react |
您所在的位置:网站首页 › 优酷app怎么截图片保存到相册 › react |
react
|
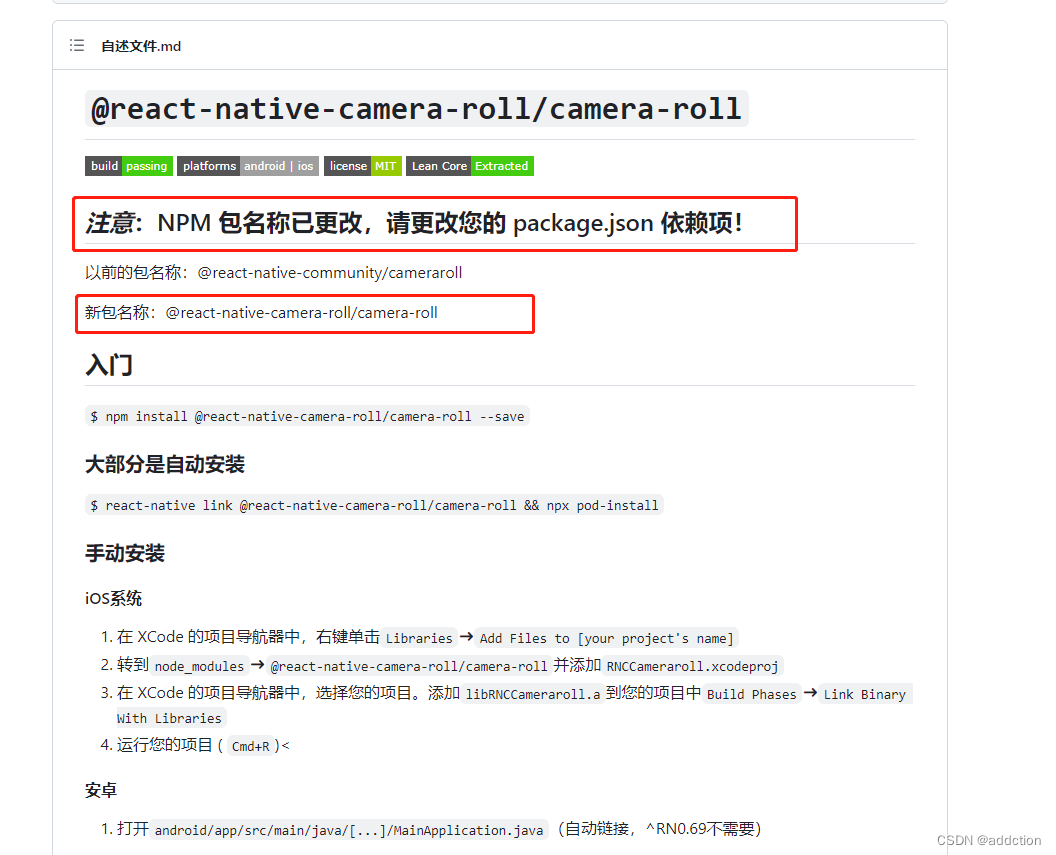
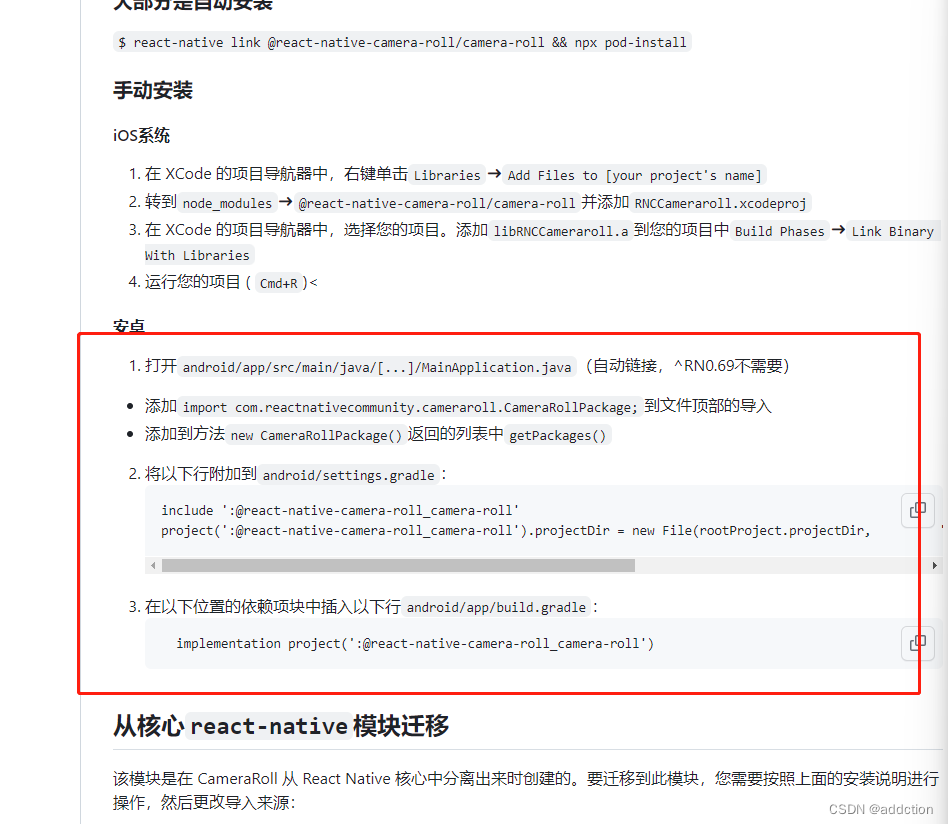
记录一下react-native项目中使用的模块。 开始之前请先下载这两个react-native模块: CameraRoll tips:这是一个获取本地相册的权限的模块react-native-fs tips:这是一个react-native 文件处理组件 我这边附上官方文档地址,请一定要多看文档,可以少走坑。CameraRoll 本人就因为没看官方文档,直接百度,用的老的npm包名,就导致一直报错。 安装完后重新构建你的APP项目就可以使用,如果是0.69以上的版本就不需要手动去链接。但是请你一定要重新构建你的项目!!! 否则会无效! 可以忽略以下这些步骤: 安装完之后就直接开始使用。 2、引入CameraRoll和react-native-fs模块 import { CameraRoll } from "@react-native-camera-roll/camera-roll"; import RNFS from "react-native-fs"; 3、具体代码我这里写有注释了,就不多一 一解释了。只要你都正确安装了那两个模块基本都能使用。 // 下载按钮点击事件 downloadImg = () => { const saveImageUrl = https:baidu.com/img.png;//你的网络图片地址 const storeLocation = `${RNFS.DocumentDirectoryPath}`;//获取到的文档目录路径 let pathName = new Date().getTime() + ".png";//生成的图片名,这里使用当前时间戳来作为图片名字 let downloadDest = `${storeLocation}/${pathName}`;//最终保存图片的完整路径 拼接得来 // 下载图片,fromUrl 参数为 