【JS】基于vue的WebGIS开发与入门案例 |
您所在的位置:网站首页 › web前端开发实例图解 › 【JS】基于vue的WebGIS开发与入门案例 |
【JS】基于vue的WebGIS开发与入门案例
|
文章目录
1. 环境安装2. 一个WebGIS案例欣赏3. GIS开发基础4. 开发环境搭建5. 调用API进行地图显示6. 实时路况图层7. 地图控件
1. 环境安装
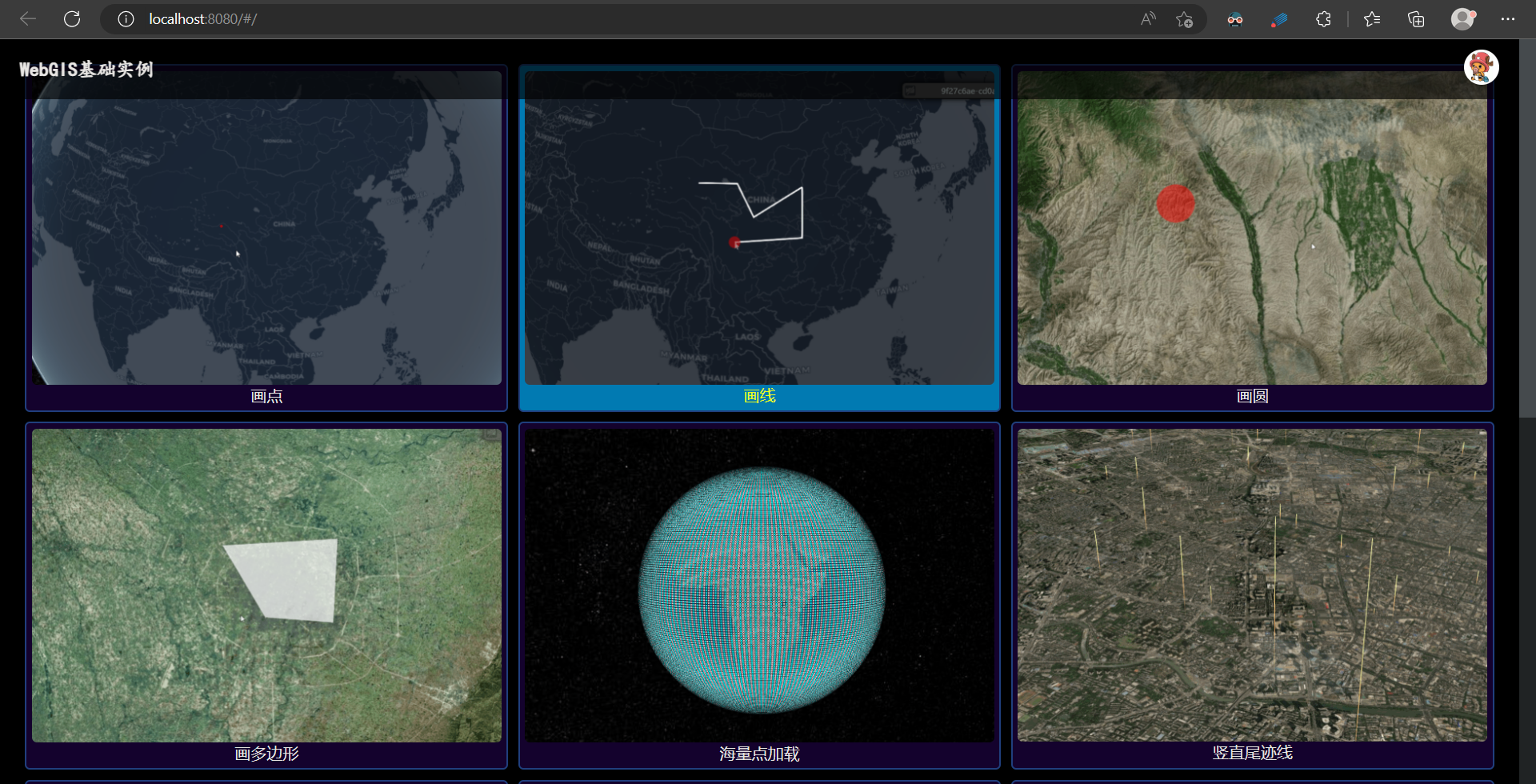
安装nodejs和vue环境:http://t.csdn.cn/er8B7 2. 一个WebGIS案例欣赏克隆大佬的项目并运行: git clone https://github.com/zhengjie9510/webgis-demo.git cd webgis-demo npm install npm run serve打包项目: npm run build npm run lint效果如下:
