Apollo开放平台文档 |
您所在的位置:网站首页 › 万事顺意字体设计 › Apollo开放平台文档 |
Apollo开放平台文档
|
功能简介
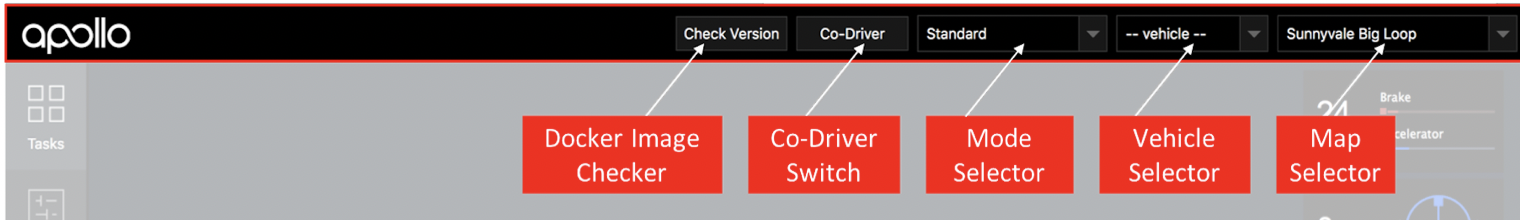
Dreamview 是一个 web 应用程序,提供如下的功能: 可视化显示当前自动驾驶车辆模块的输出信息。例如:规划路径、车辆定位、车架信息等。 为使用者提供人机交互接口以监测车辆硬件状态,对模块进行开关操作,启动自动驾驶车辆等。 提供调试工具。例如:PnC 监视器可以高效的跟踪模块输出的问题。不过,Dreamview 的大部分的功能,主要是为了在实际上车调试中使用的。 在快速入门中,只使用 Dreamview 的可视化功能将 record 数据包的数据可视化。 界面布局和特性该应用程序的界面分为多个区域:标题、侧边栏、主视图和工具视图。 标题标题包含 5 个下拉列表,可以如图所示进行操作:
