【AGC】认证服务HarmonyOS(api9)实现手机号码认证登录 |
您所在的位置:网站首页 › 华为荣耀怎么设置验证码自动输入手机号 › 【AGC】认证服务HarmonyOS(api9)实现手机号码认证登录 |
【AGC】认证服务HarmonyOS(api9)实现手机号码认证登录
|
【问题背景】 近期AGC上线了HarmonyOS(api9)平台的SDK,这样api9的设备也能使用认证服务进行快速认证登录了。下面为大家带来如何使用auth SDK(api9)实现手机号码认证登录。 【开通服务】 1.登录AppGallery Connect,点击“我的项目”,在项目的应用列表中选择您需要开通认证服务的应用。在导航栏选择“构建 > 认证服务”,请点击“立即开通”开通服务。
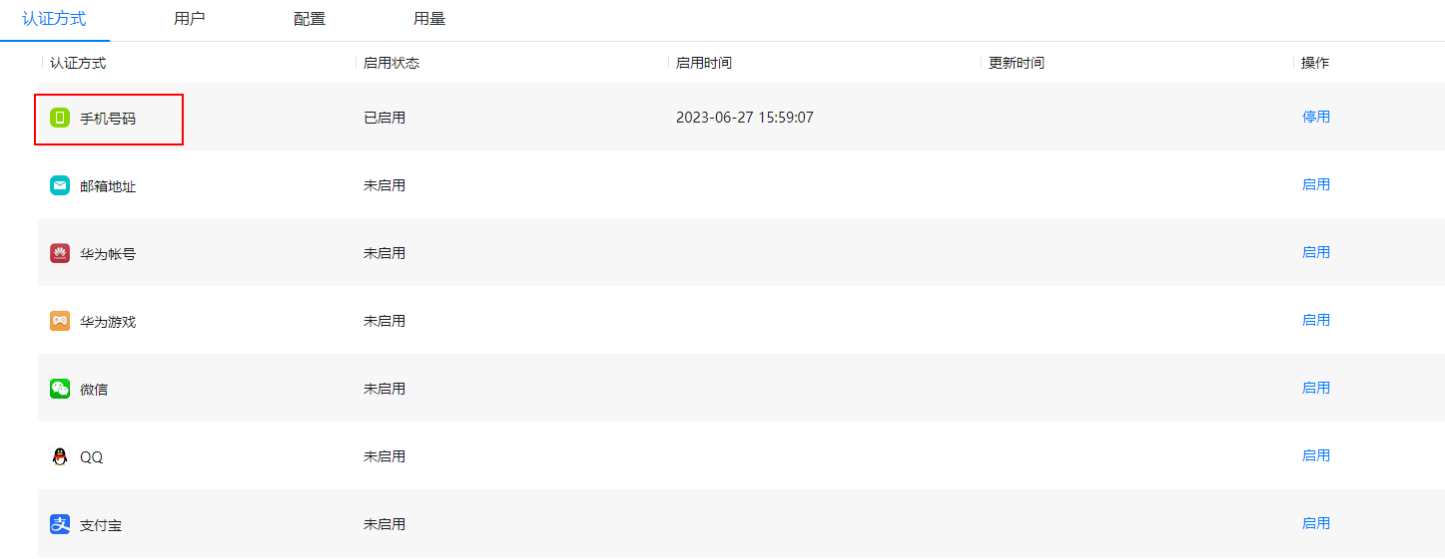
2.点击需要启动的认证方式所在行的“启用”。本次Codelab选择启用“手机号码”。
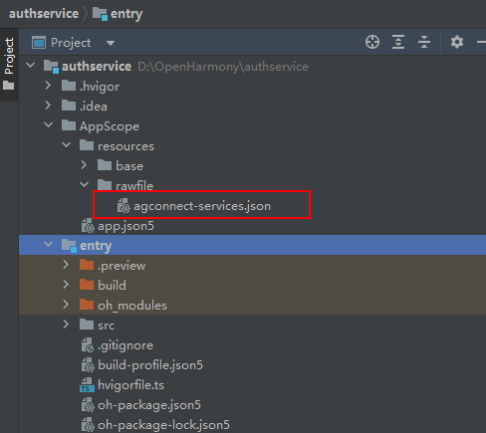
【集成SDK】 1.登录AppGallery Connect页面,点击“我的项目”,在项目下的应用列表中选择您开通认证服务的应用。 2.在项目设置的“常规”页签下,点击“应用”栏下的“agconnect-services.json”下载配置文件。 3.将“agconnect-services.json”文件拷贝到DevEco Studio项目的应用级资源目录“AppScope/resources/rawfile”下,如果没有这个目录,请创建一个。
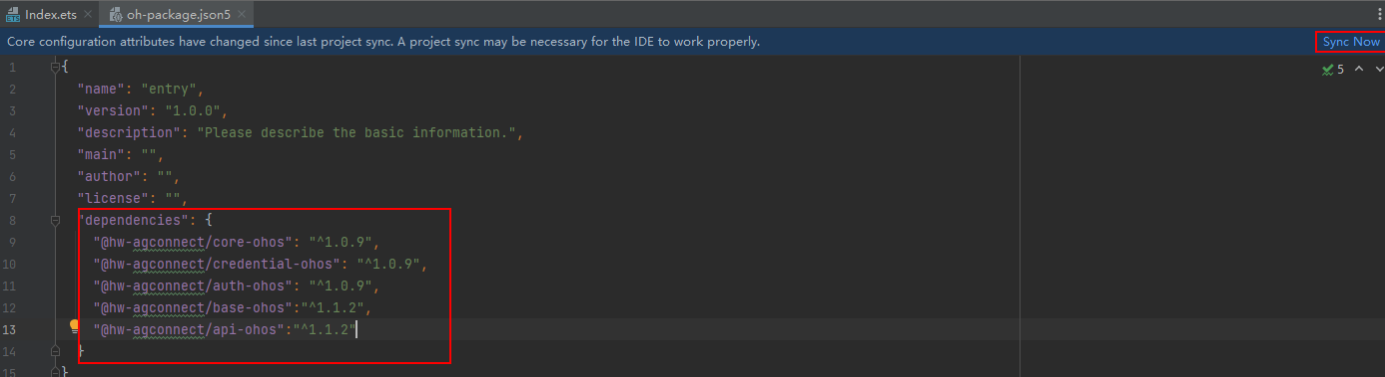
4.打开您的HarmonyOS工程,打开应用级(一般为entry目录)下的“oh-package.json5”文件,在"dependencies"中添加SDK依赖和认证服务的编译依赖。 "dependencies": { "@hw-agconnect/core-ohos": "^1.0.9", "@hw-agconnect/credential-ohos": "^1.0.9", "@hw-agconnect/auth-ohos": "^1.0.9", "@hw-agconnect/base-ohos":"^1.1.2", "@hw-agconnect/api-ohos":"^1.1.2" }5.点击界面上的“Sync Now”链接同步已完成的配置。
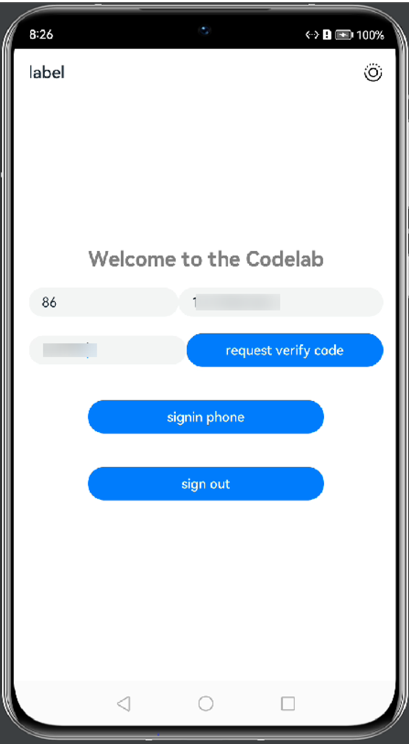
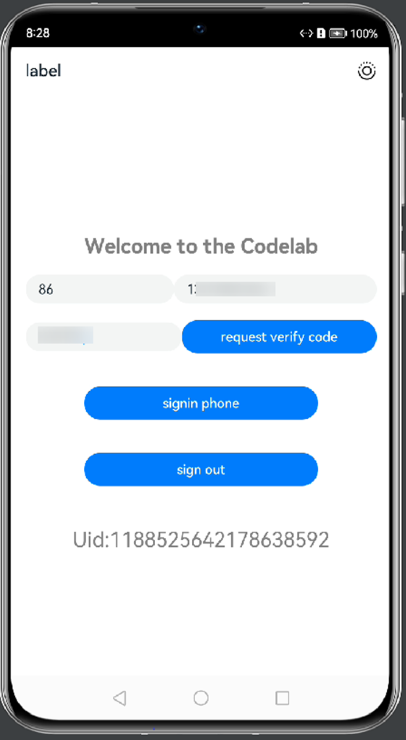
6.在“EntryAbility.ts”文件中导入agc组件。 import agconnect from '@hw-agconnect/api-ohos'; import "@hw-agconnect/core-ohos"; import "@hw-agconnect/auth-ohos";7.在“EntryAbility.ts”文件的onCreate中使用entry的context初始化SDK,并且将auth对象保存为全局变量。 //初始化SDK agconnect.instance().init(this.context);globalThis.auth = agconnect.auth();8.在“entry/src/main/module.json5”文件中添加网络权限。 "requestPermissions": [ { "name": "ohos.permission.INTERNET" } ]【功能开发】 在“index.ets”文件中导入我们需要用到的包。 