uni |
您所在的位置:网站首页 › 在线js开发工具怎么用 › uni |
uni
|
一,uni-app 介绍 :
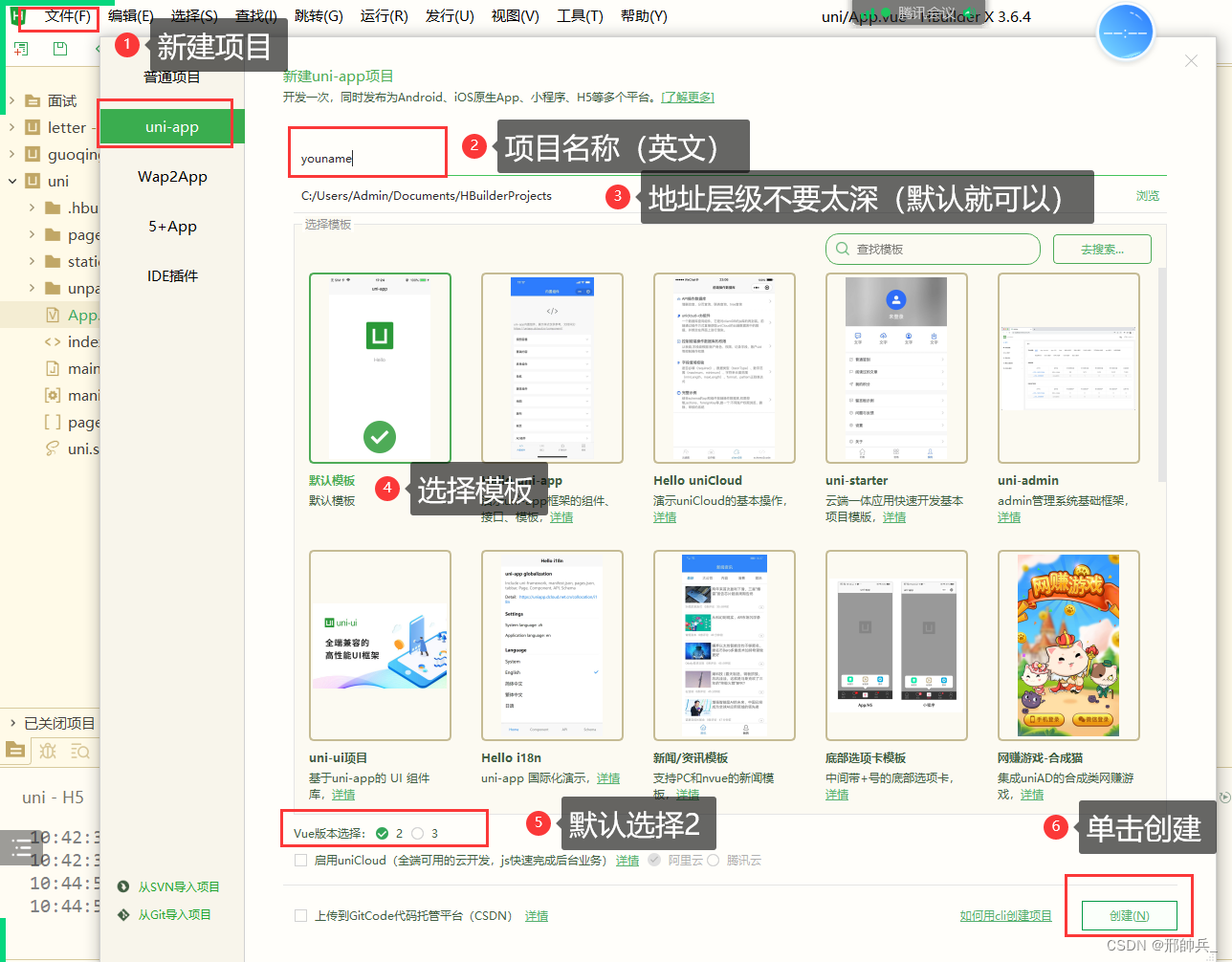
官方网页 uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。 