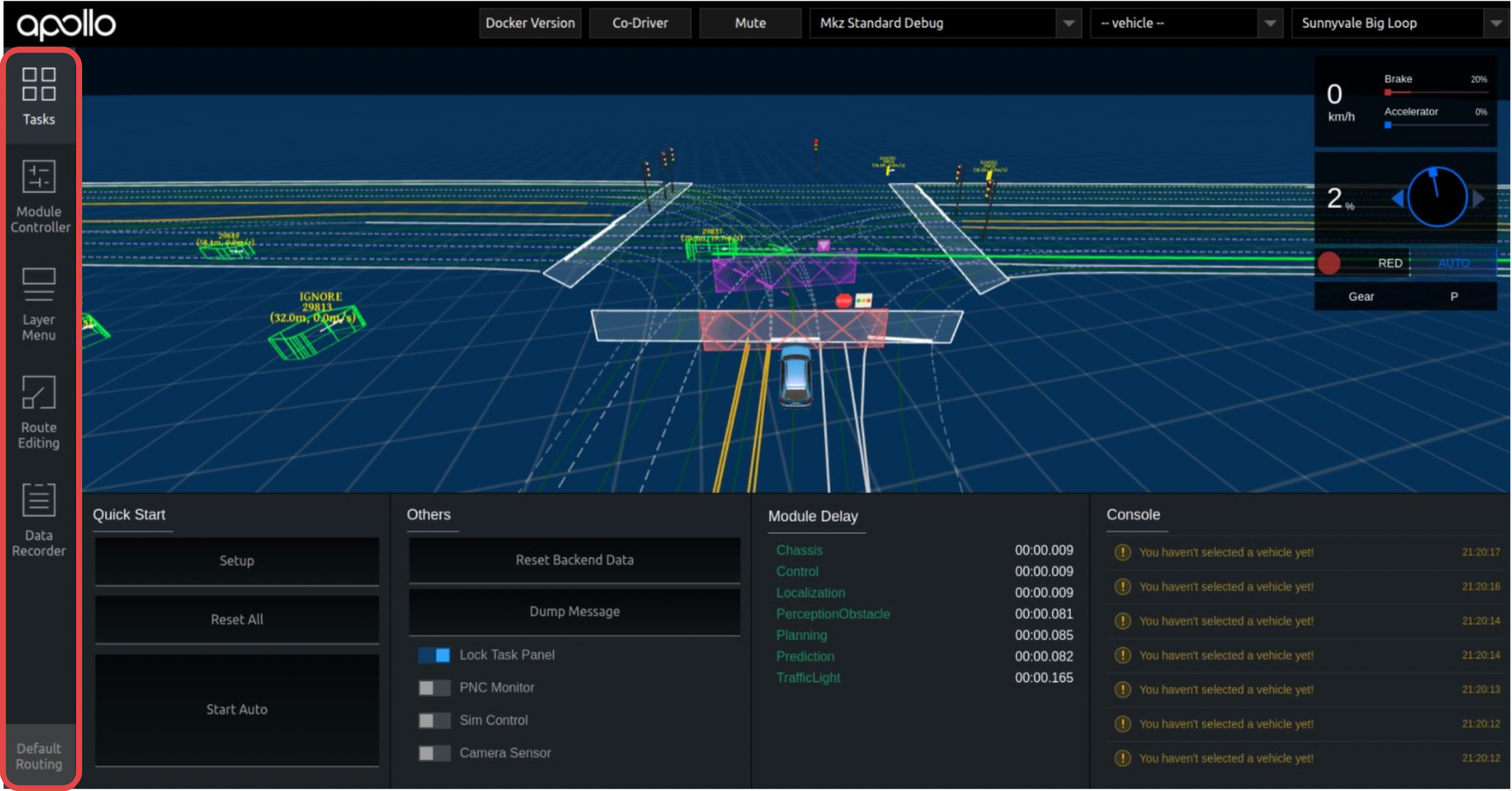
侧边栏控制着显示在工具视图中的模块。
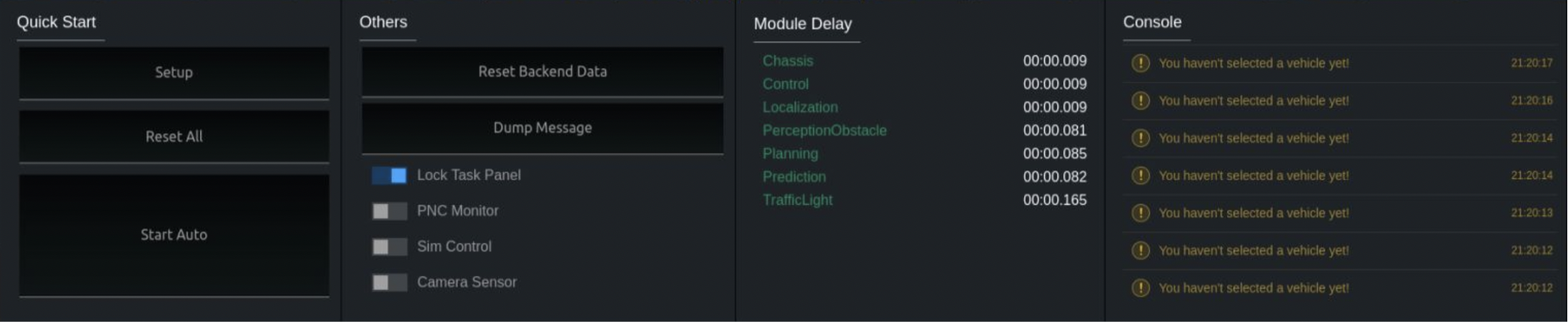
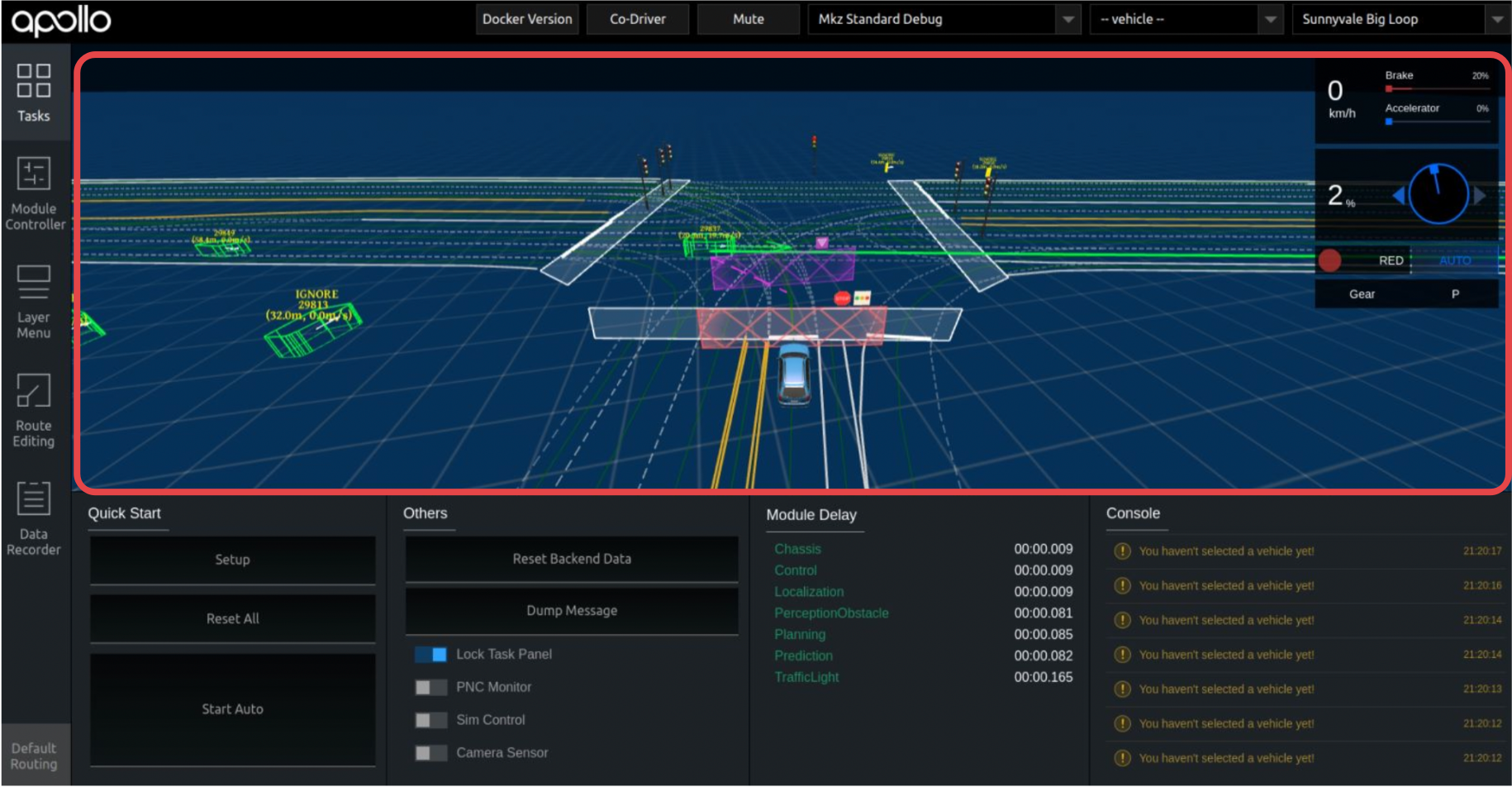
在 DreamView 中,您可以操作的 tasks 有: Quick Start:当前选择的模式支持的指令。 Setup:开启所有模块。 Reset All:关闭所有模块。 Start Auto:开始车辆的自动驾驶。在实车中,Start Auto 就是让车辆进入自动驾驶模式的按钮。 Others:工具经常使用的开关和按钮。 Module Delay:从模块中输出的两次事件的时间延迟。 Console:从 Apollo 平台输出的监视器信息。
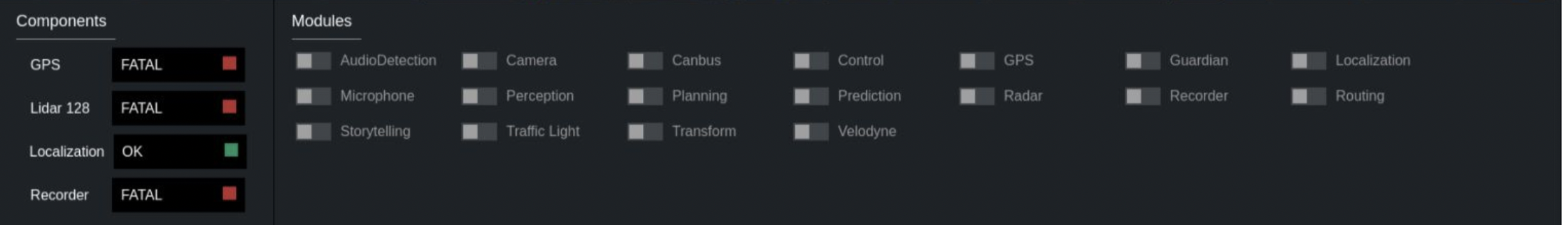