saveImageUrl,要下载的网络图片地址 toFile 参数为 downloadDest,是你下载后要保存的路径 const ret = RNFS.downloadFile({ fromUrl: saveImageUrl, toFile: downloadDest }); // 然后通过调用 ret.promise.then() 来处理下载完成后的操作。 //如果下载成功(res.statusCode 为 200),那么就可以将图片保存至相册 ret.promise.then(res => { if (res && res.statusCode === 200) { // 通过使用CameraRoll的save保存到本地相册 var promise = CameraRoll.save("file://" + downloadDest); promise.then(function (result) { console.log("图片已保存至相册") }).catch(function (error) { console.log("保存失败") }) } }) }主要重点保存到相册这两个api: RNFS.downloadFile CameraRoll.save 如果使用老版本的CameraRoll 就会报错: CameraRoll.saveToCameraRoll(tag, type) is deprecated. Use the save function insteadCameraRoll一共有这几个方法,我这里使用save方法保存到相册。
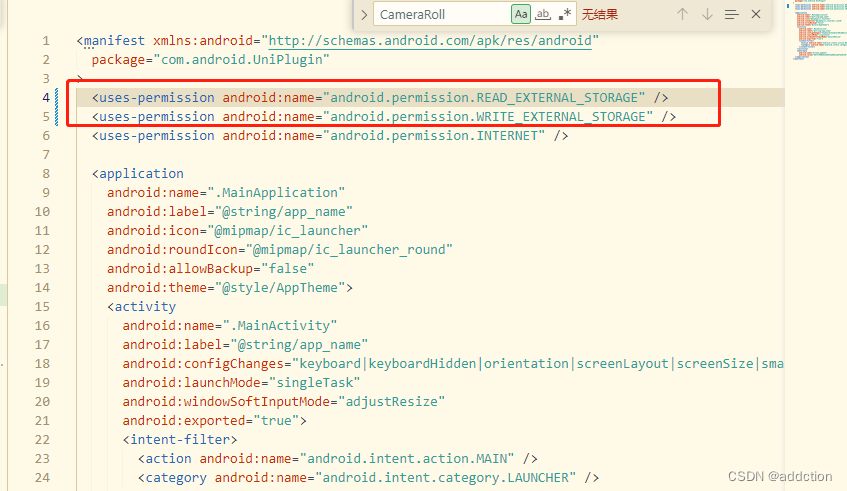
save一共接收三个参数 (tag,type,album) tag必选,需要保存的路径 type可选,('photo', 'video') 分别是你要报错的是照片 或 视频,如果为空会根据你的文件扩展名的自动检测 album可选,要保存到的相册名字。 4、添加权限最后别忘记添加权限 不懂怎么添加去问chatgtp
|
【本文地址】
今日新闻 |
推荐新闻 |



 根据步骤添加即可,如下图所示:
根据步骤添加即可,如下图所示: