|
作者:BSXY_陈永跃
BSXY_信息学院
注:未经允许禁止转发任何内容
基于PHP+MySQL+Apache在线考试管理系统
1、前言1.1、编写目的1.2、项目需求1.3、项目环境及其功能
2、模块分析 & 数据表2.1、学生&教师信息2.2、登录 & 注册 & 找回密码2.3、试卷页面 & 题目数据表2.4、考试结束2.5、教师阅卷(是要数据库添加成为学生才可以由教师阅卷)2.6、关键技术说明(1)1.php:(2)2.php:(3)function.php:功能函数库a、获取题库ID:b、根据序号载入题库c、获取题库信息d、计算总分e、将字符串编码为HTML
3、本地部署(运行) & 云服务器部署3.1、本地部署3.2、云服务器部署(从购买开始)(选看)
4、项目获取
1、前言
1.1、编写目的
明确本项目功能,简单的介绍了本系统的设计思想,基本功能,模块划分,以便于开发人员更好的了解改系统
1.2、项目需求
提供用户(学生&教师)登录,用户权限(分教师与学生端),教师出卷子,学生写卷子。学生答题后显示答案与分数,并记录在历史成绩中(教师查看),提供教师二次批改试卷
1.3、项目环境及其功能
操作系统:Windows 10/7 运行环境:装有xampp的电脑即可
2、模块分析 & 数据表
2.1、学生&教师信息
student_idstudent_namestudent_passwordstudent_sjstudent_answerstudent_stdfstudent_cjdate用户id用户名密码科目学生答题答案正确答案考试成绩作答时间
teacher_idteacher_nameteacher_passwordteacher_sjdata教师id教师用户名密码科目出卷时间
2.2、登录 & 注册 & 找回密码
(1)登录login.html:
doctype html>
用户登录
编号:
姓名:
密码:
身份:学生教师
验证码:
看不清,换一张
没有账号?立即注册
忘记密码?找回密码
//点击图片更新验证码
function changeCode() {
document.getElementById("code").src = "../common/validcode.php?id=" + Math.random();
}
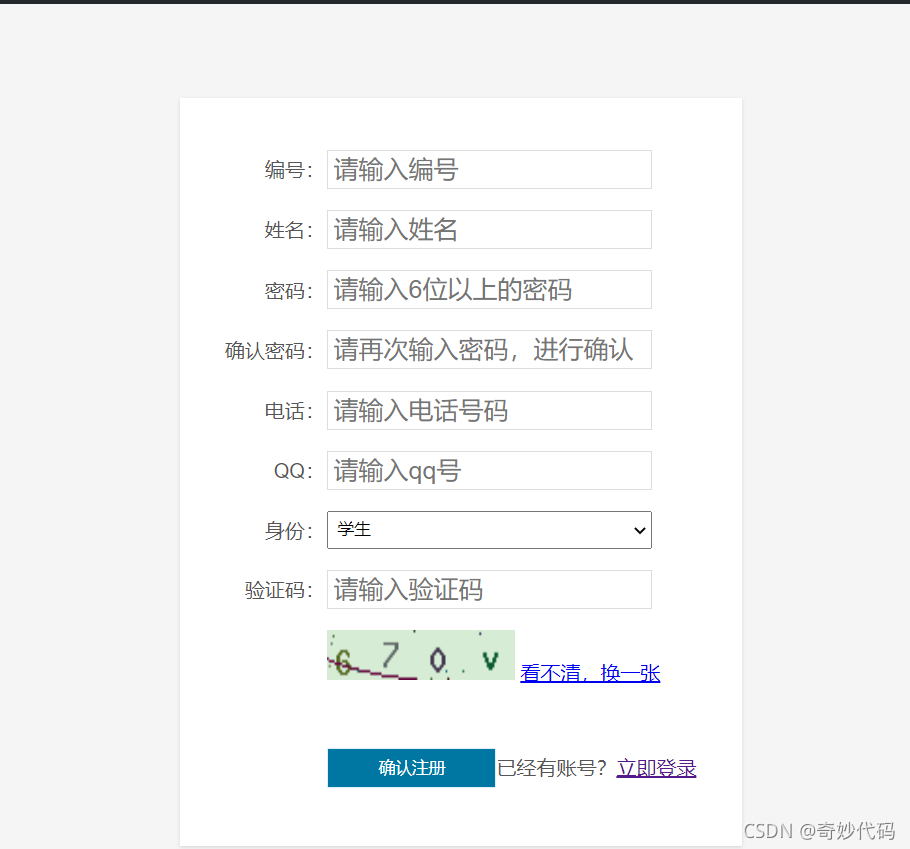
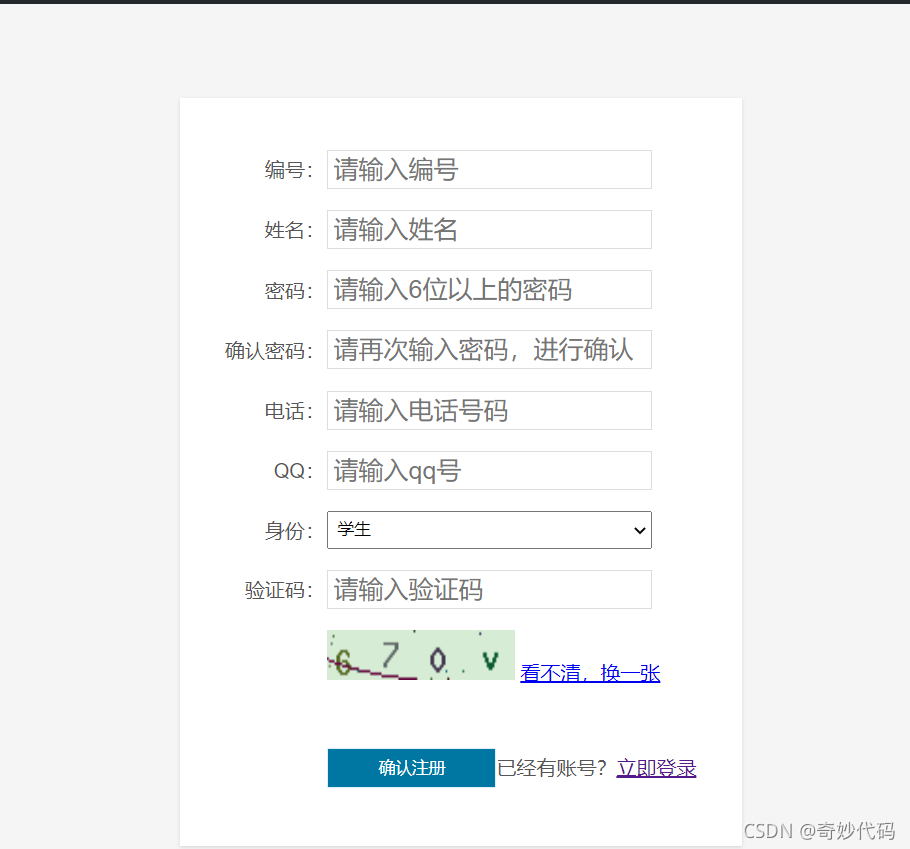
