html 绘制甘特图,基于JS简单甘特图 |
您所在的位置:网站首页 › 原生js封装甘特图教程图片 › html 绘制甘特图,基于JS简单甘特图 |
html 绘制甘特图,基于JS简单甘特图
|
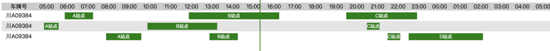
最近同事求助到一个小小的需求,写一个时间甘特图,主要想表现一个车在一天的不同的时间点里,停靠的站点, 先来看一下效果吧,这里的需求是从早上的5点为开始时间,到第二天到凌晨5点 前期准备 其实网上有很多甘特图的实现方式,但是他们都只能具象到天,不能具体到某个时间点,而且每一个具体的时间段中的描述是不能自定义的,所以准备自己写一下了。 实现逻辑 我们可以先模拟一些demo数据,这里面最为主要的数据为每个时间点,我们要实现上面的效果,需要对每个时间点进行拆分。 var demoData: [ { carNum: '川A09384', innerData: [ { start: '2019/1/21 6:23', end: '2019/1/21 7:45', value: 'A站点', bg: 'green' }, { start: '2019/1/21 12:23', end: '2019/1/21 16:45', value: 'B站点', bg: 'yellow' }, { start: '2019/1/21 20:00', end: '2019/1/21 23:25', value: 'C站点', bg: 'blue' } ] }, { carNum: '川A04384', innerData: [ { start: '2019/1/21 5:23', end: '2019/1/21 6:05', value: 'A站点', bg: 'blue' }, { start: '2019/1/21 10:23', end: '2019/1/21 13:45', value: 'B站点', bg: 'green' }, { start: '2019/1/21 21:00', end: '2019/1/22 3:35', value: 'C站点', bg: 'yellow' }, ] }] 复制代码 首先创建时间 // 创建时间 createHours: function(){ var startHour = 5; var endHour = 11; var html = ''; for (let i = startHour; i< 24; i++) { html += ` ${i < 10 ? `0${i}` : i}:00 `} for (let i = 0; i< endHour; i++) { html += ` ${i < 10 ? `0${i}` : i}:00 `} document.getElementById('hour').innerHTML = html; }, 复制代码 根据数据绘制甘特图 我们将 1H = 60px |
【本文地址】
今日新闻 |
推荐新闻 |