简单说: 1次开发 多端运行 二,准备工具Hbuilderx (开发与编译工具) 微信小程序开发工具(微信小程序预览测试) 安卓模拟器/真机 运行app 官方链接在上面,点解下载 三,新建项目 / 认识界面 1,新建项目 点击HbuilderX菜单栏文件>项目>新建选择uni-app,填写项目名称,项目创建的目录 2,认识界面
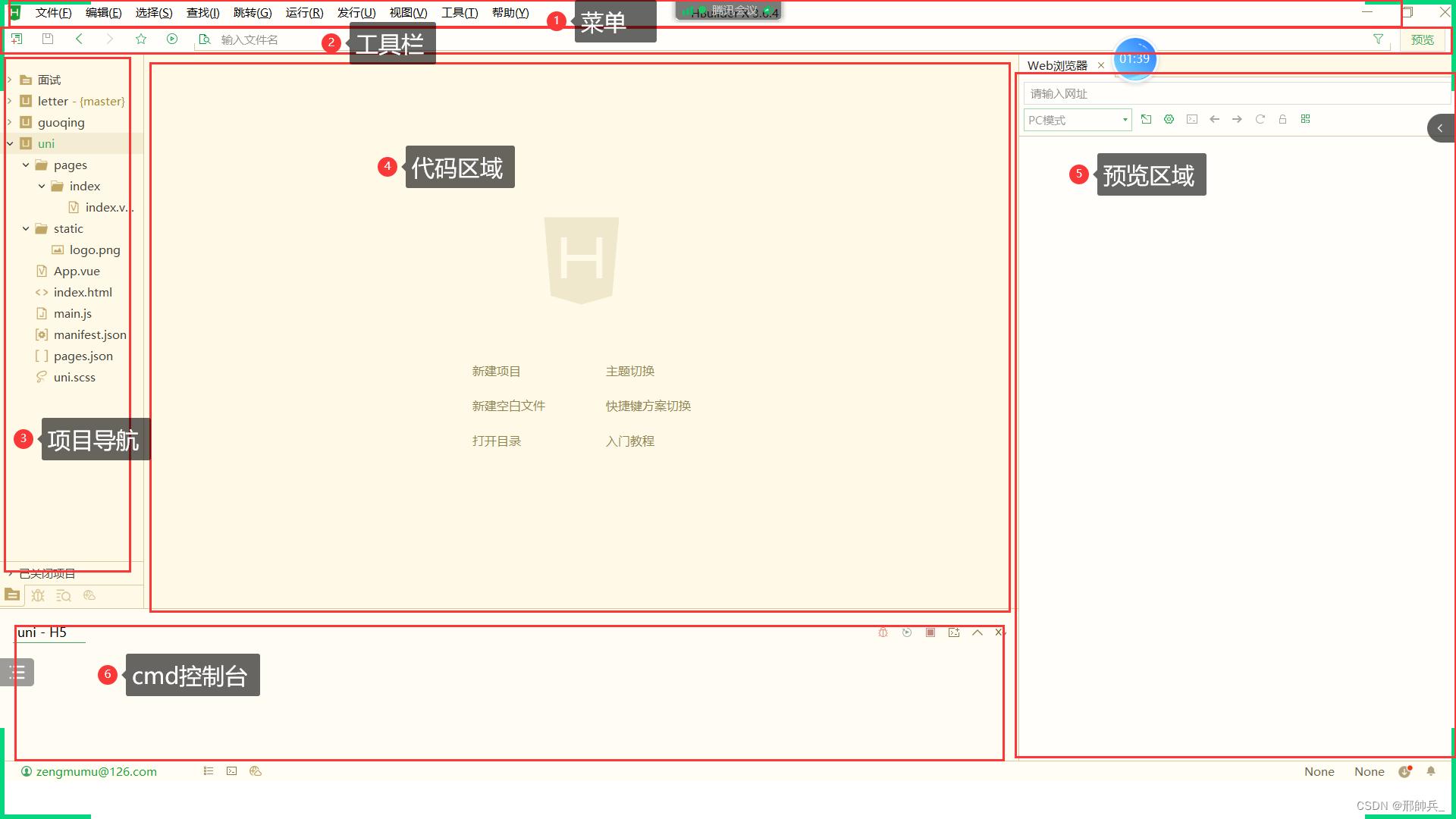
