将多个DIV放在一行显示的三种方法(超简洁,一目了然) |
您所在的位置:网站首页 › 如何将两个div并列显示出来呢 › 将多个DIV放在一行显示的三种方法(超简洁,一目了然) |
将多个DIV放在一行显示的三种方法(超简洁,一目了然)
|
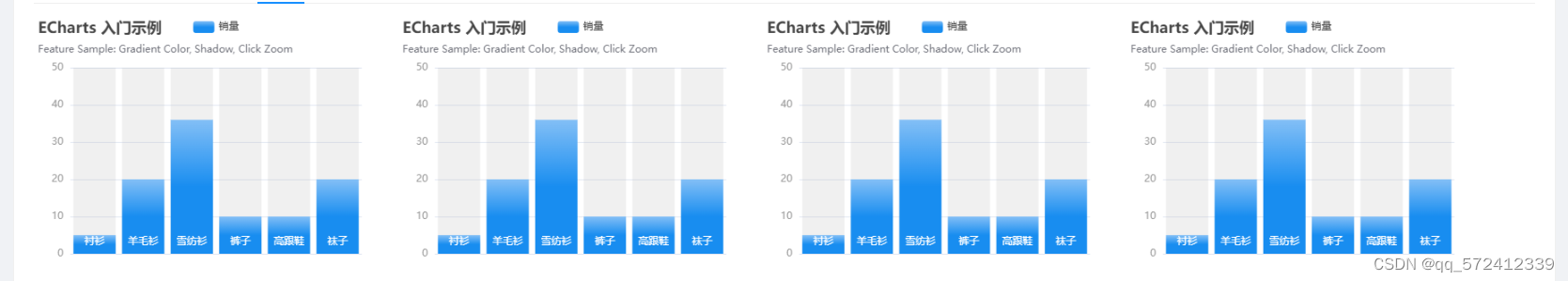
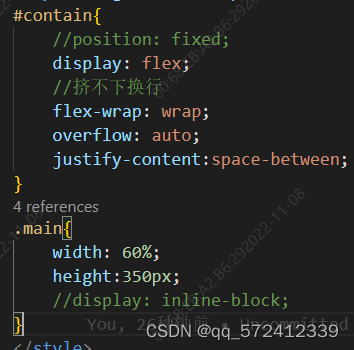
1.先设置一个DIV,里面套4个子div,并设置样式,width用像素或者%百分比表示时: #contain{ display: flex; //挤不下换行 flex-wrap: wrap; //展开铺满,justify-content:center;则代表居中 justify-content:space-between; } .main{ width: 500px; height:350px; }2.width用vh表示时,父div中要加上position: fixed;: #contain{ position: fixed; display: flex; //挤不下换行 flex-wrap: wrap; justify-content:space-between; } .main{ width: 40vh; height:350px; }可以注意到子div无需加display: inline-block; 也可以实现。 – 效果如下当width为40vh时,此时一行可装下: |