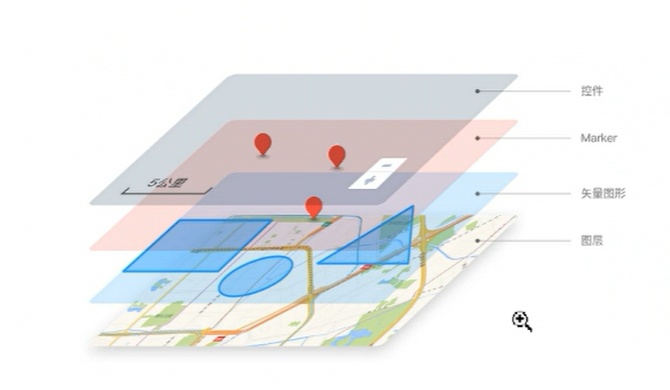
学习地址: https://www.bilibili.com/video/BV1Ui4y1U7c6/?p=26&share_source=copy_web&vd_source=c64d57391b4f01119d930e79fb0b819b GIS开发方向: 桌面端开发(C/S)web端开发(B/S,云GIS,跨平台)移动端开发(高德地图、美团外卖等)学习方法:整体性学习-建立联系-独立思考-强化学习。 学习心态:结果型心态、过程型心态。 WebGIS的本质:如何将地理信息通过web技术展现出来。 学习路径: WebGIS是web技术与gis技术的结合首先,了解web基础知识(HTML、CSS、JS)然后,学习前端工程化,了解常用的前端框架(vue、react)中间做几个练手小项目(熟悉开发流程)然后,进阶学习GIS