C#中ListView详解 |
您所在的位置:网站首页 › 五种视图模式分别是哪五种图片 › C#中ListView详解 |
C#中ListView详解
|
ListView是一个Windows 列表视图控件,该控件显示可用五种不同视图(LargeIcon,Details,SmallIcon,List,Tile)之一显示项的集合。 对于这四种视图,官方文档是这么解释的: LargeIcon:每个项都显示为一个最大化图标,在它的下面有一个标签。效果如下: 方法: (1)BeginUpdate:避免在调用EndUpdate 方法之前描述控件。当插入大量数据时,可以有效地避免控件闪烁,并能大大提高速度。 (2)EndUpdate:在BeginUpdate 方法挂起描述后,继续描述列表视图控件。(结束更新) (3)EnsureVisible:列表视图滚动定位到指定索引项的选项行。(效果类似于TopItem属性) (4)FindItemWithText:查找以给定文本值开头的第一个 ListViewItem。 (5)FindNearestItem:按照指定的搜索方向,从给定点开始查找下一个项。提示:只有在LargeIcon或SmallIcon视图才能使用该方法。 事件: (1)AfterLabelEdit:当用户编辑完项的标签时发生,需要LabelEdit属性为true。 (2)BeforeLabelEdit:当用户开始编辑项的标签时发生。 (3)ColumnClick:当用户在列表视图控件中单击列标头时发生。 接下来示范如何使用ListView: 首先可以用代码或者在UI编辑界面拖的方式生成ImageList(可以参考这篇文章,点击查看),拖入一个ListView控件,接下来上代码: ``` listView1.SmallImageList = imageList1;//绑定图标列表 listView1.Columns.Add("好友", 100, HorizontalAlignment.Left); //添加表头 listView1.Columns.Add("时间", 100, HorizontalAlignment.Left); listView1.BeginUpdate(); //UI挂起,直到EndUpdate绘制控件结束 for (int i = 0; i < 50; i++) //添加50行数据 { ListViewItem Item = new ListViewItem(); Item.ImageIndex = i; //每项图标绑定 Item.Text = "消息" + i; listView1.Items.Add(Item); Item.SubItems.Add("时间" + DateTime.Now.ToString("hh:mm:ss") ); } listView1.EndUpdate(); //绘制结束,继续描述UI ```绑定图标列表时,选择的不同视图(LargeIcon,Details,SmallIcon,List,Tile)对应着不同的属性,Details,SmallIcon,List应该使用listView1.SmallImageList属性,LargeIcon,Tile应该使用listView1.LargeImageList属性,否则图标将无法正常显示。 还可以创建一个Item集合使用AddRange一次性添加所有item listView1.SmallImageList = imageList1; listView1.Columns.Add("好友", 100, HorizontalAlignment.Left); //一步添加 listView1.Columns.Add("时间", 100, HorizontalAlignment.Left); //一步添加 ListViewItem[] item = new ListViewItem[50]; for (int i = 0; i < 50; i++) //添加50行数据 { item[i] = new ListViewItem(); item[i].ImageIndex = i; //每项图标绑定 item[i].Text = "消息" + i; } listView1.Items.AddRange(item);使用中发现添加了BeginUpdate()和EndUpdate()界面更新时还是会有闪烁的情况,参考网上的方法,重写ListView吧,代码如下: class ListViewDB : System.Windows.Forms.ListView { public ListViewDB() { // 开启双缓冲,1.在缓冲区绘制控件而不是直接绘制到界面上 2.忽略 WM_ERASEBKGND 窗口消息以减少闪烁 this.SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.AllPaintingInWmPaint, true); // 在执行窗口回调函数之前,开启OnNotifyMessage事件 this.SetStyle(ControlStyles.EnableNotifyMessage, true); } protected override void OnNotifyMessage(Message m) { //忽略 WM_ERASEBKGND消息 if (m.Msg != 0x14) { base.OnNotifyMessage(m); } } }将原先用ListView的控件改成重写的ListViewDB,试一下效果,不再闪烁。 |
【本文地址】
 Details:每个项显示在不同的行上,并带有关于列中所排列的各项的进一步信息。最左边的列包含一个小图标和标签,后面的列包含应用程序指定的子项。列显示一个标头,它可以显示列的标题。用户可以在运行时调整各列的大小。效果如下:
Details:每个项显示在不同的行上,并带有关于列中所排列的各项的进一步信息。最左边的列包含一个小图标和标签,后面的列包含应用程序指定的子项。列显示一个标头,它可以显示列的标题。用户可以在运行时调整各列的大小。效果如下:  SmallIcon :每个项都显示为一个小图标,在它的右边带一个标签。效果如下:
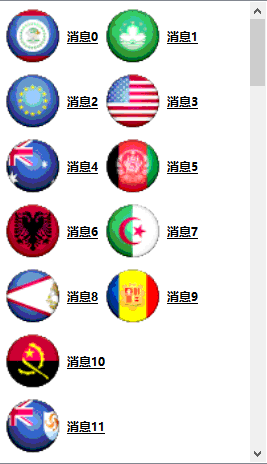
SmallIcon :每个项都显示为一个小图标,在它的右边带一个标签。效果如下:  List:每个项都显示为一个小图标,在它的右边带一个标签。各项排列在列中,没有列标头。效果如下:
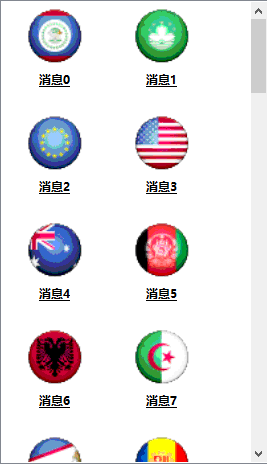