【本文地址】
今日新闻 |
推荐新闻 |
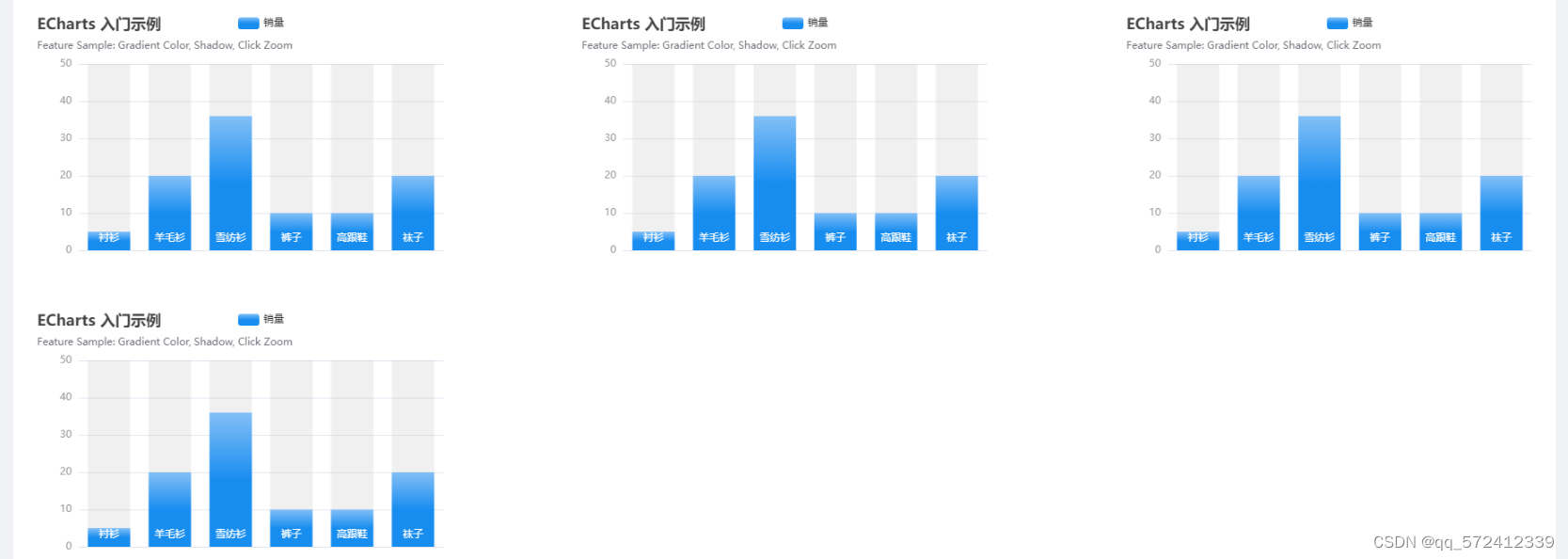
 当width为50vh时,此时一行装不下,自动换行:
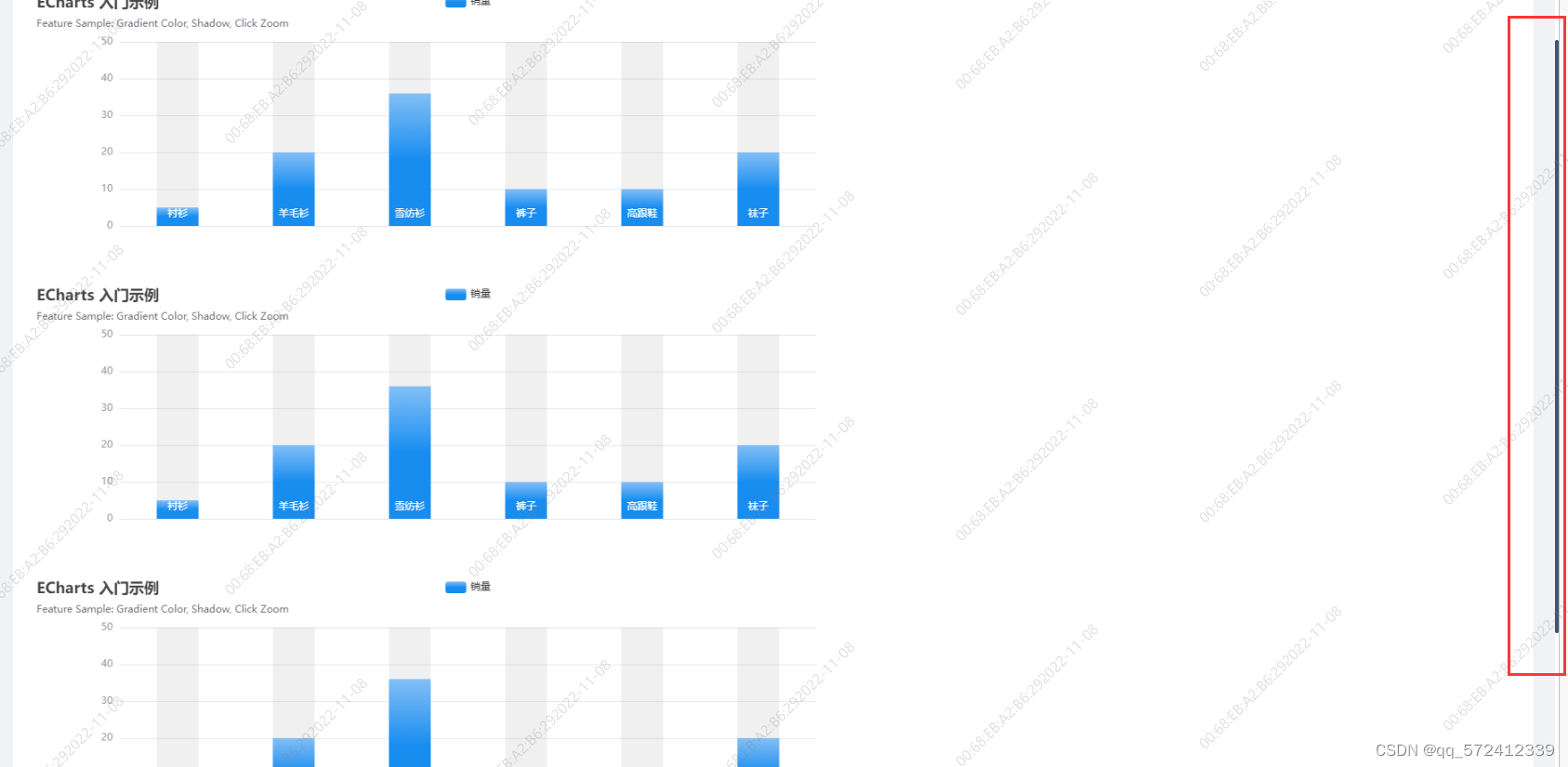
当width为50vh时,此时一行装不下,自动换行:  **注意:**当一页装不下时,可在父DIV中设置 overflow: auto;使其未展示部分可上下滑动,不过此时父DIV不能用 position: fixed属性,也就是width不能用vh或vw表示,否则滑动条失效。
**注意:**当一页装不下时,可在父DIV中设置 overflow: auto;使其未展示部分可上下滑动,不过此时父DIV不能用 position: fixed属性,也就是width不能用vh或vw表示,否则滑动条失效。 
 补充:也可以用antd组件中的space组件,将若干个DIV或者组件放在space中,设置size大小即space组件中每个组件的间隔。另外Row与Col组件的结合使用也可以达到以上效果,当无法确定具体间隔时推荐Row与Col组件。
补充:也可以用antd组件中的space组件,将若干个DIV或者组件放在space中,设置size大小即space组件中每个组件的间隔。另外Row与Col组件的结合使用也可以达到以上效果,当无法确定具体间隔时推荐Row与Col组件。