相关的框架(二维openlayers、三维cesium)最后,深入学习,在实践中成长地图的组成: 底图(Map):信息的载体图层(Layer):不同地理信息的分类集合要素(Feature):不同的地理元素几何(Geometry):信息的数据模型和抽象
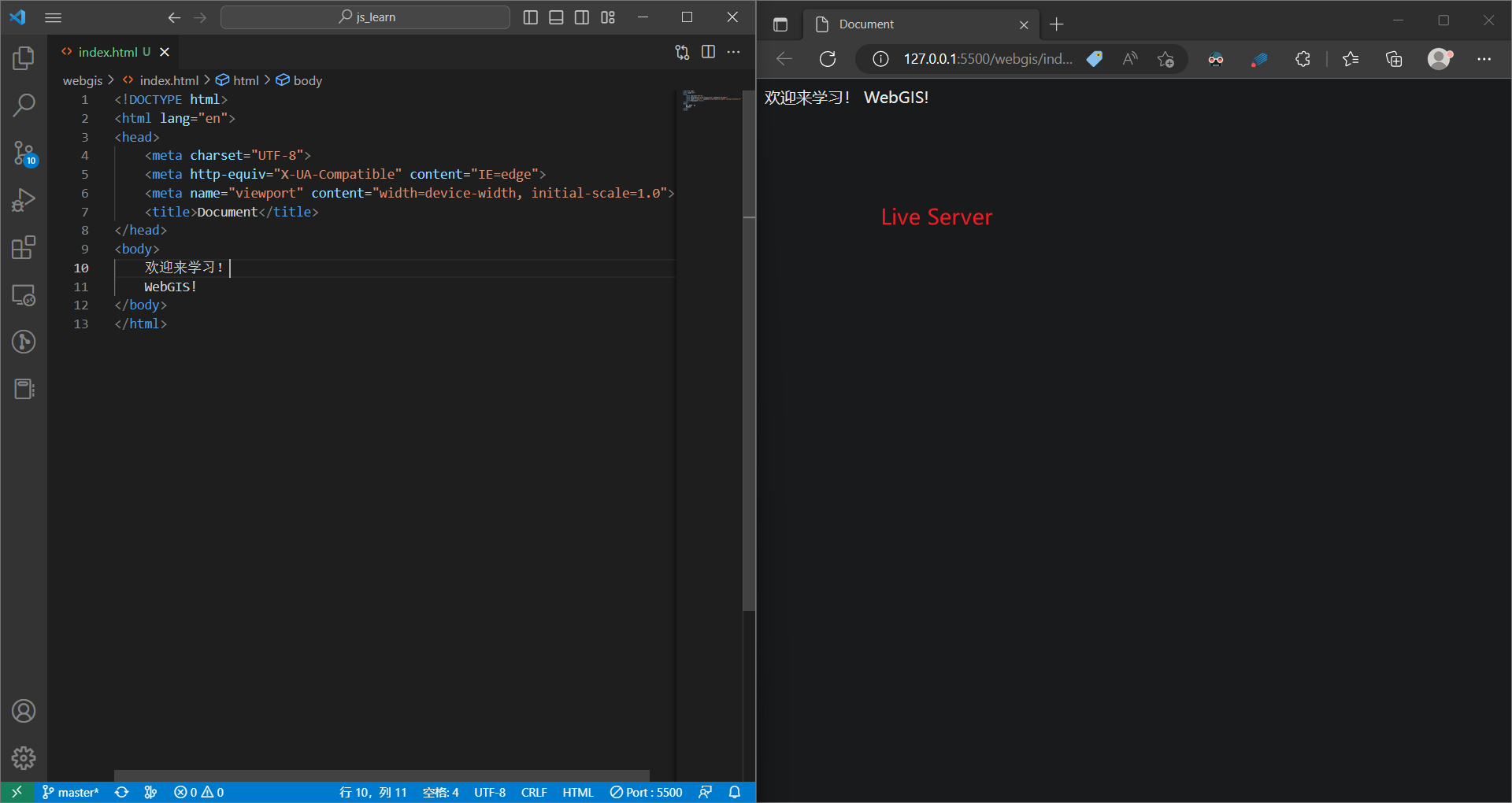
安装: 开发软件:VSCode(live server插件实现网页热更新)测试环境:chrome
