Javascript |
您所在的位置:网站首页 › windowfetch可以解决跨域吗 › Javascript |
Javascript
|
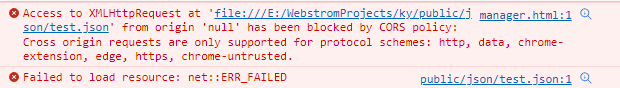
试想如下一个场景,我们需要在一个页面中获取本地JSON文件中的内容并进行操作,以getJSON ()方法为例: $.getJSON("public/json/test.json", function (data) { console.log(data) })test.json文件中的内容如下: { "name": "Lihua", "id": 1 }此时我们使用浏览器打开html文件,控制台会输出以下结果: Access to XMLHttpRequest at ‘file:///E:/WebstromProjects/ky/public/json/test.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, edge, https, chrome-untrusted. 和 Failed to load resource: net::ERR_FAILED
这是由于浏览器的保护机制,不允许访问本地文件。 解决方法:JSONP 将之前的getJSON()方法获取数据改为如下方法: function testDemo(result){ //回调函数的名称(testDemo)需要与 src 中一致,而且要与文件地址中名一致。 console.log(result) }注意:访问JSON文件的标签必须在回调函数的标签后边! 将test.json内容改为JSONP形式 testDemo({ "name": "Lihua", "id": 1 })此时再打开浏览器 |
【本文地址】
今日新闻 |
推荐新闻 |

 完美运行!
完美运行!