0.7); padding: 30px; margin-top: 50px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); } body { background-image: url("http://ww4.sinaimg.cn/large/637d0877gw1exlma5gj0wj21hc0u04p6.jpg"); background: rgba(12, 100, 129, 1) url('http://images.cnblogs.com/cnblogs_com/Penn000/1013849/o_123.jpg') fixed no-repeat; background-position: 50% 5%; background-size: cover; } #navList li{ cursor: pointer; transition: all 0.2s; } #navList li:hover { transform: scale(1.5) rotate(360deg); color:#FF0; opacity:0.5; } #blogTitle { height: 100px; /*高度*/ clear: both; ">rgba(245, 245, 245, 0); } #blogTitle h1 { font-size: 36px; font-weight: bold; line-height: 1.8em;/*原始 1.6em*/ margin-top: 10px;/*原始 15px */ color: #548B54; } #blogTitle h2 { font-weight: normal; font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/ line-height: 1.8; color: #111; font-weight: bold; text-align: right; float: right; } #navigator{ ">rgba(33, 160, 139, 0.9); } #navList a:link, #navList a:visited, #navList a:active{ color: #eee; font-size: 18px; font-weight: bold; } .blogStats{ color: #eee; } .postTitle { border-left: 8px solid rgba(33, 160, 139, 0.68); margin-left: 10px; margin-bottom: 10px; font-size: 20px; float: right; width: 100%; clear: both; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color: #21759b; transition: all 0.4s linear 0s; } .postTitle a:hover { margin-left: 30px; color: #0f3647; text-decoration: none; } .postCon { float: right; line-height: 1.5em; width: 100%; clear: both; padding: 10px 0; } .day .postTitle a { padding-left: 10px; } .day { background: rgba(255, 255, 255, 0.5); } /*文章附加信息*/ .postDesc { background: url(images/posted_time.png) no-repeat 0 1px; color: #757575; float: left; width: 100%; clear: both; text-align: left; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 13px; padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/ margin-top: 20px; line-height: 1.8; padding-bottom: 35px; } .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar { background: rgba(255, 255, 255, 0.5); margin-bottom: 35px; word-wrap: break-word; } .CalTitle{ background: rgba(255, 255, 255, 0); } .catListTitle{ ">rgba(33, 160, 139, 0.9); } #topics{ background: rgba(255, 255, 255, 0.5); } .c_ad_block{ display: none; } #tbCommentBody{ width: 100%; height: 200px; background: rgba(255, 255, 255, 0.5); } #q{background: rgba(255, 255, 255, 0);} .CalNextPrev{background: rgba(255, 255, 255, 0);} 2)在博客侧边栏加入,下面代码
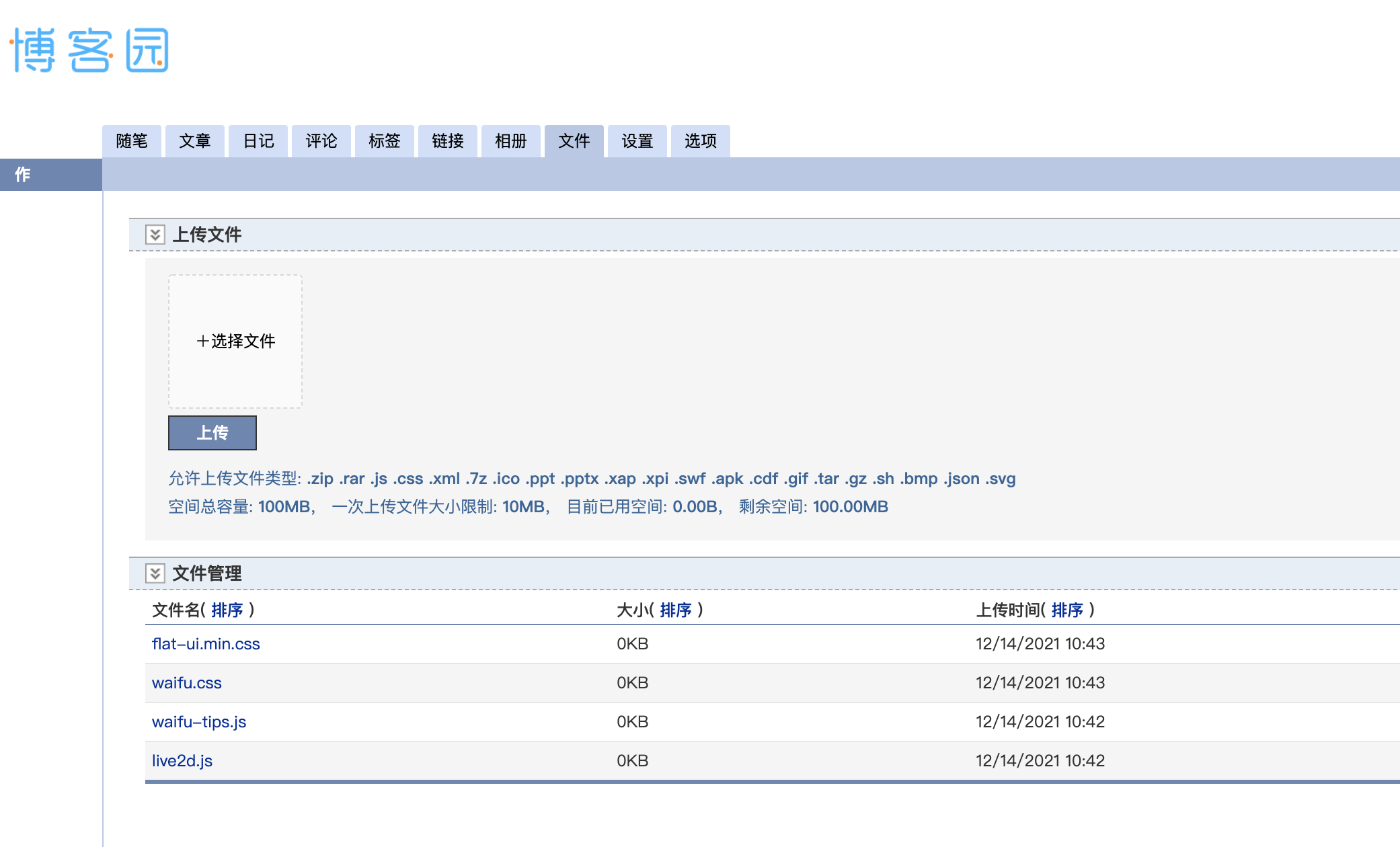
⚠️:将代码中的 换成自己的链接地址,步骤如下: i、参考下面地址下载需要上传的文件 ⚠️:https://www.cnblogs.com/Lantxy/p/13112000.html,借用博主的下载地址,感谢🙏 ii、将4个文件下载好,在博客园的文件中上传,点击进去,复制上面地址替换相应位置 点击文件:
选择文件上传,成功后便有下面四个文件,点击上传后的文件
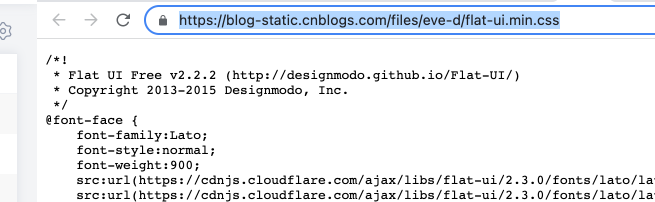
在跳转的页面,拿到自己的链接地址,替换相应的地方,四个文件步骤一样
如果需要更改看板娘的聊天内容,可以在waifu-tips.js文件中修改哦,todo。。。 先存问题,这个资源的链接地址出了的点问题导致,页面的看板娘没加载出来3、高级版todo。。。
|
【本文地址】
今日新闻 |
推荐新闻 |