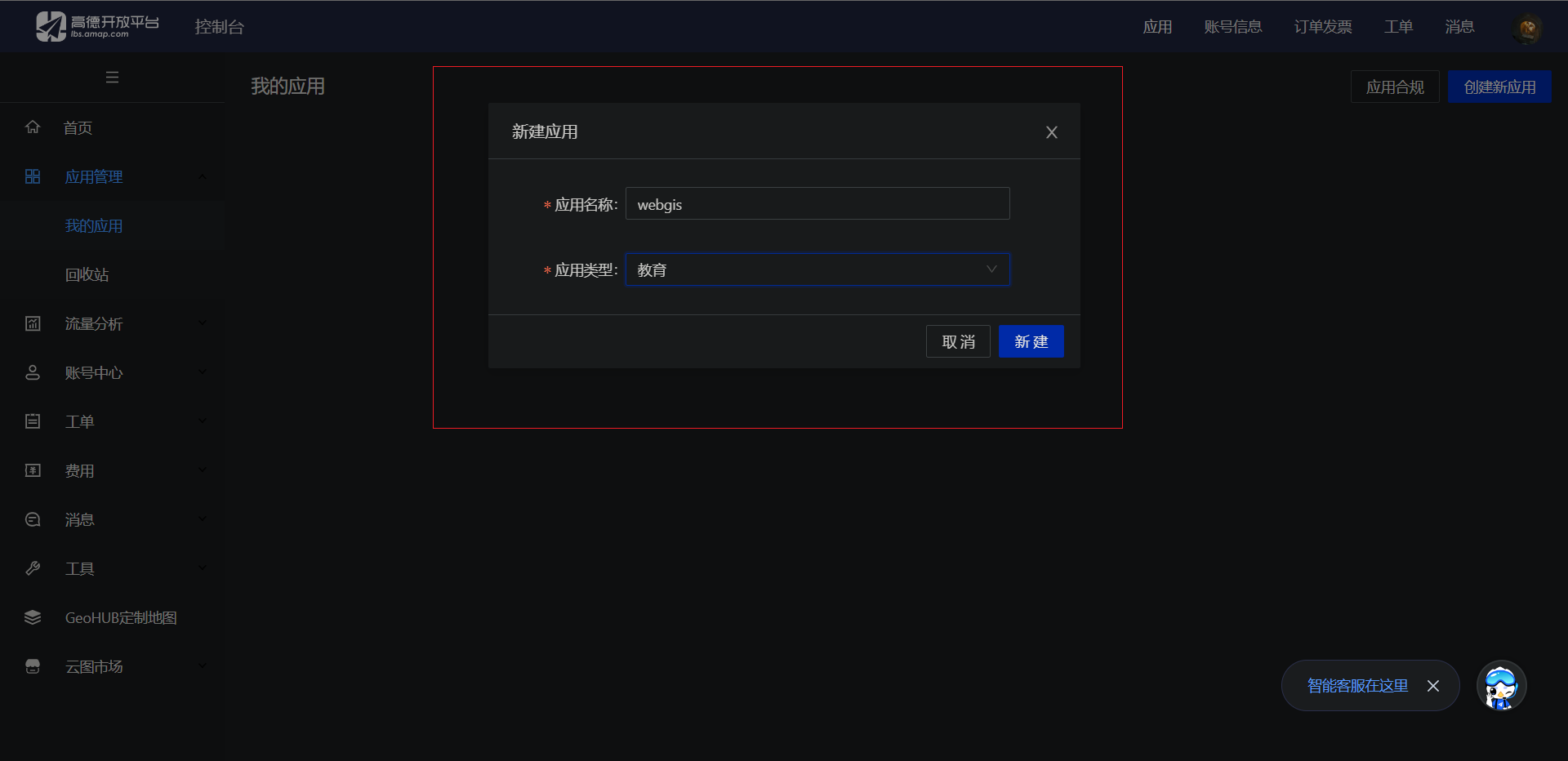
高德API: 注册个人开发者创建应用
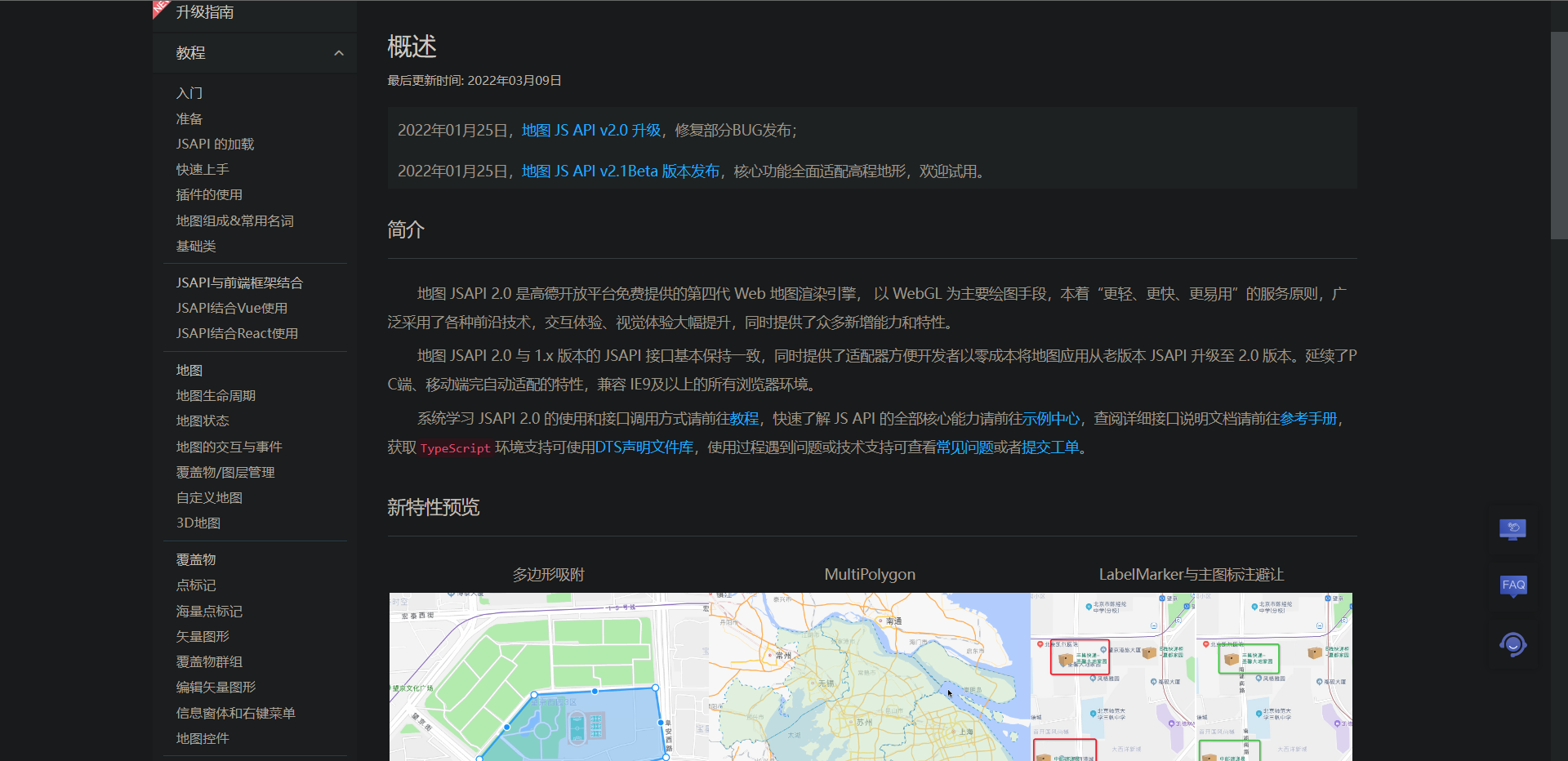
开发文档:https://lbs.amap.com/api/jsapi-v2/summary/ 官方文档是最好的教程。
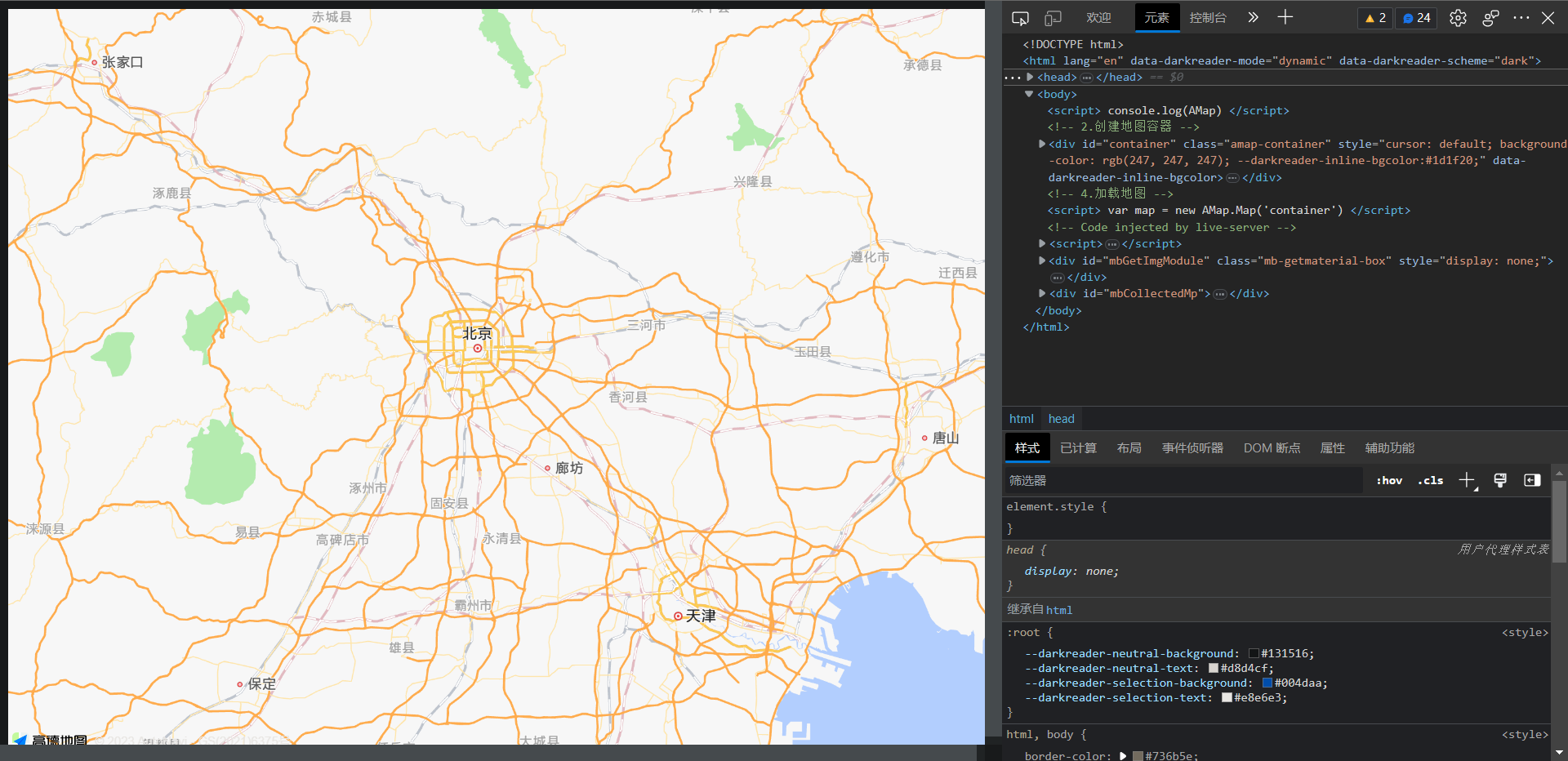
