近两年阅读的前端设计书籍 |
您所在的位置:网站首页 › 关于网页设计的书籍 › 近两年阅读的前端设计书籍 |
近两年阅读的前端设计书籍
|
近两年阅读的前端设计书籍
2016-05-17 14:43:19
59点赞
404收藏
36评论
设计的直接感官是视觉和触觉所带来的体验,尽管体验是一种个性化的东西,但是总不能把20%的用户体验当成80%的业务需求来做吧。互联网产品在产品的商品化过程中,虽说充斥着各种高科技术语,然而其最终的结果却是不折不扣的大众化商品。既然如此,便要求企业和从业人员在一方面强调要为用户提供个性化体验的同时,更在强调成果物的商品化实现速度,而这正是在工业化大规模生产时代之所长——通过不断探索确定一种可以不断复制的模式,找到盈亏平衡点,然后不断地放大。 下面是近两年中所购买的前端设计方面的书籍,没什么章法,基本是工作中需要用到了哪方面就去买来,现学现卖,所以难免囫囵吞枣以偏概全,如有误导,还望大家见谅。 1. Axure RP 6原型设计精髓 [Axure RP 6 Prototyping Essentials] Axure RP 6原型设计精髓¥72.8京东 Axure RP 6原型设计精髓¥72.8京东已经很久没有买过单纯讲软件的书籍了。之所以会买这本书,是由于在近几年的工作中,总会看到一些项目经理拿着Axure做出的原型与用户沟通,并且最酷的是能够实时地根据需求的变化作出调整,而这一切即不用从PS或Fireworks中修、切、导;也不用在DW中做没有图片的线框图,而这两种方法是大多数做前端所采用的两种方式。
这样方式所生成的半成品,如果在客户没有变更需求的前提下,基本上完成了50%以上的工作。而实际上,接下来代表客户诉求的项目经理,会不断地与前端设计人员PK,更不要说还会连带上开发兄弟们。那么有没有一种工具,在业务需求、UI设计、后台编码之间打通,让大家在一个共识框架下说话,从而是流程更流畅,工作上减少无用功。