Javaweb开发了解前端知识四、Jquery(二) |
您所在的位置:网站首页 › 如何使用jquery设置一个属性值 › Javaweb开发了解前端知识四、Jquery(二) |
Javaweb开发了解前端知识四、Jquery(二)
|
1、JQuery 的属性操作
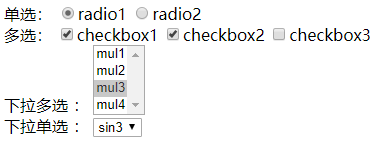
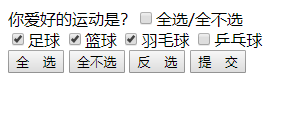
JQuery属性操作 html() 它可以设置和获取起始标签和结束标签中的内容 功能跟innerHTML一样 text() 它可以设置和获取起始标签和结束标签中的文本 功能跟innerText一样 val() 它可以设置/和获取表单项的value属性值。 val方法,还可以同时设置表单项的选中状态。 val 方法同时设置多个表单项的值示例代码: Insert title here $(function() {// 要操作某个,某些标签,就需要先获取到标签对象$(":radio").val(["radio2"]);// 同时设置复选框的3号和2号被选中$("input:checkbox").val(["checkbox3","checkbox2"]);// 同时设置多选的下拉列表中,2号和4号被选中$("#multiple").val(["mul2","mul4"]);// 第二个被选中$("#single").val(["sin2"]);// 同时操作单选框,复选框,多选的下列表,单选的下拉列表$(":radio,:checkbox,#multiple,#single").val(["radio1","checkbox1","checkbox2","mul3","sin3"]);}); 单选:radio1radio2多选:checkbox1checkbox2 checkbox3下拉多选 :mul1mul2mul3mul4 下拉单选 :sin1sin2sin3attr() 它可以获取和设置标签的属性值。 prop() 同样可以获取和设置标签的属性值,只是推荐操作那些值true和false的属性,常见的属性有 selected,checked,disabled,readonly。 attr方法还可以操作非html标准属性。 2、JQuery 练习全选,全不选,反选 Insert title here $(function(){//[全选/全不选 ]复选框单击事件$("#checkedAllBox").click(function(){//在事件的function中,有一个this对象。这个this对象就是当前正在响应事件的dom对象 // alert(this.checked);// 应该把[全选/全不选 ]的选中状态同步 到全部的复选框上// 设置全部的复选框都选中$(":checkbox").prop("checked",this.checked);});// 【全选】按钮$("#checkedAllBtn").click(function(){$(":checkbox").prop("checked",true);});// 【全不选】按钮$("#checkedNoBtn").click(function(){$(":checkbox").prop("checked",false);});// 【提交】按钮单击事件$("#sendBtn").click(function(){$(":checkbox[name='items']:checked").each(function(){alert(this.value);});});// 给全部的球类的复选框绑定单击事件$(":checkbox[name='items']").click(function(){//当我们操作完反选操作之后 ,需要判断一下,全部的球类的复选框个数和选中的球类的复选框个数是否相等。var allCount = $(":checkbox[name='items']").length;var checkedCount = $(":checkbox[name='items']:checked").length;if (allCount == checkedCount) {$("#checkedAllBox").prop("checked",true);} else {$("#checkedAllBox").prop("checked",false);}});//反选$("#checkedRevBtn").click(function(){//获取全部的球类的复选框标签对象$(":checkbox[name='items']").each(function(){// 在each遍历的function中有一个this对象。这个this对象是当前正在遍历到的dom对象if (this.checked) {this.checked = false;} else {this.checked = true;}});//当我们操作完反选操作之后 ,需要判断一下,全部的球类的复选框个数和选中的球类的复选框个数是否相等。var allCount = $(":checkbox[name='items']").length;var checkedCount = $(":checkbox[name='items']:checked").length;if (allCount == checkedCount) {$("#checkedAllBox").prop("checked",true);} else {$("#checkedAllBox").prop("checked",false);}});}); 你爱好的运动是?全选/全不选 足球篮球羽毛球乒乓球内部插入: appendTo() a.appendTo(b); 是把a插入到b子元素最末尾(成为最后一个子元素) prependTo() a.prependTo(b); 是反映a插入到b子元素前面(成为第一个子元素)
外部插入: insertAfter() a.insertAfter(b) 把a插到b后面 ba insertBefore() a.insertBefore(b) 把a插到b前面 ab
替换: replaceWith() a.replaceWith(b) 把a替换成b replaceAll() a.replaceAll(b) 把所有的b都替换成a
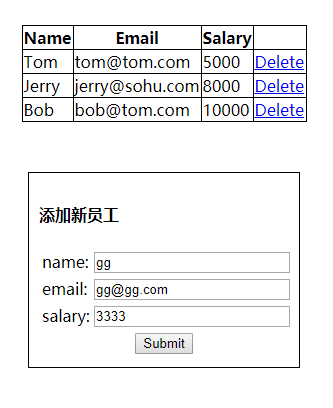
