VUE使用xlsx 导出excel ,删除指定列 |
您所在的位置:网站首页 › xlsx怎么把隐藏的删除 › VUE使用xlsx 导出excel ,删除指定列 |
VUE使用xlsx 导出excel ,删除指定列
|
VUE使用xlsx 导出excel ,删除指定列
一级目录二级目录三级目录
一级目录
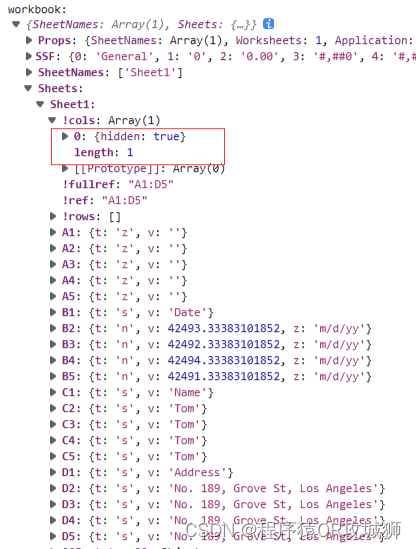
最近开发Vue项目时遇到将表格导出为excel,表格为下面这个样式,第一列为复选框: 达不到要求,按照要求一列空白不显示,在网上看了很多博客,最后做一下总结, 关键就是里面有个 hidden 属性设置为true 就可以删除 那一列的数据 参考一:链接: vue + element导出表格(导出不展示的列、且不导出展示的最后一列) 三级目录 导出excel {{ scope.row.date }} 切换第二、第三行的选中状态 取消选择 import * as XLSX from 'xlsx' export default { data() { return { tableData: [{ date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-08', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-06', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-07', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], multipleSelection: [] } }, methods: { function deriveExcel() { let workbook = XLSX.utils.table_to_book(document.getElementById('table')); //需要在table上定义一个id // 可以打印出来看看workbook--中有那些属性 console.log('workbook: ', workbook); // 添加这一句代码-----重点-----0就是第一列。。 workbook.Sheets.Sheet1['!cols'][0]={hidden:true} try { XLSX.writeFile(workbook, '计划信息.xlsx'); console.log('成功'); } catch (e) { // ElMessage.error('导出失败,失败信息:!') console.log('失败'); } } }
|
【本文地址】
今日新闻 |
推荐新闻 |
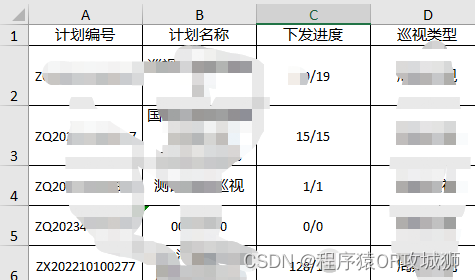
 最开始直接用xlsx,导出结果为下图
最开始直接用xlsx,导出结果为下图 
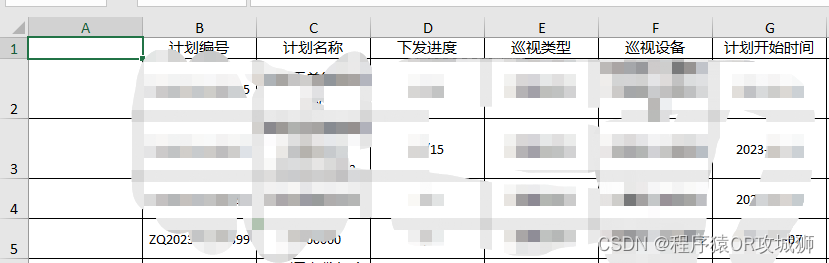
 此时导出Excel效果如下:
此时导出Excel效果如下: