uni |
您所在的位置:网站首页 › 前端翻页如何实现 › uni |
uni
|
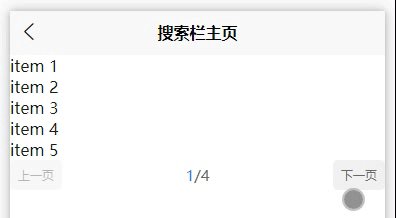
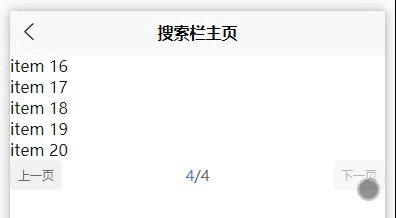
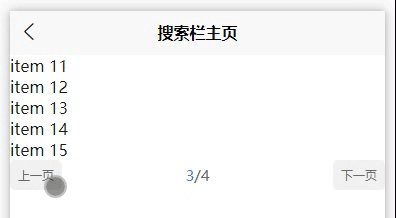
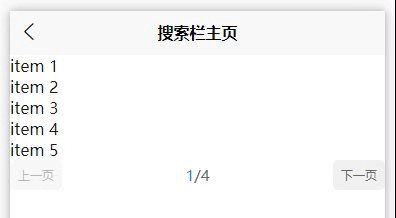
今天晚上被这个分页功能折腾了一个晚上,真是搞人心态。 就想实现一个简单的前端实现的分页功能都这么麻烦,看的每个教程都要连后端,反倒前端怎么处理分页的逻辑都是支支吾吾的,大半夜气死我了 下面是我搞出来的代码,留个纪念以防以后有需要 {{ item.word }} export default { data() { return { items: [ { id: 1, word: "item 1" }, { id: 2, word: "item 2" }, { id: 3, word: "item 3" }, { id: 4, word: "item 4" }, { id: 5, word: "item 5" }, { id: 6, word: "item 6" }, { id: 7, word: "item 7" }, { id: 8, word: "item 8" }, { id: 9, word: "item 9" }, { id: 10, word: "item 10" }, { id: 11, word: "item 11" }, { id: 12, word: "item 12" }, { id: 13, word: "item 13" }, { id: 14, word: "item 14" }, { id: 15, word: "item 15" }, { id: 16, word: "item 16" }, { id: 17, word: "item 17" }, { id: 18, word: "item 18" }, { id: 19, word: "item 19" }, { id: 20, word: "item 20" } ], currentPage: 1, // 当前页码 pageSize: 5, // 每页显示的记录数 total: 0 // 总页数 }; }, onShow() { this.totalPages(); }, computed: { paginatedItems() { const startIndex = (this.currentPage - 1) * this.pageSize; const endIndex = startIndex + this.pageSize; return this.items.slice(startIndex, endIndex); } }, methods: { totalPages() { this.total = this.items.length; }, // 分页器点击监听 pageChanged(e) { console.log(e.current); this.currentPage = e.current; }, } };下面是效果图 |
【本文地址】
今日新闻 |
推荐新闻 |