监视硬件状态和对模块进行开关操作。启动和停止这些模块功能,不仅可以用 Dreamview 上的这些可视化按钮启动,也可以通过命令行来启动。在后续的各个模块的实践中,您可以看到用命令行启动各个模块的说明。 注意:在本文档中,只是播放数据包,所以这些模块的开与关都不影响车辆的运行。
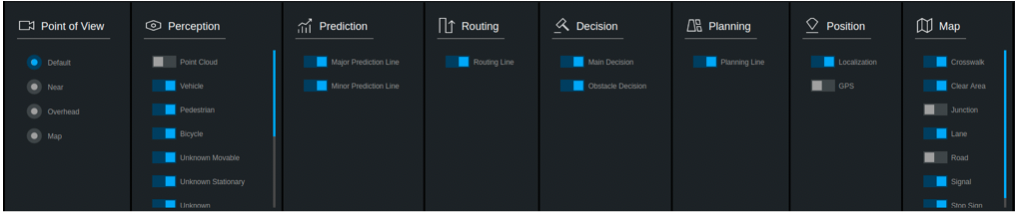
显式控制各个元素是否显示的开关。 Layer Menu 中的功能,在本 Demo 演示中也是可以使用的。
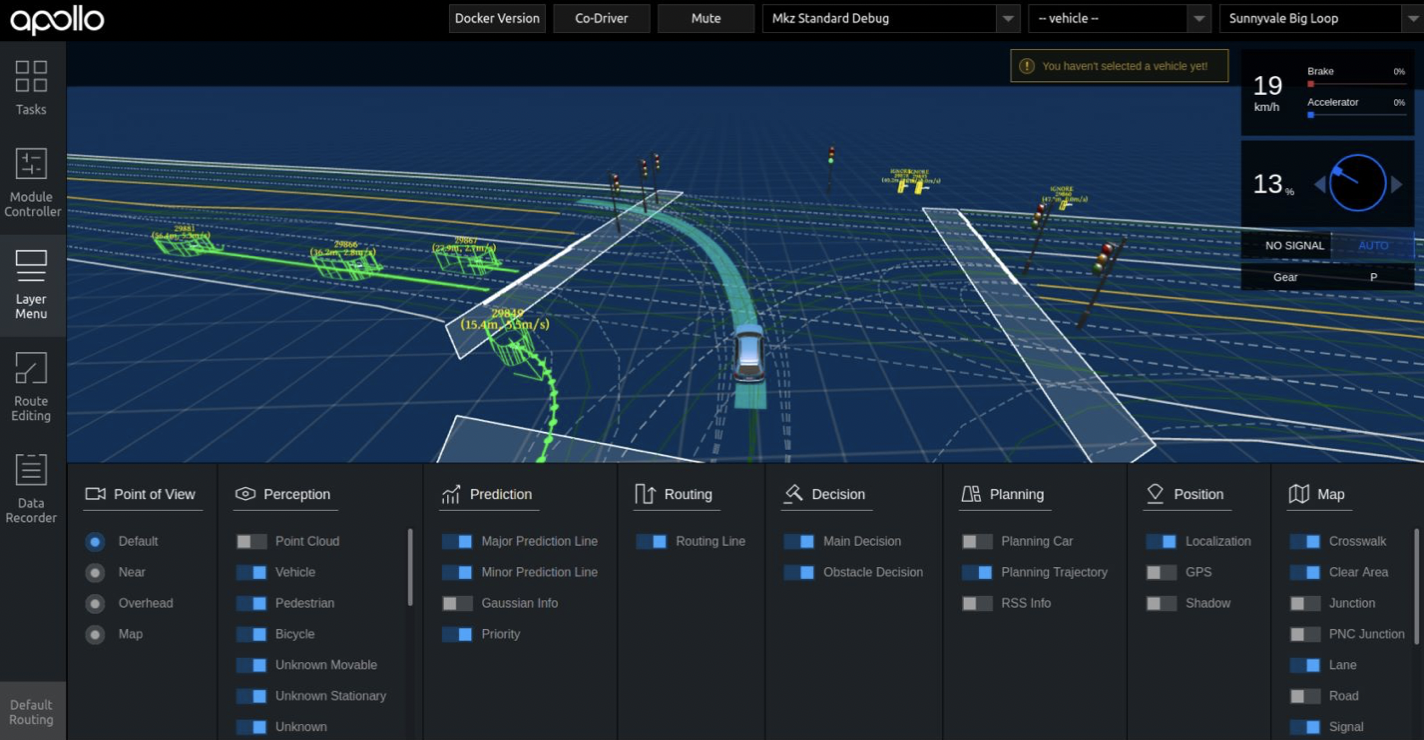
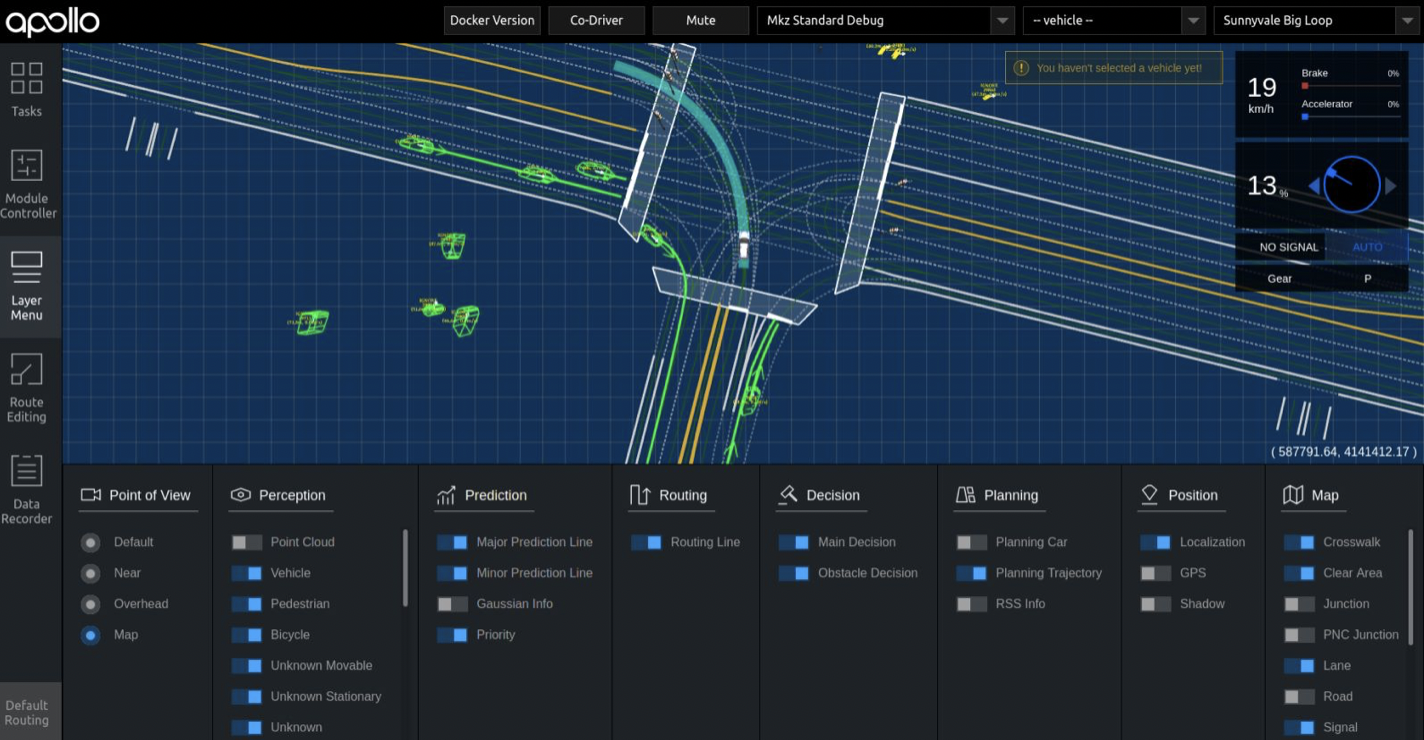
您可以在主视图中展示多种从 Layer Menu 选择的视图模式。 默认视图
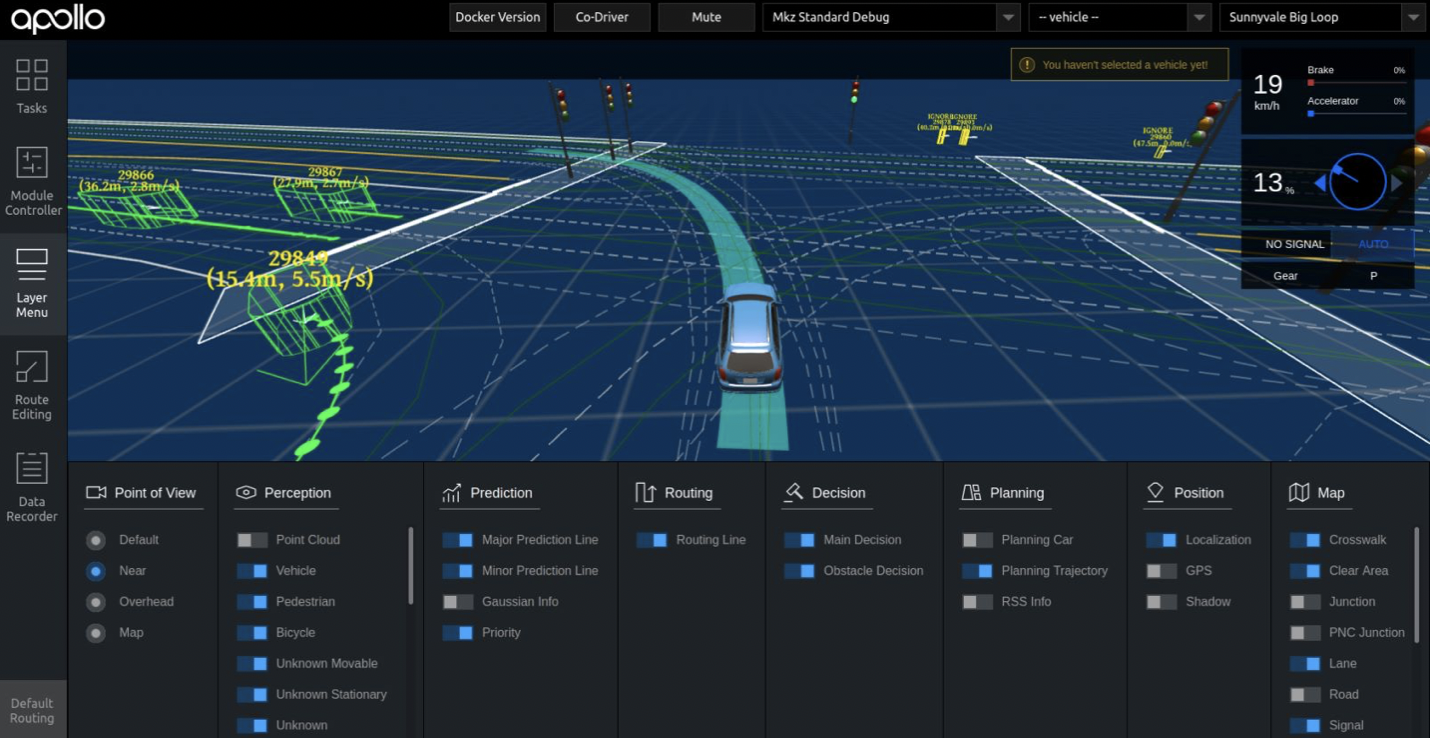
近距离视图
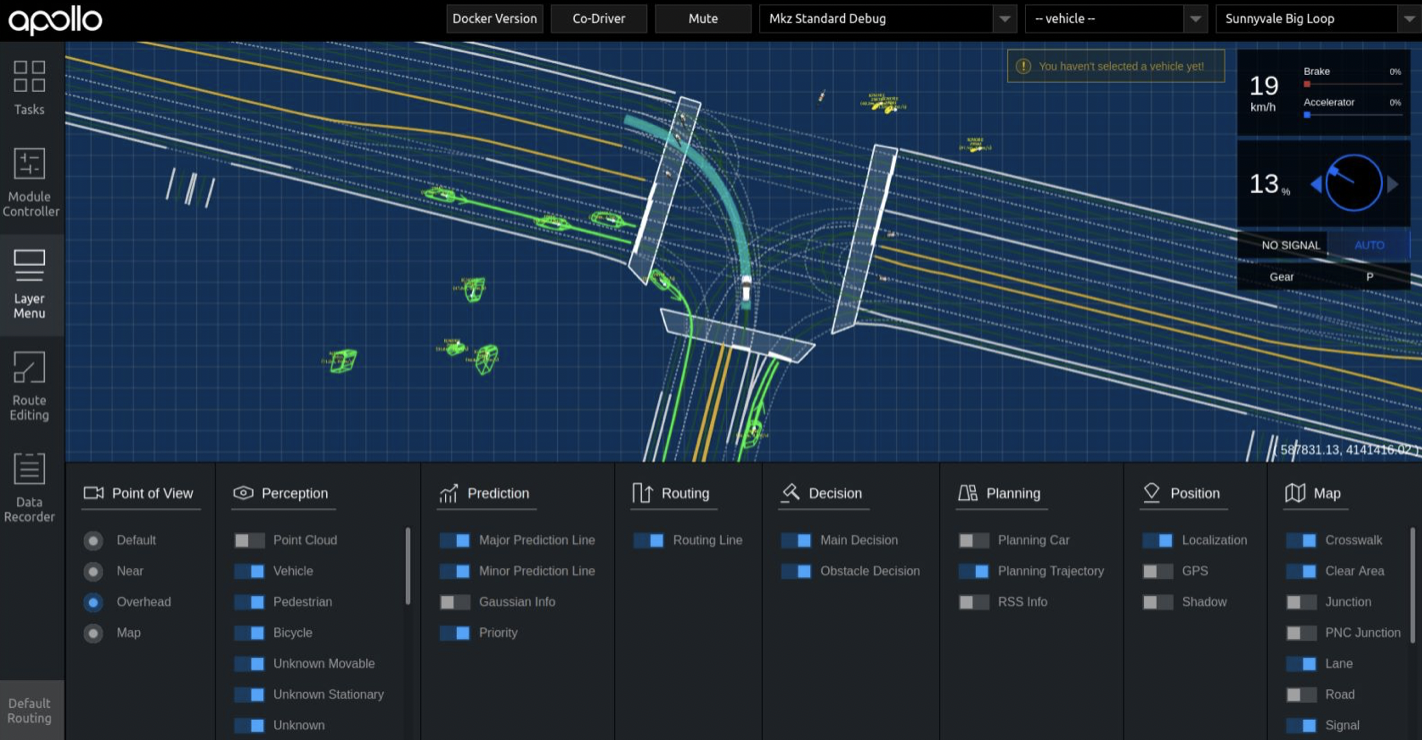
俯瞰视图
地图视图
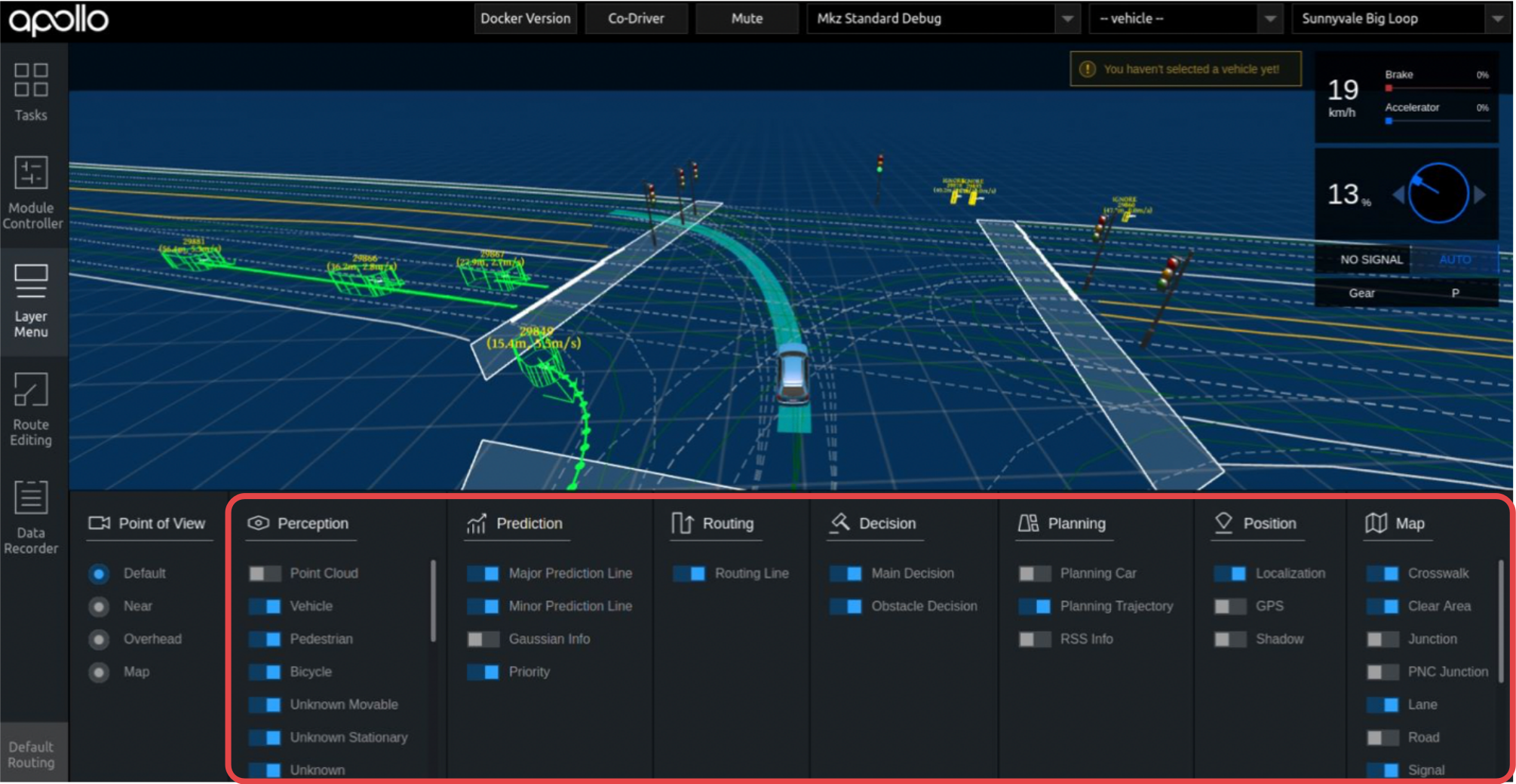
您可以通过在下面红框里的开关,开启和关闭对应的模块的可视化功能。
在向 Routing 模块发送寻路信息请求前,可以编辑路径信息的可视化工具。 如果您希望我们提供 Route Editing 相关的实践文档,请在我们的 反馈意见收集问答页面 留言反馈。 主视图主视图在 web 页面中以动画的方式展示 3D 计算机图形。
下表列举了主视图中涉及到的各个元素。部分元素没有出现在本 Demo 中,仅供开发者参考。 Visual Element Depiction Explanation 自动驾驶车辆。
自动驾驶车辆。
 车轮转动的比率。 左右转向灯的状态。
车轮转动的比率。 左右转向灯的状态。
 交通信号灯状态。
交通信号灯状态。
 驾驶状态: AUTO,DISENGAGED,MANUAL 等。
驾驶状态: AUTO,DISENGAGED,MANUAL 等。
