鸿蒙4.0开发笔记之ArkTS装饰器语法基础@Extend扩展组件样式与stateStyles多态样式(十一) |
您所在的位置:网站首页 › wps2022样式导入导出在哪 › 鸿蒙4.0开发笔记之ArkTS装饰器语法基础@Extend扩展组件样式与stateStyles多态样式(十一) |
鸿蒙4.0开发笔记之ArkTS装饰器语法基础@Extend扩展组件样式与stateStyles多态样式(十一)
|
一、Extend扩展组件样式
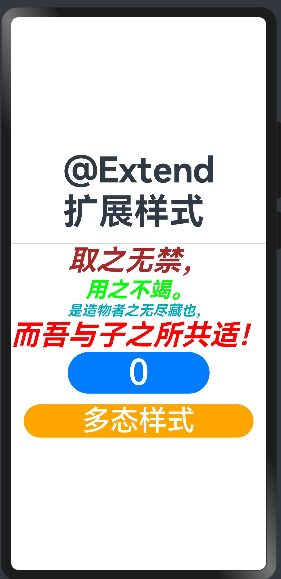
1、作用 前文提到可以使用@Styles用于样式的扩展,在@Styles的基础上,ArkTS语法还提供了@Extend,⽤于扩展原生组件样式,包括Text、Button等等。 2、定义语法 @Extend(UIComponentName) function functionName { ... } //UIComponentName表示原生组件,如Text、Button... //functionName为样式函数名3、使用规则(和@Styles不同) @Extend仅支持定义在全局,不支持在组件内部定义。@Extend支持封装指定的组件的私有属性和私有事件和预定义相同组件的@Extend的方法。@Extend装饰的方法支持参数,开发者可以在调用时传递参数,调用遵循ts方法传值调用。 @Extend(Text) function makeMeClick(onClick: () => void) { .backgroundColor(Color.Blue) .onClick(onClick) } @Entry @Component struct FancyUse { @State label: string = 'Hello World'; onClickHandler() { this.label = 'Hello ArkUI'; } build() { Row({ space: 10 }) { Text(${this.label}) .makeMeClick(this.onClickHandler.bind(this)) } } } @Extend装饰的⽅法的参数可以为function,作为Event事件的句柄。 @Extend(Text) function fancy (fontSize: number) { .fontColor(Color.Red) .fontSize(fontSize) } @Entry @Component struct FancyUse { @State fontSizeValue: number = 20 build() { Row({ space: 10 }) { Text('Fancy') .fancy(this.fontSizeValue) .onClick(() => { this.fontSizeValue = 30 }) } } } 二、stateStyles多态样式1、概念 @Styles和@Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式,即多态样式。 2、四种状态 stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供了以下四种状态: focused:获焦态。normal:正常态。pressed:按压态。isabled:不可用态。3、注意 Button处于第⼀个组件,会默认获焦,生效focused下面的属性样式。 三、@Extend与stateStyles练习1、@Extend练习任务 使用Extend扩展样式对Text和Button两类组件进行渲染,并需要传递相应参数,其中Button组件的参数需要包括一个函数,以实现点击按钮能够将按钮上的数字进行累加。 2、stateStyles练习任务 按压时显示为pressed态指定的红色。如果在Button前再放⼀个组件,使其不处于获焦态,就会生效normal态的橙色。若果在Button前没有组件,则会默认获焦,生效focused态的蓝色。 3、练习代码 @Entry @Component struct Index { @State message: string = '@Extend\n扩展样式' //用于按钮计数的状态值 @State count: number = 0 build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({bottom:15}) Divider() //调用Extend扩展样式函数 Text('取之无禁,').textDefined(40,Color.Brown) Text('用之不竭。').textDefined(30,'green') Text('是造物者之无尽藏也,').textDefined(20,'#00AABB') Text('而吾与子之所共适!').textDefined(40,Color.Red) //对按钮进行Extend扩展函数的调用 //错误调用:Button(this.count),必须转为字符串类型 Button(this.count.toString()).btnDefined(()=>{ this.count++ } ) //多态样式:也是一种属性方法,但是可以同时写不同状态下的属性 Button('多态样式').width('90%').fontSize(40).margin({top:15}) .stateStyles({ normal: { .backgroundColor(Color.Orange) }, focused:{ .backgroundColor(Color.Blue) }, pressed:{ .backgroundColor(Color.Red) } }) } .width('100%') } .height('100%') } } //定义文本扩展样式 @Extend(Text) function textDefined(fs:number, fc:Color|string){ .fontSize(fs) .fontColor(fc) .fontWeight(FontWeight.Bold) .fontStyle(FontStyle.Italic) } //定义按钮扩展样式 //自定义组件的参数可以是一个函数 //或者定义为:@Extend(Button) function btnDefined(click:Function){ @Extend(Button) function btnDefined(click:()=>void){ .fontSize(50) .width(200) //调用传递过来的函数(形式参数) .onClick(()=>{ click() }) }4、测试效果 |
【本文地址】
今日新闻 |
推荐新闻 |