 (2)注册register.html: (2)注册register.html:
doctype html>
用户注册
if(top.location !== self.location){
top.location = self.location;
}
用户注册
编号:
姓名:
密码:
确认密码:
电话:
QQ:
身份:学生教师
验证码:
看不清,换一张
已经有账号?立即登录
//判断两次密码输入是否一致
function $(id)
{
return document.getElementById(id)
}
function check()
{
var boo=$('pw1').value==$('pw2').value;
if (boo)
{
$teacher_password=$_SESSION["pw1"];
return true;
}
else
{
alert('两次密码不一致');
}
}
//验证码更新
function changeCode()
{
document.getElementById("code").src = "../common/validcode.php?id=" + Math.random();jisuanjikexueyujishu
}
//检查手机号码
function checkphone($tel)
{
var phone=document.getElementById("phone").value;
if(!(/^[1]\d{10}$/.test(phone)))
{
alert("电话号码格式不对,必须1开头且总长度位11位数字");
}
else
{
return ture;
}
}
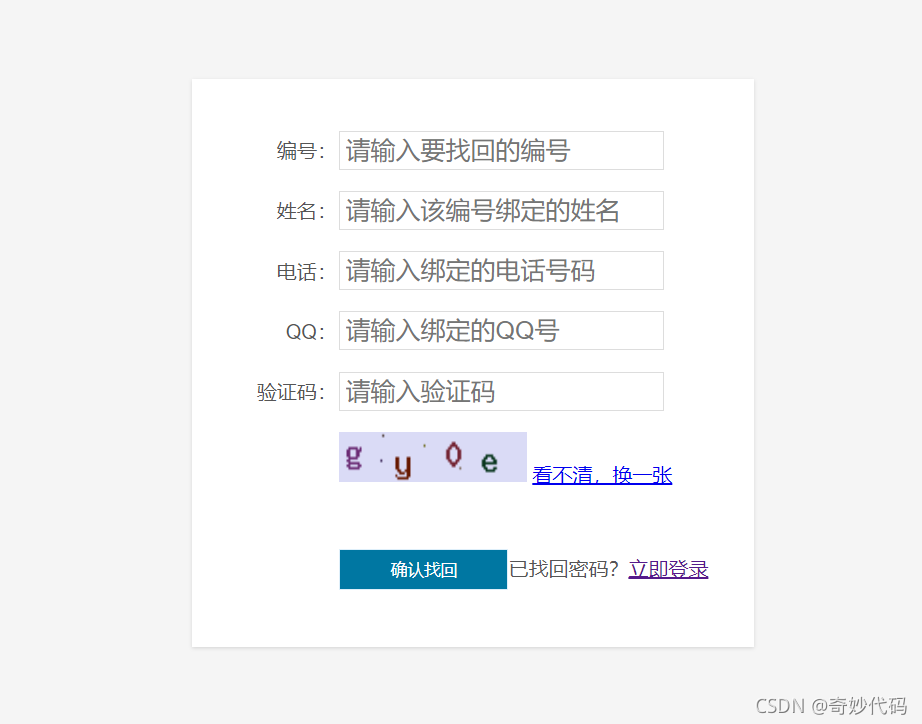
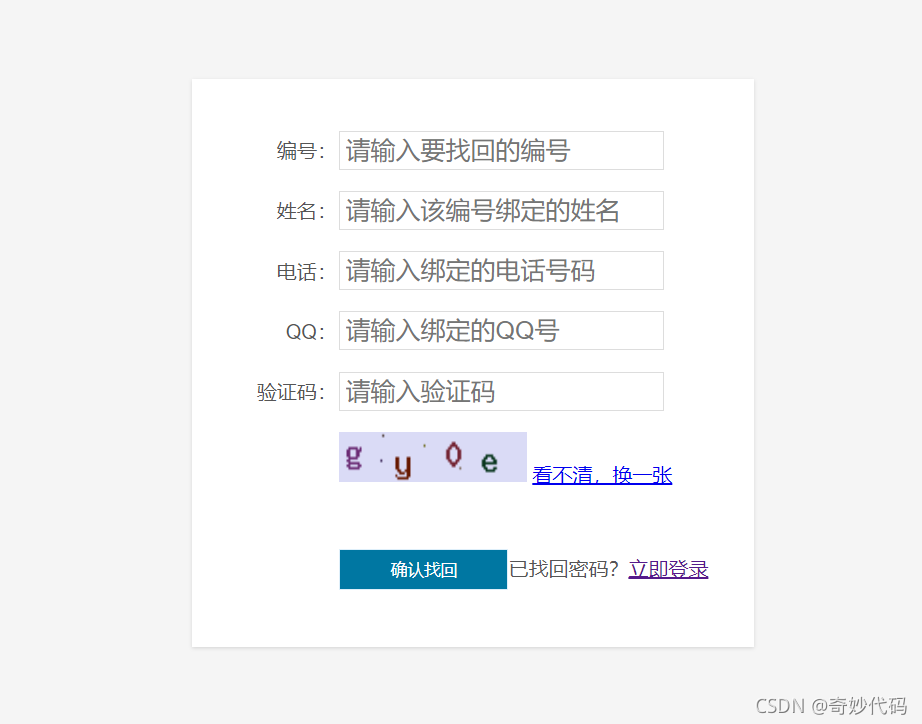
 (3)找回密码find.html: (3)找回密码find.html:
doctype html>
用户密码找回
if(top.location !== self.location){
top.location = self.location;
}
用户密码找回
编号:
姓名:
电话:
QQ:
验证码:
看不清,换一张
已找回密码?立即登录
//验证码更新
function changeCode()
{
document.getElementById("code").src = "../common/validcode.php?id=" + Math.random();jisuanjikexueyujishu
