如何在 Vue 3 中使用 vue3 |
您所在的位置:网站首页 › 前端打印功能实现架构模板设计 › 如何在 Vue 3 中使用 vue3 |
如何在 Vue 3 中使用 vue3
|
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧! 前言在前端开发中,经常需要打印页面的特定部分,比如客户列表或商品详情页。要快速实现这些功能,可以使用 vue3-print-nb 插件。它通过对 DOM 元素的操作和 CSS 样式的处理,轻松实现页面内容的打印功能。 安装当前示例以Vue3+ElementPlus为例,如果要使用vue2版本的就安装npm install vue-print-nb --save。 npm install vue3-print-nb --save import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import print from 'vue3-print-nb' import './style.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.use(print) app.mount('#app') 使用 import { ref } from 'vue' defineProps({ msg: String, }) const count = ref(0) const tableData = [ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, ] {{ msg }} 打印
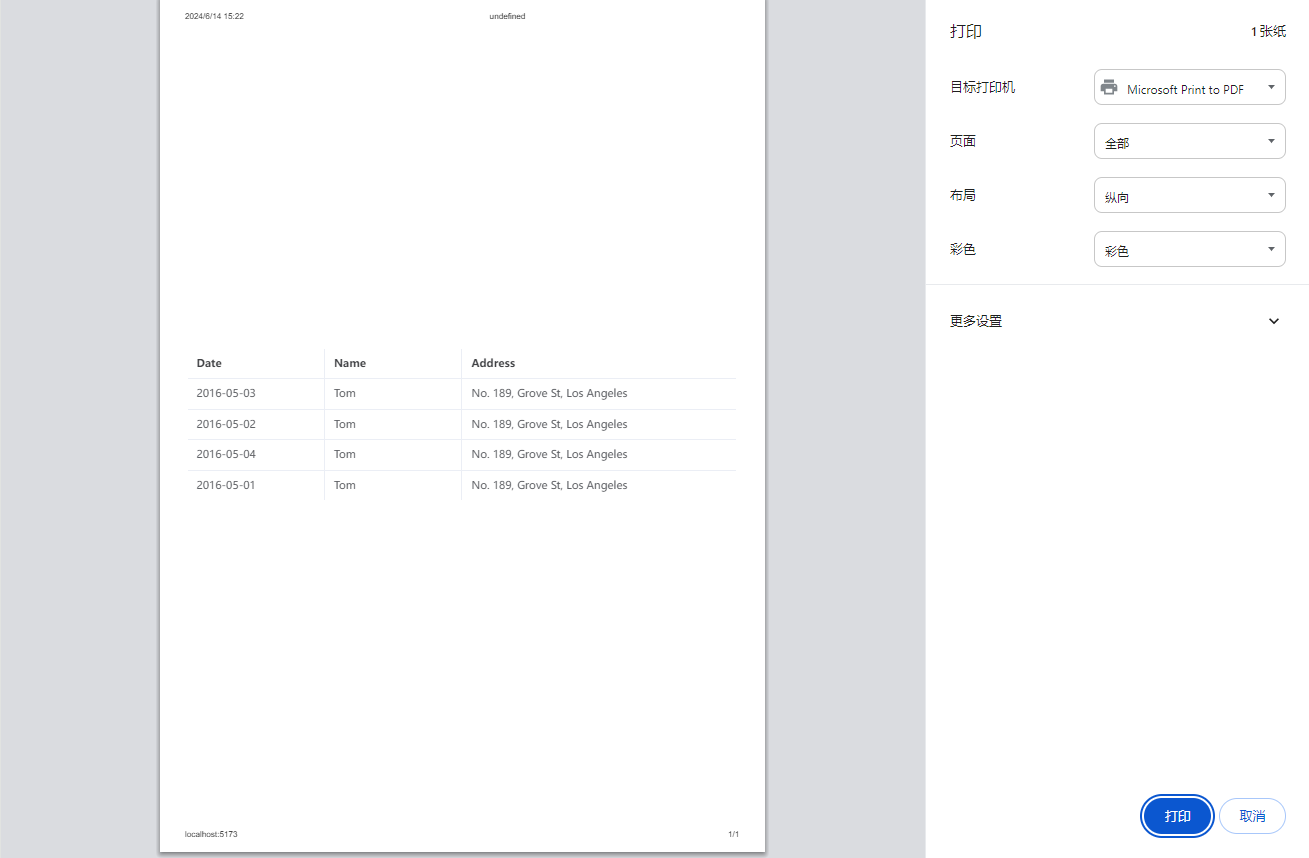
JavaScript const printObj = { id: 'printTable', popTitle: 'print nb', extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css", extraHead: '', beforeOpenCallback (vue) { console.log('打开之前') }, openCallback (vue) { console.log('执行了打印') }, closeCallback (vue) { console.log('关闭了打印工具') } }我们可以给要打印的页面指定额外的样式、额外的样式、额外头,甚至是添加回调函数! 打印网址为printObj对象添加一个url属性即可实现打印当前网址对应的整个页面。但是如何设置了url数据就不能再同时设置id属性了。还有一点需要的注意的是设置url属性需要确保同源策略相同! const printObj = { url: 'http://localhost:5173/', popTitle: 'good print', extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css", extraHead: '', beforeOpenCallback (vue) { console.log('打开之前') }, openCallback (vue) { console.log('执行了打印') }, closeCallback (vue) { console.log('关闭了打印工具') } } 2.2. 打印预览设置了preview属性将在打印时候显示打印预览。 const printObj = { id: 'printTable', preview:true, // 打印预览 previewTitle: '打印预览', popTitle: 'good print', extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css", extraHead: '', beforeOpenCallback (vue) { console.log('打开之前') }, openCallback (vue) { console.log('执行了打印') }, closeCallback (vue) { console.log('关闭了打印工具') } }打印预览效果 官方文档:https://github.com/Power-kxLee/vue3-print-nb?tab=readme-ov-file#v-print-api 最后还是那句话:即使代码逻辑很简单,也值得记录下来。我的编程目标是避免重复造轮子!😊 如果觉得有用,就给我点个赞吧😁 探索更多有趣知识,欢迎关注我的微信公众号!每天分享精彩内容,与你一同探寻知识的边界。扫码即可订阅,一起开启知识新旅程!🚀📚 关注我的技术博客,探索前沿科技与实用开发技巧。一起携手走向代码的精彩世界!🚀💻 不错过每一篇精彩! https://www.xiaobaicoding.com |
【本文地址】
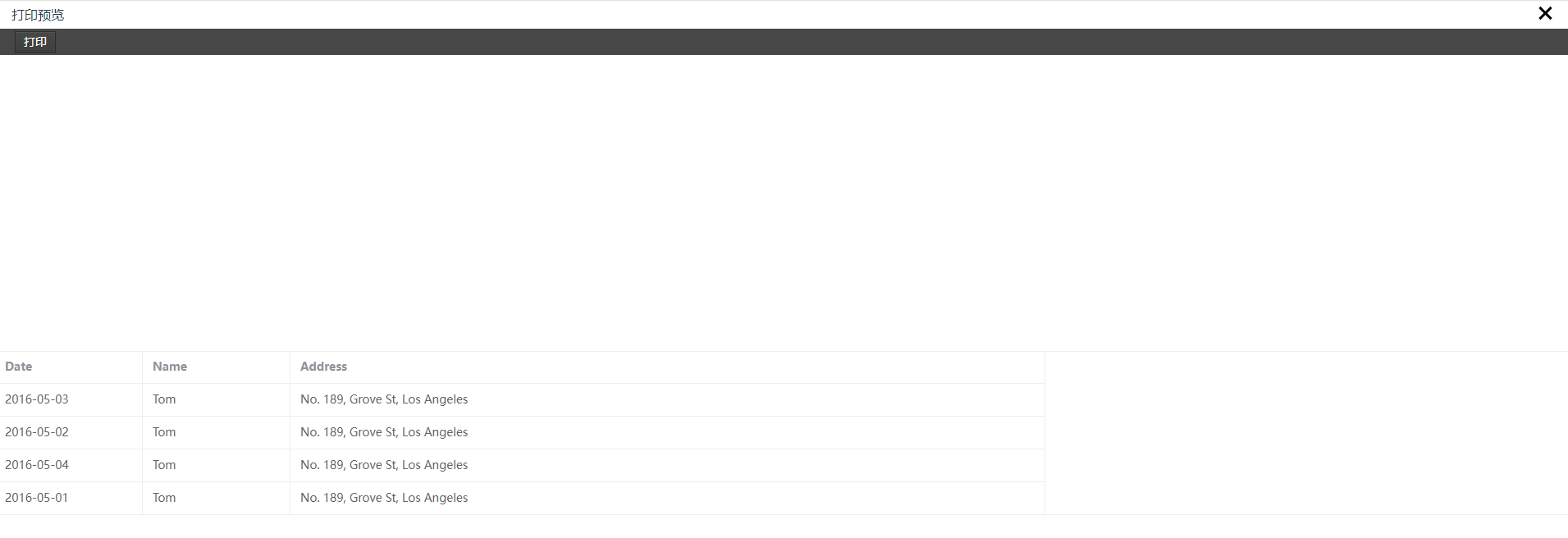
 只需要在要打印的元素上通过v-print属性即可实现打印的效果,可以选择打印全部或者打印指定页面,比如我只想要打印el-table表格部分,只需要在el-button按钮上面绑定v-print="'#printTable'",我已经提前在el-table上定义好了id="printTable",v-print的属性值对应的就是el-table。 打印效果预览👇
只需要在要打印的元素上通过v-print属性即可实现打印的效果,可以选择打印全部或者打印指定页面,比如我只想要打印el-table表格部分,只需要在el-button按钮上面绑定v-print="'#printTable'",我已经提前在el-table上定义好了id="printTable",v-print的属性值对应的就是el-table。 打印效果预览👇  以上实现了一个最基本的打印效果,v-print还支持更多的属性呢!它的属性值可以是一个对象以此来实现更加定制化的打印效果,一起来看看吧💖 HTML
以上实现了一个最基本的打印效果,v-print还支持更多的属性呢!它的属性值可以是一个对象以此来实现更加定制化的打印效果,一起来看看吧💖 HTML