简单又漂亮:小白入门网页制作 |
您所在的位置:网站首页 › 兔子模型制作教程简单又漂亮 › 简单又漂亮:小白入门网页制作 |
简单又漂亮:小白入门网页制作
|
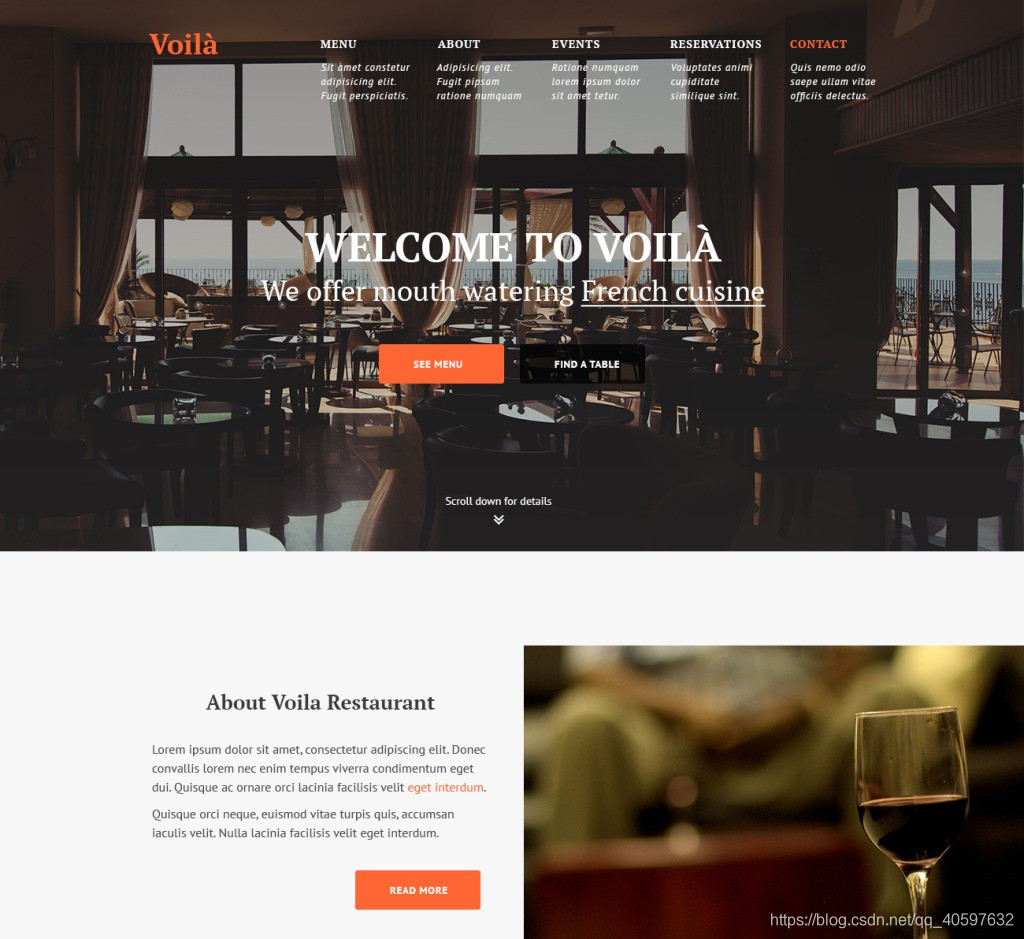
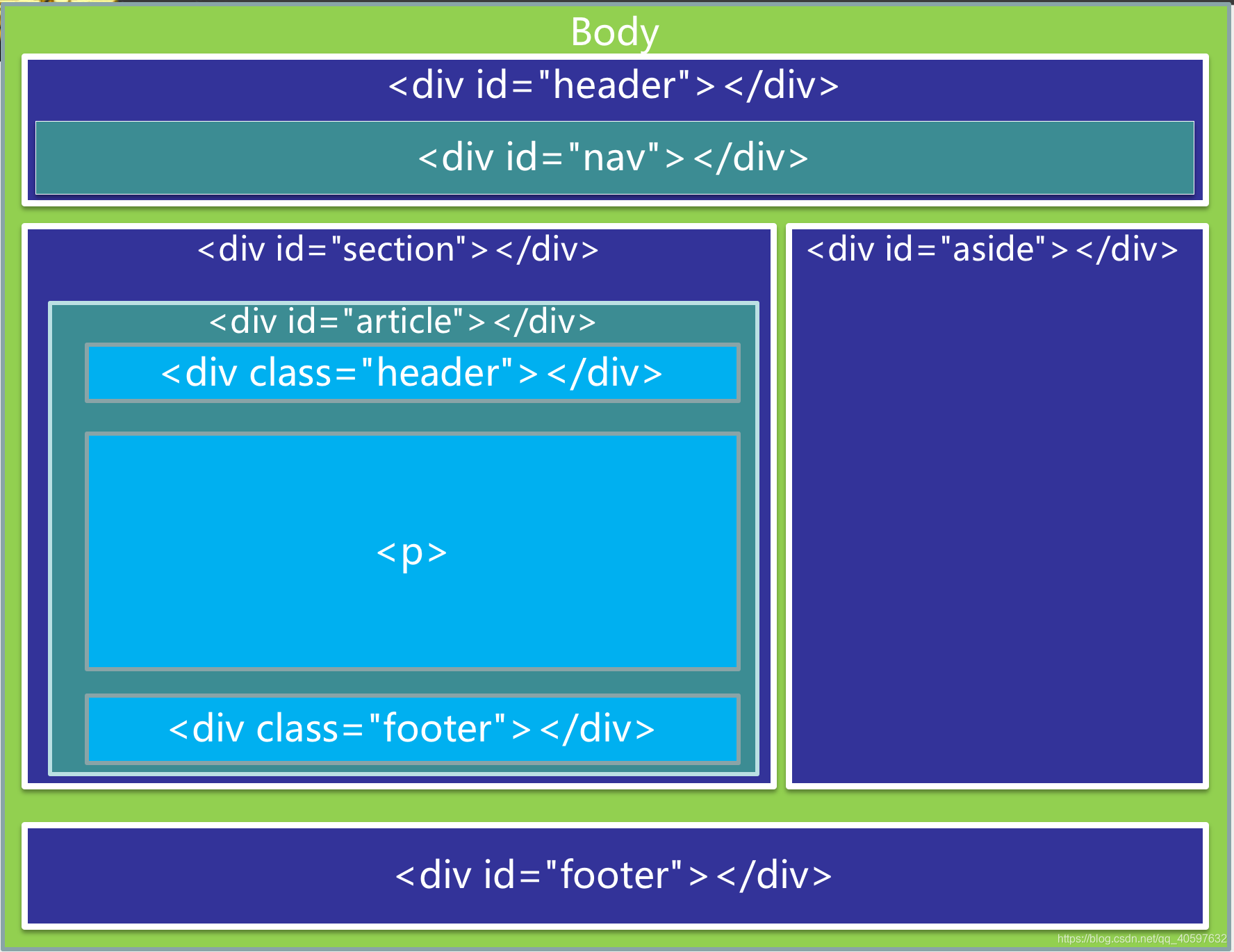
网页大家平时见的非常多,有的网页简约,有的网页很华丽,那么今天我就来分享一下制作网页的基本操作。就以下面这个网页为例: 1、制作网页需要用到的工具 写网页不需要很多工具,因为写出来的网页只是一张图片,没有添加与后台的交互,所以只需要使用HTML+CSS即可完成漂亮华丽的网页(JS也可用来美化网页,但有些难度,暂时略过)。建议大家写代码时下载个编辑器,这样写起来方便一些。 2、HTML使用 一个网页一般包含和两部分,中包含等标签,可以设置网页的窗口属性,是一个网页的主体部分,大致如下图所示: 上图是一个网页的基本框架,接下来介绍一下每个标签的作用。 标签可以看做一个容器,它里面可以放很多东西,但是最主要的作用还是用来与其他东西分离开,让内部的东西放在网页的任何位置,定位功能可以用CSS实现,下面会详细讲。 标签定义超链接,用于从一张页面链接到另一张页面。最重要的属性是 href 属性,它指示链接的目标,如下代码可连接到w3school在线学习 W3School~标签都表示的是标题,不同的是他们的大小不一样
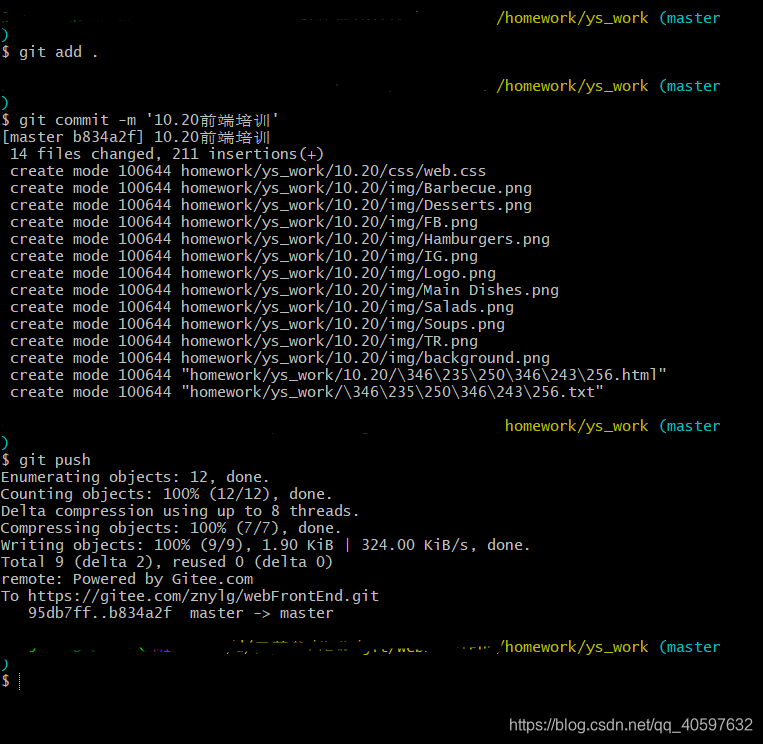
