微信小程序使用腾讯地图的操作流程且实现部分功能 |
您所在的位置:网站首页 › 如何在微信地图里添加地址定位信息 › 微信小程序使用腾讯地图的操作流程且实现部分功能 |
微信小程序使用腾讯地图的操作流程且实现部分功能
|
微信小程序使用腾讯地图流程
第一步:申请腾讯地图账号
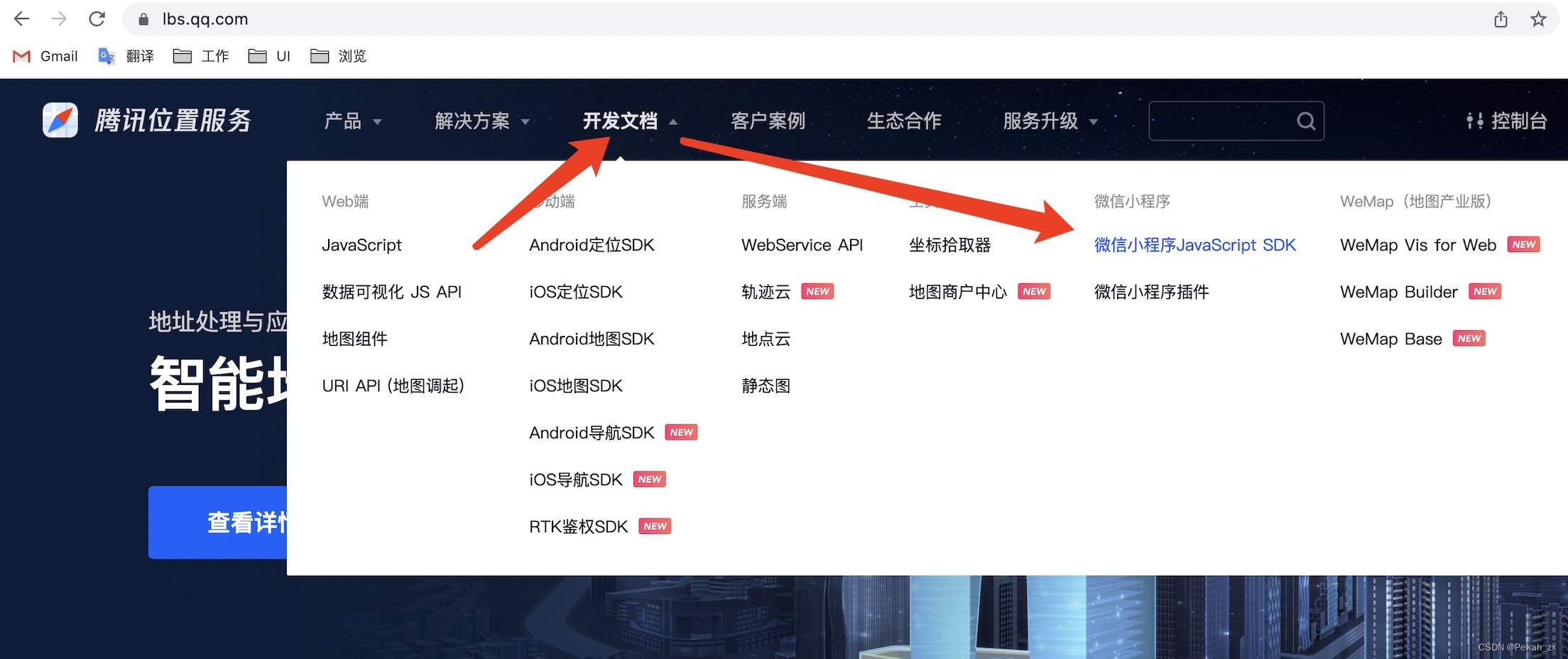
