前端HTML5基本格式【前端技术文章】 |
您所在的位置:网站首页 › 前端html标签 › 前端HTML5基本格式【前端技术文章】 |
前端HTML5基本格式【前端技术文章】
|
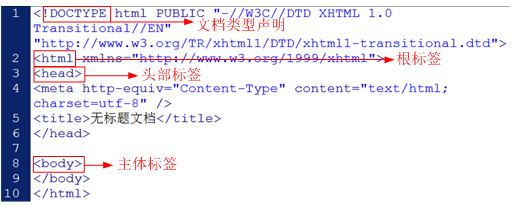
学习任何一门语言都要掌握它的基本格式,就像写信需要符合书信的格式要求一样。想要学习HTML5,同样需要掌握HTML5的基本格式。本节将通过和XHTML结构的对比,讲解HTML5文档的基本格式。使用Dreamweaver新建XHTML文档,默认文档时会自带一些代码,如图1所示:
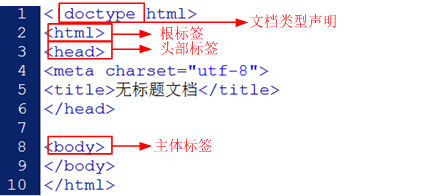
图 1 XHTML文档基本格式 在图1所示的XHTML带码中文档类型声明、、和共同组成了XHTML文档的结构,具体介绍如下。 1. 位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或XHTML标准规范。因此只有在开头处使用声明,浏览器才能将该文档作为有效的HTML文档,并按指定的文档类型进行解析。 2. 位于之后,也被称为根标签。根标签主要用于告知浏览器其自身是一个HTML文档,其中标志着HTML文档的开始,则标志着HTML文档的结束,在它们之间是文档的头部和主体内容。 3. 位于之后用于定义HTML文档的头部信息,也被称为头部标签,紧跟在之后。头部标签主要用来封装其他位于文档头部的标签,例如、、及等,用来描述文档的标题、作者,以及与其他文档的关系。 4. 用于定义HTML文档所要显示的内容,也被称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于内,才能最终展示给用户。 需要注意的是,一个HTML文档只能含有一对,且必须在内,位于之后,与是并列关系。 在HTML5版本中,文档格式有了一些的变化。HTML5在文档类型声明与跟标签上做了简化,简化后的文档格式如图2所示。
图 2 HTML5文档基本格式 值得一提的是,除了上述的文档结构标签外,HTML5还简化了标签,让定义字符编码的格式变得更加简单。 猜你喜欢: Web开发兼顾多个版本浏览器的通用方法? 什么是视口?移动端浏览器中的3种视口 JS中修改this指向的方法有哪些? 黑马程序员web前端培训课程 |
【本文地址】
今日新闻 |
推荐新闻 |