javascript写一个页码器,包括切换页码、分页、上一页/下一页、省略页码等功能 |
您所在的位置:网站首页 › 前端翻页 › javascript写一个页码器,包括切换页码、分页、上一页/下一页、省略页码等功能 |
javascript写一个页码器,包括切换页码、分页、上一页/下一页、省略页码等功能
|
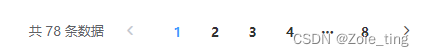
当表格数据太多时,通常需要做成分页。由于项目要求,使用原生js实现一个页码器,满足常规要求:切换页码、分页、上一页/下一页、页码超出时显示省略号,点击省略号往前/后显示几个隐藏的页码,附上下载资源链接:https://download.csdn.net/download/sxww_zyt/87485457 一、初始化页码获取数据之后渲染页码器,页码器初始化,小于6页的展示全部页码,否则展示前四页,后面是省略号,最后展示尾页(例如:< 1 2 3 4 ... 8 >)。 默认选中第一页,禁用前一页的箭头。
代码如下: function setPage(pageCount = 1, rowCount = 0, rootClassName, callback) { currentPage = 1; let docModule = document.getElementsByClassName(rootClassName)[0]; let numberDomLists = docModule.getElementsByClassName('number'); docModule.getElementsByClassName('el-pager')[0].innerHTML = '' docModule.getElementsByClassName('el-pagination__total')[0].innerText = '共 ' + rowCount + ' 条数据'; if (pageCount < 6) { for (let i = 1; i |
【本文地址】
今日新闻 |
推荐新闻 |