学习CSS的心得体会 |
您所在的位置:网站首页 › web实验报告心得体会加总结 › 学习CSS的心得体会 |
学习CSS的心得体会
|
文章目录
一、CSS介绍
二、CSS知识点总结
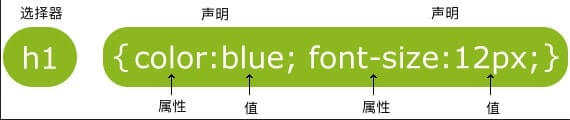
(1)CSS的语法规则
(2)CSS的生效规则
(3)对于颜色设置
(4)对于尺寸设置
(5)元素文本对齐
(6)边框与边距
(7)对元素定位
1)static
2)relative
3)fixed
4)absolute
(8)溢出
(9)浮动
(10)不透明度
(11)组合选择器
1)后代选择器
2)子选择器
(12)伪类和伪元素
三、学习CSS的体会
一、CSS介绍
CSS是级联样式表(Cascading Style Sheets)的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。 网页的内容是由 HTML的元素构建的,这些元素如何呈现,涉及许多方面,如整个页面的布局,元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等。 二、CSS知识点总结 (1)CSS的语法规则一条CSS样式规则由两个部分构成:选择器和以{ }包裹的一条或多条声明。例如:h1{color:blue;}.
选择器是你需要改变样式的对象;声明中由一个属性和一个值组成并且声明之间用分号分隔;每个属性都有一个值,属性与值之间用冒号分开。 其中选择器除了有元素选择器外,还有id和class选择器。class选择器是最常使用的! id选择器前有 # 号。例如#q{color: blue;}。表示页面上id为a的元素让它显示蓝色,但是在HTML中,元素的id值必须唯一,因此id选择器适用的范围只有一个元素。 class选择器前有 . 号。例如.a{text-align:center;}表示页面中class为a的元素让它居中对齐。在HTML中class值可以有很多个,并且可以重复。因此,class选择器的使用十分普遍。 (2)CSS的生效规则我们一般有三种方法:外部样式表,内部样式表,内联样式。 外部样式表(最为常用) 即在HTML文档中标签里面加上例如下面的语句调用css文件:就可以导入外部的 mycss.css 样式表文件。但是这个mycss.css必须在HTML文档的目录下面。 css文件的格式例如: body { background-color: linen; text-align: center; } h1 { color: red; } .haha { margin-top: 100px; color: chocolate; font-size: 50px; } 引入外部样式表是我们使用样式的主流方式,因为众多的样式规则单独放在一个文件中,与 HTML 内容分开,结构清晰。同时其它页面也可使用,达到复用的目的。 内部样式表: 我们也可以将样式放在 HTML 文件中,这称为内部样式表。例如: 页面标题 ** body { background-color |
【本文地址】
今日新闻 |
推荐新闻 |