设计关卡UI(滑动页面设计) |
您所在的位置:网站首页 › 写出常用的5个以上ui组件的名称是什么意思 › 设计关卡UI(滑动页面设计) |
设计关卡UI(滑动页面设计)
|
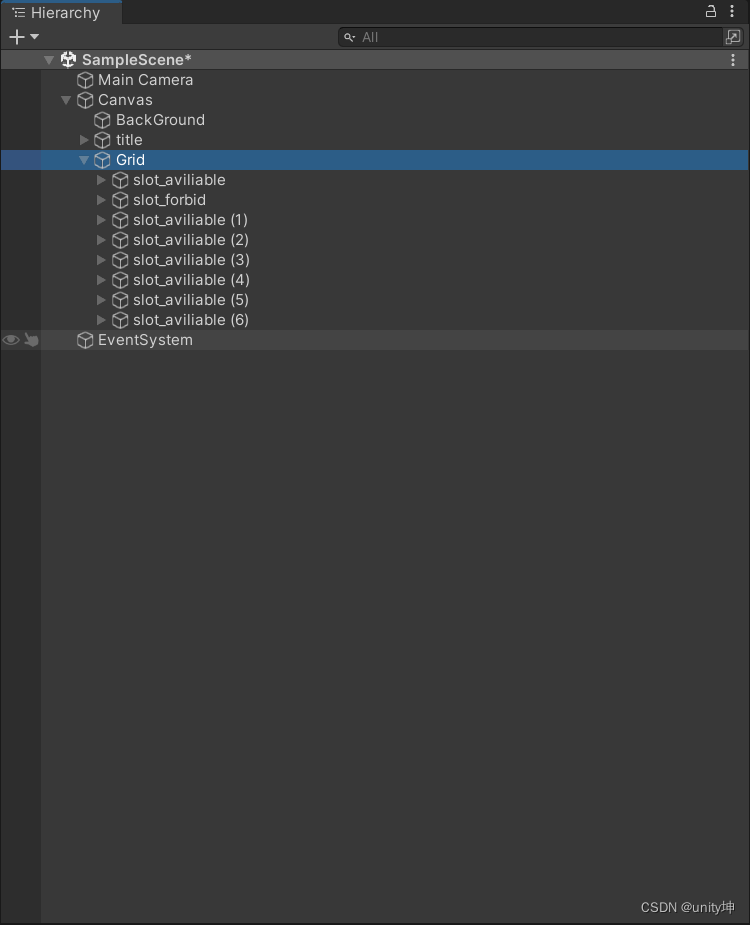
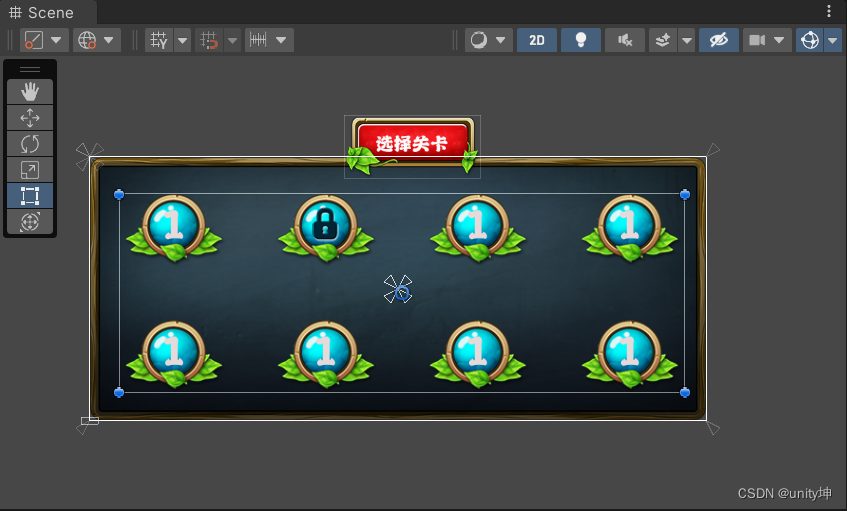
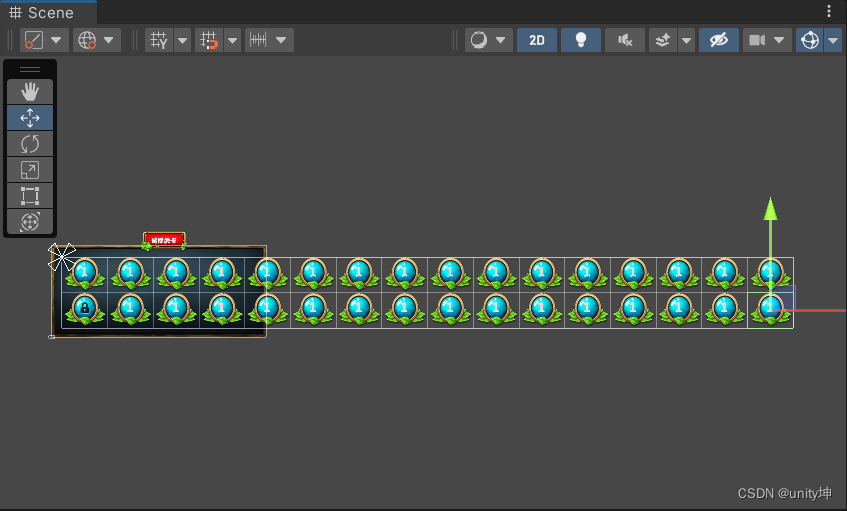
先创建背景图,再创建一个空物体,里面放满slots
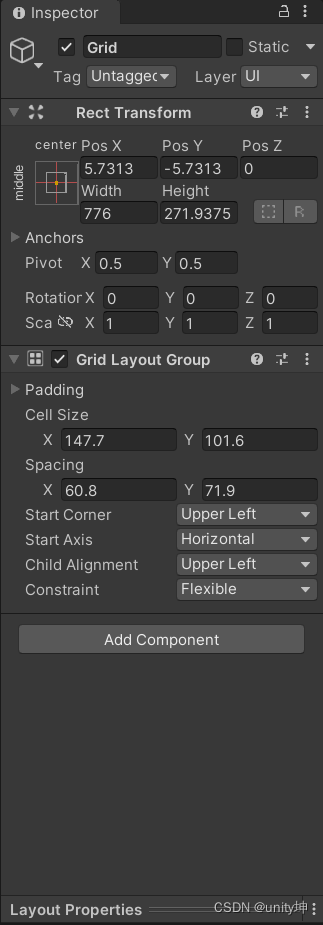
可以看到空物体宽度为 776,要使得有三页,需将其宽度改为776*3=2328.但是直接改会出问题,因为我想让它向右伸张而不是向两边伸张。可以通过修改pivot来解决。 将pivot放在其右边的中心就可以了。 另外,调Grid Layout Group不要根据感觉拖,还是规定好整数值比较好,Cell Size里的X和Y代表其图片外圈网格的长宽,Spacing是其网格之间的距离,看了看还是每张图片调整为180/140 ,如此我想要做一个有4页,每页两行,每行4个的网格,就能准确的算出其Grid的Width为180*4*4=2880,Height为140*2=280.
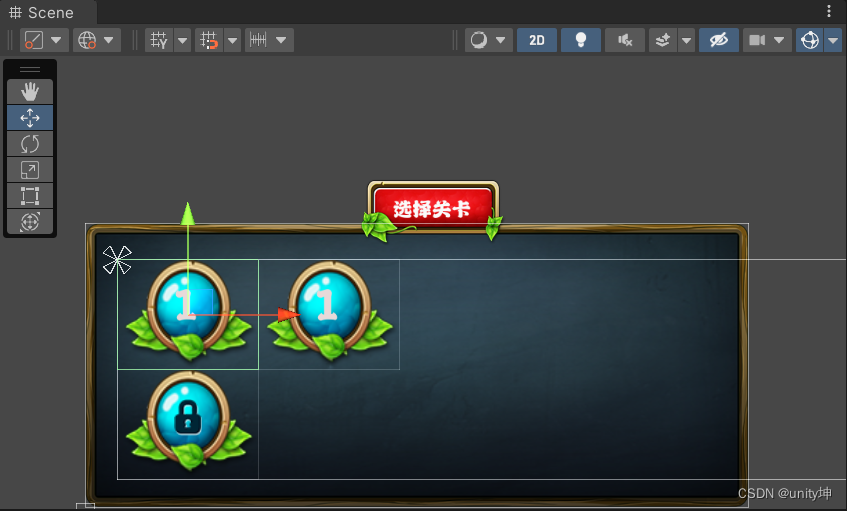
可以看到现在网格可以很好的贴合了。
可以将轴向改为Vertical
可以看到上下左右都贴合的很好 接着填满整个Grid
