微信支付点金计划实现支付完成跳转页面 |
您所在的位置:网站首页 › 商家页面是什么 › 微信支付点金计划实现支付完成跳转页面 |
微信支付点金计划实现支付完成跳转页面
|
前言
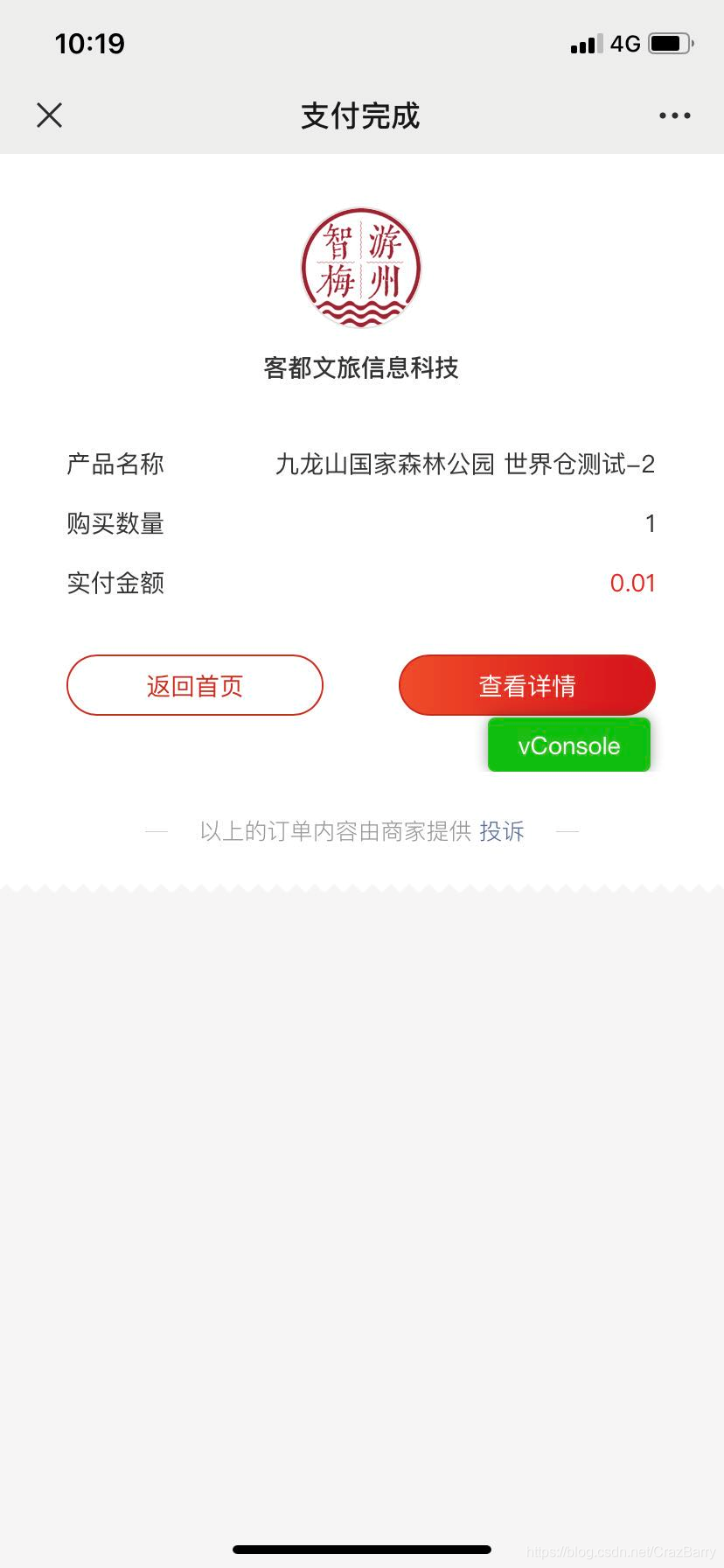
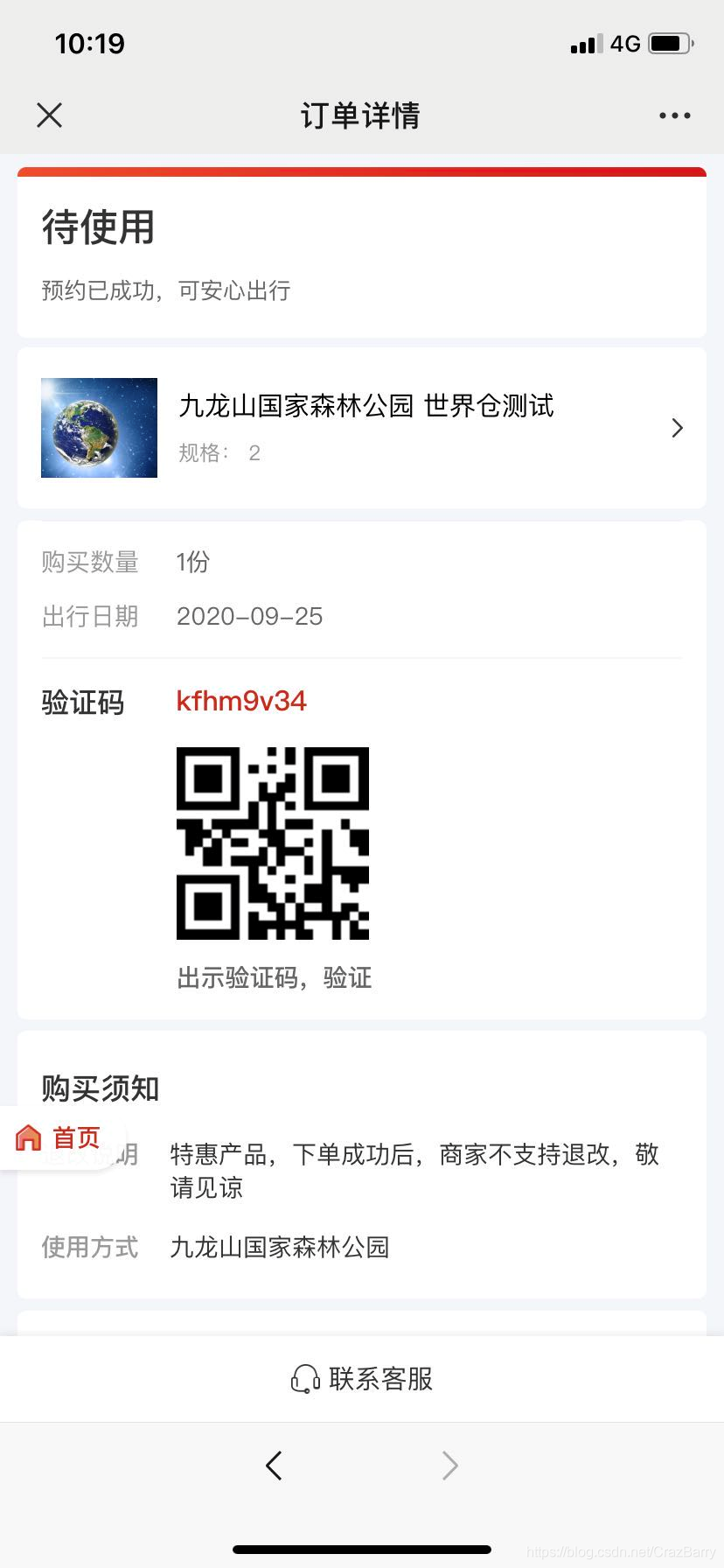
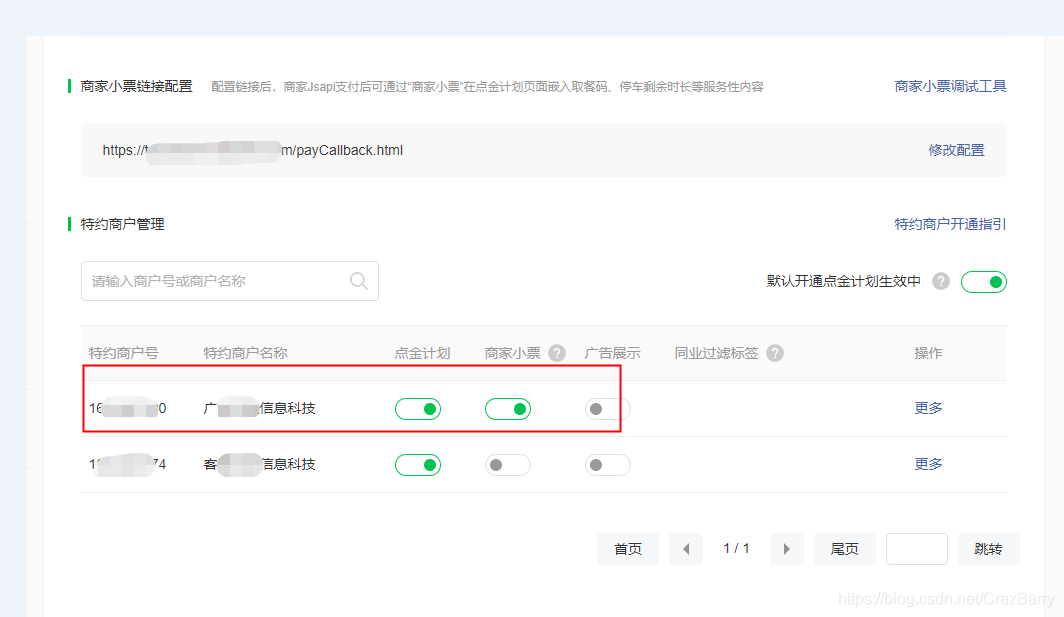
2020/09/24早,我们公司的商城支付成功后页面突然关闭,然后各种人找我,我看了看代码,没改过,遂咨询微信客服,其回复: 您好,微信支付服务商平台6月底就发了公告,服务商jsapi支付后回到商家页面的能力,会陆续回收,由点金计划来承载。 如果没有开通点金计划的服务商,支付后就会直接关闭商家页面。详情可查看公告说明: https://pay.weixin.qq.com/index.php/public/cms/content_detail?platformType=1&lang=zh&id=121505 另外,点金计划相关接口可参考这个文档 https://pay.weixin.qq.com/wiki/doc/apiv3/wxpay/goldplan/chapter1_1.shtml 大家都知道微信文档全靠猜,看了一遍文档,感觉还是蒙圈的,就想百度看看能不能白嫖一个解决方案,发现竟然没有。 就目前的支付流程,体验确实不好,最后又看了一遍文档,发现可以利用商家小票功能,添加按钮进行跳转回原来的页面。 小票的主要原理就是内嵌一个iframe,进行通信 准备工作首先要申请成为特约商户,具体看文档,是我同事申请的,然后要打开点金计划和商家小票功能,还要配置链接 1.申请成为特约商户并打开开关 开通好以上功能后,商城端的代码基本不用改动,不过要在html加上微信点金的JS,看文档说是如果没加这个代码被微信发现会有惩罚什么的 加上这个代码可能项目会报错,根据页面报错我Google了一下,我选择不理他哈哈。 代码//payCalllback.html 支付完成 body { font-family: PingFang SC, "Helvetica Neue", Arial, sans-serif; } .order_box { text-align: center; } .order_box .bussiness_avt img { width: 68px; height: 68px; border-radius: 100%; border: 