数据可视化ECharts的七大常用图表,看完就会用(1) |
您所在的位置:网站首页 › 可视化的常用工具有哪些种类和功能 › 数据可视化ECharts的七大常用图表,看完就会用(1) |
数据可视化ECharts的七大常用图表,看完就会用(1)
|
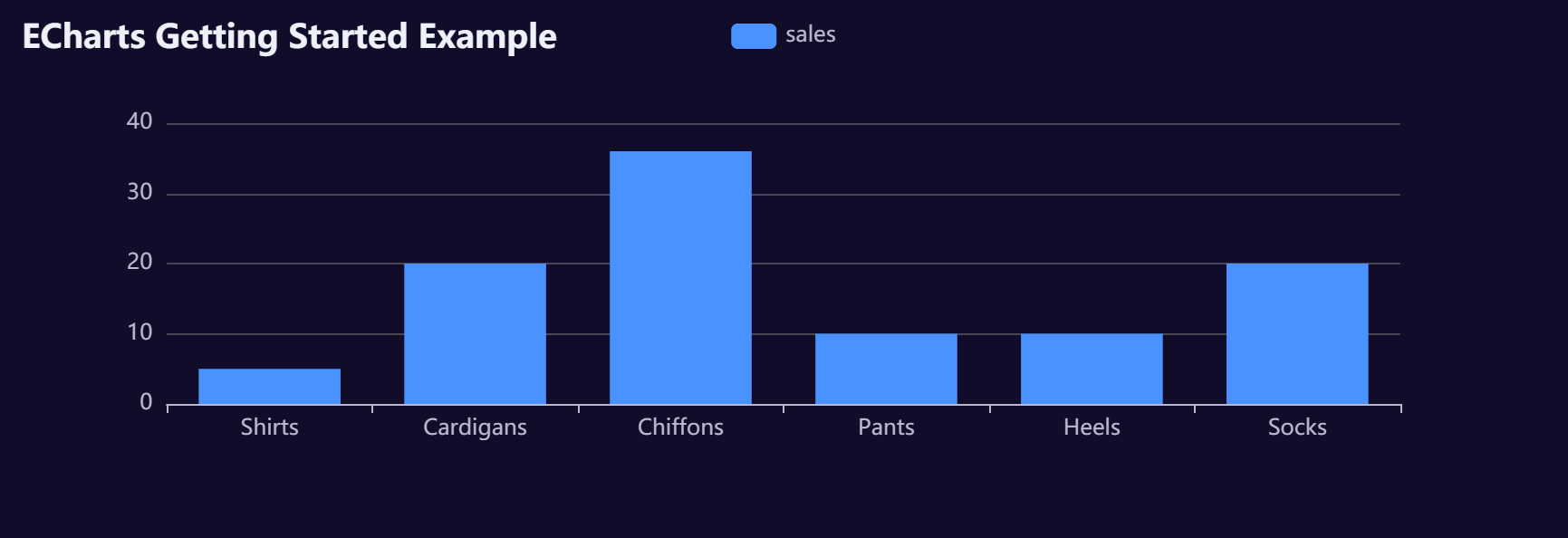
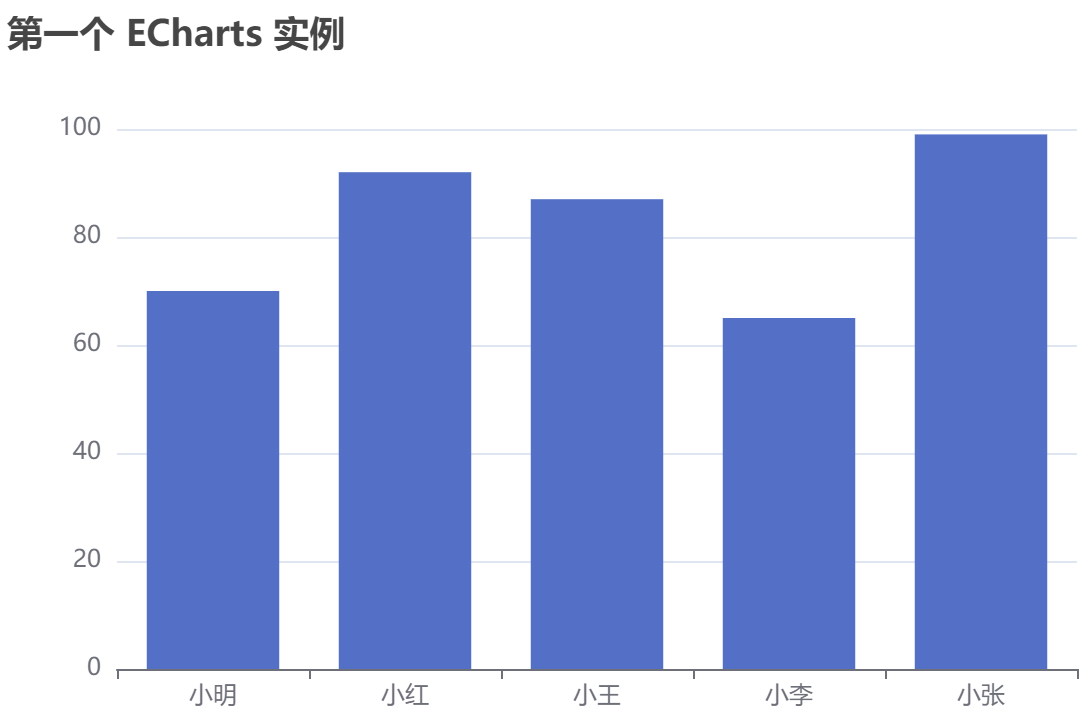
本文的后半部分:数据可视化ECharts的常用图表,看完就会用(2) 文章目录 数据可视化什么是数据可视化?数据可视化的好处数据可视化的实现方式 EChartsECharts的特性一个ECharts实例通用配置var option = {}一、标题:title二、提示:tooltip三、工具按钮:toolbox四、图例:legend ECharts七大常用图表直角坐标系下的三大图一、柱状图二、折线图三、散点图直角坐标系的常见配置配置1: 网格grid配置2: 坐标轴axis配置3: 区域缩放dataZoom 数据可视化 什么是数据可视化?数据可视化, 说白了, 就是把数据以更加直观的方式进行呈现。那什么方式是更加直观的方式呢? 就是图表。常言道, 文不如表, 表不如图, 人们大脑对图的敏感程度要比苍白无力的文字好很多。 通过图表可以很清楚的看到各项数据之间的关系:(下图是Echarts官网的一个例子) ECharts是百度公司开源的一个使用JavaScript实现的开源可视化库,兼容性强,底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 ECharts关于ECharts的使用可以参考官方网站 ECharts的特性 丰富的可视化类型 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。多种数据格式无需转换直接使用 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。千万数据的前端展现 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。移动端优化 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。多渲染方案,跨平台使用 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。深度的交互式数据探索 提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。多维数据的支持以及丰富的视觉编码手段 对于传统的散点图等,传入的数据也可以是多个维度的。动态数据 数据的改变驱动图表展现的改变。绚丽的特效 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。ECharts的社区非常活跃 一个ECharts实例模板: var mCharts = echarts.init(document.querySelector("div")) var option= {}//待填充 mCharts.setOption(option)
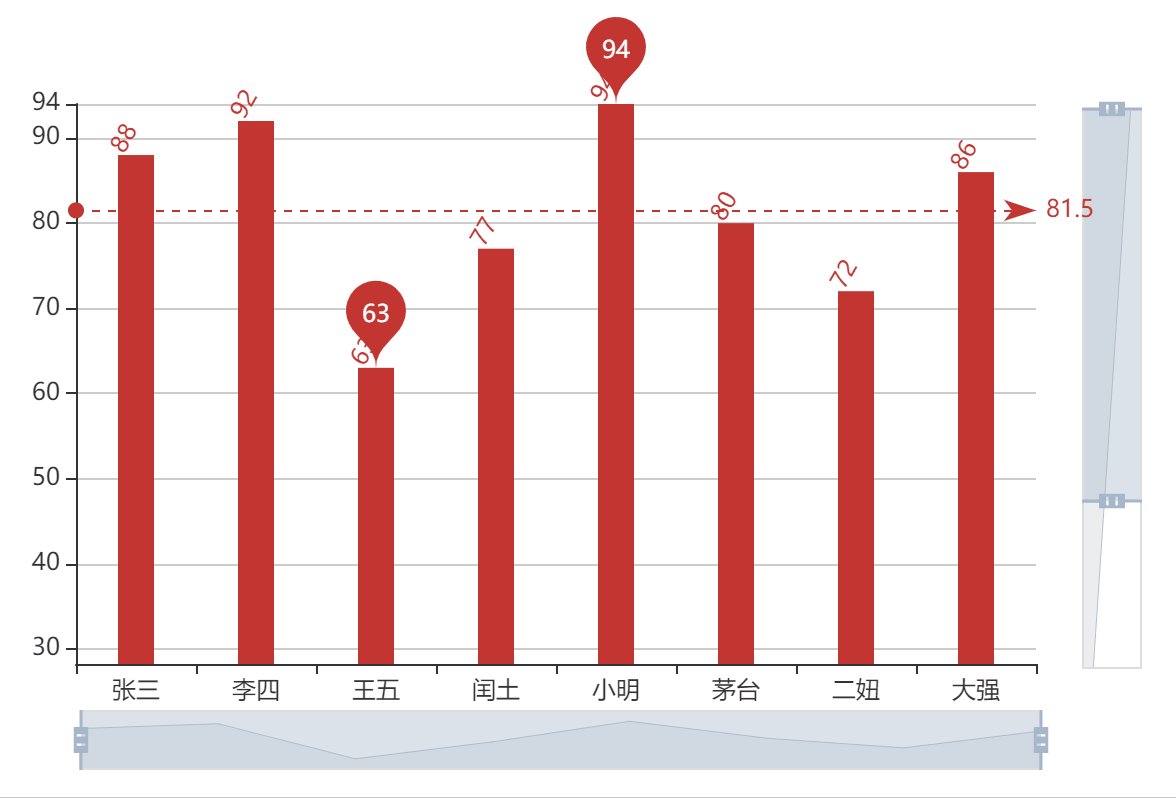
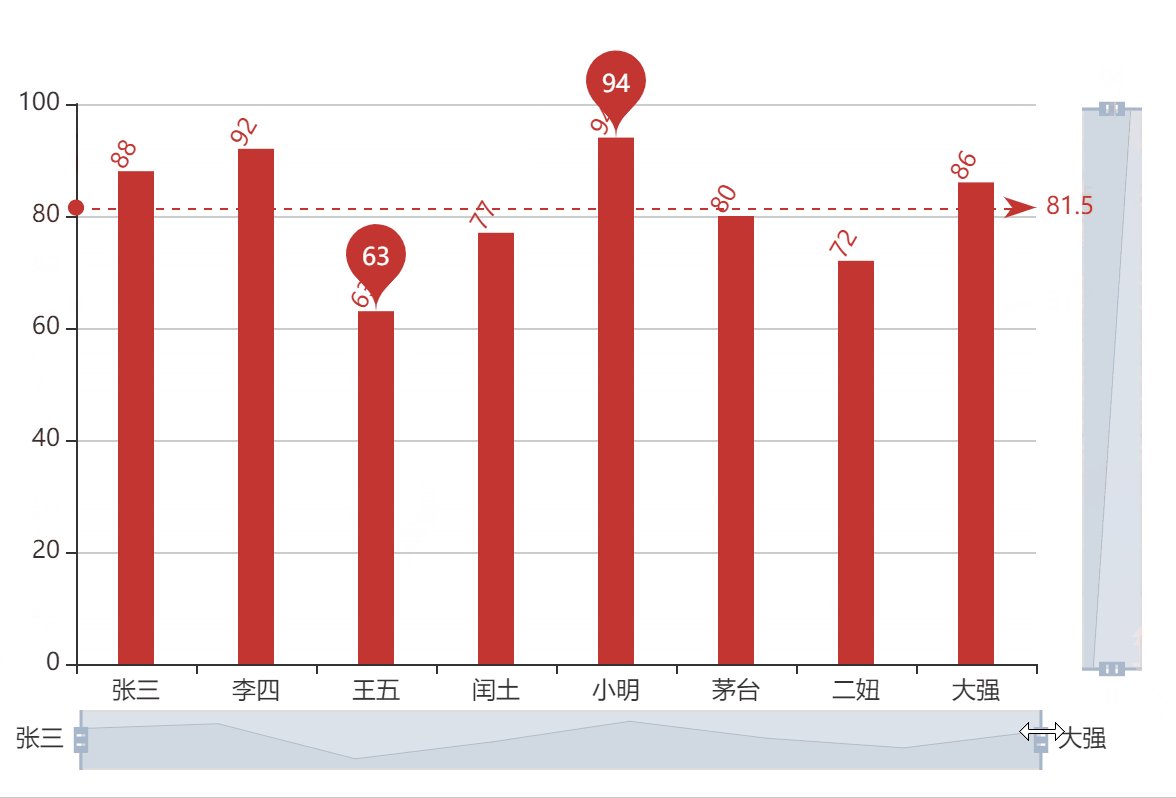
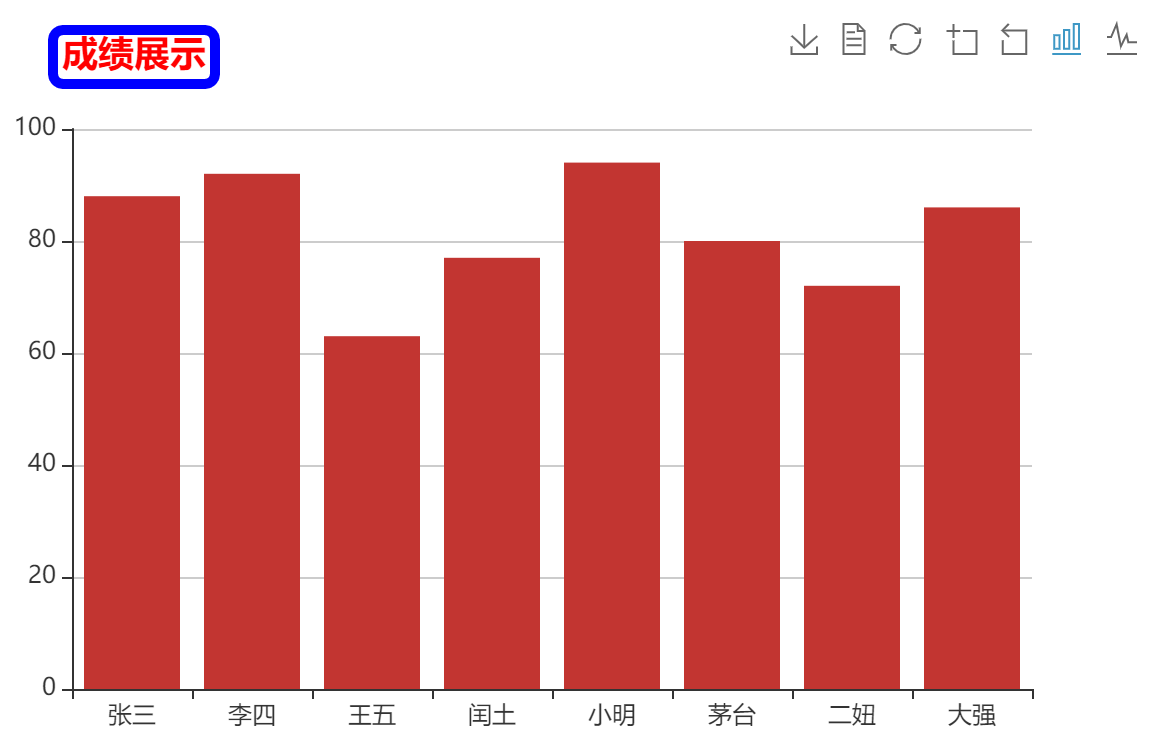
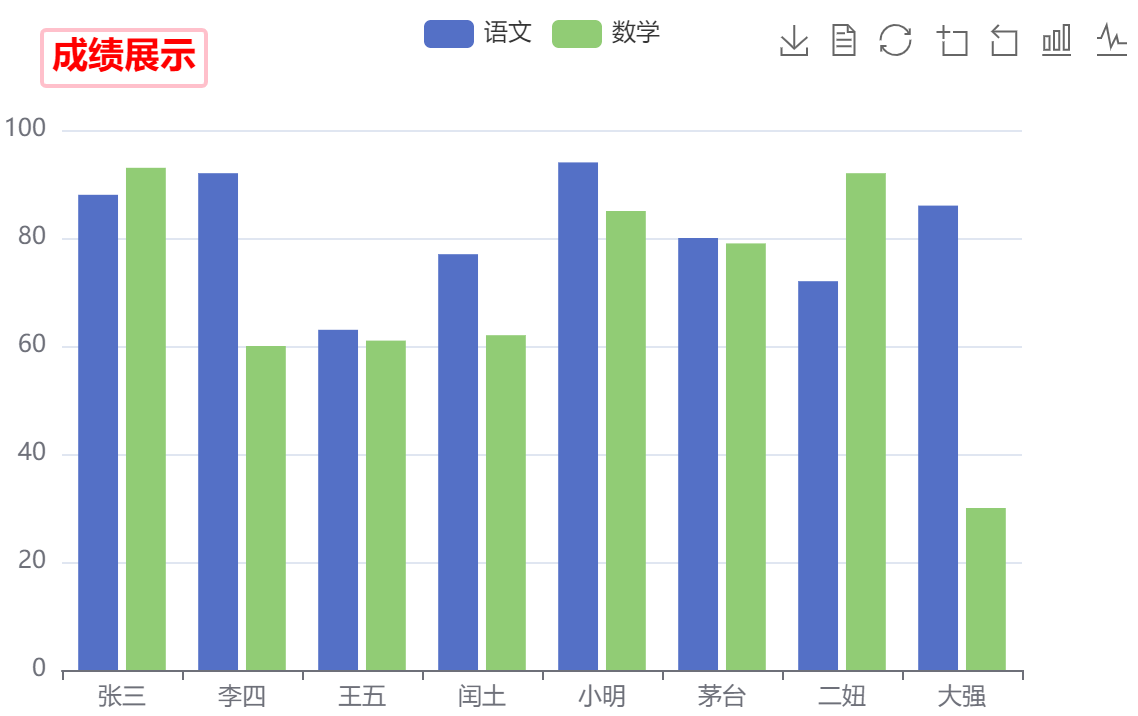
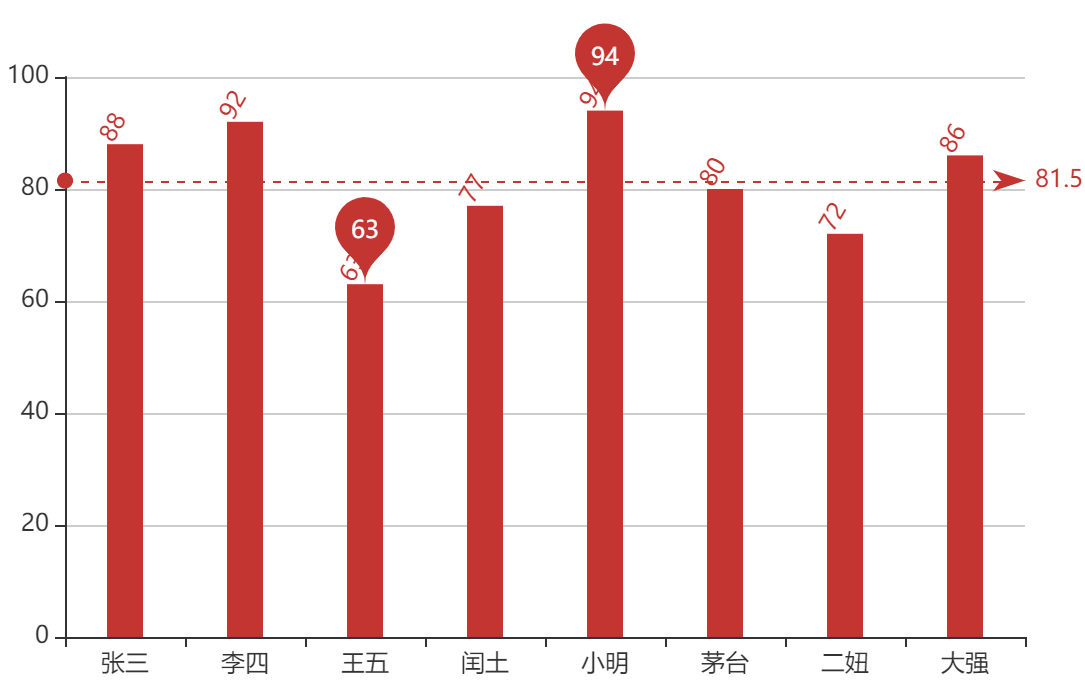
下面列举了常用的几个通用配置: 一、标题:title更多配置项可以参考:传送门 title: { // 标题设置 text: '成绩展示', // 标题文字 textStyle: { // 标题文字样式设置 color: 'red' }, borderWidth: 5, // 标题边框宽度 borderColor: 'blue', // 标题边框颜色 borderRadius: 5, // 标题边框圆角 left: 50, // 标题距离左边的距离 top: 10 // 标题距离顶部的距离 } 二、提示:tooltip更多配置项可以参考:传送门 提示框浮层内容格式器,支持字符串模板和回调函数两种形式。 