标签内的内容表示普通文本,相应的还有其他标签表示不同形式的文本,如b标签表示粗体文本,big标签可以是标签内的文字比周围的更大 表示换行,在代码中打回车在网页中是显示不出来的,所以显示的文本要换行时可以使用br标签 标签功能很强大,他的type属性决定他的种类:text表示单行文本输入框,area表示多行文本输入框,这两种输入的文字可见,password表示密码输入框,其输入内容是不可见的,button表示按钮,可以设置点击以后网页的变化。这只是其中很少的几种type属性,其他的这次用不到就不说了。还有value属性可以设置默认值,根据type属性不同作用也不太相同,可以多试一下。 所有标签都可以设置其id、class用来区分。 HTML只是写文字、输入框等基本东西,如果想要美观还是要用CSS来写。 3、CSS使用 CSS用来美化界面,那么自然就不能让所有东西都千篇一律,这样就要用选择器来选择美化的对象,选择器有派生选择器、id选择器和类选择器。 派生选择器可以直接指定标签然后写其美化方案,范围比较大,比如选中h1标签设置其字体、字号和颜色 h1{ font-size: 68px; font-family: "STZhongsong"; text-transform: uppercase; color: rgb(255, 255, 255); text-align: center; }id选择器需要在id前面加#号,如设置一个按钮的宽和高 #btn1{ width: 80px; height: 20px; }类选择器则要在类前加.来选择,如设置一个输入框的背景颜色、宽高和字体大小 .input{ background-color: #f7f7f7; width: 350px; height: 50px; font-size: 15px; }使用选择器选中目标后就可以使用CSS的各种属性来美化我们的网页了,下面介绍几种常用的属性: 其中最重要的就是CSS的框模型,使用框模型就能设置一个标签的位置,element是实际的内容,padding、border和margin都属于边框,是不可见的。常用的语句有margin-left、margin-bottom、padding-top、padding-right等语句来改变间距调整位置。 background-(属性)可以设置括号内的属性,比如改变的背景的颜色、背景图片等。 background-color: #f7f7f7; background-image: url(../img/background.png);font-(属性)可以设置括号内的属性,比如字体颜色,字体大小和字体样式等。 font-size: 25px; font-family: "STZhongsong";每个标签都有width和height属性可以改变标签所占位置的大小,配合框模型使用可以使标签放到任何位置 还有一个比较华丽的就是hover属性了,在标签后加hover属性,编辑里面的内容可以让鼠标悬停在上面时该标签发生相应的变化,下面的代码可以使鼠标悬停在按钮上时该按钮变色且鼠标有箭头变为手指: button:hover{ background-color: #ff6633; cursor: pointer; }最后展示一下如何使用Git上传文件到码云上: 在下载仓库后使用git add . 可以包含当前文件夹内的所有文件 git commit -m ‘此处写注释’ 添加注释 最后使用git push上传文件 如下图所示 PS:以上部分参考[http://www.w3school.com.cn/index.html],观点纯为个人观点,有错误的地方欢迎大家指出。 |
【本文地址】
今日新闻 |
推荐新闻 |