import { Logger } from "@hw-agconnect/base-ohos" import "@hw-agconnect/auth-ohos" import { EmailAuthProvider, VerifyCodeAction, VerifyCodeSettingBuilder, PhoneUserBuilder, PhoneAuthProvider, AGConnectAuth, AGConnectAuthCredentialProvider } from "@hw-agconnect/auth-ohos"接收在“EntryAbility.ts”文件中实例化的auth对象。 let auth = globalThis.auth;创建四个空字符串分别用于存放手机号码、国家码、验证码和Uid。 @State phoneNumber: string = '' @State countryCode: string = '' @State verifyCode: string = ''@State uid: string = ''下面进入布局与功能开发环节,首先需要创建一个输入框用于输入国家码。 TextInput({ placeholder: 'country code' }) .width('38%') .margin({ top: 20 }) .onChange((value: string) => { this.countryCode = value; })第二步,创建一个输入框用于输入手机号码。 TextInput({ placeholder: ' phone number' }) .width('52%') .margin({ top: 20 }) .onChange((value: string) => { this.phoneNumber = value; })第三步,创建一个输入框用于输入验证码。 TextInput({ placeholder: 'verify code' }) .width('40%') .margin({ top: 20 }) .onChange((value: string) => { this.verifyCode = value; })第四步,创建一个按钮用于根据输入的国家码与手机号码获取验证码。先调用new VerifyCodeSettingBuilder()构造方法设置验证码的参数,例如验证码类型、发送语言和发送间隔。然后调用AGConnectAuth.requestPhoneVerifyCode方法,使用countryCode、phoneNumber和verifyCodeSettings作为参数申请验证码。 Button("request verify code").width('50%').margin({ top: 20 }) .onClick(() => { let verifyCodeSettings = new VerifyCodeSettingBuilder() .setAction(VerifyCodeAction.REGISTER_LOGIN) .setLang('zh_CN') .setSendInterval(60) .build(); auth.requestPhoneVerifyCode(this.countryCode, this.phoneNumber, verifyCodeSettings) .then(verifyCodeResult => { Logger.info(TAG, "requestPhoneVerifyCode success " + JSON.stringify(verifyCodeResult)); }).catch(error => { Logger.error(TAG, "requestPhoneVerifyCode error " + JSON.stringify(error)); }) })第五步,创建一个按钮用于注册用户并登陆。