1.字符串模板 模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 ‘axis’ 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为: 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)2.回调函数 使用示例: tooltip: { // 工具提示 // trigger: 'item' 工具提示的类型 item代表的是每个柱本身, axis代表的是坐标轴 trigger: 'axis', triggerOn: 'click', // 触发时机, click代表点击, mouseOver代表鼠标移过(默认) // formatter: '{b} 的成绩是 {c}' formatter: function(arg){ // 文字格式化 return arg[0].name + '的分数是:' + arg[0].data } } 三、工具按钮:toolbox更多配置项可以参考:传送门 toolbox: { // 工具箱按钮 feature: { saveAsImage: {}, // 导出图片 dataView: {}, // 数据视图 restore: {}, // 重置 dataZoom: {}, // 区域缩放 magicType: { type: ['bar', 'line'] } // 动态图表类型的切换 } }右上角的工具框即为toolbox的效果: 更多配置项可以参考:传送门 legend是图例,用于筛选类别,需要和series配合使用: legend中的data是一个数组legend中的data的值需要和series数组中某组数据的name值一致 legend: { // 图例, 图例中的data数据来源于series中每个对象的name, 图例可以帮助我们对图表进行筛选 data: ['语文', '数学'] }, xAxis: { type: 'category', data: xDataArr }, yAxis: { type: 'value' }, series: [ { name: '语文', type: 'bar', data: yDataArr1 }, { name: '数学', type: 'bar', data: yDataArr2 } ]当点击按钮”语文”时下边就会只显示数学项。 柱状图、折线图、散点图、饼图、地图、雷达图、仪表盘图 直角坐标系下的三大图 一、柱状图柱状图:准备option, 将series中的type的值设置为: bar 坐标轴xAxis或者yAxis中的配置:type的值主要有两种: category和value, 如果type属性的值为category,那么需要配置data数据, 代表在x轴的呈现. 如果type属性配置为value,那么无需配置data, 此时y轴会自动去series下找数据进行图表的绘制。 横向柱状图:只需要让x轴的角色和y轴的角色互换一下即可. 既xAxis的type设置为value, yAxis的type设置为category, 并且设置data即可。 柱状图特点:柱状图描述的是分类数据,呈现的是每一个分类中『有多少?』, 图表所表达出来的含义在于不同类别数据的排名\对比情况 var mCharts = echarts.init(document.querySelector("div")) // 初始化echarts实例对象 var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] // 准备x轴数据 var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] // 为x轴每一个元素指明数据 var option = { yAxis: { type: 'value' }, xAxis: { type: 'category', data: xDataArr }, series: [ { name: '语文', type: 'bar', markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 60, // 旋转角度 position: 'top' // 显示位置 }, barWidth: '30%', // 柱的宽度 data: yDataArr } ] } mCharts.setOption(option)
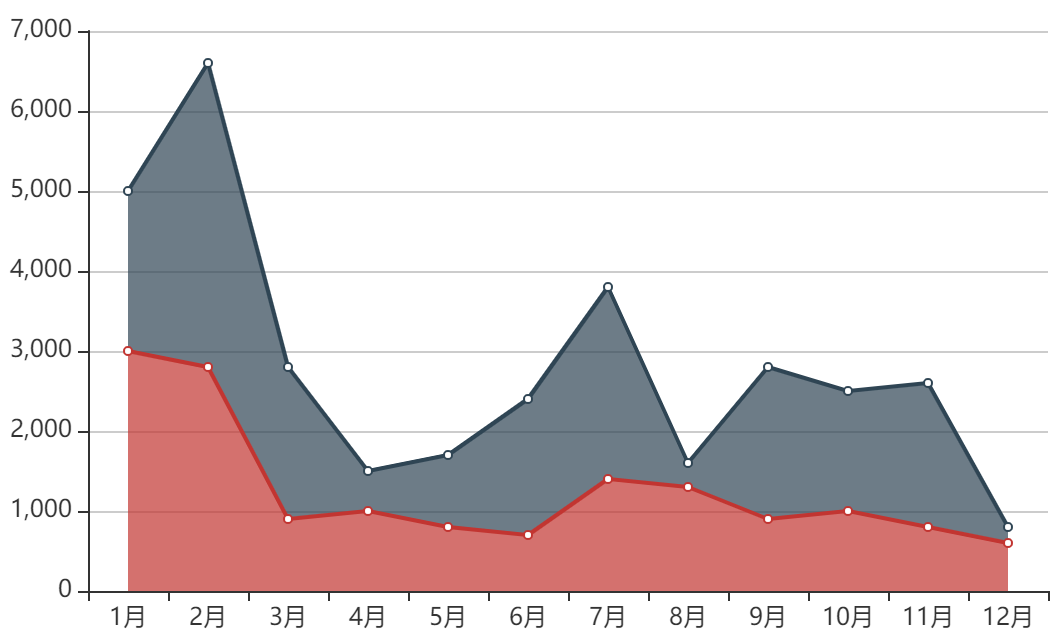
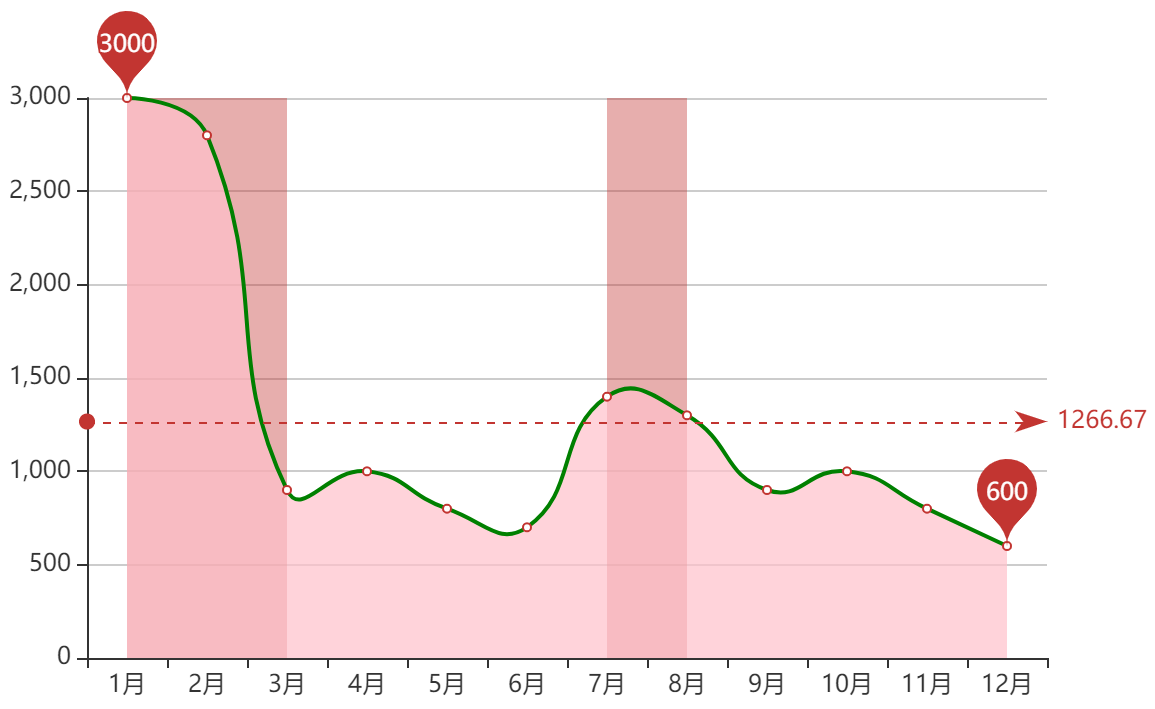
折线图:准备option, 将series中的type的值设置为: line 特点:折线图更多的使用来呈现数据随时间的『变化趋势』 常见效果:它的用法和柱状图类似,也有最大值\最小值markPoint、平均值markLine…… 这里展示几个:标注区间markArea、线条控制(平滑线条smooth、线条样式lineStyle)、填充风格areaStyle、紧挨边缘boundaryGap、缩放, 脱离0值比例scale xAxis: { type: 'category', data: xDataArr, boundaryGap: false // 紧挨边缘:x轴的第1个元素是否与y轴有距离 }, yAxis: { type: 'value', scale: true // 缩放:脱离0值比例,设为true则使y值无需从0开始 }, series: [ { name: '销量', data: yDataArr, type: 'line', markArea: { // 标记区域 data: [ [//起始 { xAxis: '1月' }, { xAxis: '2月' } ], [ { xAxis: '7月' }, { xAxis: '8月' } ] ] }, smooth: true, // 是否为平滑线 lineStyle: { // 线的样式设置 color: 'green', type: 'solid' // dashed dotted solid }, areaStyle: { // 线和x轴形成的区域设置 color: 'pink' } } ]