}
//检查手机号码
function checkphone($tel)
{
var phone=document.getElementById("phone").value;
if(!(/^[1]\d{10}$/.test(phone)))
{
alert("电话号码格式不对,必须1开头且总长度为11位数字");
}
else
{
return ture;
}
}

2.3、试卷页面 & 题目数据表
doctype html>
- 在线考试系统
$(function(){
//关闭页面前提示
$(window).on("beforeunload",function(){
return "您尚未交卷!此操作将导致您的回答丢失。";
});
timeOver = false; //保存当前是否已经达到交卷时间
//倒计时功能
$(".timeout").timeout({
//考试时间(页面刷新时,时间会重置。)
"maxTime":,
//到达时间自动交卷。(如果浏览器禁用JavaScript,此功能不会生效)
"onTimeOver":function(){
timeOver = true;
alert("考试时间结束,系统自动交卷。");
$("#testForm").submit();//交卷
}
});
$("#testForm").submit(function(event){
$(window).off("beforeunload"); //解除绑定页面关闭事件
timeOver || checkMultiple(event); //检查多选题是否全部作答
});
//多选题至少选择一项
function checkMultiple(event){
$(".jq-multiple .question-each").each(function(){
if($(this).find(".question-option input[type=checkbox]:checked").length
正在考试
你好,同学
判断题
单选题
多选题
填空题
简答题
综合题
题,每题分)
题,每题分)
三、多选题(共题,每题分)
四、填空题(共题,每题分)
请输入答案:题,每题分)
请输入答案:题,每题分)
请输入答案: |  (2)注册register.html:
(2)注册register.html: (3)找回密码find.html:
(3)找回密码find.html: