jQuery六:获取、设置表单输入项的值val();获取设置元素文本值text()、html(); |
您所在的位置:网站首页 › 在jquery中用于获取和设置元素属性值的方法是 › jQuery六:获取、设置表单输入项的值val();获取设置元素文本值text()、html(); |
jQuery六:获取、设置表单输入项的值val();获取设置元素文本值text()、html();
|
本篇博客主要内容是: (1)页面中有很多元素,包括表单中的输入项,如输入文本框等;获取、设置、输入文本框的值;val()方法。 (2)也包括 、等元素;获取、设置这些元素的文本值;text()方法、html()方法。 目录 一:准备工作: 二:示例演示 1.示例1:val():设置输入项的值(其实大部分情况下就是设置表单中的输入文本框) 2.示例2:val():获取输入项的值 3.示例3:text():设置元素的纯文本 4.示例4:html()方法:设置元素的纯文本 5.示例5:html()方法:获取元素的纯文本 6.对比:text()方法:获取元素的纯文本
基础代码sample3.html: jQuery实验室 .myclass { font-style: italic; color: darkblue; } /* 高亮css类 */ .highlight { color: red; font-size: 30px; background: lightblue; } jQuery选择器实验室 选择欢迎来到选择器实验室 搜索引擎:百度 360 电子邮箱:网易邮箱 QQ邮箱 中国名校:清华大学 北京大学 新加测试span标签你好 我是拥有myclass类的span标签我是拥有myclass的p标签 用户名: 密码: 婚姻状况: 未婚 已婚 离异 丧偶 二:示例演示 1.示例1:val():设置输入项的值(其实大部分情况下就是设置表单中的输入文本框)下面是先用$("input[name='uname']")这个选择器获取了页面元素,然后调用val()方法,设置该元素的值; $("input[name='uname']").val("administrator");
………………………… 2.示例2:val():获取输入项的值当var v = $("input[name='uname']").val();,即val()没有参数的时候,就是获取输入项元素的值; $("input[name='uname']").val("administrator"); var v = $("input[name='uname']").val(); alert(v);
val()方法用于设置表单项的内容,尤其指输入框的文本值; …………………………………………………… 3.示例3:text():设置元素的纯文本
注意下面:$("span.myclass")标签和类选择器组合使用的方式; $("span.myclass").text("设置的内容~~~");效果: …………………………
为了应对上面的问题,可以: 4.示例4:html()方法:设置元素的纯文本 $("span.myclass").html("设置的内容~~~");发现,html()方法,会让浏览器解释文本中的标签
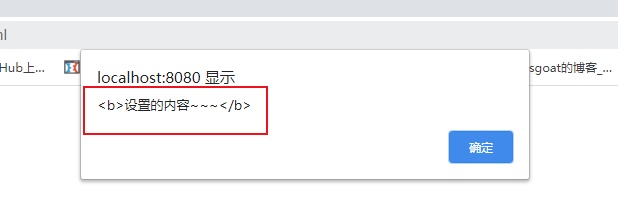
但html这种方法,只能当成便利贴用,不能大量使用,容易乱。或者当遇到特殊的业务需求的时候可以使用; 5.示例5:html()方法:获取元素的纯文本 $("span.myclass").html("设置的内容~~~"); var v = $("span.myclass").html(); alert(v);
………………………… 6.对比:text()方法:获取元素的纯文本 $("span.myclass").html("设置的内容~~~"); var v = $("span.myclass").text(); alert(v);效果:
平时,尽量使用text()方法,,只有当 当前元素的文本内容需要动态的改变,并且中间涉及到样式改变,需要用到标签时,才用html()方法;
|
【本文地址】
今日新闻 |
推荐新闻 |