transform属性2D转换用法详细介绍 |
您所在的位置:网站首页 › 在css3中实现2d旋转的函数是 › transform属性2D转换用法详细介绍 |
transform属性2D转换用法详细介绍
|
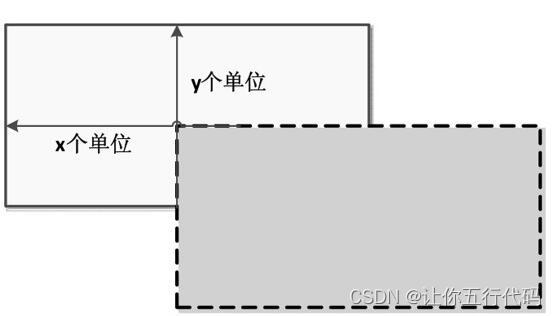
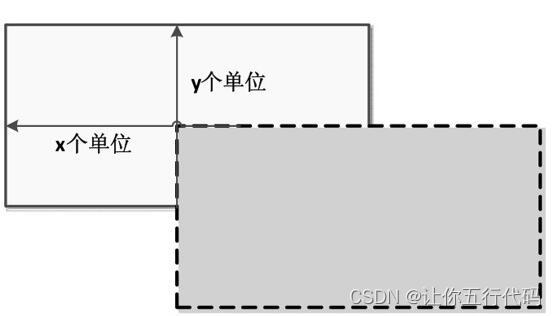
接触过web前端的同学们应该比较了解,CSS3中的变形允许动态的控制元素,可以在网页中对元素进行移动、缩放、倾斜、旋转,或结合这些变形属性产生复杂的动画。通过CSS3中的变形操作,可以让元素生成静态视觉效果,也可以结合过渡和动画属性产生一些新的动画效果。 CSS3的变形(transform)属性可以让元素在一个坐标系统中变形。这个属性包含一系列变形函数,可以进行元素的移动、旋转和缩放。transform属性的基本语法如下。 transform: none | transform-functions;在上面的语法格式中,transform属性的默认值为none,适用于内联元素和块元素,表示不进行变形。transform-function用于设置变形函数,可以是一个或多个变形函数列表。 transform-function函数包括matrix()、translate()、scale()、rotate()和skew()等。具体说明如下。 ● matrix(): 定义矩形变换,即基于 X和Y 坐标重新定位元素的位置。 ● translate(): 移动元素对象,即基于 X和Y 坐标重新定位元素。 ● scale(): 缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数、负数和小数。 ● rotate(): 旋转元素对象,取值为一个度数值。 ● skew(): 倾斜元素对象,取值为一个度数值。 2D转换在CSS3中,使用transform属性可以实现变形效果,主要包括4种变形效果,分别是:平移、缩放、倾斜和旋转。下面,将分别针对这些变形效果进行讲解。 1.平移使用translate()方法能够重新定义元素的坐标,实现平移的效果。该函数包含两个参数值,分别用于定义X轴和Y轴坐标,其基本语法格式如下。 transform: translate(x-value, y-value);在上述语法中,x-value 指元素在水平方向上移动的距离,y-value 指元素在垂直方向上移动的距离。如果省略了第二个参数,则取默认值0。当值为负数时,表示反方向移动元素。 在使用translate()方法移动元素时,基点默认为元素中心点,然后根据指定的X坐标和Y坐标进行移动,效果如图9-5所示。在该图中,实线表示平移前的元素,虚线表示平移后的元素。
下面通过一个案例来演示translate()方法的使用用法。 元素平移 div{ width: 100px; height: 50px; background-color: #ff0; border: 1px solid black; } #div2 { transform: translate(100px, 30px); -ms-transform: translate(100px, 30px); /* IE9浏览器兼容代码 */ -webkit-transform: translate(100px, 30px); /*Safari andChrome浏览器兼容代码*/ -moz-transform: translate(100px, 30px); /*Firefox浏览器兼容代码*/ -o-transform: translate(100px, 30px); /*Opera浏览器兼容代码*/ } 我是元素原来的位置 我是元素平移后的位置在上面案例中,使用标记定义两个样式完全相同的盒子。然后,通过translate()方法将第二个沿X坐标向右移动100像素,沿Y坐标向下移动30像素。 运行效果如下图所示:
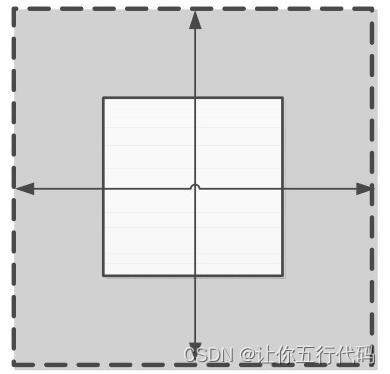