眼下大大小小企业所使用到的方法论,多是基于软件开发方面的,实在是少见从前台去阐述的。那么如Axure这样的软件出现,很大程度上弥补了这方面的空白。让设计人员已业务需求的角度去理解产品的功能,给团队一个同一的话语背景,让大家在目标上达成共识。 Axure作为一款软件,其界面操作上手的难度曲线不会很高,但是如果要对其深入掌握高级功能,就如同使用Excel一样,得花上一定的时间看看官方的文档、学习一下高手的样例、自己再琢磨琢磨。Axure的更新速度很快,这本书是14年买的,当时还是版本6。去年版本7就出来了,而今年五一期间版本8就正式推出了。这既反映了软件公司对软件本身功能的增强,同时也反应了行业对其的需求。 本书针对Axure 7版本也已出版,由于是翻译版,价格也是不菲。翻译是七印部落团队,翻译了不少UX、UI、UDC的书籍。  Axure RP 7 原型设计精髓(修订版)¥78京东 Axure RP 7 原型设计精髓(修订版)¥78京东吐槽一下的是,这一版与上一版都不是彩印,纸张也一般,插图中软件截图为英文。而同为七印部落翻译,也是华中科技出版的Rosenfield系列书籍,却是全彩印刷。
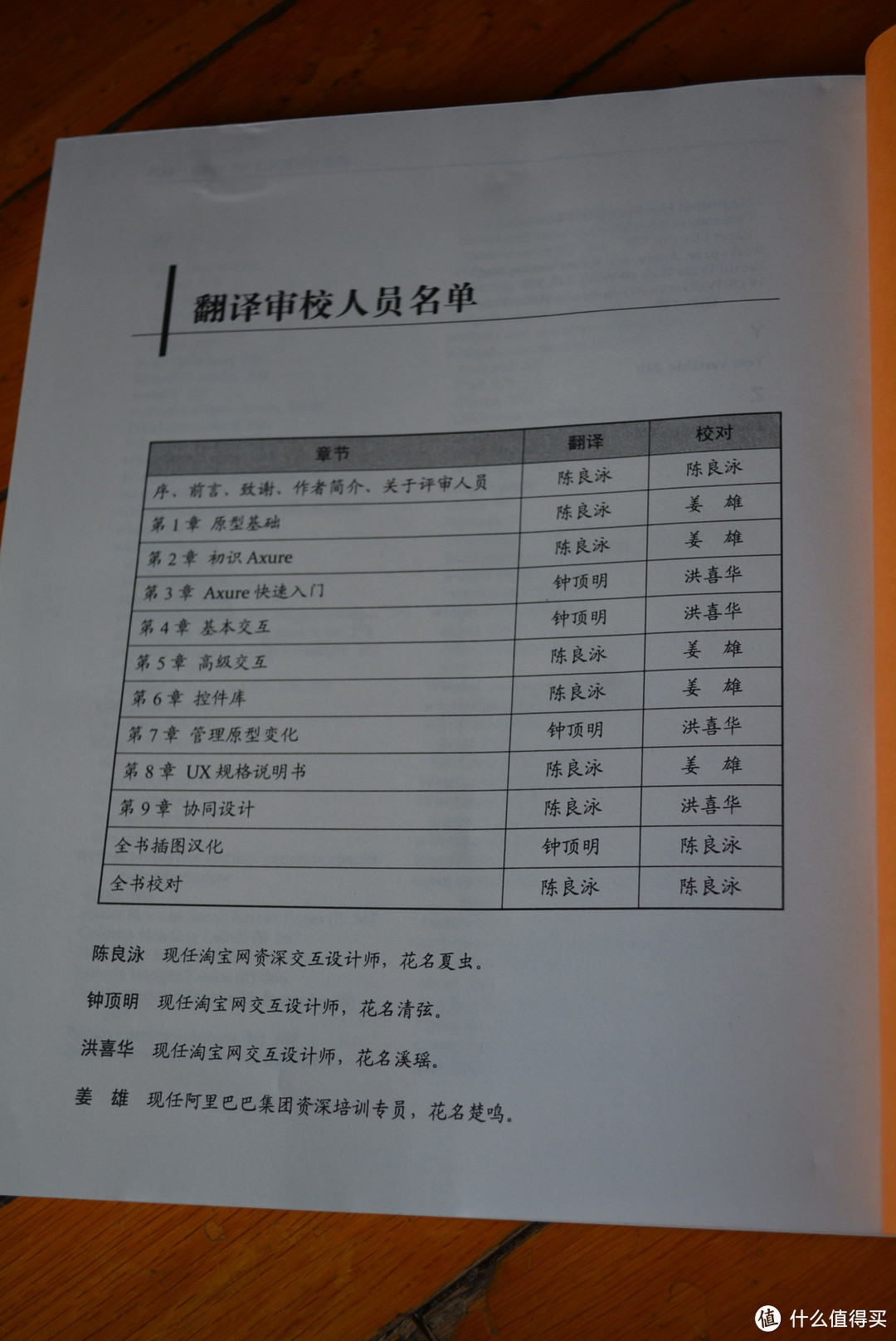
本书的译者来自阿里,看来出版社也是希望借阿里的名头为本书的质量背书啊:
个人对Axure看法,如果你是一个想要进入前端设计的初学者,那么Axure也许为你从整个Web前端工作流程上有一个正规流程化的路线图,那么在这个基础上,根据自己的爱好和工作的需求去着重向纵深发展。而作为原型设计的软件来说,除了Axure之外还有很多,大家别把大量的时间花在某种特效上,尽管Axure的确能够实现某些动态网站下的效果,但更建议大家从工作流程的角度出发。 2. Axure RP 7.0从入门到精通 Web + APP产品经理原型设计 Axure RP 7.0从入门到精通 Web + APP产品经理原型设计¥67.7京东 Axure RP 7.0从入门到精通 Web + APP产品经理原型设计¥67.7京东这本书是内地为数不多的讲Axure的一本工具书,但个人感觉书写得没有作者的视频教程讲得好。最早在网上看过小楼老师的视频,觉得风格活泼,语言幽默,讲解透彻。看到有书出版,马上就买了一本。不过说实话,脱离了网上视频中灵活的环境后,此书自第九章之前的内容不如网上的视频好。所以当时买这本书,纯是支持一下作者。如果要很作者学的话,建议再多花一点买网上的视频教程好。 书的开本很大,与杂志一样:
这个是作者的官网,大家可以看看:
全书彩色印刷,纸用得也厚实:
书中采用了一个老员工和新员工对方的方式,将每张要讲解的知识点嵌入到一个背景之下,这种方式见仁见智吧,个人觉得没有也罢:
 在你身边,为你设计:腾讯的用户体验设计之道(全彩)¥51.8京东 在你身边,为你设计:腾讯的用户体验设计之道(全彩)¥51.8京东 在你身边,为你设计2 腾讯的移动用户体验设计之道(全彩)¥58.7京东 在你身边,为你设计2 腾讯的移动用户体验设计之道(全彩)¥58.7京东这是两本书,而非第二版。正如第二本书名中所着重强调的那样,是从移动的角度谈用户体验。 尽管BAT在国内的经营方面有着诸多不尽如人意的地方,但这不能抹煞他们对中国互联网发展的贡献,也无法拉低他们属于中国互联网行业第一阵营的既成事实。可以他们是如何取得这样的成功的?他们的员工采用的是何种工作方法论?他们使用的是什么样的开发工具?甚至他们的工作环境是什么样子的,都令同类企业希望统统copy过来。尽管我们可以从零散的员工访谈,企业开放日或是公关材料中窥豹一斑,但一叶毕竟难以知秋。“在你身边,为你设计”这两本书,对于如我本人这样没有机会进入中国目前领先的IT企业的人来说,通过腾讯的CDC部门员工所分享的他们的真知灼见,是一个非常难得的学习机会。 这两本书都使用了腾讯目前产品的作为案例,主创人员现身说法,其中有成功的经验也有失败的教训。当然,在豆瓣的评论中队两本书贬低的居多,也许见仁见智是对对此一个无奈的解释吧。考虑到书的价格不菲,建议可先到腾讯CDC的主页(链接)看看,然后再做决定。 两本书的颜色都是红彤彤的:
不知道是不是有秘书捉刀代笔的
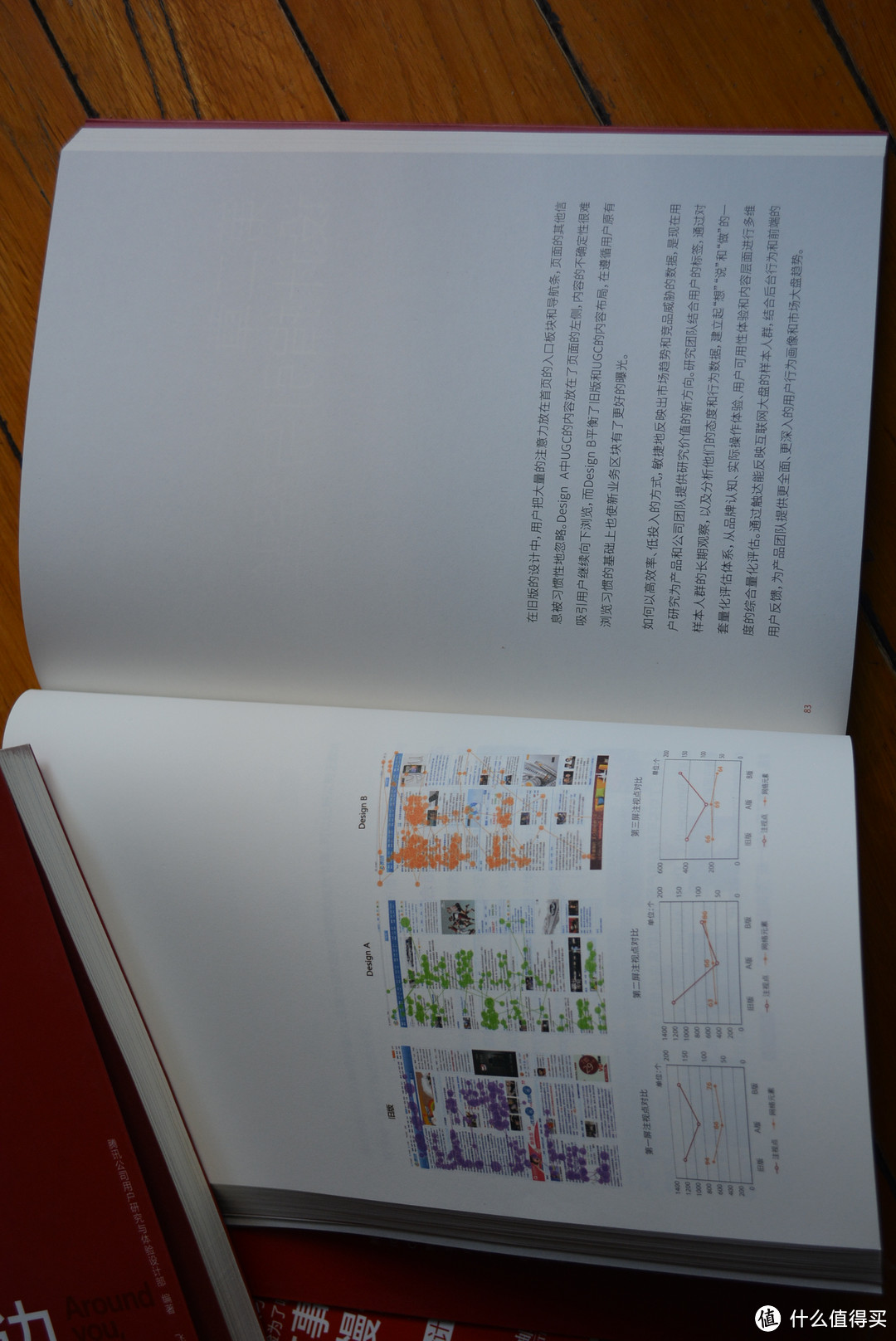
这个目录一目了然将工作流程呈现出来:
全书彩色印刷,效果不错:
有的文章后面还有参考文献,如果在工作中而非毕业论文话,为这种严谨的态度点个赞
下面是第二辑的内容,不知道还是不是第一本书的编辑了,风格变得很大:
留白的空间太大了吧,如果是原研哉的《白》,那也不说什么了。所以有读者吐槽第二辑写得不好,并非空穴来风:
 网页设计那些事儿¥49.1京东 网页设计那些事儿¥49.1京东年初看到这本书的时候,觉得这么俗气的标题内容也不会新到哪里去。然后试读到其中的章节后,不得不承认作者作为行内的人,分享的是行内的事。书中各章的关联度不大,可以按需要阅读。我是从最后两章开始读的,讲得是如何入行以及后续的职业生涯发展。给我感受最大的是,不仅是前端设计这个行业,当前的很多工作岗位上所需要的技能和知识已经在大学中很难通过一个专业培养出来了,比如从事前端设计的人,10年前会P图,能在DW中用表格布局,加上点JS特效就行;5年前,已经分化成了用研、交互、界面、视觉等细分岗位;近两年由于移动端的比重加大,各种js框架的使用,加之UE的深入人心,使得前端的工作表象像心理学研究,实地干活中又像是开发,与客户PK时是谈判专家,与团队成员沟通时是心机boy。上面说得有些跑题了,但也是读完此书后结合自身的工作有感而发,喜欢前端设计就请君入瓮吧,你一定会发展成为一个多面手的。 有点小开的感觉,建议再版时换一个:
要吐槽一下的是这本书的字号太小了,小五号字读起来真累。好在全彩印刷,其中配的漫画插图适时地起到了画龙点睛的作用:
 形式感+:网页视觉设计创意拓展与快速表现¥48.1京东 形式感+:网页视觉设计创意拓展与快速表现¥48.1京东本书在封面写上了“腾讯高级网页设计师分享经验”,我在下单的时候曾犹豫过如果没有这样的促销口号,这样的书还值不值得买呢?最早知道作者是优设网的一期YY讲座中,当时作者是把设计中的点线面、色彩、字体等设计要素,通过其作品剖析讲解实现业务需求的流程。但由于网络传输的质量问题,最后还是买了这本书。这本书适合具备基本设计技能和知识素养的读者,想要看看业内人士是如何在具体的作品上如何去实现的。作者也是着力通过自己的作品,将自己的想法、思路和实践向读者呈现出来,不过文字可读性如果是在普通交谈的语境下还好,但要放在书中的就显得有点无法平衡活泼和理论教条之间的关系了。当然,这方便本书的编辑要负起整体风格把握的责任的。案例是当时腾讯主推的,所以很容易找到并自己揣摩。全书彩色印刷,效果很好,但字号亦如上一本一样小五号字,读起来挺累的。 6. 腾讯网UED体验设计之旅 腾讯网UED体验设计之旅(全彩)¥82.9京东 腾讯网UED体验设计之旅(全彩)¥82.9京东这又是一本腾讯员工出的书,当时在买的时候就想,腾讯人还真是挺具有互联网的开放、共享精神哦。这本书与上面几本不同之处在于它没有在具体实现细节上着墨过多,而是在产品为何要这样设计上进行完整的阐述,不少产品都有原始的手稿和后期不同阶段的作品,这样通过完整的路径可以令我们从全貌上看到一个团队、部门乃至整个公司在一个产品上的战略意图。有一些案例由于时间关系,已经很难在网上看到了,尽管书中对有些产品配上了二维码。如果你目前带一个小团队的话,可以从书中借鉴到一些选题、设定方面的经验。 这本书又是任婕团队写的,别上面的那本就好多了:
全书彩色印刷,还将二维码附上了,方便查找:
作者全家福:
 互联网产品设计¥34.8京东 互联网产品设计¥34.8京东早几年的时候,还不像今天国家领导人在公开场合提倡“工匠精神”,以至于第一次听到“产品”的时候,还很纳闷互联网又不是工厂生产工业产品,哪里来的产品一说。问问周边的人,大家也都是人云亦云不知就里,借着“人人都是产品经理”这本书当时的确火了一把,所以大家也就一个个以做产品的人自居。 对于为何叫产品会有多个解释。读完本书后,我对此的看法是我们所制作的小到网页上的一个按钮,大到一个航空售票系统,由于在互联网的框架下,理论上来说将会有数十亿的用户,那么就如长尾所设想的那样我们所开发出来的产品在达到盈亏平衡点之后的边际成本是递减的,并且企业会尽量在曲线上升之前进行产品的淘汰或更新换代(尽管IT业中从财经专业中出身得不多,但实际上的工作是符合经济学原理的),那么如何能让用户在边际效益递减之前买得更多,则是任何类型的企业所关注的问题。所以这样看来,按钮、表单、图片、网页、app、网站等等在互联网上的能够为用户所使用到要素,无不如工业化时代一样生产、销售、资金回笼后再投资扩大生产规模、扩大销售渠道、资本注入、融资、上市、分拆......,这个过程也正是线上线下企业所走的道路,并不因为你是互联网企业有什么特别的。突然想到马云曾经说过,又经过不走大脑的媒体热捧的“小而美”,为什么今天没有人再提起了呢? 敲到这里,自己是不严谨地对互联网产品一家之言,尽请大家吐槽。本书的作者工作在Etsy,通过薄薄的150页不到的内容,将一个网站规模下的各项工作内容分解,从方法论而非具体的技术细节层面去阐述产品开发过程中的人、方法、工具、团队、客户、资源分配、时间管理等诸多项目管理的方方面面。如果你是一名团队管理者,或者有想法要创意的话,希望对你有所帮助。 这本书真是很薄的:
开本也不大:
四位译者都是来自于腾讯,由此也能看出来BAT是时下国内IT实力最强的了:
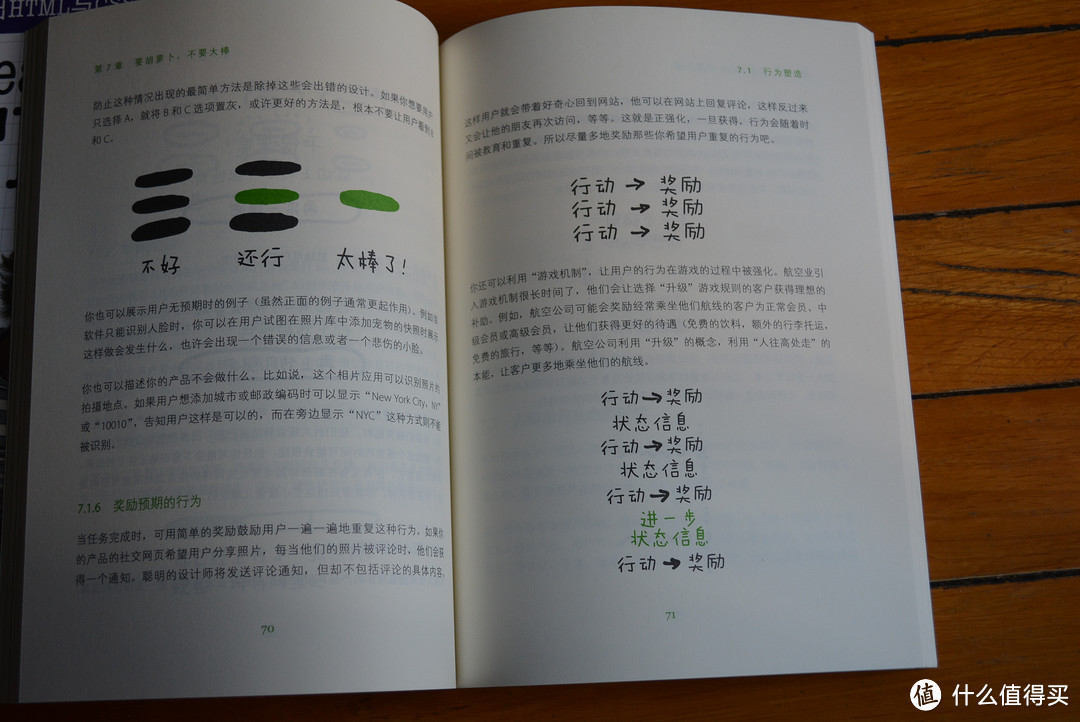
书中虽然没有相关案例图片,但是这种手绘风格的逻辑关系图一目了然地将文字转化为了具体的行动:
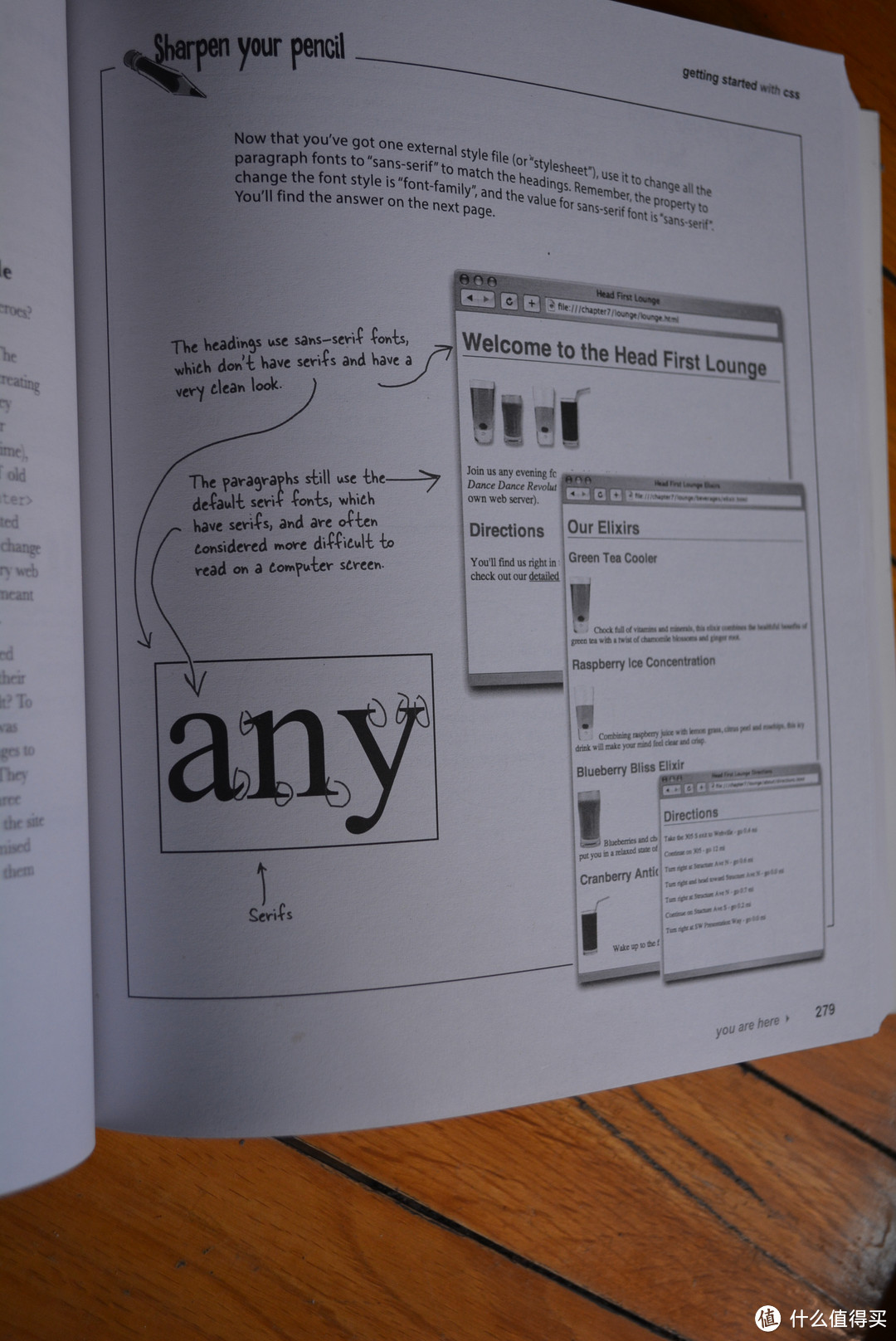
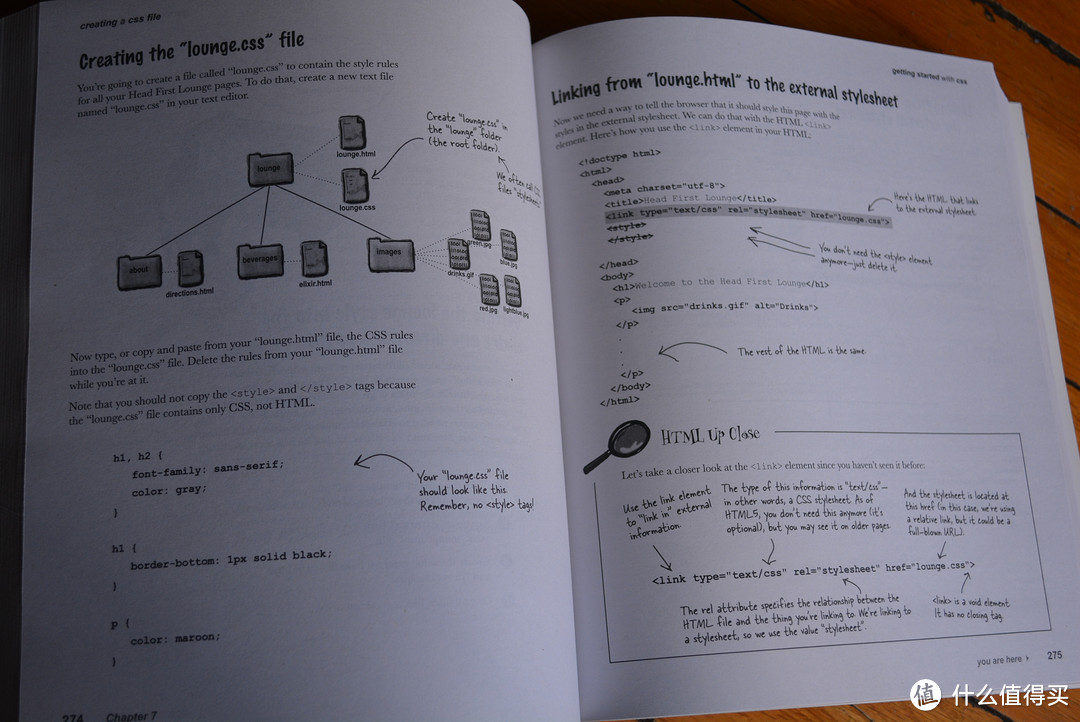
