(Dialog)解决:Element |
您所在的位置:网站首页 › 修改弹窗样式怎么改回来 › (Dialog)解决:Element |
(Dialog)解决:Element
|
Ⅰ、Element-ui 提供的组件与想要目标情况的对比:
1、Element-ui 提供组件情况: 其一、Element-ui 自提供的代码情况为(示例的代码):
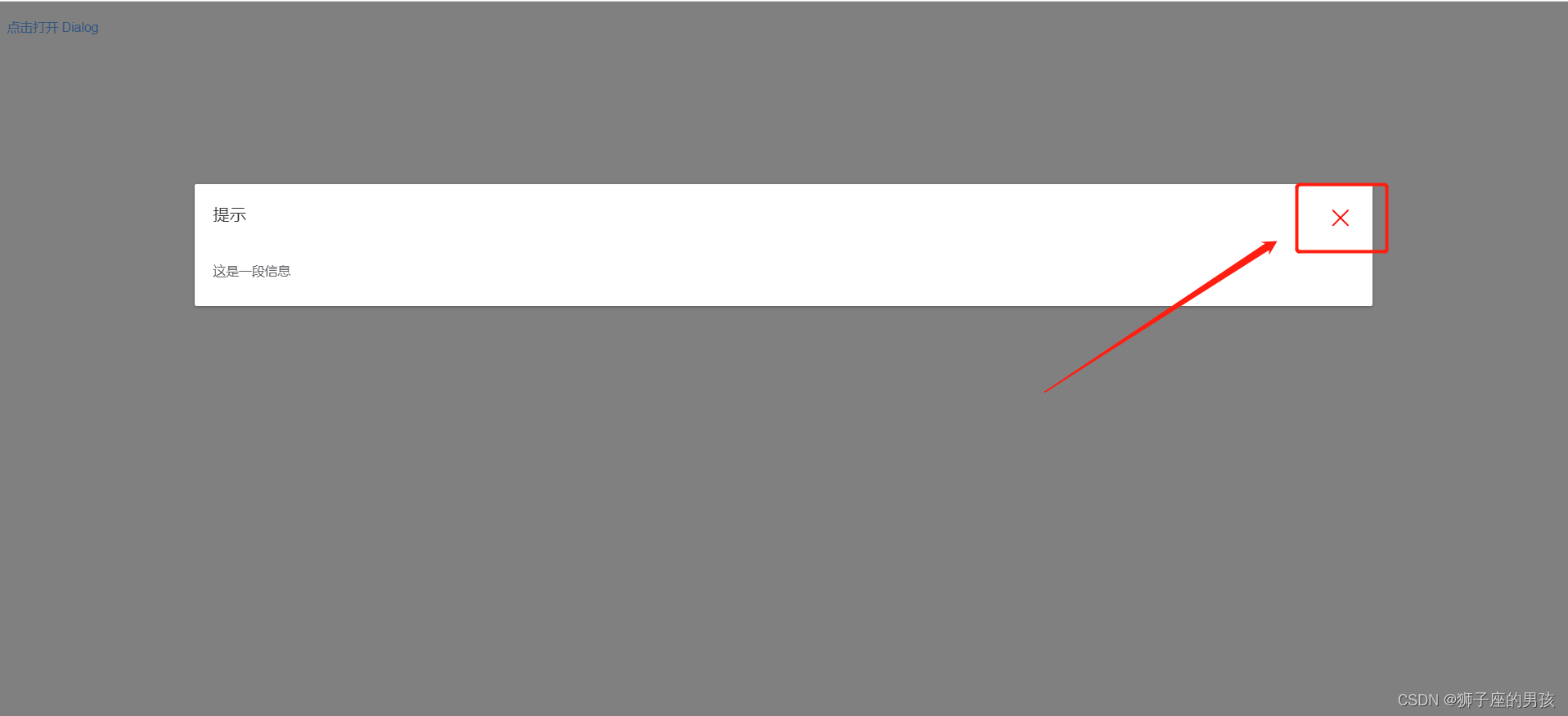
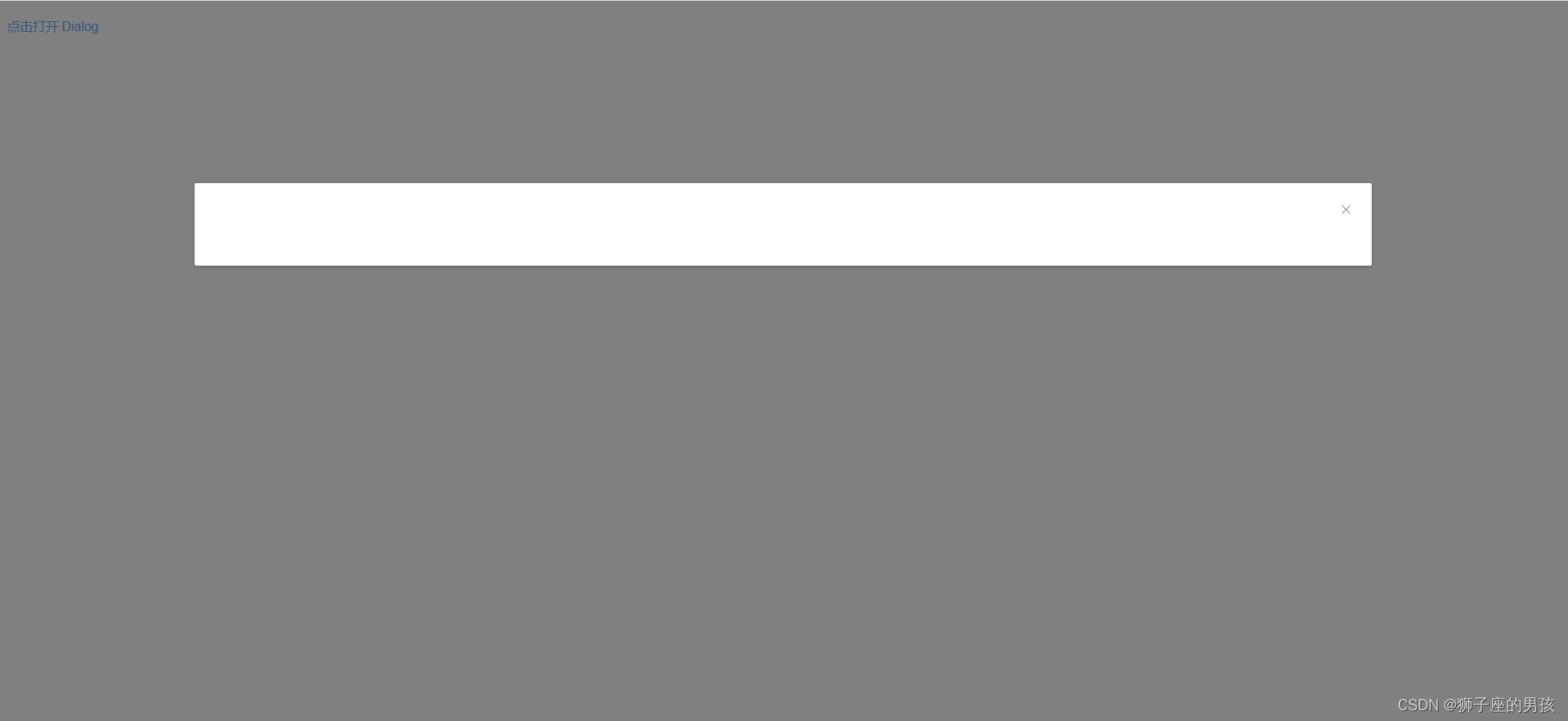
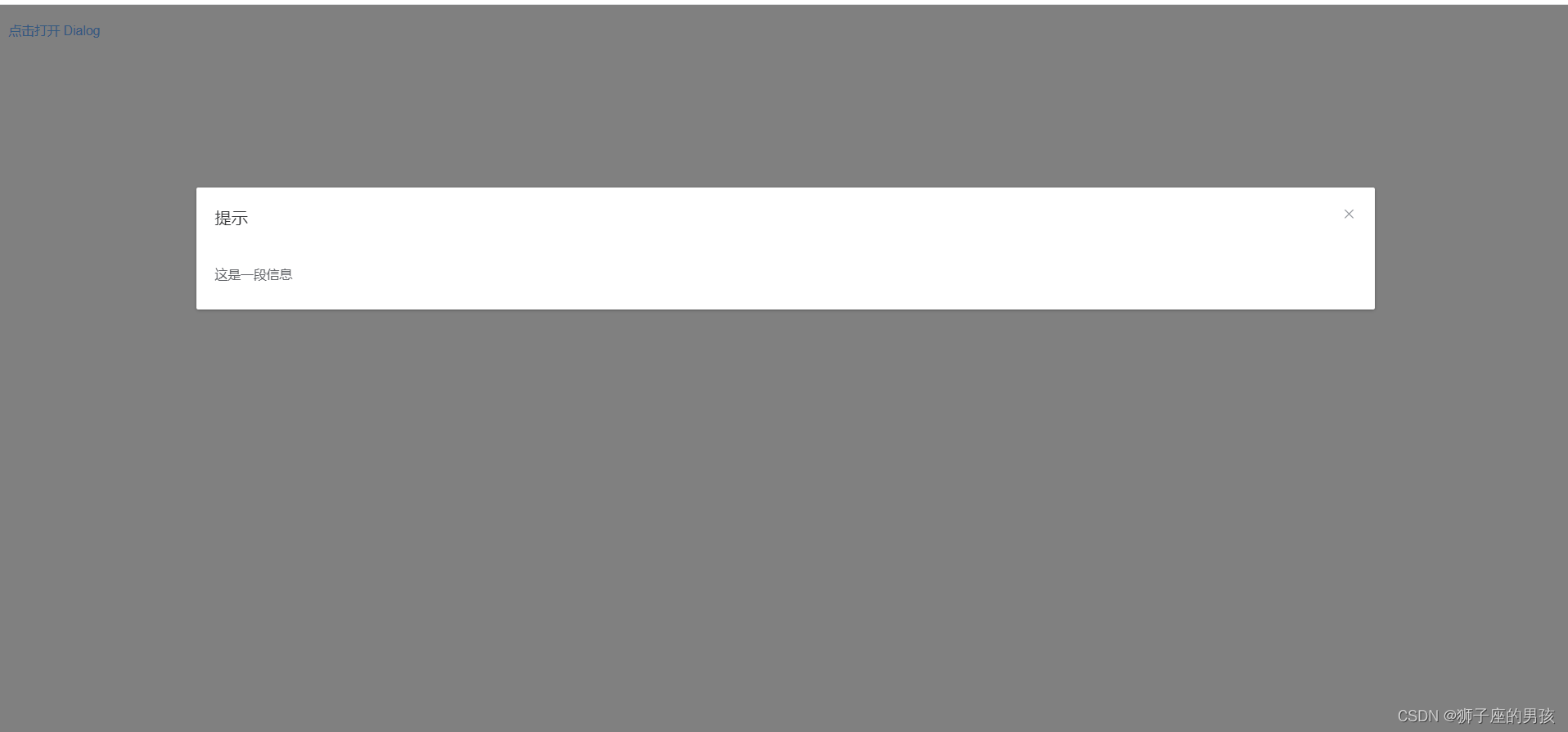
代码地址:https://element.eleme.cn/#/zh-CN/component/dialog 其二、页面的显示情况为: 1、法一、通过 CSS 的设置来修改Dialog 对话框样式: 其一、样式的修改代码为: .el-dialog__wrapper { /deep/.el-dialog { margin-top: 25vh !important; width: 75% !important; } }其二、效果展示: 其一、样式的修改代码为: 这是第一段信息其二、效果展示: 3、右上角 ‘X’ 样式的修改: 其一、样式的修改代码为: .el-dialog__wrapper { /deep/.el-dialog { margin-top: 25vh !important; width: 75% !important; .el-dialog__header { .el-dialog__headerbtn { font-size: 30px; } .el-icon-close:before { color: red; // 若此时 display 为 none 时,那么此时的右上角的 X 就会被隐藏; // display: none; } } } }其二、效果展示: 4、上述页面及样式的整体代码为: 点击打开 Dialog 这是一段信息 export default { name: 'App', components: { }, data() { return { dialogVisible: false }; }, methods: { } }; .el-dialog__wrapper { /deep/.el-dialog { margin-top: 25vh !important; width: 75% !important; .el-dialog__header { .el-dialog__headerbtn { font-size: 30px; } .el-icon-close:before { color: red; } } } }5、完整干净的页面效果为: 其一、代码为: 点击打开 Dialog export default { name: 'App', components: { }, data() { return { dialogVisible: false }; }, methods: { } }; .el-dialog__wrapper { /deep/.el-dialog { margin-top: 25vh !important; width: 75% !important; .el-dialog__header { .el-dialog__headerbtn { font-size: 16px; } } } }其二、页面展示为:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流! 其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482 |
【本文地址】



 2、法二、通过 element-ui 自带参数来修改 Dialog 对话框样式:
2、法二、通过 element-ui 自带参数来修改 Dialog 对话框样式: