html半圆形,【实例】CSS3画一个半圆的方法 |
您所在的位置:网站首页 › 半边框怎么画 › html半圆形,【实例】CSS3画一个半圆的方法 |
html半圆形,【实例】CSS3画一个半圆的方法
|
前文介绍了css3画实心圆和圆角的方法,本文将继续介绍用CSS3来画一个半圆的方法。
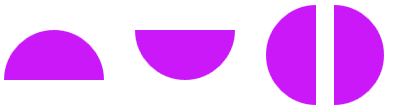
CSS3画一个半圆 无论圆角、圆弧、实心圆、半圆,css3的实现代码都是 border-radius 属性,border-radius不但可以定义圆半径和圆角大小,还可以设置圆弧的方向,进而画出各种方向的半圆。 实现代码很简单,一个上半圆的css3代码如下:.semi-circle{ width:100px; height:50px; background-color:#cb18f8; border-radius:50px 50px 0 0; /* 左上、右上、右下、左下 */ } 代码分析: 1)利用 border-radius 定义各个方向的圆弧半径,把左上和右上的圆角半径设为50px,右下和左下的圆角半径设为0,出来的效果就是一个上半圆了。 2)圆角半径要等于矩形高度 height ,上例的值是50px。 各种方向的半圆 上例是一个上半圆的实现代码,我们可以调整 border-radius 的值,以及矩形宽度(width)和高度(height)的值,从而实现各种方向的半圆。如图:
CSS3画各种方向的半圆 html代码如下: /* 上半圆 */ .semi-circle{ width:100px; height:50px; background-color:#cb18f8; border-radius:50px 50px 0 0; /* 左上、右上、右下、左下 */ } /* 下半圆 */ .semi-circle2{ width:100px; height:50px; background-color:#cb18f8; border-radius:0 0 50px 50px; /* 左上、右上、右下、左下 */ } /* 左半圆 */ .semi-circle3{ width:50px; height:100px; background-color:#cb18f8; border-radius:50px 0 0 50px; /* 左上、右上、右下、左下 */ } /* 右半圆 */ .semi-circle4{ width:50px; height:100px; background-color:#cb18f8; border-radius:0 50px 50px 0; /* 左上、右上、右下、左下 */ } table{ width:400px; } |
【本文地址】
今日新闻 |
推荐新闻 |