 Head First HTML与CSS(第2版)¥74.4京东 Head First HTML与CSS(第2版)¥74.4京东O'Reilly公司的图书质量一向口碑不错,Head First系列不同于常规的入门级图书,按照其宣传语来说“......通过运用适合大脑工作方式的直观的格式编排,以及运用最新的神经生物学、认知科学和学习理论,本书将把HTML和CSS的知识牢牢地粘在你的头脑中。”,听上去很神奇是不是
“千言万语,不抵一副图片”,尽管我们人类的大脑已经得到了很好的进化和开发,但从我们认知的层面上来说,对于形象的记忆的持久性还是会长于抽象记忆的。当然,各种学习方法因人而异。但是这种方式讲授枯燥的HTML和CSS代码还是一种不错的学习体验。这本英文影印版有720页之多,对于按部就班的初学者来说,其实是非常考验耐心的。
本书并不会面面俱到地讲解HTML和CSS上百个元素和属性,这一点作者的想法是只会把对你(初学者)最有用的内容交给你,让你真正地、明确无误地、深刻地理解何时该如何使用。就如中学解代数题的时候,老师总是强调要掌握方法而非步骤,这样就可以解同类型的10道题而非一道题了。 彩页只在最后加了几张:
网上有这本书的电子版,大家可以先试一下自己的能力,然后再做购买的考虑,毕竟价格还是挺高的。 9. Web网页设计创意课 Web网页设计创意课(全彩)¥66.2京东 Web网页设计创意课(全彩)¥66.2京东这本书是无良机翻的反面典型,我刚读了第一章就都不下去了。举个例子,p.30右栏最下面的电影名字《迷失翻译》是什么?难道翻译作者—叶小芳同学,没看过《迷失东京》吗,那总该听过吧?
本书的原版是英国一本名为.net杂志的精华选集,类似于Smashing结集出版的书一样,全彩印刷:
但是糟糕的翻译,毁了本该很不错的内容。.net这本杂志有电子版,建议做前端的同学读一读。这也给想要进入专业翻译行列的人提了个醒,不是你懂一本外语就能作翻译的。 10. 