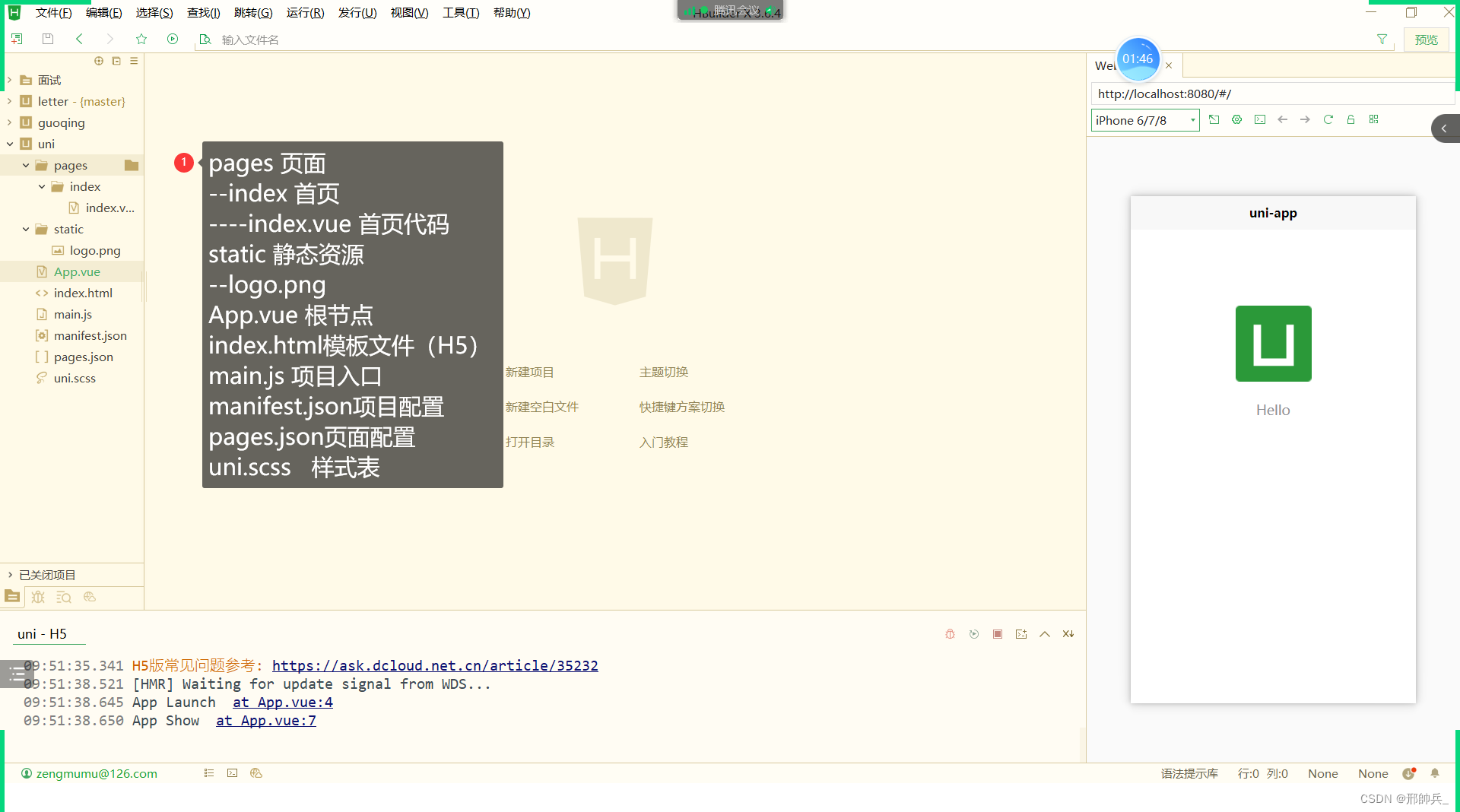
2,认识界面
通过globalStyle进行全局配置 用于设置应用的状态栏、导航条、标题、窗口背景色等。详细文档
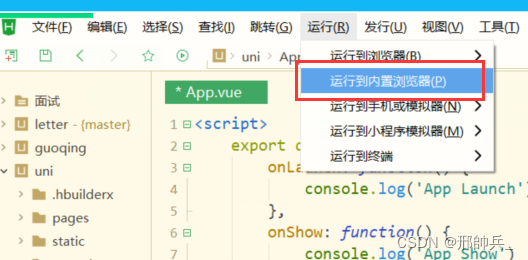
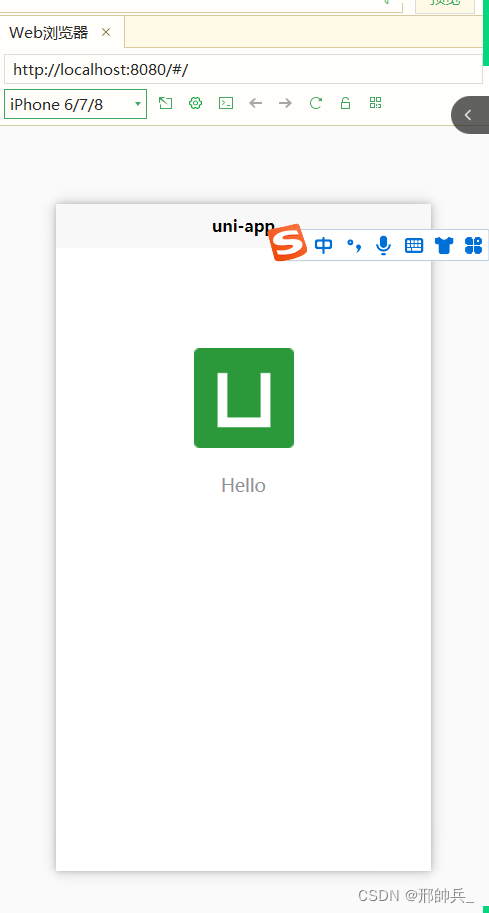
