前端开发框架Semantic UI(一) |
您所在的位置:网站首页 › web前端设计框架是什么 › 前端开发框架Semantic UI(一) |
前端开发框架Semantic UI(一)
|
文章转载自:http://blog.csdn.net/a464057216/article/details/52493469 文章转载自:http://blog.csdn.net/a464057216/article/details/52493469 文章转载自:http://blog.csdn.net/a464057216/article/details/52493469 简介 安装Semantic UI使用Semantic UI按钮 标准按钮优先级按钮动画效果按钮 水平切换垂直切换淡入淡出空心按钮阴性阳性按钮不同颜色的按钮反转色按钮带图标的按钮表示状态的按钮 激活状态不可点击的按钮加载状态按钮表示状态切换的按钮带标签的按钮 默认标签在右侧标签在左侧且带向右的箭头蓝色实心标签为图标的按钮按钮分组 普通按钮分组垂直显示的分组图标按钮分组带标签的按钮分组混合类型的分组成员等宽的分组成员颜色不同的分组表示文件操作的按钮组包含条件的按钮不同大小的按钮紧凑的按钮圆形按钮不同位置的按钮 左右浮动的按钮充满整个容器的按钮固定在顶部和底部的按钮固定在顶部和底部的多个按钮固定在左右的按钮
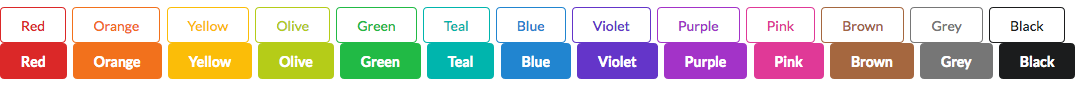
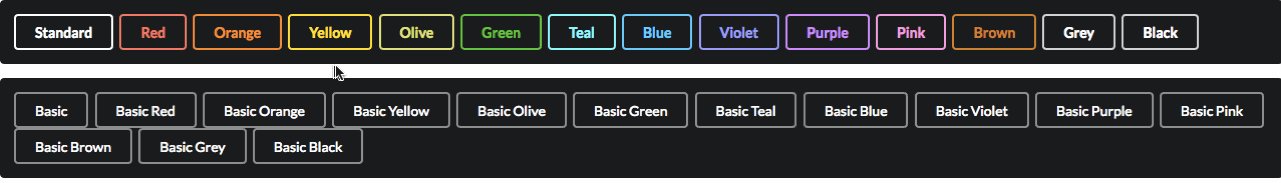
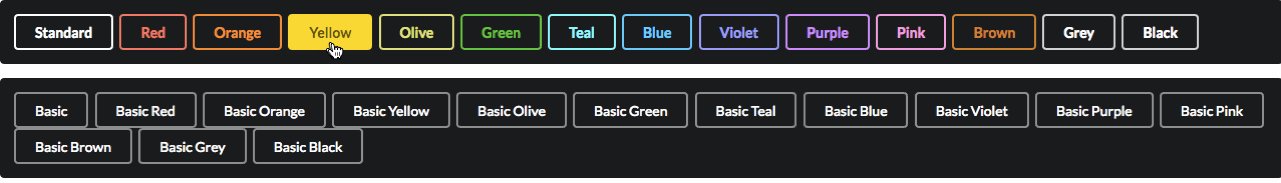
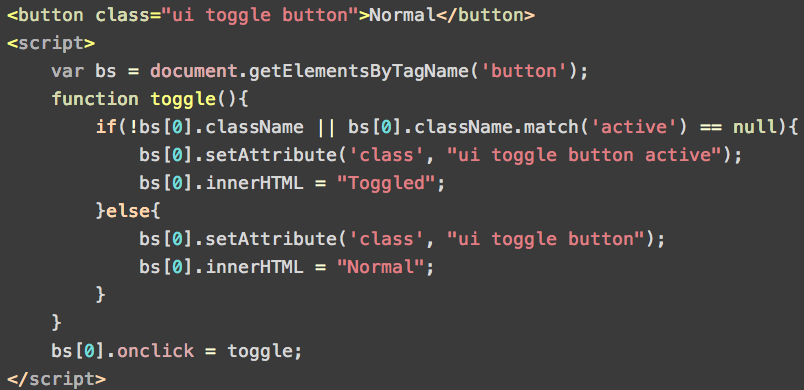
转载请注明原始出处:http://blog.csdn.net/a464057216/article/details/52493469 简介网页开发中,CSS控制网页样式。作为测试开发工程师,我个人不太擅长手写CSS、样式微调、兼容浏览器等工作,所以我选择使用成熟的前端框架,可以快速开发出样式美观的网站,也解决了大部分浏览器兼容问题。前端框架百花齐放,我们公司的产品使用了Bootstrap,我个人使用的是Semantic UI。 安装Semantic UI首先需要安装node、全局安装gulp(我使用的是Mac环境): brew install nodesudo npm install -g gulp然后进入项目的静态文件目录,比如我的是/learnflask/static,执行npm install semantic-ui --save,进行一些Semantic UI的设置后,安装完成(我设置的Semantic UI目录是/learnflask/static/semantic)后cd到Semantic UI目录,执行gulp build命令。 使用Semantic UI使用Semantic UI,只需要在HTML文件头部引入如下3个文件即可(使用了又拍云的jQuery的CDN): 按钮学习前端框架无非是学习其各个组件,我们先从按钮开始。 标准按钮 Click样式如下: 除了标签外,标签也可以创建按钮(样式同上): Click 优先级按钮 Primary Secondary样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 可以为组设置统一的颜色: One Two样式如下: 还可以设置其他属性,比如按钮大小、是否空心等等。 垂直显示的分组可以设置整个组为空心按钮: One Two样式如下: 样式如下: 样式如下: 样式如下: 在分组的设置中指明包含几个成员,则这几个成员平分所能占据的宽度: One Two Three Four Five样式如下: 样式如下: 样式如下: 如果是中文,需要配合Semantic UI的data-text属性为中间的or添加本地文本: Register Login 注册 登录样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 样式如下: 这是一个段落。 底部按钮样式如下: 这是一个段落。 左下角 右下角样式如下: 样式如下:
|
【本文地址】