面试官:谈谈你对BFC的理解? |
您所在的位置:网站首页 › 你对青春的理解是什么 › 面试官:谈谈你对BFC的理解? |
面试官:谈谈你对BFC的理解?
|
# 面试官:谈谈你对BFC的理解?
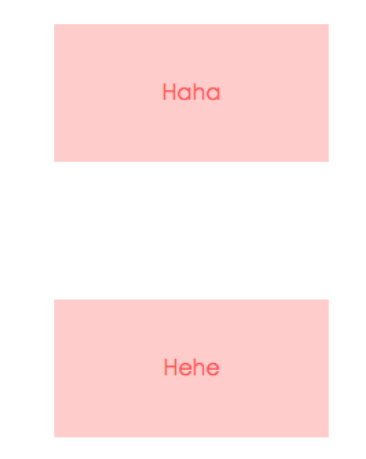
我们在页面布局的时候,经常出现以下情况: 这个元素高度怎么没了? 这两栏布局怎么没法自适应? 这两个元素的间距怎么有点奇怪的样子? ......原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及到BFC概念 BFC(Block Formatting Context),即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则: 内部的盒子会在垂直方向上一个接一个的放置 对于同一个BFC的俩个相邻的盒子的margin会发生重叠,与方向无关。 每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此 BFC的区域不会与float的元素区域重叠 计算BFC的高度时,浮动子元素也参与计算 BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然BFC目的是形成一个相对于外界完全独立的空间,让内部的子元素不会影响到外部的元素 # 二、触发条件触发BFC的条件包含不限于: 根元素,即HTML元素 浮动元素:float值为left、right overflow值不为 visible,为 auto、scroll、hidden display的值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid position的值为absolute或fixed # 三、应用场景利用BFC的特性,我们将BFC应用在以下场景: # 防止margin重叠(塌陷) p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; } Haha Hehe 1234567891011121314页面显示如下:
两个p元素之间的距离为100px,发生了margin重叠(塌陷),以最大的为准,如果第一个P的margin为80的话,两个P之间的距离还是100,以最大的为准。 前面讲到,同一个BFC的俩个相邻的盒子的margin会发生重叠 可以在p外面包裹一层容器,并触发这个容器生成一个BFC,那么两个p就不属于同一个BFC,则不会出现margin重叠 .wrap { overflow: hidden;// 新的BFC } p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; } Haha Hehe 12345678910111213141516171819这时候,边距则不会重叠:
页面显示如下:
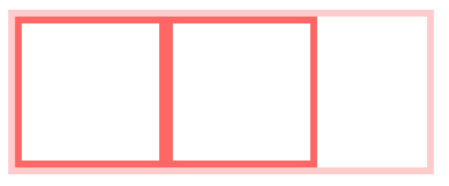
而BFC在计算高度时,浮动元素也会参与,所以我们可以触发.par元素生成BFC,则内部浮动元素计算高度时候也会计算 .par { overflow: hidden; } 123实现效果如下:
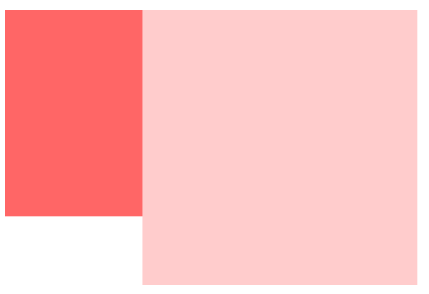
这里举个两栏的布局 body { width: 300px; position: relative; } .aside { width: 100px; height: 150px; float: left; background: #f66; } .main { height: 200px; background: #fcc; } 12345678910111213141516171819202122效果图如下:
前面讲到,每个元素的左外边距与包含块的左边界相接触 因此,虽然.aslide为浮动元素,但是main的左边依然会与包含块的左边相接触 而BFC的区域不会与浮动盒子重叠 所以我们可以通过触发main生成BFC,以此适应两栏布局 .main { overflow: hidden; } 123这时候,新的BFC不会与浮动的.aside元素重叠。因此会根据包含块的宽度,和.aside的宽度,自动变窄 效果如下:
可以看到上面几个案例,都体现了BFC实际就是页面一个独立的容器,里面的子元素不影响外面的元素 # 参考文献 https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context https://github.com/zuopf769/notebook/blob/master/fe/BFC%E5%8E%9F%E7%90%86%E5%89%96%E6%9E%90/README.md← css中,有哪些方式可以隐藏页面元素?区别? 元素水平垂直居中的方法有哪些?如果元素不定宽高呢? → |
【本文地址】
今日新闻 |
推荐新闻 |