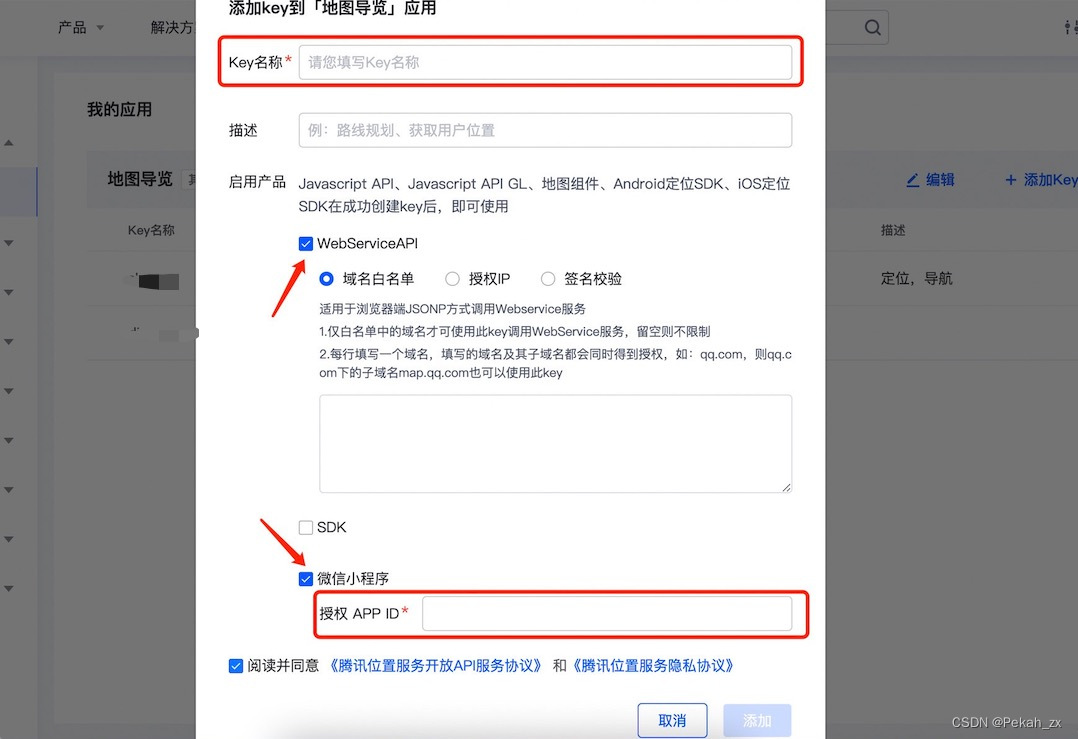
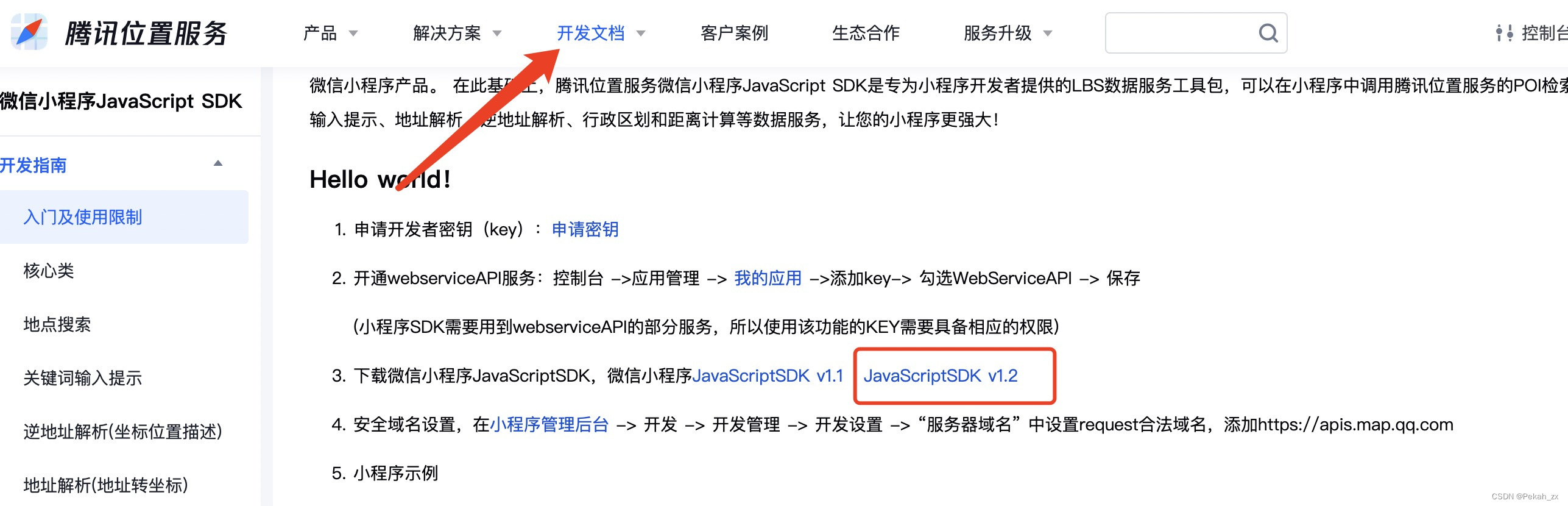
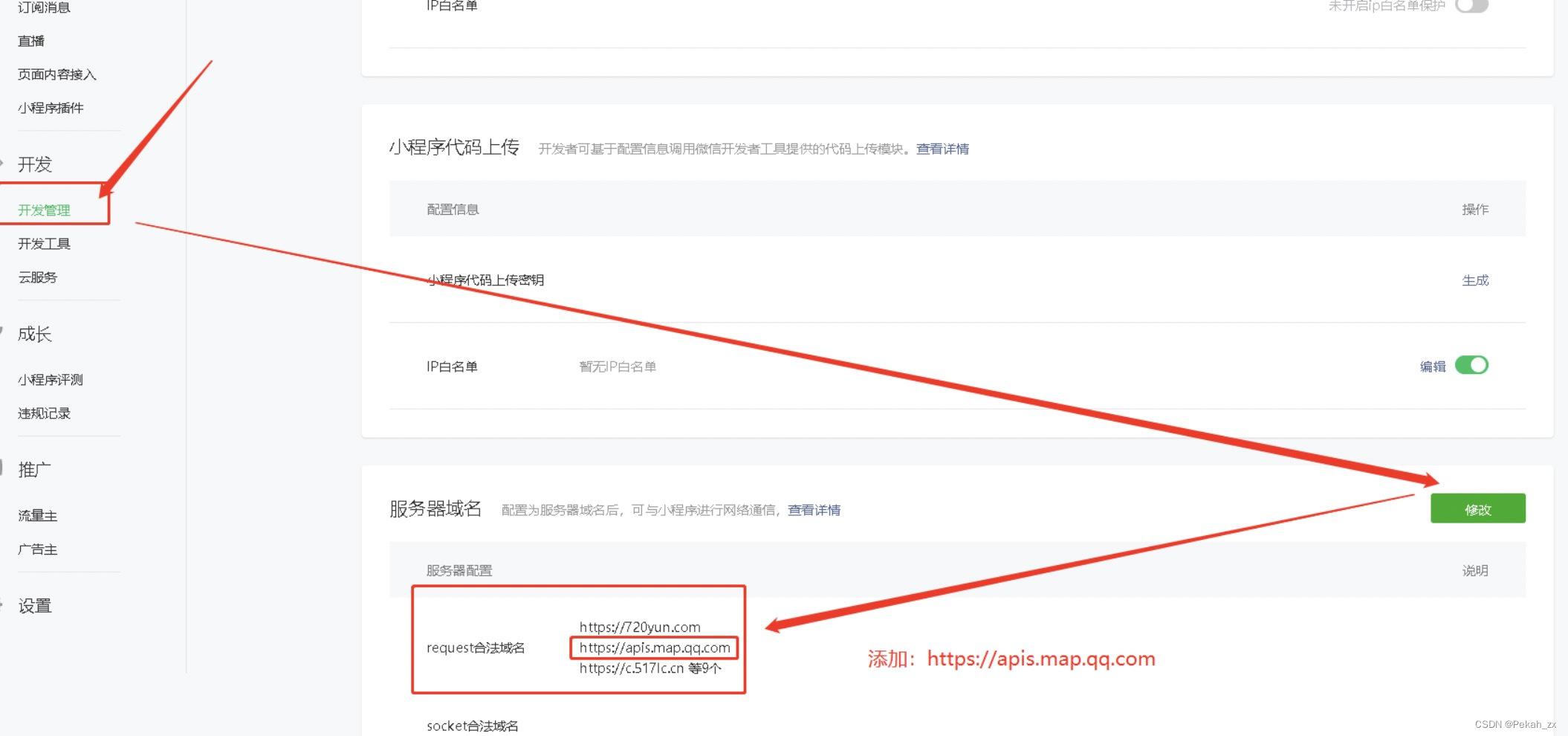
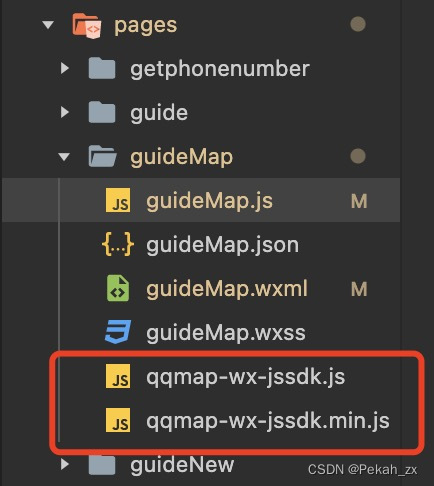
