echarts显示双y轴:折线图+柱状图 |
您所在的位置:网站首页 › 双y柱状图 › echarts显示双y轴:折线图+柱状图 |
echarts显示双y轴:折线图+柱状图
|
先验知识:
yAxis. position
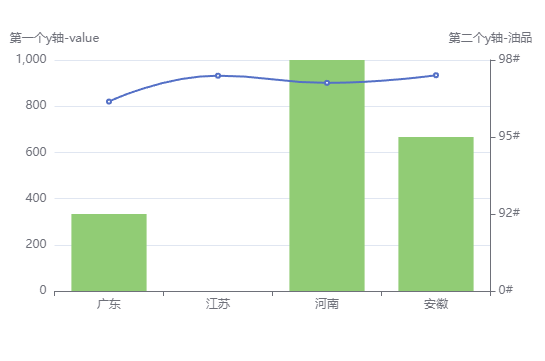
y 轴的位置。 可选: 'left' 'right'默认 grid 中的第一个 y 轴在 grid 的左侧('left'),第二个 y 轴视第一个 y 轴的位置放在另一侧。注:若未将 yAxis.axisLine.onZero 设为 false , 则该项无法生效 series-bar. yAxisIndex number使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用。 代码如下: option = { tooltip: { // 提示框组件,鼠标放上后提示详细数据,tigger饼图用item,柱状图、折线图用axis, trigger: 'axis', }, xAxis: { type: 'category', data: ["广东", "江苏", "河南", "安徽"] }, yAxis: [{ type: 'value', name: '第一个y轴-value', // 默认 grid 中的第一个 y 轴在 grid 的左侧('left'),第二个 y 轴视第一个 y 轴的位置放在另一侧。 position: 'left',// 可以不写 }, { type: 'category', name: '第二个y轴-油品', position: 'right', boundaryGap: false, //坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样 // data: ["","0#","92#","95#","98#"] data: ["0#", "92#", "95#", "98#"] } ], series: [{ data: [820, 932, 901, 934], yAxisIndex: 0,//y轴索引,从0开始, 可以不写 type: 'line', smooth: true }, { data: ["92#", "0#", "98#", "95#"], type: 'bar', yAxisIndex: 1,//这里指定用哪个y轴 } ] }显示结果:
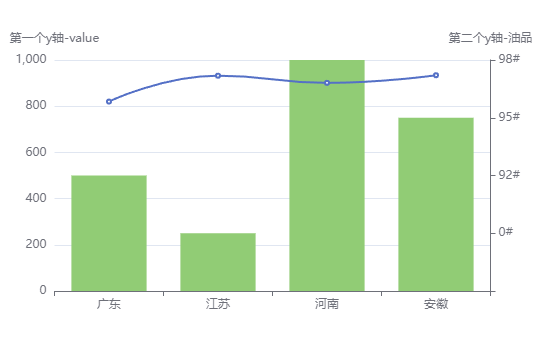
折线图和柱状图都正常显示了,但是由于 0# 在右侧y轴是最底部,当值是0#时完全显示不出来柱子, 所以可以给 data: ["0#", "92#", "95#", "98#"] data[0] 增加一个空字符串, 变成 data: ["","0#","92#","95#","98#"]
|
【本文地址】
今日新闻 |
推荐新闻 |