【css】移动端自适应布局与字体大小自适应 |
您所在的位置:网站首页 › 华为手机怎么更改壁纸大小以适配屏幕 › 【css】移动端自适应布局与字体大小自适应 |
【css】移动端自适应布局与字体大小自适应
|
前言:前面已经说过【css】移动端响应式布局与设置响应式字体大小,但是移动自适应布局跟自适应字体大小该怎么进行设置呢? 一、vw, vh vw它是根据可视区的宽度来计算的。 vh它是根据可视区的高度来计算的。 body { margin:0; } .testDiv { width:100vw; height:100vh; font-size:10vw; background:#ccc; }其中100vw是把.testDiv的宽度设备为充满整个移动设备(浏览器)可视区宽度,100vh是把.testDiv的高度设置为充满整个移动端设备(浏览器)可视区高度。 如果是10vw,就是当前移动设备(浏览器)宽度的十分之一大小;10vh是当前设备(浏览器)高度的十分之一大小 如果是50vw,当前移动端设备(浏览器)可视区宽度的一半,50vh是可视区高度的一半。 font-size:10vw。如果浏览器可视区宽度为640px的话,那么他在640px的时候的字体大小为64px;而在320px的时候字体大小为32px; 测试: test body { margin:0; } .content { width:100%; margin:0 auto; } .content img { width:100%; } .testDiv { width:100vw; height:31.25vw; line-height:31.25vw; font-size:4.375vw; font-family:"宋体"; font-weight:bold; text-align:center; background:#ccc; color:#fff; } hello world
hello world
运行效果:
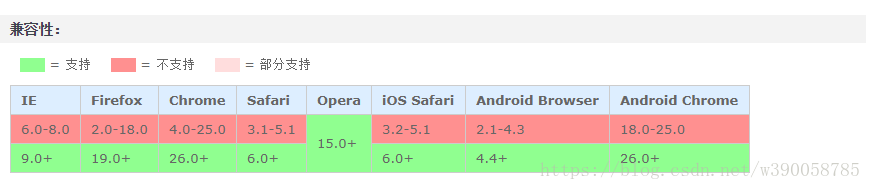
像这样,就可以做到自适应布局跟自适应字体大小了,不过有个弊端是这时候高度跟宽度都跟随设备大小变化,也跟随浏览器大小变化,不能像响应式布局那样去控制最大宽度,最大高度,跟字体大小。 (这里在布局的时候最好把模拟手机设置的插件的宽度调到跟效果图一样,像上面的布局,效果图是640px,布局的时候就把模拟手机设备的宽度调到了640px)。 该怎么去设置高度、宽度、字体呢?宽度的话直接用百分比都可以,而高度的话,如上图的话高度是200px,用200/640=31.25%,然后用vw代替%号就可以了,字体也是,如上图的字体是28px; 用28/640=4.375%,一样用vw代替%号就行了。 vw, vh兼容性:想较于rem,em会差一些  hello world
//640是原始设计图大小
var fontSizeAuto = function (){
var viewportWidth = document.documentElement.clientWidth;
if(viewportWidth > 640){ viewportWidth = 640; }
if(viewportWidth < 320){ viewportWidth = 320; }
document.documentElement.style.fontSize = viewportWidth/6.4 +'px';
}
fontSizeAuto();
window.onresize = fontSizeAuto;
hello world
//640是原始设计图大小
var fontSizeAuto = function (){
var viewportWidth = document.documentElement.clientWidth;
if(viewportWidth > 640){ viewportWidth = 640; }
if(viewportWidth < 320){ viewportWidth = 320; }
document.documentElement.style.fontSize = viewportWidth/6.4 +'px';
}
fontSizeAuto();
window.onresize = fontSizeAuto;
布局的话,直接按我之前讲的根据rem来布局就可以了,而只需等js代码去修改根元素的font-size大小。 也可以对函数进行优化下。 //640是原始设计果图大小 var fontSizeAuto = function(oriWidth){ return function(){ var viewportWidth = document.documentElement.clientWidth; if(viewportWidth > oriWidth){ viewportWidth = oriWidth; } if(viewportWidth < 320){ viewportWidth = 320; } document.documentElement.style.fontSize = viewportWidth/(oriWidth/100) +'px'; } } fontSizeAuto(640)(); window.onresize = fontSizeAuto(640);如果原始设计图的大小是750px。只需把参数改成750。 fontSizeAuto(750)(); window.onresize = fontSizeAuto(750);如有疑问可以看我之前写的【css】移动端响应式布局与设置响应式字体大小,或者留言提问。
|
【本文地址】
今日新闻 |
推荐新闻 |