用户体验与可用性测试 用户体验与可用性测试¥35.7京东 用户体验与可用性测试¥35.7京东在买这本书之前,对于UE、UCD的测试只停留在使用Google Analytics和百度统计这样的工具层面,总觉得这个领域对于定量分析的方法还应该有很多。在看了各种心得、帖子之后,了解到还有焦点小组、用户访谈、原型测试等方法。但受限于篇幅或步骤的复杂性,看了之后仍旧不知道该怎么做。所以寄希望于此书,能够提供一种可操作的一步步详解操作的方式讲解各种测试方法如何用。不过此书令人遗憾的有三点:一是内容多是叙述某种方法是什么,而非如何做;二是内容偏就,其中的内容差不多是两三年前的事情了;三是本书由日文版翻译过来,不少内容并不适用于内地。 后记前端的工作随着近年开发工具智能化以及工作流程的简化,使其越来越得到重视,如果相对于开发来说的话。加之其入门门槛比开发相对较低,也让越来越多的人走在漫长的职业技能上升曲线上。这条路走的如何因人而异,除了需要投入大量的时间去磨练技能之外,更重要的还是看能否尽早地找到自己的瓶颈。当然大多数人“只缘身在此山中”,虽然可以恍惚地知道自己的缺陷,但是要提出改正的措施却不是人人能做得到的。个人的看法是,如果在单位中,找一个师傅级的、熟悉你的并且愿意和你分享的老员工,人家的两三句话话可能就机会点醒梦中人;如果这样的机会不可遇亦不可求,那么就多读书吧,从前人的经验中去获取并弥补自己所欠缺的。 这两年买的书还有几本没有列出来,大家可能猜到了——是的,还没有读完 
|
【本文地址】
今日新闻 |
推荐新闻 |








 :
:


 :
:











 。打开书以后,基本上每一页都有图、人物甚至动物,来解释页面上的文字,给我的第一感觉是“这不就是小时候的看图说话嘛!”
。打开书以后,基本上每一页都有图、人物甚至动物,来解释页面上的文字,给我的第一感觉是“这不就是小时候的看图说话嘛!”




 ,以后有机会再与大家分享 。上面所写出的关于各书的看法均是一家之言,如有错误尽请斧正。
,以后有机会再与大家分享 。上面所写出的关于各书的看法均是一家之言,如有错误尽请斧正。