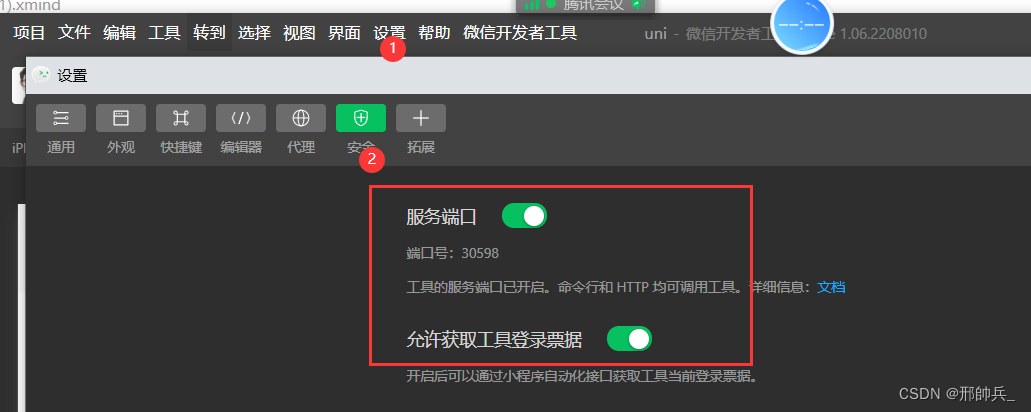
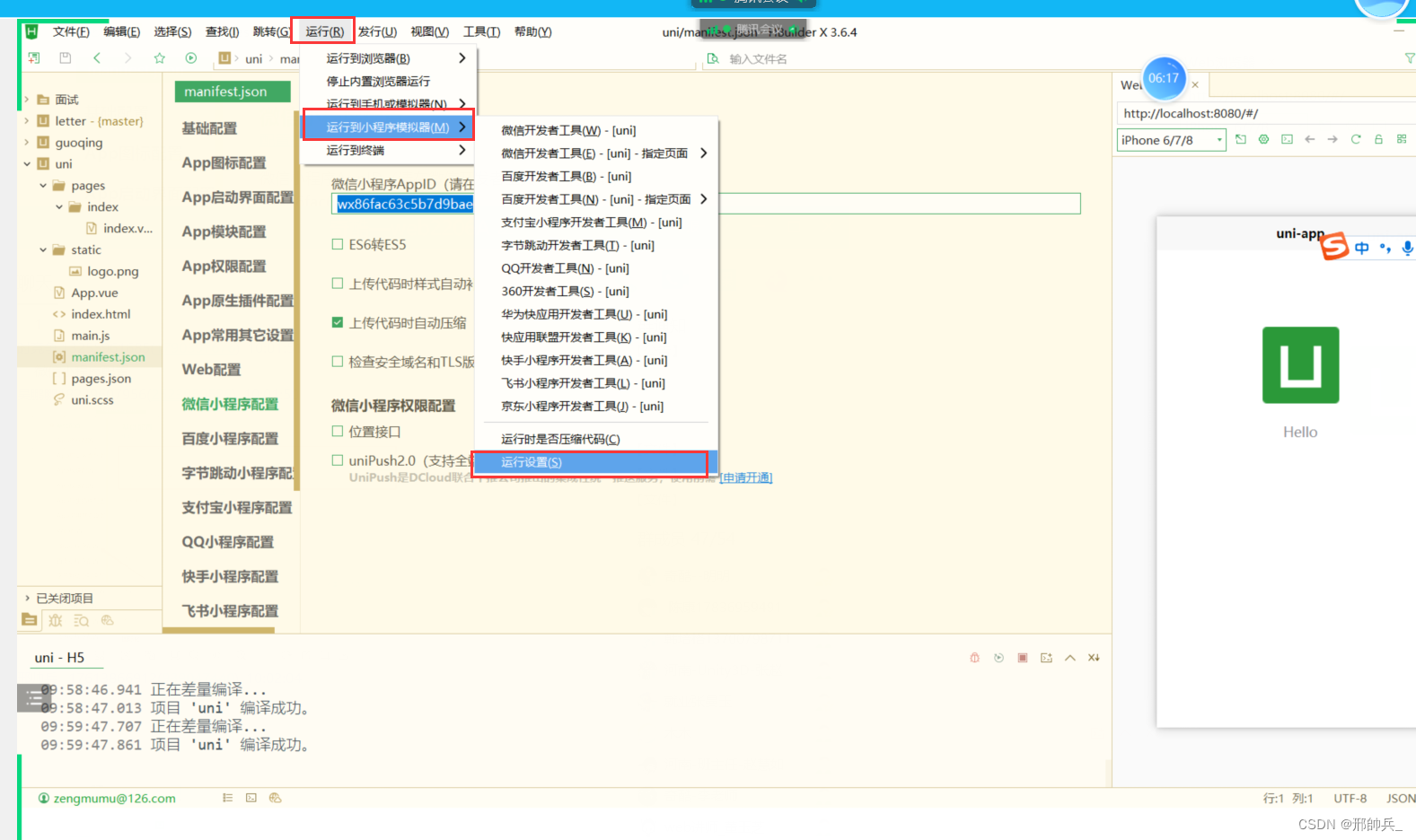
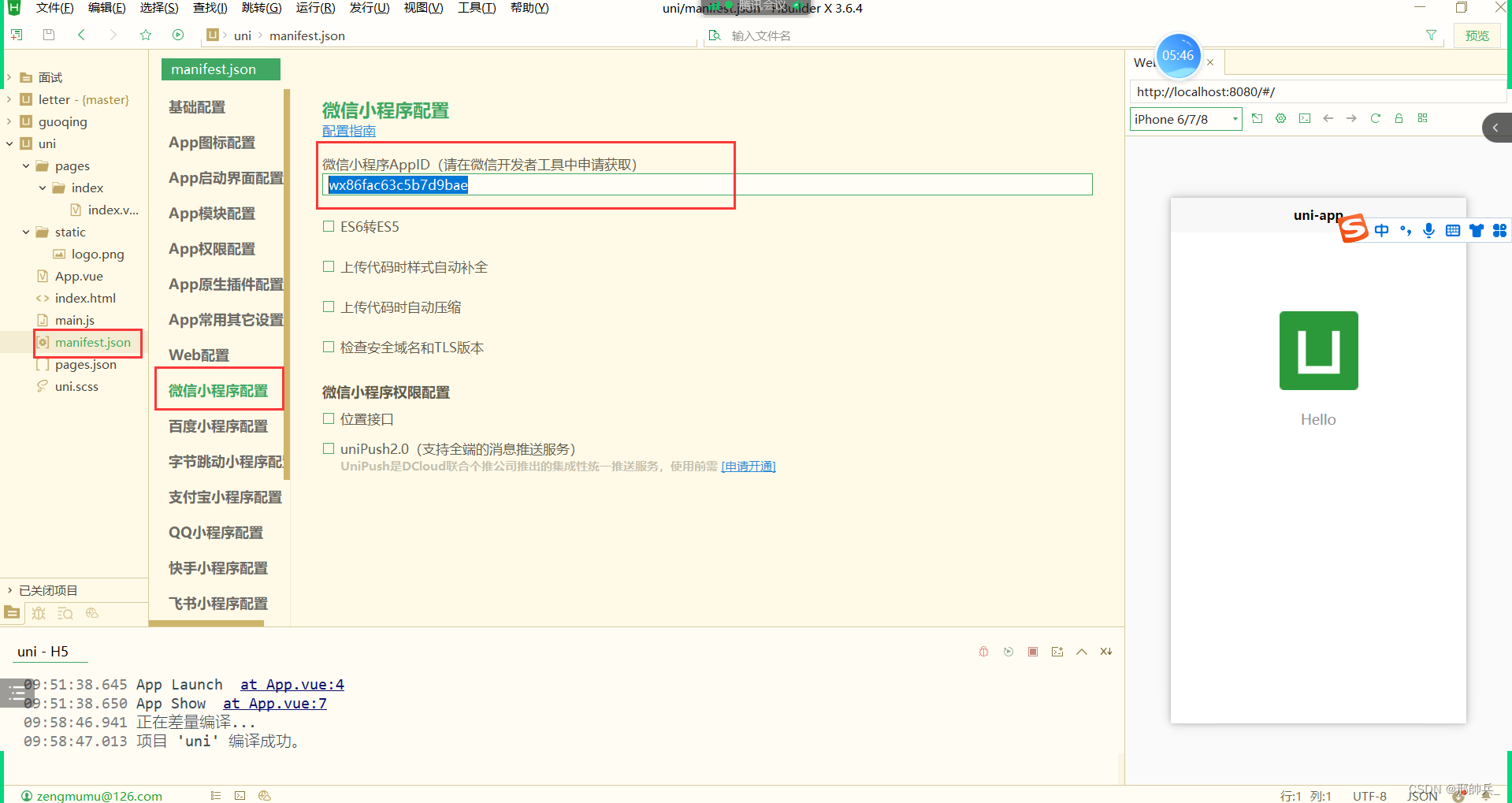
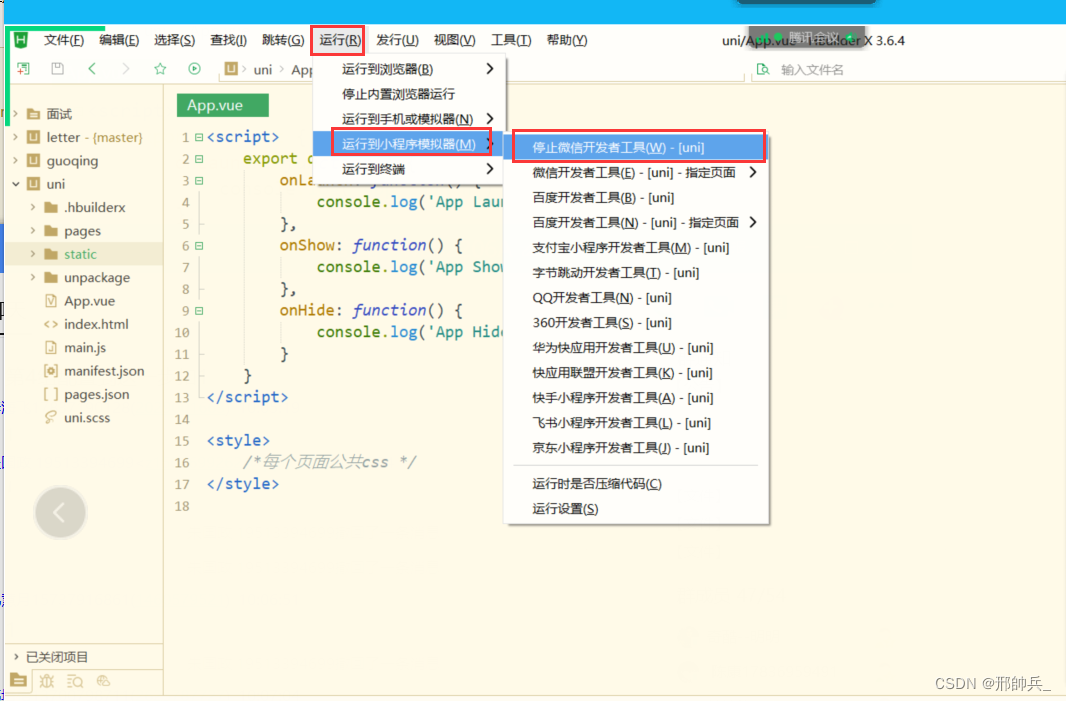
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功 