echarts动态渲染柱状图背景颜色以及顶部数值 |
您所在的位置:网站首页 › 乒乓球反手搓球教案 › echarts动态渲染柱状图背景颜色以及顶部数值 |
echarts动态渲染柱状图背景颜色以及顶部数值
|
第一种 单个柱子变色
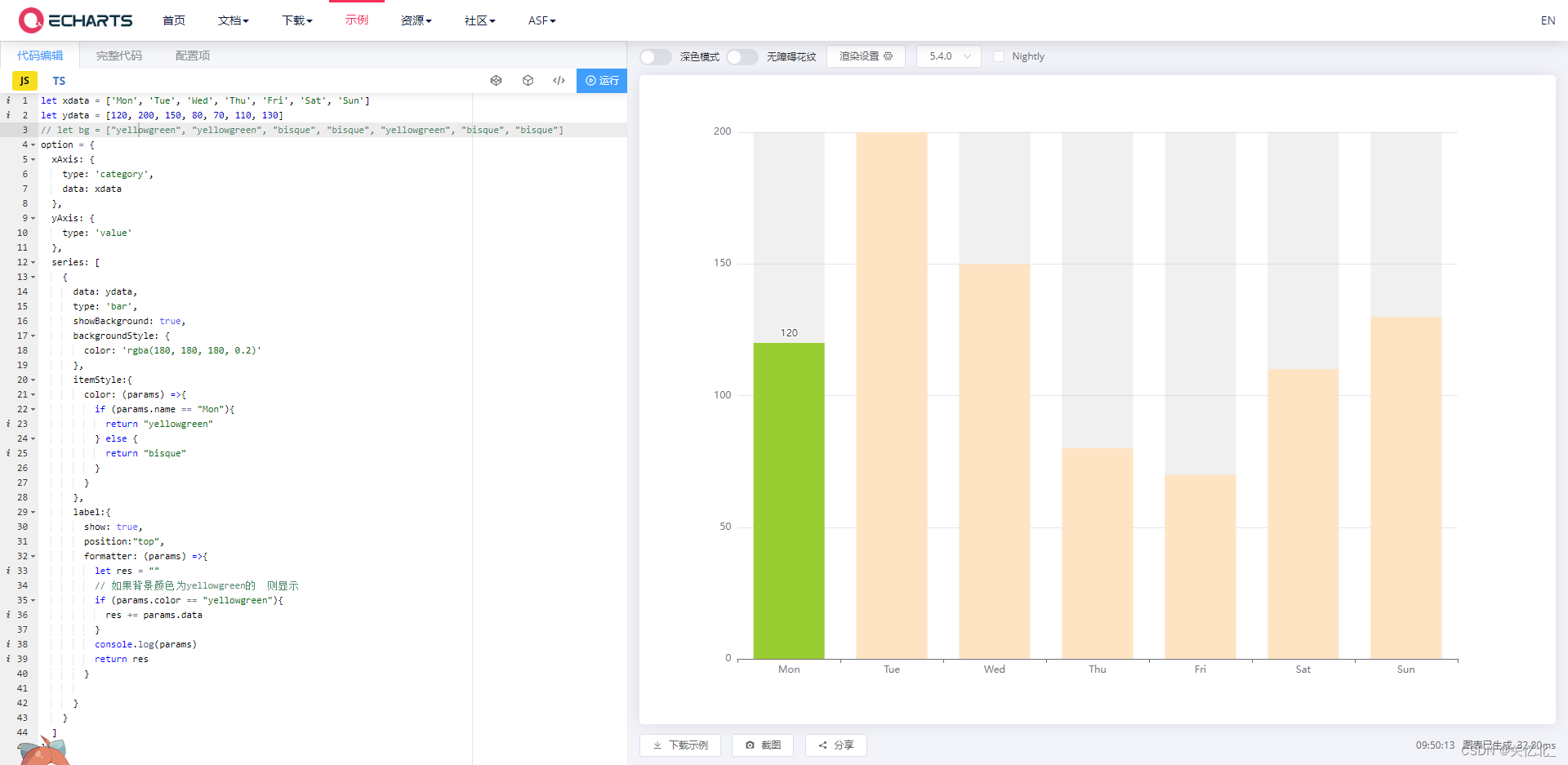
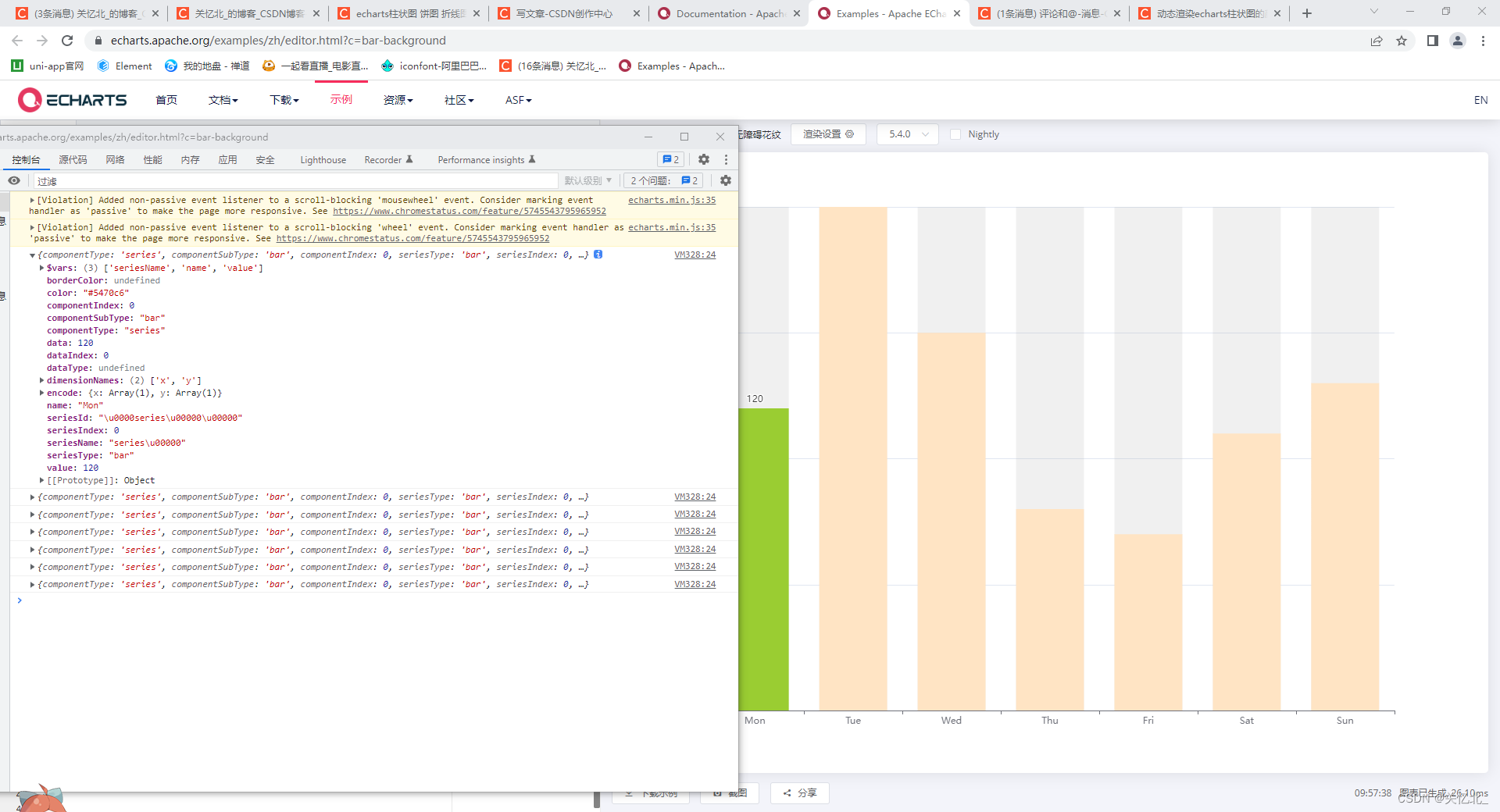
众所周知 柱状图的背景色在series下的 itemStyle 的color下修改 