scale()方法用于缩放元素大小,该函数包含两个参数值,分别用来定义宽度和高度的缩放比例。元素尺寸的增加或减少,由定义的宽度(X轴)和高度(Y轴)参数控制,其基本语法格式如下。 transform: scale(x-axis, y-axis);在上述语法中,x-axis和y-axis参数值可以是正数、负数和小数。正数值表示基于指定的宽度和高度放大元素。负数值不会缩小元素,而是翻转元素(如文字被反转),然后再缩放元素。如果第二个参数省略,则第二个参数等于第一个参数值。另外,使用小于1的小数可以缩小元素。scale()方法缩放示意图如图所示。其中,实线表示放大前的元素,虚线表示放大后的元素。
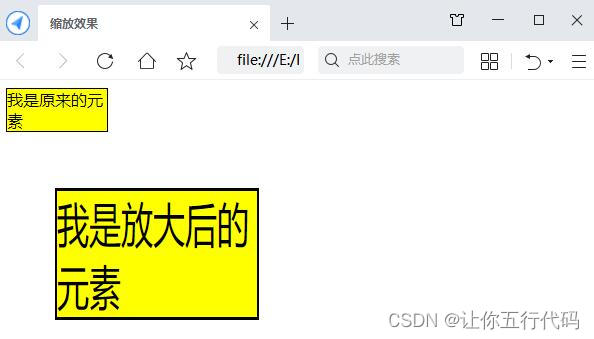
下面通过一个案例来演示scale()方法的使用,如下。 缩放效果 div{ width: 100px; height: 50px; background-color: #ff0; border: 1px solid black; } #div2{ margin: 100px; transform: scale(2, 3); -ms-transform: scale(2, 3); /* IE9浏览器兼容代码 */ -webkit-transform: scale(2, 3); /*Safari andChrome浏览器兼容代码*/ -moz-transform: scale(2, 3); /*Firefox浏览器兼容代码*/ -o-transform: scale(2, 3); /*Opera浏览器兼容代码*/ } 我是原来的元素 我是放大后的元素在例上面案例中,使用标记定义两个样式相同的盒子。并且,通过scale()方法将第二个的宽度放大两倍,高度放大三倍。 运行案例,效果如下所示。
skew()方法能够让元素倾斜显示,该函数包含两个参数值,分别用来定义X轴和Y轴坐标倾斜的角度。skew()可以将一个对象围绕着X轴和Y轴按照一定的角度倾斜,其基本语法格式如下。 transform: skew(x-angle, y-angle);在上述语法中,参数x-angle和y-angle表示角度值,第一个参数表示相对于X轴进行倾斜,第二个参数表示相对于Y轴进行倾斜,如果省略了第二个参数,则取默认值0。skew()方法倾斜示意图如下所示。其中,实线表示倾斜前的元素,虚线表示倾斜后的元素。
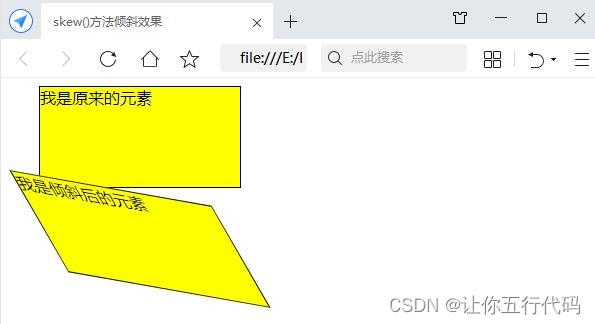
下面通过一个案例来演示skew()方法的使用,如例所示。 skew()方法倾斜效果 div { margin-left: 30px; width: 200px; height: 100px; background-color: #ff0; border: 1px solid black; } #div2{ transform: skew(30deg, 10deg); -ms-transform: skew(30deg, 10deg); -webkit-transform: skew(30deg, 10deg); -moz-transform: skew(30deg, 10deg); -o-transform: skew(30deg, 10deg); } 我是原来的元素 我是倾斜后的元素在上面案例中,使用标记定义了两个样式相同的盒子。并且,通过skew()方法将第二个元素沿X轴倾斜30°,沿Y轴倾斜10°。 运行例代码,效果如图所示。
rotate()方法能够旋转指定的元素对象,主要在二维空间内进行操作。该方法中的参数允许传入负值,这时元素将逆时针旋转。其基本语法格式如下。 transform: rotate(angle);在上述语法中,参数angle表示要旋转的角度值。如果角度为正数值,则按照顺时针进行旋转,否则,按照逆时针旋转,rotate()方法旋转示意图如图所示。其中,实线表示旋转前的元素,虚线表示旋转后的元素。
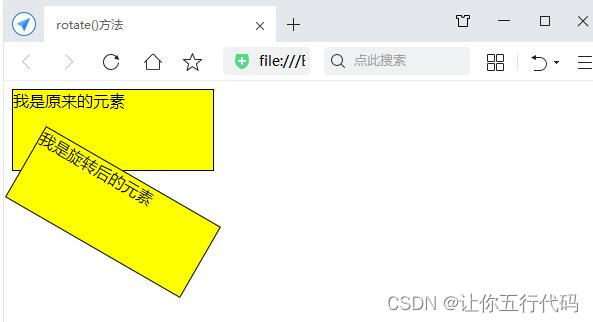