登录腾讯地图 开发文档 > 微信小程序 JavaScriptSDK 应用创建完成后添加KEY,填写KEY名称 勾选微信小程序填写对应小程序的APPID,如需要勾选WebServiceAPI填写相关配置。 KEY 申请完成后会看见相关的KEY参数,这边就不展示了,返回到开发文档页,现在需要下载jssdk.js。解压后放在小程序中。 添加服务器域名 request路径:https://apis.map.qq.com 将下载的jssdk放置在文件夹下(我是直接放在页面的文件夹中,因为只有这个页面使用,项目只有这里使用就没有放在utils中,然后require引入即可。) 在对应的guideMap.wxml地图页面添加地图 |
【本文地址】
 申请秘钥
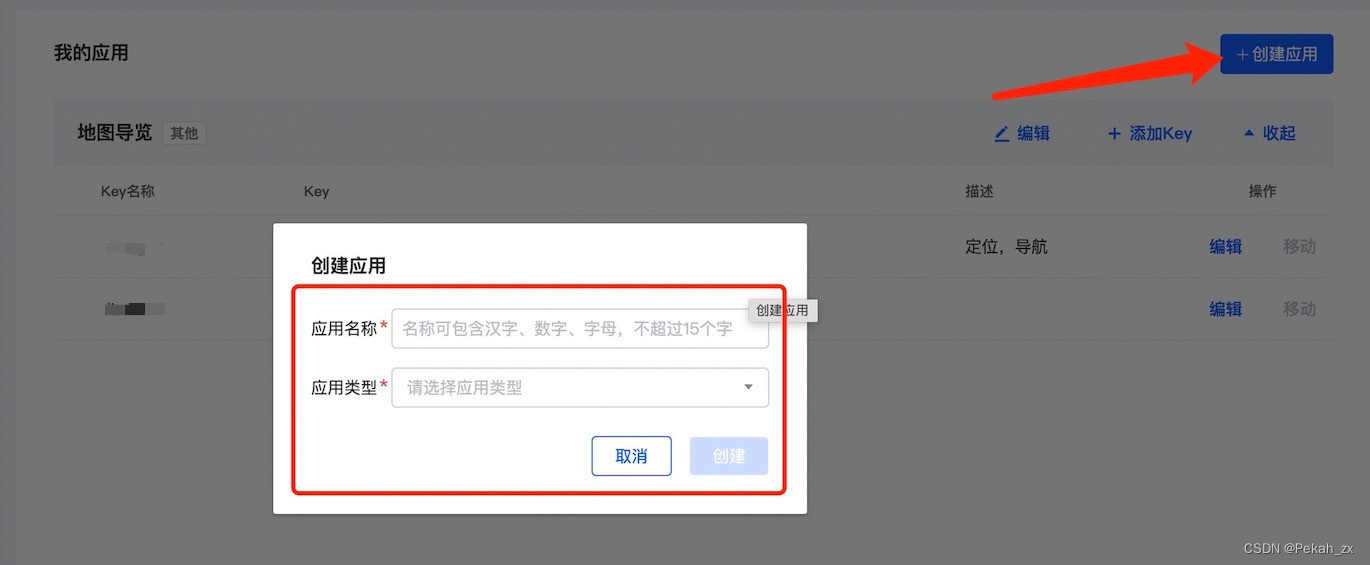