 行驶速度 km/h。 加速速率/刹车速率。
行驶速度 km/h。 加速速率/刹车速率。
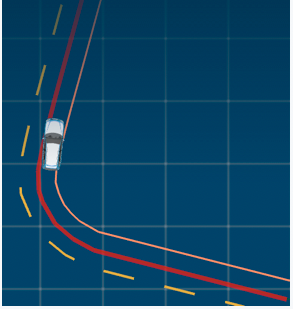
 红色粗线条表示建议的寻路路径。
红色粗线条表示建议的寻路路径。
 轻微移动物体决策—橙色表示应该避开的区域。
轻微移动物体决策—橙色表示应该避开的区域。
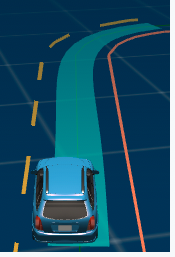
 绿色的粗曲线条带表示规划的轨迹。
障碍物
Visual Element
Depiction Explanation
绿色的粗曲线条带表示规划的轨迹。
障碍物
Visual Element
Depiction Explanation
 车辆障碍物。
车辆障碍物。
 行人障碍物。
行人障碍物。
 自行车障碍物。
自行车障碍物。
 未知障碍物。
未知障碍物。
 速度方向显示了移动物体的方向,长度随速度按照比率变化。