1px solid #E0E0E0; } .b_name { font-size: 14px; font-weight: 500; color: #333333; margin-top: 6px; } .col_box { margin-top: 35px; } .col_box .col { display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; -webkit-box-pack: justify; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; font-size: 14px; color: #333; margin-bottom: 14px; } .col .ct.price { color: #E61515 } .btns { display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: justify; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; margin-top: 31px; } .btns .btn { width: 147px; height: 35px; line-height: 35px; font-size: 14px; border-radius: 39px; border: 1px solid #CD2314; box-sizing: border-box; color: #CD2314; } .btns .btn.detail { background: linear-gradient(270deg, #D51010 0%, #EF4D2D 100%); color: #fff; } 客都文旅信息科技 产品名称 产品名称 购买数量 3 实付金额 ¥ 返回首页 查看详情 //初始化console var vConsole = new VConsole(); //获取返回页面参数 function getQueryString(name) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i = 0; i return pair[1]; } } return null; }; //获取参数 var sub_mch_id = getQueryString("sub_mch_id"); //特约商户号 console.log("sub_mch_id is " + sub_mch_id) var out_trade_no = getQueryString("out_trade_no"); //商户订单号 console.log("out_trade_no is " + out_trade_no) var check_code = getQueryString("check_code"); //md5 校验码 console.log("check_code is " + check_code) $.ajax({ type: "GET", url: "/api/TradeCommon/GetTradeInfoAfterWxPay", data: { sub_mch_id: sub_mch_id, out_trade_no: out_trade_no }, dataType: "json", success: function (data) { console.log(data) if (data.status == "success") { var info = data.data; var homeLink = "https://xxx.com"; var detailLink = "https://xxx/tradeInfo?trade_id=xxx"; $("#b_avt").src = info.merchantIcon $("#b_name").html(info.company) $("#p_name").html(info.goodsName + "-" + info.skuName) $("#count").html(info.num) $("#price").html(info.payment) //初始化小票 var initData = { action: 'onIframeReady', displayStyle: 'SHOW_CUSTOM_PAGE' } var initPostData = JSON.stringify(initData) parent.postMessage(initPostData, 'https://payapp.weixin.qq.com') //注册点击事件(去详情) document.getElementById("toOrder").onclick = function () { var mchData = { action: 'jumpOut', jumpOutUrl: detailLink //跳转的页面 } var postData = JSON.stringify(mchData) parent.postMessage(postData, 'https://payapp.weixin.qq.com') } //注册点击事件(去首页) document.getElementById("backHome").onclick = function () { var mchData = { action: 'jumpOut', jumpOutUrl: homeLink //跳转的页面 } var postData = JSON.stringify(mchData) parent.postMessage(postData, 'https://payapp.weixin.qq.com') } } } }); 需要注意的地方1.进入页面后会带三个参数在链接上,代码中我都取出来了,可选择合适自己的字段 2.代码中的渲染可以忽略,vconsole也可以注释掉,我当时调试用的, 3.初始化要在页面渲染完后调用,如果你们要求不需要请求接口直接写死页面的话就可以调用 4.displayStyle: ‘SHOW_CUSTOM_PAGE’ //代表使用自定义小票 5.跳转的链接要拼上https://(http://) 6.如果配置没问题,但是小票一直显示不出来,可能就是你的代码里面有报错导致小票无法显示。 无法展示小票页面原因调试时需确认以下事项: 1,已打开特约商户的商家小票及点金计划开关 2,商家小票页面需调用父页面“onIframeReady事件”的jsapi,请查看商家小票开发指引 3,从加载商家小票到调用JSAPI之间的用时不可超过3s 4,调试时,扫描二维码的微信号和支付该笔测试订单的微信号需为同一个 5,确保访问的商家小票在调试手机的微信上能正常打开 6,检查商家小票请求的Response Headers中X-Frame-Options是否允许payapp.weixin.qq.com访问 7,ios无法加载商家小票,商家小票链接需要https 最后效果如图 本文只适合新手观看,建议还是多看几遍文档,应该会有所收获,谢谢观看。 |
【本文地址】
今日新闻 |
推荐新闻 |
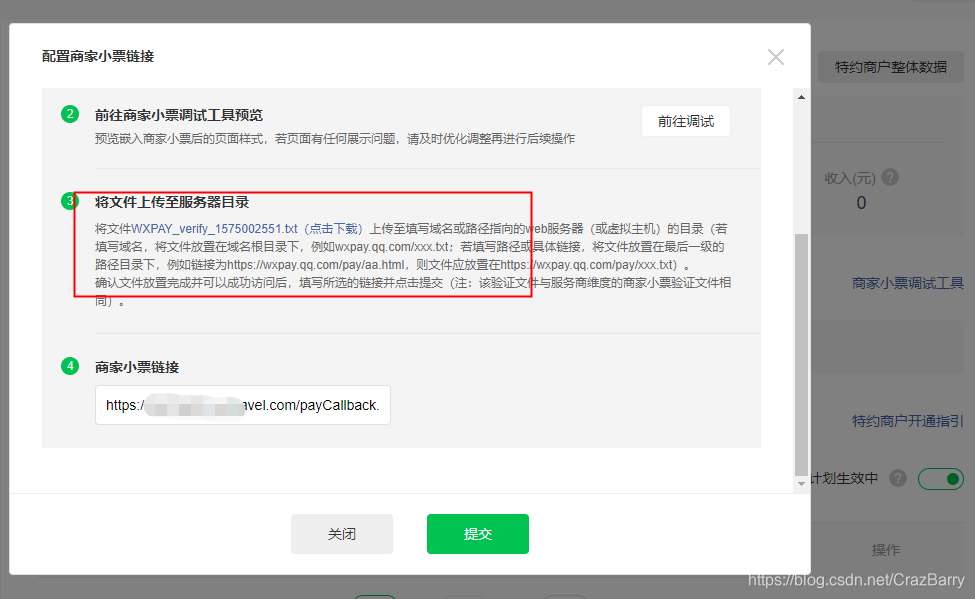
 2.配置商家小票链接,就是下面我写的html,还要将配置文件放到同级目录才能配置成功
2.配置商家小票链接,就是下面我写的html,还要将配置文件放到同级目录才能配置成功