下面通过一个案例来演示rotate()方法的使用,如下所示: rotate()方法 div{ width: 200px; height: 80px; background-color: #ff0; border: 1px solid black; } #div2{ transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE9浏览器兼容代码 */ -webkit-transform: rotate(30deg); /*Safari andChrome浏览器兼容代码*/ -moz-transform: rotate(30deg); /*Firefox浏览器兼容代码*/ -o-transform: rotate(30deg); /*Opera浏览器兼容代码*/ } 我是原来的元素 我是旋转后的元素效果如下所示:
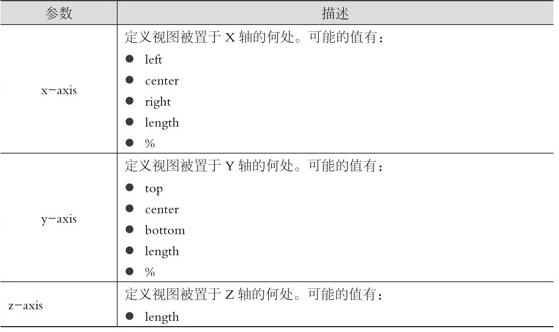
在案例中,使用 标记定义两个样式相同的盒子。并且,通过rotate()方法将第二个元素沿顺时针方向旋转30°。 注意:如果一个元素需要设置多种变形效果,可以使用空格把多个变形属性值隔开。 5.更改变换的中心点 通过transform属性可以实现元素的平移、缩放、倾斜及旋转效果,这些变形操作都是以元素的中心点为基准进行的,如果需要改变这个中心点,可以使用transform-origin属性,其基本语法格式如下。 transform-origin:x-axis y-axis z-axis;在上述语法中,transform-origin属性包含三个参数,其默认值分别为50% 50% 0,各参数的具体含义如下表所示。
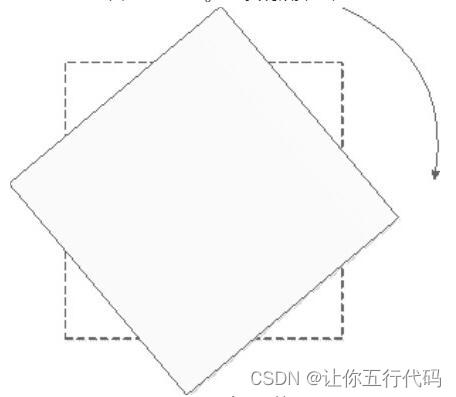
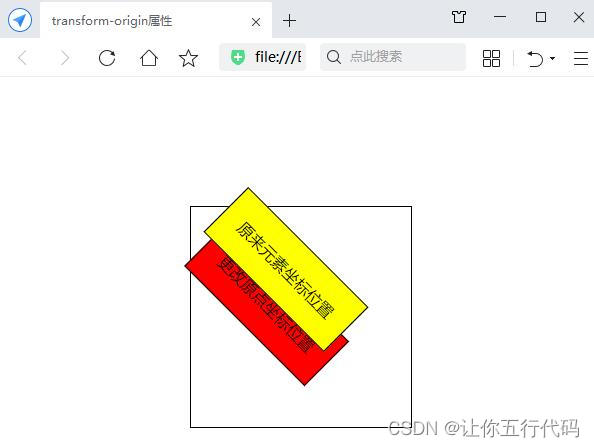
下面通过一个案例来演示transform-origin属性的使用 transform-origin属性 #div1 { position:relative; width: 200px; height: 200px; margin: 100px auto; padding:10px; border: 1px solid black; } #box02 { padding:20px; position:absolute; border:1px solid black; background-color: red; transform:rotate(45deg); /*旋转 45°*/ -webkit-transform:rotate(45deg); /*Safari andChrome浏览器兼容代码*/ -ms-transform:rotate(45deg); /*IE9浏览器兼容代码 */ transform-origin:20% 40%; /*更改原点坐标的位置*/ -webkit-transform-origin:20% 40%; /*Safari andChrome浏览器兼容代码*/ -ms-transform-origin:20% 40%; /*IE9浏览器兼容代码 */ } #box03 { padding:20px; position:absolute; border:1px solid black; background-color:#FF0; transform:rotate(45deg); /*旋转 45°*/ -webkit-transform:rotate(45deg); /*Safari andChrome浏览器兼容代码*/ -ms-transform:rotate(45deg); /*IE9浏览器兼容代码 */ } 更改原点坐标位置 原来元素坐标位置在上面案例中,通过transform的rotate()方法将box02、box03盒子分别旋转45°。然后,通过transform-origin属性来更改box02盒子原点坐标的位置。 效果图如下:
通过上图可以看出,box02、box03盒子的位置产生了错位。两个盒子的初始位置相同,旋转角度相同,发生错位的原因是transform-origin属性改变了box02盒子的旋转中心点。 |
【本文地址】
今日新闻 |
推荐新闻 |