速度方向显示了移动物体的方向,长度随速度按照比率变化。
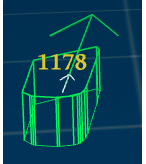
 白色箭头显示了障碍物的移动方向。
白色箭头显示了障碍物的移动方向。
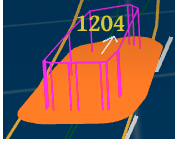
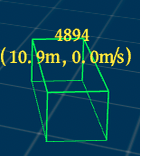
 黄色文字表示: 障碍物的跟踪 ID,自动驾驶车辆和障碍物的距离及障碍物速度。
黄色文字表示: 障碍物的跟踪 ID,自动驾驶车辆和障碍物的距离及障碍物速度。
 线条显示了障碍物的预测移动轨迹,线条标记为和障碍物同一个颜色。
Planning决策-决策栅栏区
线条显示了障碍物的预测移动轨迹,线条标记为和障碍物同一个颜色。
Planning决策-决策栅栏区
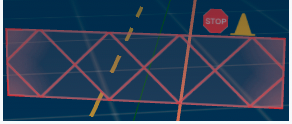
决策栅栏区显示了 Planning 模块对车辆障碍物做出的决策。每种类型的决策会表示为不同的颜色和图标,如下图所示: Visual Element Depiction Explanation 停止:表示物体主要的停止原因。
停止:表示物体主要的停止原因。
 停止:表示物体的停止原因。
停止:表示物体的停止原因。
 跟车:物体。
跟车:物体。
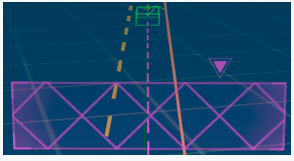
 让行:物体决策—点状的线条连接了各个物体。
让行:物体决策—点状的线条连接了各个物体。
 超车:物体决策—点状的线条连接了各个物体。
超车:物体决策—点状的线条连接了各个物体。
线路变更是一个特殊的决策,因此不显示决策栅栏区,而是将路线变更的图标显示在车辆上。 Visual Element Depiction Explanation 变更到左车道。
变更到左车道。
 变更到右车道。
变更到右车道。
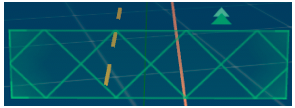
在优先通行的规则下,当在交叉路口的停车标志处做出让行决策时,被让行的物体在头顶会显示让行图标。 Visual Element Depiction Explanation 停止标志处的让行物体。
Planning决策-停止原因
停止标志处的让行物体。
Planning决策-停止原因
如果显示了停止决策栅栏区,则停止原因展示在停止图标的右侧。可能的停止原因和对应的图标为: Visual Element Depiction Explanation 前方道路侧边区域。
前方道路侧边区域。
 前方人行道。
前方人行道。
 到达目的地。
到达目的地。
 紧急停车。
紧急停车。
 自动驾驶模式未准备好。
自动驾驶模式未准备好。
 障碍物阻塞道路。
障碍物阻塞道路。
 前方行人穿越。
前方行人穿越。
 黄/红信号灯。
黄/红信号灯。
 前方有车辆。
前方有车辆。
 前方停止标志。
前方停止标志。
 前方让行标志。
前方让行标志。
|
【本文地址】