js数组typeof后得到的类型是object??js如何判断数组是Array类型呢? |
您所在的位置:网站首页 › 前端查看数据类型是什么 › js数组typeof后得到的类型是object??js如何判断数组是Array类型呢? |
js数组typeof后得到的类型是object??js如何判断数组是Array类型呢?
|
js数组typeof后得到的类型是object??js如何判断数组是Array类型呢?
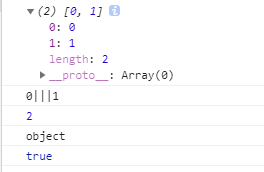
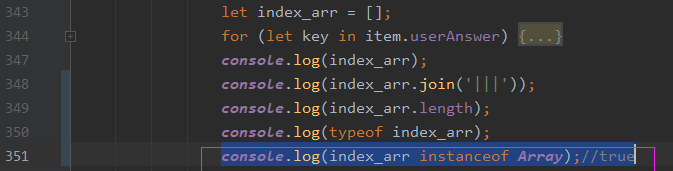
明明这个数组有length 但是typeof得到的结果是object 我用 console.log(index_arr instanceof Array);//true判断得出类型就是数组
参考: js如何判断数组是Array类型 - 前端探索者1 - 博客园 js如何判断数组是Array类型 在说明如何判断一个对象为数组类型前,我们先巩固下js的数据类型,js一共有六大数据类型:number、string、object、Boolean、null、undefined。 var str="string"; console.log(typeof str); //string var num=1; console.log(typeof num); //number var bn=false; console.log(typeof bn); //boolean var a; console.log(typeof a); //undfined var obj = null; console.log(typeof obj); //object var doc = document; console.log(typeof doc);//object var arr = []; console.log(arr); //object var fn = function(){}; console.log(typeof fn); //function 除了前四个类型外,null、对象、数组返回的都是object类型;对于函数类型返回的则是function,再比如typeof(Date),typeof(eval)等。接下来进入正题,js判断数组类型的方法。 方法一: 使用instanceof方法 instanceof 用于判断一个变量是否某个对象的实例,左边操作数是一个对象,右边操作数是一个函数对象或者函数构造器。原理是通过判断左操作数的对象的原型链上是否具有右操作数的构造函数的prototype属性。 a instanceof b?alert("true"):alert("false") //注意b值是你想要判断的那种数据类型,不是一个字符串,比如Array。 举一个例子: var arr=[]; console.log(arr instanceof Array) //返回true 方法二: 使用constructor方法 在W3C定义中的定义:constructor 属性返回对创建此对象的数组函数的引用,就是返回对象相对应的构造函数。从定义上来说跟instanceof不太一致,但效果都是一样的。 那么判断各种类型的方法: console.log([].constructor == Array); //true console.log({}.constructor == Object); //true console.log("string".constructor == String); //true console.log((123).constructor == Number); //true console.log(true.constructor == Boolean); //true 注意: 使用instaceof和construcor,被判断的array必须是在当前页面声明的!比如,一个页面(父页面)有一个框架,框架中引用了一个页面(子页面),在子页面中声明了一个array,并将其赋值给父页面的一个变量,这时判断该变量,Array ==object.constructor;会返回false; 原因: 1、array属于引用型数据,在传递过程中,仅仅是引用地址的传递。 2、每个页面的Array原生对象所引用的地址是不一样的,在子页面声明的array,所对应的构造函数,是子页面的Array对象;父页面来进行判断,使用的Array并不等于子页面的Array。 方法三: 使用Object.prototype.toString.call(arr) === '[object Array]'方法 function isArray(o) { return Object.prototype.toString.call(o); } var arr=[2,5,6,8]; var obj={name:'zhangsan',age:25}; var fn = function () {} console.log(isArray(arr)); //[object Array] console.log(isArray(obj)); //[object Object] console.log(isArray(fn)); //[object function] 方法四:ES5定义了Array.isArray: Array.isArray([]) //true 参考:https://blog.csdn.net/u010297791/article/details/55049619 参考:https://www.cnblogs.com/linda586586/p/4227146.html |
【本文地址】
今日新闻 |
推荐新闻 |