微信开发者工具在设置中安全设置,服务端口开启 为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范: 页面文件遵循 Vue 单文件组件 (SFC) 规范组件标签靠近小程序规范,详见uni-app 组件规范接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期为兼容多端运行,建议使用flex布局进行开发 四,运行多端 1,H5
 3,App
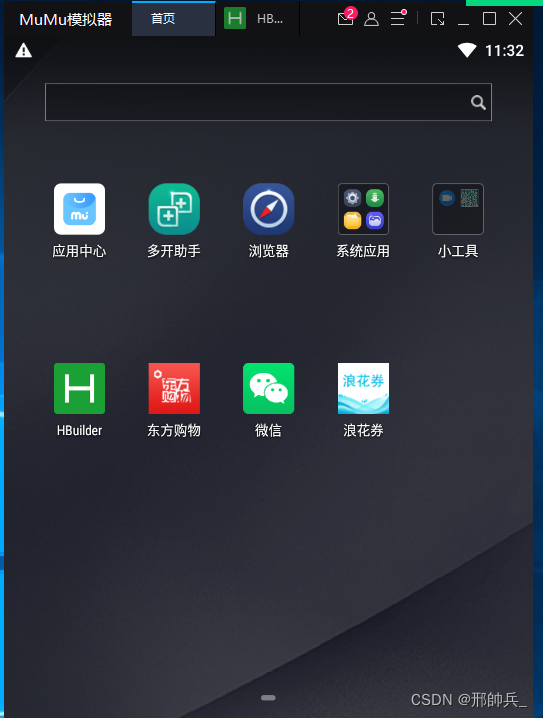
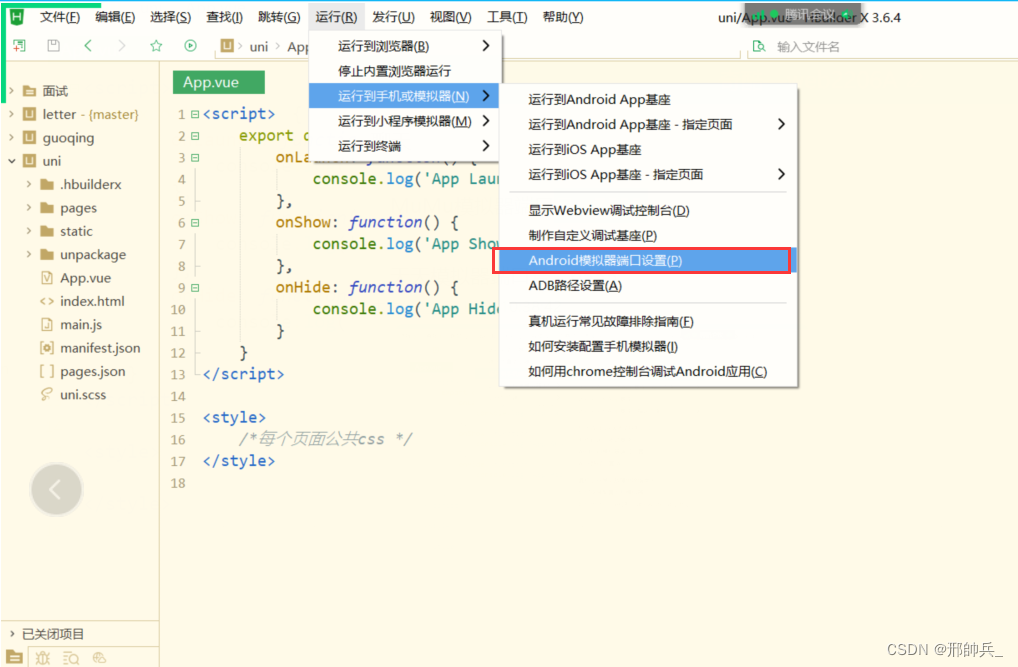
01 打开模拟器或者手机
3,App
01 打开模拟器或者手机