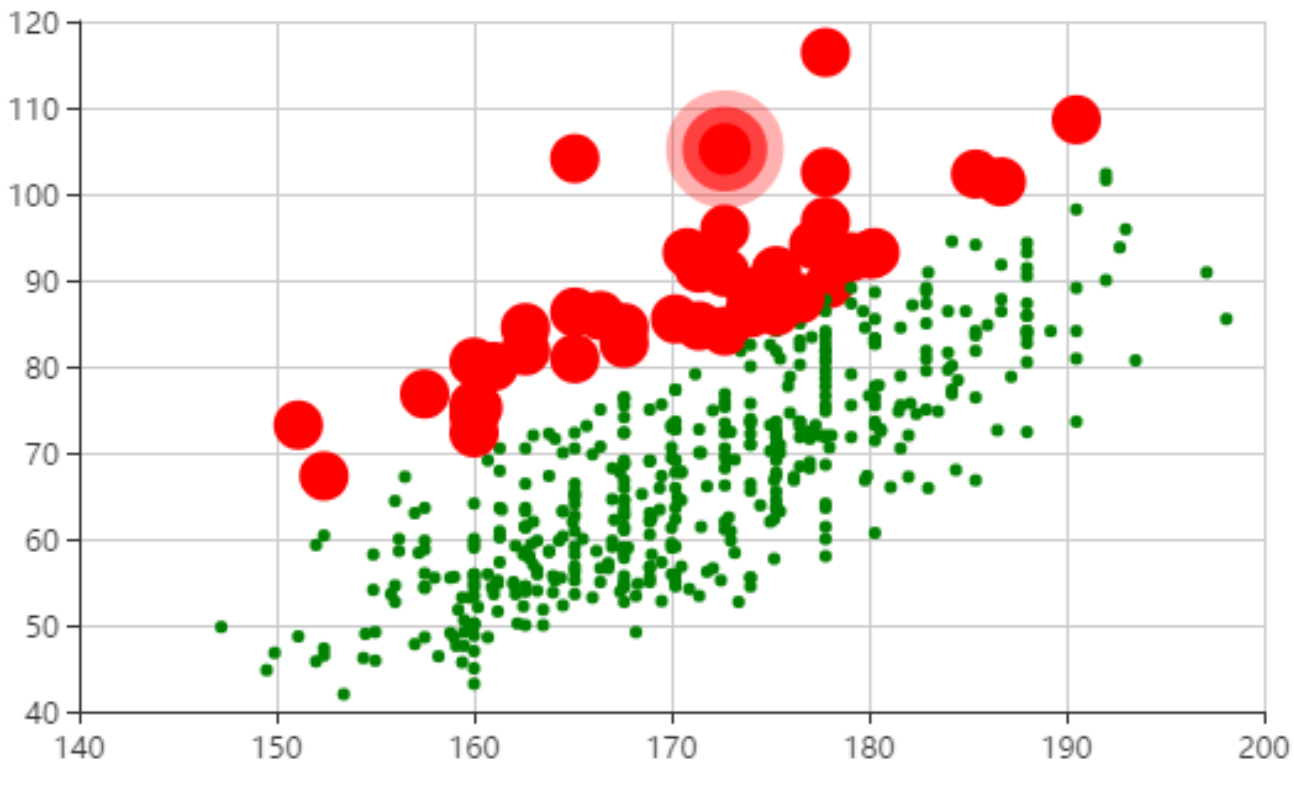
散点图:准备option, 将series中的type的值设置为: scatter。 特点:散点图可以帮助我们推断出不同维度数据之间的相关性, 比如下面例子中,看得出身高和体重是正相关, 身高越高, 体重越重;散点图也经常用在地图的标注上。 常见效果:气泡图效果要能够达到气泡图的效果, 其实就是让每一个散点的大小不同, 让每一个散点的颜色不同symbolSize控制散点的大小itemStyle.color控制散点的颜色。这两个配置项都支持固定值的写法, 也支持回调函数的写法。 var option = { xAxis: { type: 'value', scale: true }, yAxis: { type: 'value', scale: true }, series: [ { type: 'scatter', data: axisData, // symbolSize: 30 symbolSize: function (arg) { // 控制散点的大小 // console.log(arg) var height = arg[0] / 100 var weight = arg[1] // bmi = 体重kg / (身高m*身高m) 大于28,就代表肥胖 var bmi = weight / (height * height) if (bmi > 28) { return 20 } return 5 }, itemStyle: { // 控制散点的样式 color: function (arg) { // console.log(arg) var height = arg.data[0] / 100 var weight = arg.data[1] // bmi = 体重kg / (身高m*身高m) 大于28,就代表肥胖 var bmi = weight / (height * height) if (bmi > 28) { return 'red' } return 'green' } } } ] }涟漪动画效果:将type的值从scatter设置为effectScatter就能够产生涟漪动画的效果。 type: 'effectScatter', // 指明图表为带涟漪动画的散点图 showEffectOn: 'emphasis', // 出现涟漪动画的时机 render emphasis rippleEffect: { scale: 10 // 涟漪动画时, 散点的缩放比例 },
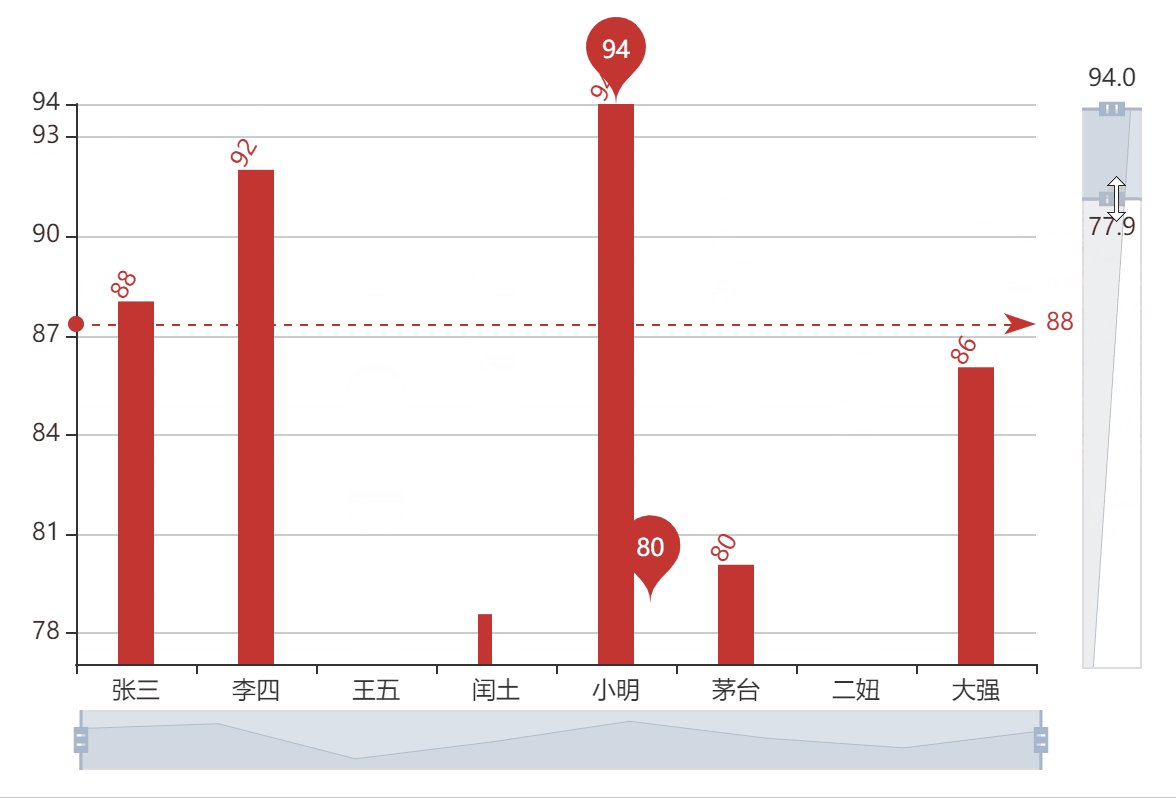
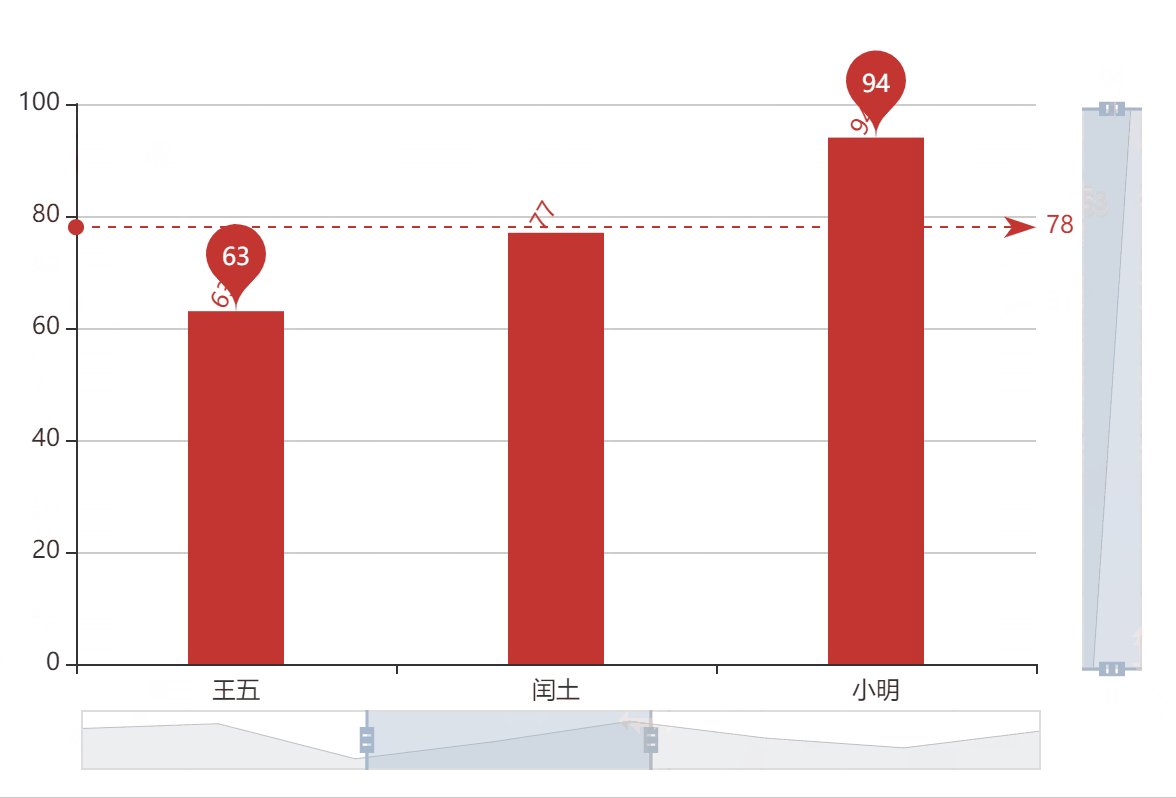
直角坐标系的图表指的是带有x轴和y轴的图表, 常见的直角坐标系的图表有: 柱状图、折线图、散点图。 针对于直角坐标系的图表, 有一些通用的配置:(都在option下) 配置1: 网格gridgrid是用来控制直角坐标系的布局和大小, x轴和y轴就是在grid的基础上进行绘制的。 var option = { grid: { // 坐标轴容器 show: true, // 是否可见 borderWidth: 10, // 边框的宽度 borderColor: 'red', // 边框的颜色 left: 120, // 边框的位置 top: 120, width: 300, // 边框的大小 height: 150 }, …… } 配置2: 坐标轴axis坐标轴分为x轴和y轴, 一个grid中最多有两种位置的x轴和y轴。 