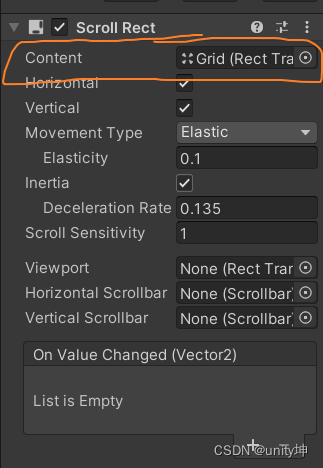
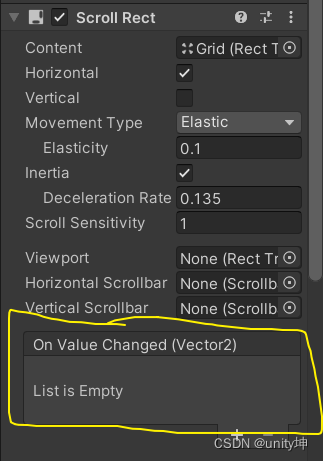
但是现在不能滑动,并且需要隐藏其余三页 创建一个空物体,命名为ScrollRect,并为其添加Scroll Rect组件,将Grid放入它里面 把Grid赋值给Content
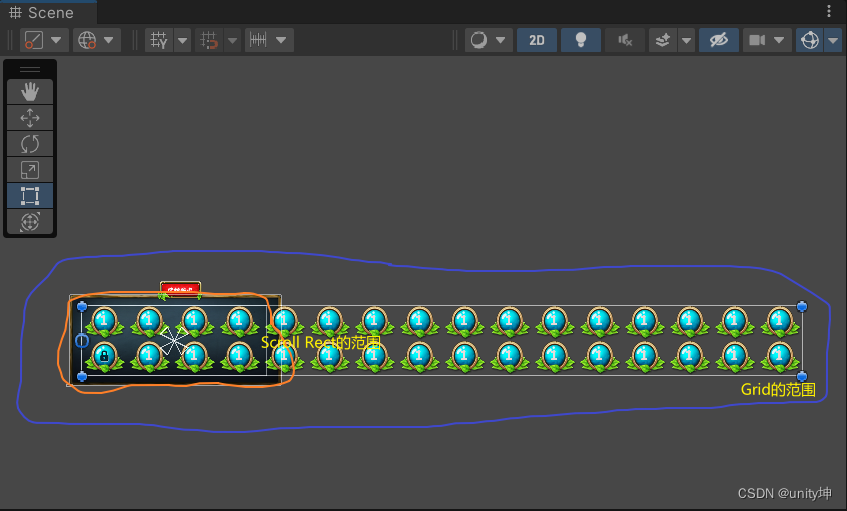
Scroll Rect的范围如下
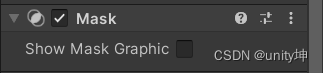
通过设置 Scroll Rect的范围,来保证其里面有8个(一页内容),这样在滑动时就是以超出Scroll Rect边界的Grid为多余页,取消勾选Vertical,就可以保证其水平滑动了 。 接下来做遮罩部分,需要添加一个Mask组件,但是Mask组件需要配合Image来使用(Image用作限定非Mask范围,非Image的地区将被遮罩)
把Show Mask Graphic取消勾选,Image便不会显示了 添加好以上,效果就很不错了,接下来做控制分页,给它写一个脚本ScrollRectController
说明这里的On Value Changed传入的是一个Vector2值(x,y方向上均为0至1浮点值,表示移动比例)代表其Grid在Scroll Rect的位置。 public void OnValueChange(Vector2 v) { print(v); }也可以把这段代码绑定在On Value Changed上,来查看目标位置的Vector2. ScrollRectController脚本如下: public class ScrollRectController : MonoBehaviour,IEndDragHandler { private ScrollRect scroll; private float[] pagePosition = new float[4] { 0, 0.333f, 0.666f, 1 }; // Start is called before the first frame update void Start() { scroll = GetComponent(); } //public void OnValueChange(Vector2 v) //{ // print(v); //} public void OnEndDrag(PointerEventData eventData) { //scroll.normalizedPosition 将Vector2向量化为(0,1)之间的浮点值 float currentPosition = scroll.horizontalNormalizedPosition; int index = 0; float offset = currentPosition - pagePosition[0]; //Debug.Log("currentPosition"+currentPosition); //Debug.Log("offset"+offset); for(int i=1;i |
【本文地址】
今日新闻 |
推荐新闻 |