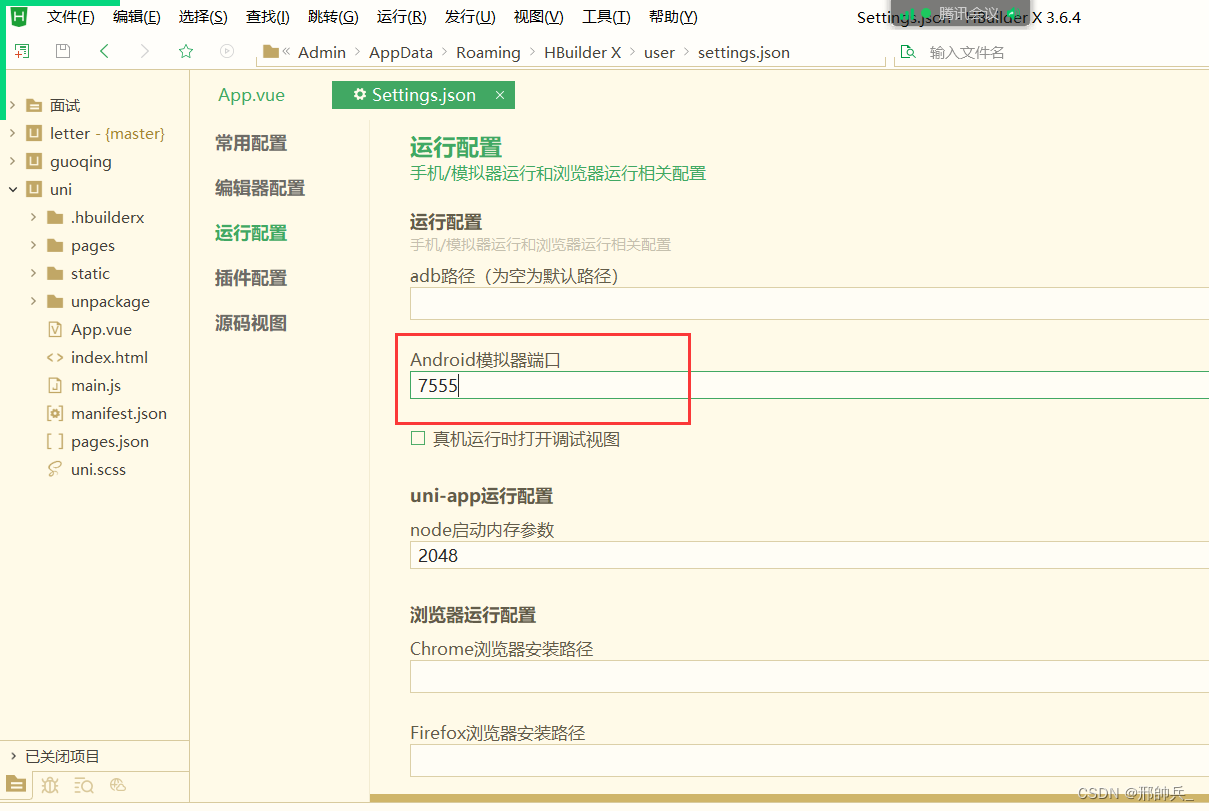
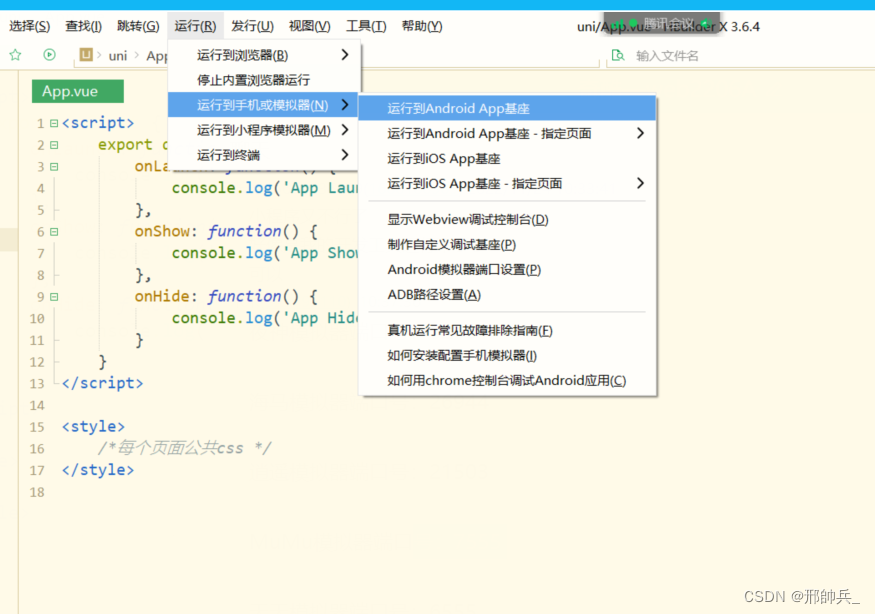
夜神模拟器端口号:62001 海马模拟器端口号:26944 逍遥模拟器端口号:21503 MuMu模拟器端口号:7555 天天模拟器端口号:6555 03 运行到模拟器
字符串,数字,列表,对象都可以遍历 {{index+1}} {{item}}一定要保证兄弟元素间的key值是唯一 1.4, 属性绑定 1.5,表单绑定默认 :value="单向绑定"input v-model=“双向绑定” @change=“$event.detail.value” 事件,事件的值$event.detail.value 1.6,事件 1.6.1,事件绑定: |
【本文地址】
今日新闻 |
推荐新闻 |