坐标轴类型type: value: 数值轴, 自动会从目标数据中读取数据category: 类目轴, 该类型必须通过data设置类目数据坐标轴位置: xAxis: 可取值为top或者bottomyAxis: 可取值为left或者right xAxis: { type: 'category', data: [1,123,4,5,6], position: 'top' // 控制坐标轴的位置 }, yAxis: { type: 'value', position: 'right' // 控制坐标轴的位置 } 配置3: 区域缩放dataZoomdataZoom用于区域缩放, 对数据范围过滤, x轴和y轴都可以拥有, dataZoom是一个数组, 意味着可以配置多个区域缩放器。 区域缩放类型type: slider: 滑块inside: 内置, 依靠鼠标滚轮或者双指缩放产生作用的轴: xAxisIndex:设置缩放组件控制的是哪个x轴, 一般写0即可yAxisIndex:设置缩放组件控制的是哪个y轴, 一般写0即可指明初始状态的缩放情况: start: 数据窗口范围的起始百分比end: 数据窗口范围的结束百分比 dataZoom: [ // 控制区域缩放效果的实现 { type: 'slider', // 缩放的类型 slide代表滑块 inside代表依靠鼠标滚轮 // type: 'inside' xAxisIndex: 0 // 作用于第0个x轴 }, {//若y轴不要缩放则把这块删了 type: 'slider', yAxisIndex: 0,// 作用于第0个y轴 start: 0, // 渲染完成后, 数据筛选的初始值, 百分比 end: 80 // 渲染完成后, 数据筛选的结束值, 百分比 } ]
之前还有个工具按钮也可以实现简单的区域缩放: toolbox: { feature: { dataZoom: {} } } |
【本文地址】
今日新闻 |
推荐新闻 |





 堆叠图:堆叠图指的是, 同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加;折线图的series里需要配置两个对象。
堆叠图:堆叠图指的是, 同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加;折线图的series里需要配置两个对象。