步骤如下: 引入资源文件创建地图容器设置地图样式加载地图地图显示效果如下:
通过设置相关的地图参数如下: https://lbs.amap.com/api/jsapi-v2/guide/map/lifecycle
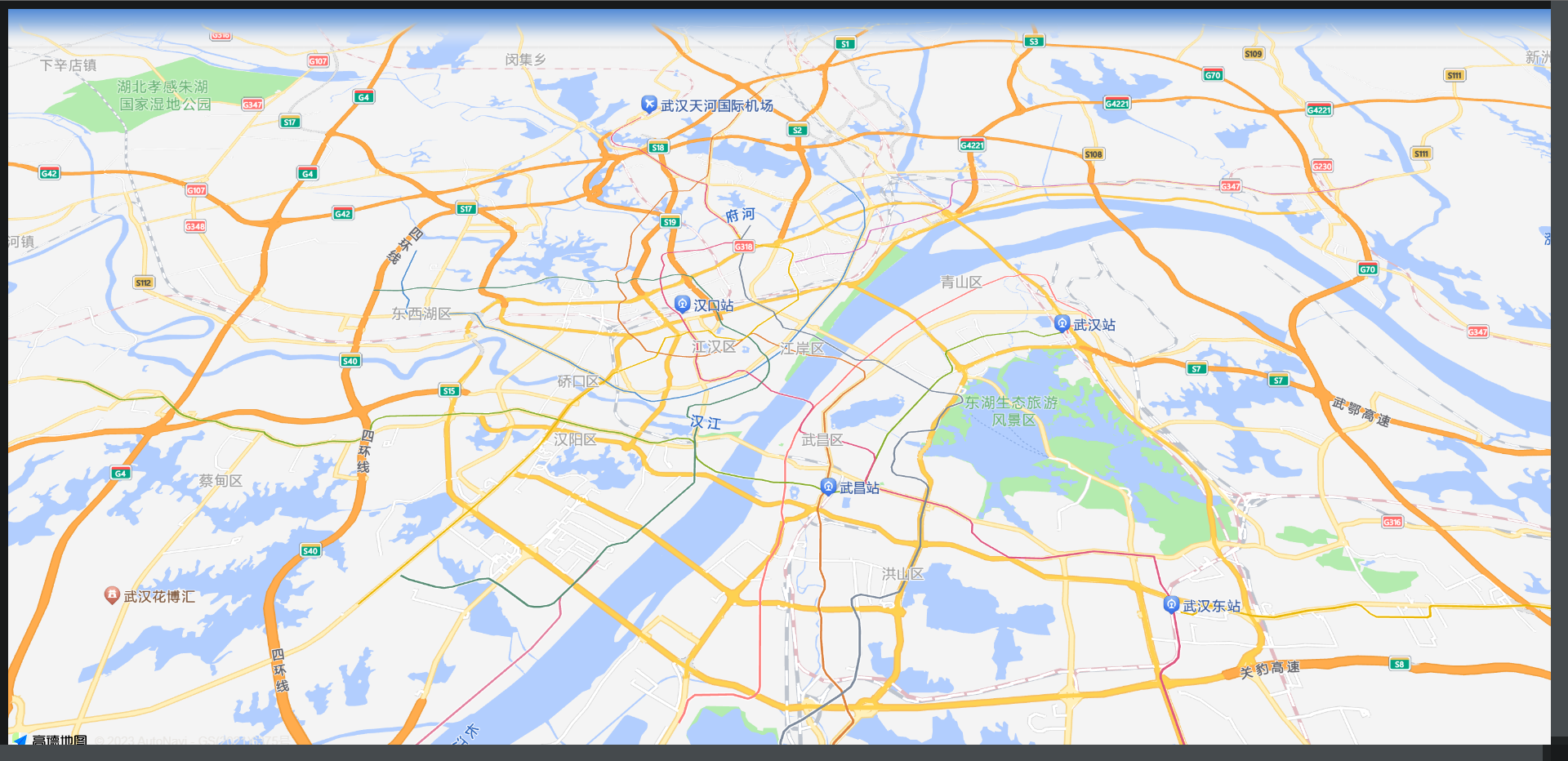
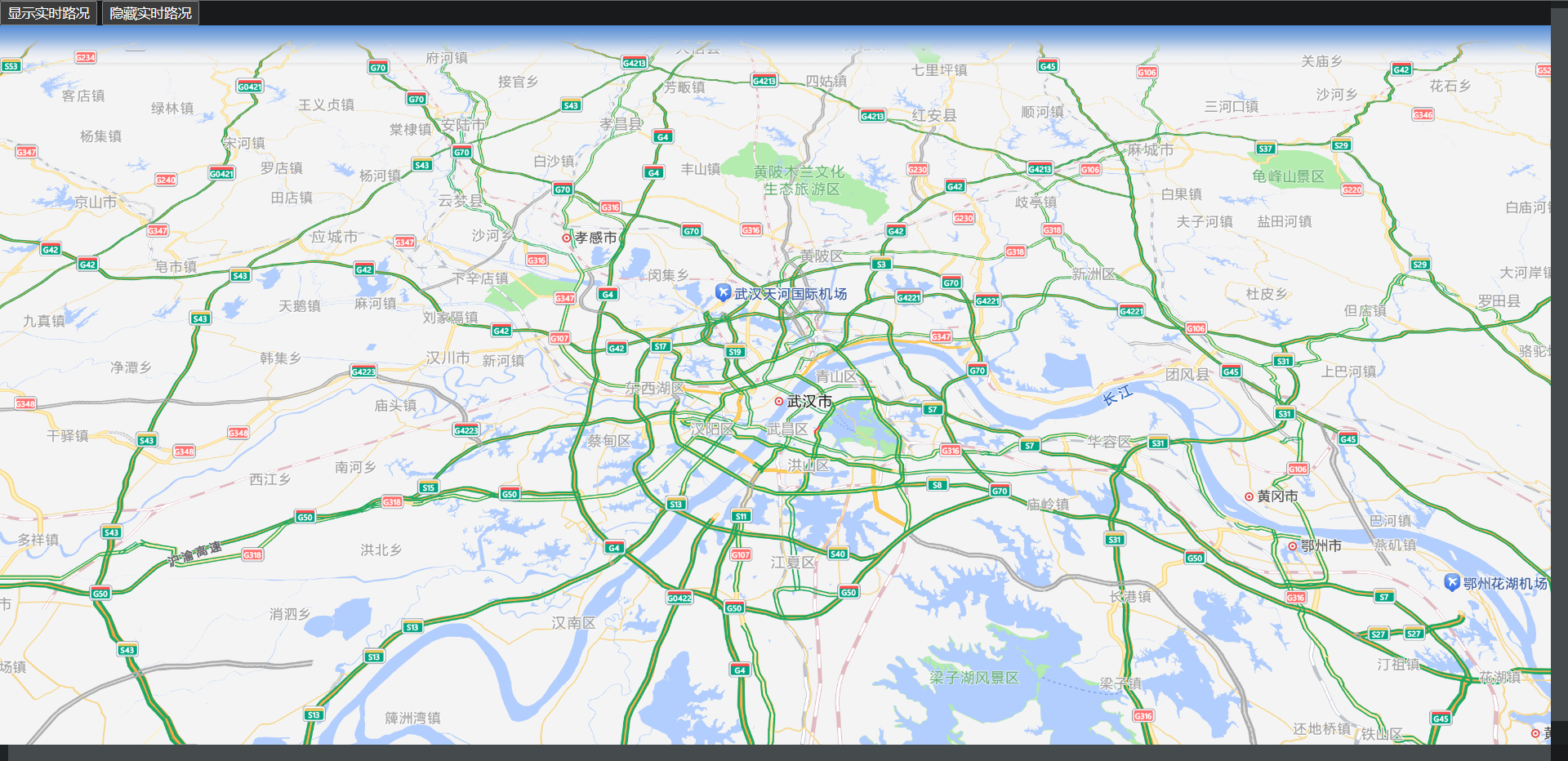
效果如下:
… 以上。 |
【本文地址】