申请秘钥 没有应用的创建应用
没有应用的创建应用 


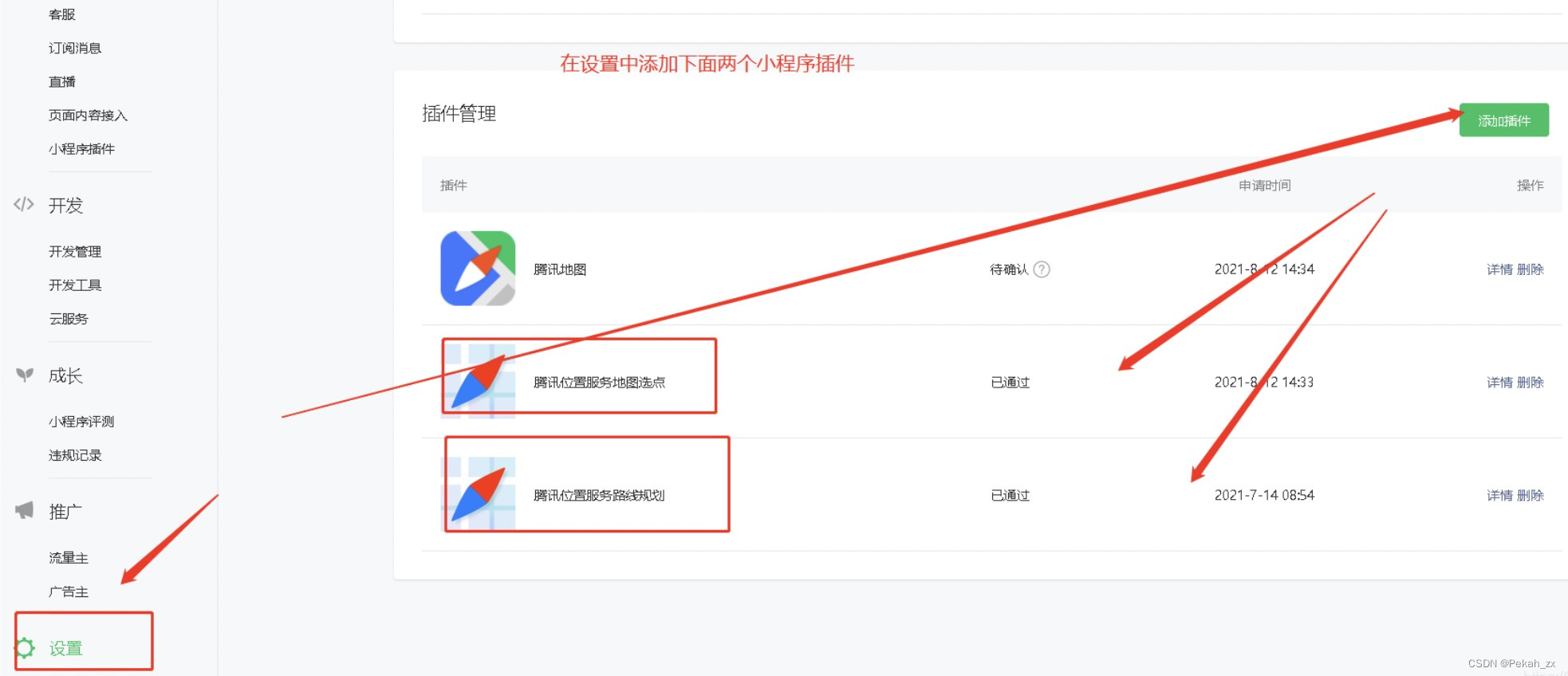
 添加腾讯地图插件(主要根据自己的项目业务)
添加腾讯地图插件(主要根据自己的项目业务) 
 在微信小程的app.json中配置获取定位的权限
在微信小程的app.json中配置获取定位的权限