不同数据让每个柱状图背景颜色不同 这个时候就需要自定义 所以我在color后跟了一个箭头函数 里面的参数params跟formatter里的是一样的 可以打印出来 看下里面有什么值 我打印了一下
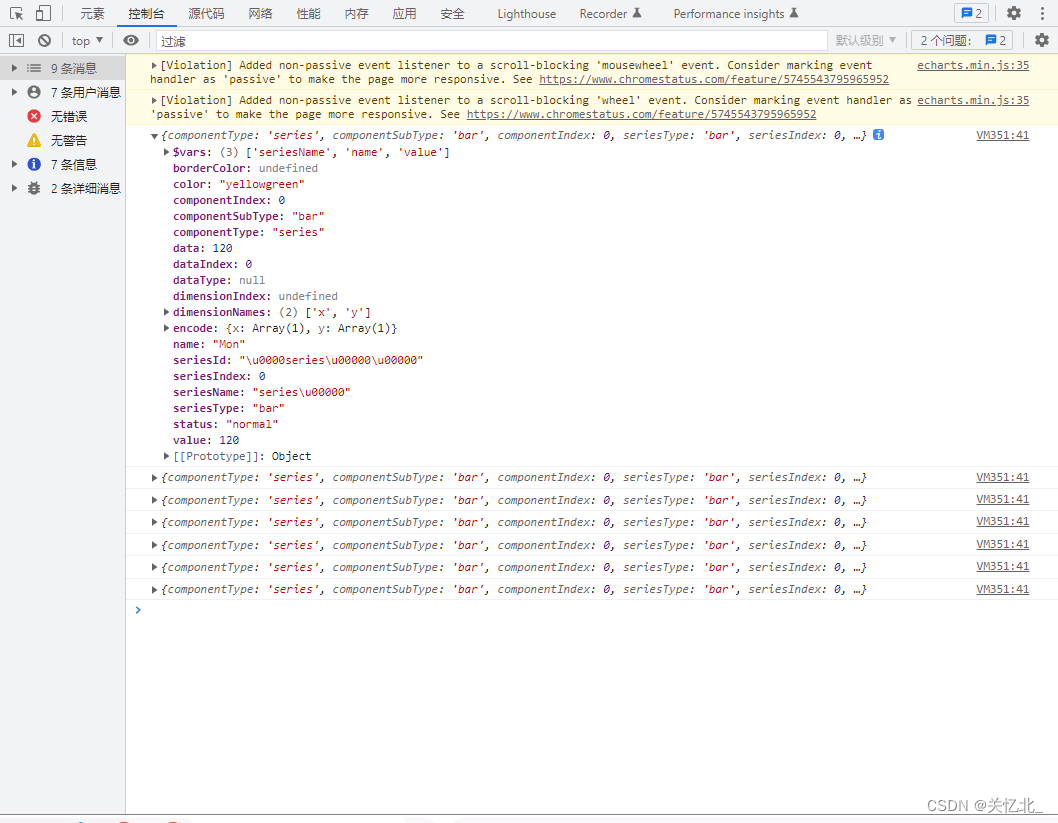
所以这个时候就可以根据你想要的数据 改变成想要的颜色 就如我这里的写法 itemStyle:{ color: (params) =>{ console.log(params) if (params.name == "Mon"){ return "yellowgreen" } else { return "bisque" } } },我判断这里x轴名字为Mon的那个颜色为黄绿 其他的为bisque 然后下方的顶部数值也简单了 老规矩先打印一下params
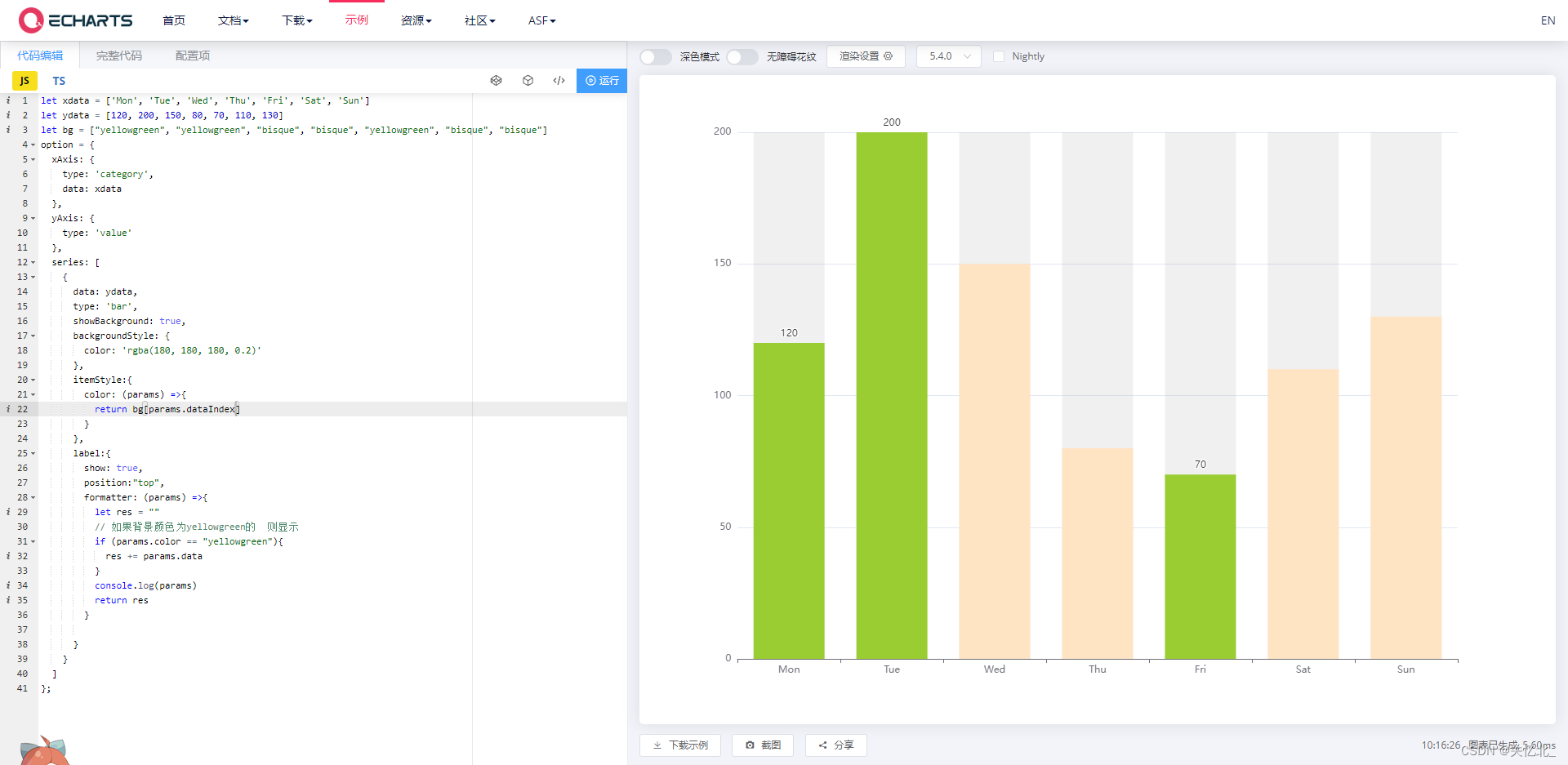
直接根据背景颜色进行判断就好了 第二种 多个柱子变色比方有一个数组 来判断当前是什么颜色的 color下面就可以用params.dataIndex当前柱子的下标来做 如果你的数组里 不是颜色(一般不是)而是一个参数比如isColor为1时是yellowgreen为0时是bisque 则color里如下写法 if (bg[params.dataIndex] == 1){ return "yellowgreen" } else if (bg[params.dataIndex] == 0){ return "bisque" }
下方的顶部数据还是根据颜色判断即可 |
【本文地址】
今日新闻 |
推荐新闻 |