html页面调节图片大小,怎么用css设置图片大小? |
您所在的位置:网站首页 › 如何用css设置圆形格式 › html页面调节图片大小,怎么用css设置图片大小? |
html页面调节图片大小,怎么用css设置图片大小?
|
在制作html页面中,经常需要使用css来改变图片的大小来实现想要的效果,css设置图片大小有几种方法。下面本篇文章举例讲解怎么用css设置图片大小,有需要的朋友可以参考一下,希望对大家有所帮助。
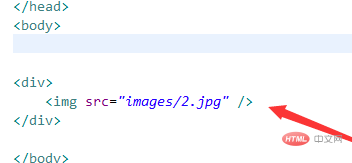
使用css设置图片大小 1、新建一个html文件,命名为test.html,用于讲解CSS怎么改变图片的大小。 2、在test.html文件中,使用div标签创建一个模块,在div标签内,使用img标签创建一张图片。
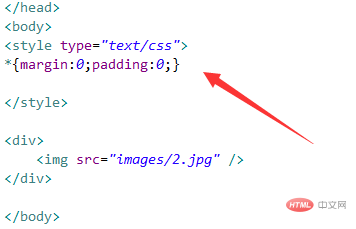
3、在test.html文件中,在css标签内,使用“*”来初始化页面所有元素,设置内外边距都为0。在浏览器打开test.html文件,查看实现的效果。
4、通过元素名称来改变图片的大小。例如,在css标签内,使用css定义div元素内的img元素的宽度为200px,高度为100px。
5、通过给img标签设置一个id属性,在css中通过id属性,使用width(宽度)和height(高度)设置样式,实现改变图片的大小。
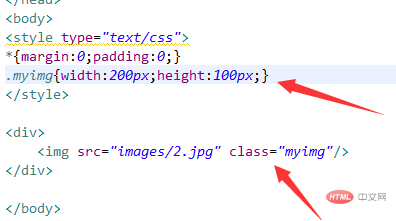
6、通过给img标签设置一个class属性,在css中通过class属性,使用width(宽度)和height(高度)设置样式,实现改变图片的大小。
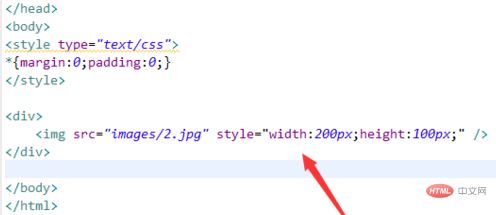
7、通过在img标签内,使用style来设置width(宽度)和height(高度)属性。
以上几种方法实现的效果如下:
总结: 方法一:在css样式中,通过元素名称(即img),使用width(宽度)和height(高度)设置样式,实现改变图片的大小。 方法二:在css样式中,通过给img标签设置一个id属性,再使用width(宽度)和height(高度)通过该id来设置样式。 方法三:在css样式中,通过给img标签设置一个class属性,再使用width(宽度)和height(高度)通过该class来设置样式。 方法四:在img标签内,使用style来设置width(宽度)和height(高度)属性。 更多css的相关知识,可访问:web前端课程!! |
【本文地址】
今日新闻 |
推荐新闻 |