微信小程序 |
您所在的位置:网站首页 › 如何在微信地图里添加位置 › 微信小程序 |
微信小程序
|
前言:
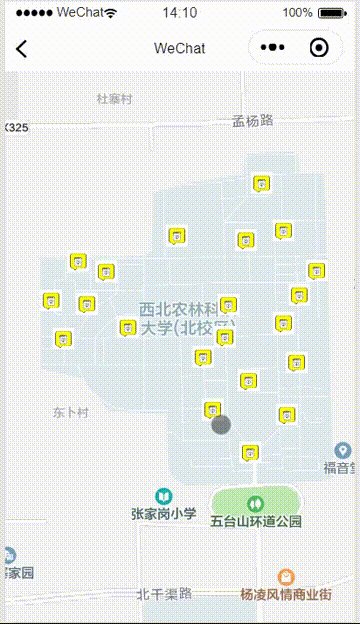
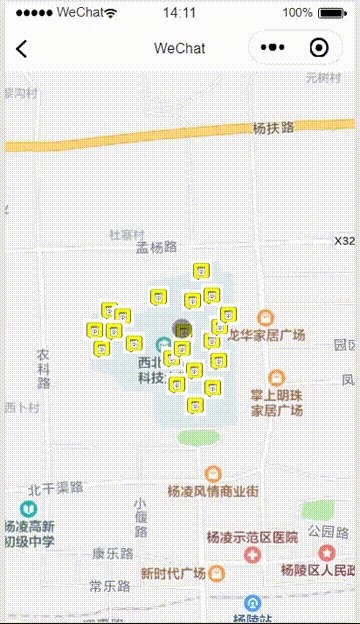
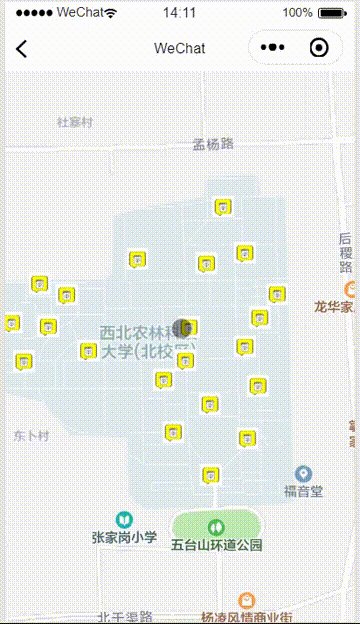
在这里给大家介绍一个地标搜索网站(可精准获取经纬度,备注有介绍): 中国城市列表-卫星地图-地球在线 小程序官方地图 map 文档参考 小程序官方地图 map 相关 API (地图组件控制)参考 问题解决:这里利用我母校:西北农林科技大学 做实验地。对垃圾桶进行标记。这里为了减少代码的冗余,只选了几个位置。 说明:此代码只是简单的实现了固定标点,是根据垃圾桶的经纬度,利用map地图,实现固定位置的标点。对应位置移动物体,数量增减物体(如单车、小吃摊),是无法实现动态改变标点。需要修改代码来实现的。 效果图+项目结构如下:
源码下载:https://download.csdn.net/download/weixin_43042683/12461689 这是我上传csdn的源码,有csdn的VIP的可以下载,直接导入就可以用,如果没有就不要破费了哈,下面给了代码,自己复制粘贴吧 index.js代码: Page({ data: { longitude: 108.07332649827005, //默认定位经度 latitude: 34.28626496061992, //默认定位纬度 markers: [ //八教垃圾桶位置 { id: 0, iconPath: "../image/1.jpg", latitude: 34.28594472914285, longitude: 108.07340294122699, width: 20, //图片显示宽度 height: 20 //图片显示高度 }, //三教垃圾桶位置 { id: 1, iconPath: "../image/1.jpg", latitude: 34.28345098172088, longitude: 108.07423643767835, width: 20, height: 20 }, //北秀垃圾桶位置 { id: 2, iconPath: "../image/1.jpg", latitude: 34.28520896777005, longitude: 108.0694815516472, width: 20, height: 20 }, //信工楼垃圾桶位置 { id: 3, iconPath: "../image/1.jpg", latitude: 34.2842427171466, longitude: 108.0724158883095, width: 20, height: 20 }, //10号寝室楼的位置 { id: 4, iconPath: "../image/1.jpg", latitude: 34.286067170734036, longitude: 108.0664473026991, width: 20, height: 20 }, //14号寝室楼的位置 { id: 5, iconPath: "../image/1.jpg", latitude: 34.287375788724745, longitude: 108.06752823293209, width: 20, height: 20 }, //理学院垃圾桶位置 { id: 6, iconPath: "../image/1.jpg", latitude: 34.28801845563627, longitude: 108.07408086955549, width: 20, height: 20 }, //食品院垃圾桶位置 { id: 7, iconPath: "../image/1.jpg", latitude: 34.288367488192435, longitude: 108.07558692991735, width: 20, height: 20 }, //动科楼垃圾桶位置 { id: 8, iconPath: "../image/1.jpg", latitude: 34.28487044889044, longitude: 108.07326279580593, width: 20, height: 20 }] }, onLoad: function () { var that = this; wx.getLocation({ type: "wgs84", success: function (res) { var latitude = res.latitude; var longitude = res.longitude; //console.log(res.latitude); that.setData({ latitude: res.latitude, longitude: res.longitude, markers: [{ latitude: res.latitude, longitude: res.longitude }] }) } }) }, onReady: function () { } })index.wxml代码 |
【本文地址】
今日新闻 |
推荐新闻 |