先调用PhoneUserBuilder生成PhoneUser,然后调用AGConnectAuth.createPhoneUser注册用户。然后调用PhoneAuthProvider.credentialWithVerifyCode采用验证码方式创建手机帐号凭证。获取credential成功后,调用AGConnectAuth.signIn实现登录。 Button("signin phone").width('60%').margin({ top: 40 }) .onClick(() => { let user = new PhoneUserBuilder() .setCountryCode(this.countryCode) .setPhoneNumber(this.phoneNumber) .setVerifyCode( this.verifyCode) .build(); auth.createPhoneUser(user) .then(result => { Logger.info(TAG, "createPhoneUser success getUid:" + result.getUser().getUid()); }) let credential = PhoneAuthProvider.credentialWithVerifyCode(this.countryCode,this.phoneNumber, this.verifyCode); auth.signIn(credential).then(signInResult => { this.uid = "Uid:"+signInResult.getUser().getUid(); Logger.info(TAG, "signInPhone success " + signInResult.getUser().getUid()); }); })第六步,创建一个按钮用于登出当前账号。当用户不再使用应用,或者需要使用其他帐号登录时,需要调用AGConnectAuth.signOut登出当前用户。用户一旦被登出,端侧的用户信息和Token将被清除。 Button("sign out").width('60%').margin({ top: 40 }) .onClick(() => { auth.signOut().then(() => { this.uid = "sign out success"; Logger.info(TAG, "sign out success"); }); })第七步,创建一个文本框用于显示登录账号的Uid。 Text(this.uid) .margin({ top: 50 }) .fontSize(25) .fontColor(Color.Gray)【打包测试】 1.运行DevEco Studio工程生成APP包,并在测试手机中安装APP包。 2.输入国家码与手机号,点击“request verify code”按钮获取验证码,查看对应手机号是否可以收到认证服务服务器发送的验证码。
3.输入验证码,点击“signin phone”按钮使用当前手机号与验证码登录,观察界面是否可以打印出手机号对应的用户uid。
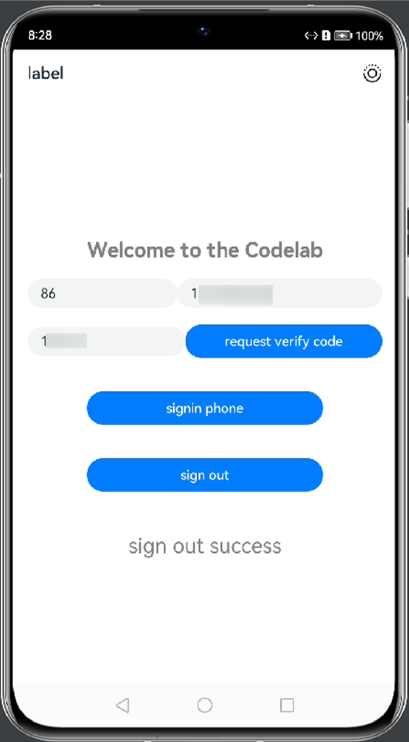
4.点击“sign out”按钮退出当前登录账号。
参考文档:文档中心 |
【本文地址】
今日新闻 |
推荐新闻 |