Html+CSS+JS实现侧边下拉导航栏(web前端开发基础) |
您所在的位置:网站首页 › 侧边栏html › Html+CSS+JS实现侧边下拉导航栏(web前端开发基础) |
Html+CSS+JS实现侧边下拉导航栏(web前端开发基础)
|
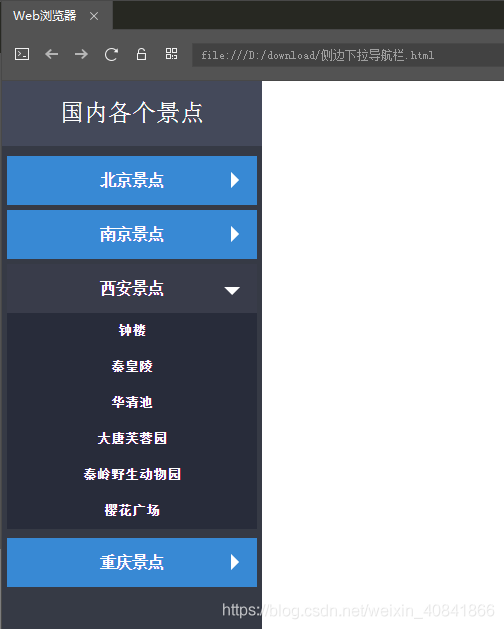
该代码源自我昨天在B站看的一个视频课(av27073032),造福群众,不喜勿喷。 HTML源代码(建议用Chrome浏览器打开,兼容性强,不易出现乱码现象): 侧边下拉导航栏 *{ padding: 0; margin: 0; } html,body{ height: 100%; } .wrap{ width: 260px; height: 100%; background-color: #363a45; } .header{ width: 100%; height: 65px; background-color: #44495a; font-size: 24px; color: #fff; text-align: center; line-height: 65px; } .nav{ width:250px; margin: 10px 5px 0; } .list{ margin-bottom: 5px; } .list h2{ position: relative; padding: 15px 0; background-color: #3889d4; text-align: center; font-size: 16px; color: #fff; transition: .5s; } .list h2.on{ background-color: #393c4a; } .list i{ position: absolute; right: 10px; top: 16px; border: 8px solid transparent; border-left-color: #fff;/*triangle*/ transform:rotate(0deg); transform-origin: 1px 8px; transition: .5s; } .list i.on{ transform:rotate(90deg); } .hide{ overflow: hidden; height: 0; transition: .5s; } .hide h5{ padding: 10px 0; background-color: #282c3a; text-align: center; color:#fff; border-bottom:#42495d; } 国内各个景点 北京景点 故宫 圆明园 天坛 长城 天安门 雍和宫 南京景点 夫子庙 南京总统府 明孝陵 长江大桥 南京博物院 雨花台 西安景点 钟楼 秦皇陵 华清池 大唐芙蓉园 秦岭野生动物园 樱花广场 重庆景点 洪崖洞 丰都鬼城 金刀峡 重庆仙女山 白公馆 三峡博物馆 (function () { var oList = document.querySelectorAll('.list h2'), oHide = document.querySelectorAll('.hide'), oIcon = document.querySelectorAll('.list i'), lastIndex = 0; for(var i=0;i |
【本文地址】