List:每个项都显示为一个小图标,在它的右边带一个标签。各项排列在列中,没有列标头。效果如下:  Tile:每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。显示的子项信息由应用程序指定。此视图仅在下面的平台上受支持:Windows XP 和 Windows Server 2003 系列。在之前的操作系统上,此值被忽略,并且 System.Windows.Forms.ListView 控件在 System.Windows.Forms.View.LargeIcon视图中显示。效果如下:
Tile:每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。显示的子项信息由应用程序指定。此视图仅在下面的平台上受支持:Windows XP 和 Windows Server 2003 系列。在之前的操作系统上,此值被忽略,并且 System.Windows.Forms.ListView 控件在 System.Windows.Forms.View.LargeIcon视图中显示。效果如下:  所有属性和方法不一一列出,下面仅列出几个常用的属性和方法(ListView类中光属性方法名和其摘要就有2600行)。 属性: (1)FullRowSelect:设置是否行选择模式。(默认为false) 提示:只有在Details视图该属性才有意义。 (2) GridLines:设置行和列之间是否显示网格线。(默认为false)提示:只有在Details视图该属性才有意义。 (3)AllowColumnReorder:设置是否可拖动列标头来对改变列的顺序。(默认为false)提示:只有在Details视图该属性才有意义。 (4)View:获取或设置项在控件中的显示方式,包括Details、LargeIcon、List、SmallIcon、Tile(默认为 LargeIcon) (5)MultiSelect:设置是否可以选择多个项。(默认为false) (6)HeaderStyle:获取或设置列标头样式。 Clickable:列标头的作用类似于按钮,单击时可以执行操作(例如排序)。 NonClickable:列标头不响应鼠标单击。 None:不显示列标头。 (7)LabelEdit:设置用户是否可以编辑控件中项的标签,对于Detail视图,只能编辑行第一列的内容。(默认为false) (8)CheckBoxes:设置控件中各项的旁边是否显示复选框。(默认为false) (9)LargeImageList:大图标集。提示:只在LargeIcon视图使用。 (10)SmallImageList:小图标集。提示:只有在SmallIcon视图使用。 (11)StateImageList:图像蒙板。这些图像蒙板可用作LargeImageList和SmallImageList图像的覆盖图,这些图像可用于指示项的应用程序定义的状态。 (12)SelectedItems:获取在控件中选定的项。 (13)CheckedItems:获取控件中当前复选框选中的项。 (14)Soritng:对列表视图的项进行排序。(默认为None) Ascending:项按递增顺序排序。 Descending:项按递减顺序排序。 None:项未排序。 (15)Scrollable:设置当没有足够空间来显示所有项时是否显示滚动条。(默认为true) (16)HoverSelection:设置当鼠标指针悬停于项上时是否自动选择项。(默认为false) (17)HotTracking:设置当鼠标指针经过项文本时,其外观是否变为超链接的形式。(默认为false) (18)HideSelection:设置选定项在控件没焦点时是否仍突出显示。(默认为false) (19)ShowGroups:设置是否以分组方式显示项。(默认为false); (20)Groups:设置分组的对象集合。 (21)TopItem:获取或设置控件中的第一个可见项,可用于定位。(效果类似于EnsureVisible方法)
所有属性和方法不一一列出,下面仅列出几个常用的属性和方法(ListView类中光属性方法名和其摘要就有2600行)。 属性: (1)FullRowSelect:设置是否行选择模式。(默认为false) 提示:只有在Details视图该属性才有意义。 (2) GridLines:设置行和列之间是否显示网格线。(默认为false)提示:只有在Details视图该属性才有意义。 (3)AllowColumnReorder:设置是否可拖动列标头来对改变列的顺序。(默认为false)提示:只有在Details视图该属性才有意义。 (4)View:获取或设置项在控件中的显示方式,包括Details、LargeIcon、List、SmallIcon、Tile(默认为 LargeIcon) (5)MultiSelect:设置是否可以选择多个项。(默认为false) (6)HeaderStyle:获取或设置列标头样式。 Clickable:列标头的作用类似于按钮,单击时可以执行操作(例如排序)。 NonClickable:列标头不响应鼠标单击。 None:不显示列标头。 (7)LabelEdit:设置用户是否可以编辑控件中项的标签,对于Detail视图,只能编辑行第一列的内容。(默认为false) (8)CheckBoxes:设置控件中各项的旁边是否显示复选框。(默认为false) (9)LargeImageList:大图标集。提示:只在LargeIcon视图使用。 (10)SmallImageList:小图标集。提示:只有在SmallIcon视图使用。 (11)StateImageList:图像蒙板。这些图像蒙板可用作LargeImageList和SmallImageList图像的覆盖图,这些图像可用于指示项的应用程序定义的状态。 (12)SelectedItems:获取在控件中选定的项。 (13)CheckedItems:获取控件中当前复选框选中的项。 (14)Soritng:对列表视图的项进行排序。(默认为None) Ascending:项按递增顺序排序。 Descending:项按递减顺序排序。 None:项未排序。 (15)Scrollable:设置当没有足够空间来显示所有项时是否显示滚动条。(默认为true) (16)HoverSelection:设置当鼠标指针悬停于项上时是否自动选择项。(默认为false) (17)HotTracking:设置当鼠标指针经过项文本时,其外观是否变为超链接的形式。(默认为false) (18)HideSelection:设置选定项在控件没焦点时是否仍突出显示。(默认为false) (19)ShowGroups:设置是否以分组方式显示项。(默认为false); (20)Groups:设置分组的对象集合。 (21)TopItem:获取或设置控件中的第一个可见项,可用于定位。(效果类似于EnsureVisible方法)