删除: remove() a.remove() 删除a(标签)节点 empty() a.empty() 把a的所有子元素和文本清空。 JQuery从左到右,从右到左添加 Insert title hereselect {width: 100px;height: 140px;}div {width: 130px;float: left;text-align: center;}$(function(){//[选中添加到右边]的单击事件$("button:eq(0)").click(function(){//需要获取左边下拉列表中选中的option标签对象.appendTo(右边select标签对象)$("select[name='sel01'] option:selected").appendTo( $("select:eq(1)") );});//[全部添加到右边]的单击事件$("button:eq(1)").click(function(){//需要获取左边下拉列表中选中的option标签对象.appendTo(右边select标签对象)$("select[name='sel01'] option").appendTo( $("select:eq(1)") );});//[选中删除到左边]的单击事件$("button:eq(2)").click(function(){//需要获取右边下拉列表中选中的option标签对象.appendTo(左边select标签对象)$("select[name='sel02'] option:selected").appendTo( $("select:eq(0)") );});//[全部删除到左边]的单击事件$("button:eq(3)").click(function(){//需要获取右边下拉列表中选中的option标签对象.appendTo(左边select标签对象)$("select[name='sel02'] option").appendTo( $("select:eq(0)") );});}); 选项1选项2选项3选项4选项5选项6选项7选项8选中添加到右边全部添加到右边选中删除到左边全部删除到左边Dom动态添加、删除表格记录 Untitled Document // 页面加载完成之后$(function(){// 定义a标签需要的删除功能的函数var aDeleteFun = function(){// 当事件的function中,有一个this对象。这个this对象就是当前正在响应事件的dom对象var $trObj = $(this).parent().parent();// 这是js中的一个提示框函数// 参数就是提示框函数的提示文本信息// 当用户点击取消之后。返回false// 当用户点击确定 之后 。返回trueif( confirm("你是否确认要删除" + $trObj.find("td:first").text() + "吗?") ){// 删除点击的所在行$trObj.remove();}//return false可以阻止 元素的默认行为return false;}//给删除连接绑定单击事件$("a").click( aDeleteFun );// 给添加按钮绑定单击事件$("#addEmpButton").click(function(){var name = $("#empName").val();var email = $("#email").val();var salary = $("#salary").val();// 双引号中套了双引号,解决方法是两种: // 一。转义 // 二。换单引号var $trObj = $("" + "" + name + "" + email + ""+ "" + salary + ""+ "Delete"+ "");//把新创建的行标签对象,追加到第一个table表格中$trObj.appendTo($("#employeeTable"));// 查找新创建出来的tr标签对象的a标签$trObj.find("a").click( aDeleteFun )});}); NameEmailSalary [email protected]@[email protected]添加新员工name: email: salary: SubmitaddClass() 给标签对象,添加样式 removeClass() 给标签对象,删除样式 toggleClass() 动态 添加或删除 样式 offset() 获取和设置坐标 5、JQuery动画基本动画 show() 显示元素 动画执行的时间毫秒单位 ,动画执行完的回调函数 hide() 隐藏元素 动画执行的时间毫秒单位 ,动画执行完的回调函数 toggle() 如果元素当前可见,就隐藏,如果当前元素不可见,就显示。
淡入淡出动画 fadeIn() 淡入 可见 fadeOut() 淡出 不可见 fadeTo() 让元素按照给定的时间,慢慢将透明度修改到指定的值。 透明度是1完全可见,0完全透明 fadeToggle() 动态显示或隐藏元素。如果元素可见,就慢慢消失,如果元素不可见,就慢慢显示
CSS_动画 品牌展示 需求: 1.点击按钮的时候,隐藏和显示卡西欧之后的品牌。
2.当显示全部内容的时候,按钮文本为“显示精简品牌” 然后,小三角形向上。所有品牌产品为默认颜色。
3.当只显示精简品牌的时候,要隐藏卡西欧之后的品牌,按钮文本为“显示全部品牌” 然后小三形向下。并且把 佳能,尼康的品牌颜色改为红色(给li标签添加promoted样式即可) 品牌展示练习 * {margin: 0;padding: 0; }body {font-size: 12px;text-align: center; }a {color: #04D;text-decoration: none; }a:hover {color: #F50;text-decoration: underline; }.SubCategoryBox {width: 600px;margin: 0 auto;text-align: center;margin-top: 40px; }.SubCategoryBox ul {list-style: none; }.SubCategoryBox ul li {display: block;float: left;width: 200px;line-height: 20px; }.showmore , .showless{clear: both;text-align: center;padding-top: 10px; }.showmore a , .showless a{display: block;width: 120px;margin: 0 auto;line-height: 24px;border: 1px solid #AAA; }.showmore a span {padding-left: 15px;background: url(img/down.gif) no-repeat 0 0; }.showless a span {padding-left: 15px;background: url(img/up.gif) no-repeat 0 0; }.promoted a {color: #F50; } $(function() {// 初始化状态。$("li:gt(5):not(:last)").toggle();//给按钮绑定单击事件$("div div a").click(function(){//让卡西欧之后的品牌,显示或隐藏$("li:gt(5):not(:last)").toggle();if ( $("li:gt(5):not(:last)").is(":hidden") ) {// 当品牌隐藏状态下,按钮文字是【显示全部品牌】 角标向下$("div div a span").html("显示全部品牌");//修改角标$("div div").removeClass();$("div div").addClass("showmore");// 品牌在部分隐藏情况下。去掉广告$("li:contains('明基'),li:contains('爱国者')").removeClass();} else {// 当品牌显示状态下,按钮文字是【显示精简品牌】 角标向上$("div div a span").html("显示精简品牌"); // 修改角标$("div div").removeClass();$("div div").addClass("showless");// 品牌在全部显示状态下。加广告$("li:contains('明基'),li:contains('爱国者')").addClass("promoted");}return false;}); }); 佳能(30440) 索尼(27220) 三星(20808) 尼康(17821) 松下(12289) 卡西欧(8242) 富士(14894) 柯达(9520) 宾得(2195) 理光(4114) 奥林巴斯(12205) 明基(1466) 爱国者(3091) 其它品牌相机(7275) 显示全部品牌
$(function(){}); 和 window.onload = function(){} 的区别?
他们分别是在什么时候触发? 1 jquery是浏览器内核解析完html页面中的标签创建好dom对象之后。 2 原生的页面加载完成之后是有浏览器内核解析完标签,并且准备在页面上显示之前获取页面标签中全部的数据内容完成之后才会被调用。
他们触发的顺序? 1 先执行jquery的页面加载完成之后 2 执行原生的js的页面加载完成之后
他们执行的次数? 1、jquery的页面加载完成之后。是把所有注册的事件按照注册的顺序依次全部执行。 2、原生js的页面加载完成之后。只会执行最后一次赋值的函数。
click() 可以注册单击事件 mouseover() 可以注册鼠标移入事件 mouseout() 可以注册鼠标移出事件 bind() 它可以给标签绑定一个或多个事件(同时) one() 它可以给标签绑定只响应一次的事件 live() live可以给匹配上了选择器的所有标签都绑定事件,哪怕这个标签对象是后面动态创建出来的也有效。 unbind() 跟bind相反的操作,就是解除事件绑定 事件的冒泡 什么是事件的冒泡? 事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
那么如何阻止事件冒泡呢? 在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。 avaScript事件对象 事件对象,是封装有触发的事件信息的一个javascript对象。 我们重点关心的是怎么拿到这个javascript的事件对象。以及使用。
如何获取呢javascript事件对象呢? 在给元素绑定事件的时候,在事件的function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为event。 这个event就是javascript传递参事件处理函数的事件对象。 比如 //1.原生javascript获取 事件对象 window.onload = function(){document.getElementById("areaDiv").onclick = function(event){console.log(event);}}//2.JQuery代码获取 事件对象 $(function(){$("#areaDiv").click(function(event){console.log(event);});});//3.使用bind同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。 $(function(){$("#areaDiv").bind("mouseover mouseout",function(event){ // console.log("这是bind绑定的事件");if (event.type == "mouseout") {console.log("这是鼠标移出的工作");} else if (event.type == "mouseover") {console.log("这是鼠标移入的工作");}});});事件 图片跟随 Insert title here body {text-align: center;}#small {margin-top: 150px;}#showBig {position: absolute;display: none;} $(function(){$("#small").bind("mouseout mouseover mousemove",function(event){if (event.type == "mouseover") {$("#showBig").show();} else if (event.type == "mouseout") {$("#showBig").hide();} else if (event.type == "mousemove") { // console.log("x=" + event.pageX + ",y="+event.pageY);$("#showBig").offset({left: event.pageX + 10,top: event.pageY + 10});}});}); 
。 |
【本文地址】
今日新闻 |
推荐新闻 |